通过《【React】Sigma.js框架网络图-入门篇》有了基本认识
由于上一篇直接给出了基本代码示例,可能看着比较复杂也不知道是啥意思;
今天从理论入手重新认识下!
一、基本认识
首先,我们先了解下基础术语:
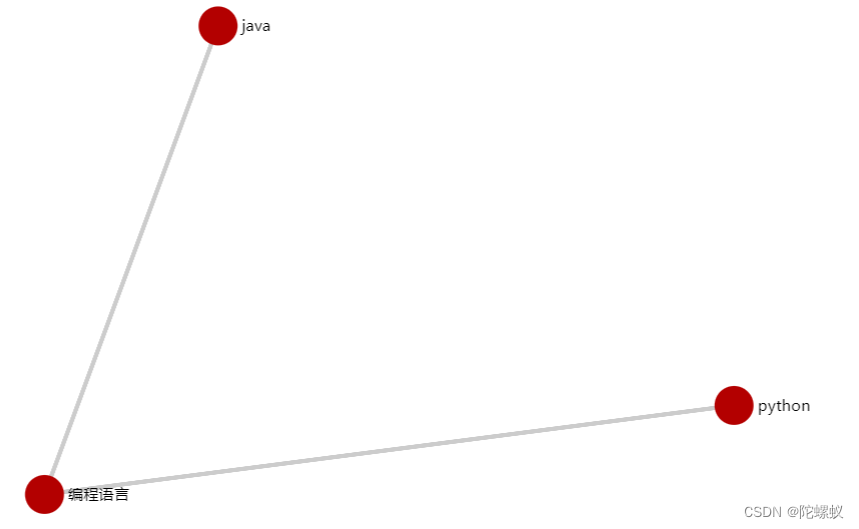
图(Graph):由节点(Node)和边(Edge)组成的一种数据结构,用于描述事物之间的关系Node:节点,表示事物- 例如:python、java、编程语言…
Edge:边,表示事物之间的关系- 例如:
- python -> 编程语言
- java -> 编程语言
- 编程语言 -> python
- 编程语言 -> java
通过上诉转化为Graph展示:

二、Sigma.js 生命周期
2.1 sigma初始化
| 参数 | 说明 |
|---|---|
Graphology实例 | 这对于 sigma 的运行至关重要。它提供了 sigma 可视化的图形数据结构。 |
DOM Element | 此元素充当图形可视化的容器,并在 sigma 实例的整个生命周期中保持一致。 |
Settings (Optional) | 可以在实例化期间提供初始设置以配置 sigma 的行为。setSetting和updateSetting方法允许在实例化后修改设置。 |
实例化期间提供的图(Graph)可以稍后使用该setGraph方法进行更新。
2.2 两步渲染机制
sigma渲染涉及两个主要步骤:数据处理、将其可视化。
- 数据处理
在渲染之前,sigma必须处理数据。这涉及诸如调用nodeReducer和edgeReducer设置以及为WebGL渲染器索引数据之类的任务。 - 渲染
数据处理后,sigma通过在canvas(画布元素)中生成可视化图形。
2.3 自动渲染触发器
Sigma在特定场景下自动调用处理和渲染方法:
| 场景 | 说明 |
|---|---|
Graphology Events | 当 Graphology 实例发出与数据更新相关的事件时,sigma 会负责必要的渲染。 开发人员不需要管理这个。 |
Settings Updates | 对设置的任何修改都会触发重新渲染。 |
User Interactions | 通过鼠标或触摸设备的交互导致相机更新和后续渲染。 |
2.4 手动渲染触发器
在某些情况下,可能需要手动启动处理和渲染步骤。
例如:
如果外部因素改变了nodeReducer或edgeReducer使用的状态,
则必须执行处理和渲染以实现正确的可视化。
Sigma为此提供了三种方法:
| 方法 | 说明 |
|---|---|
refresh | 该方法处理数据然后呈现。也就是视图重载 |
scheduleRefresh | 使用requestAnimationFrame安排下一帧的refresh。 如果已安排刷新,则不会安排另一次刷新,从而避免冗余。 此方法对于去抖动很有用,因为 refresh有时会占用大量资源。 |
scheduleRender | 安排下一帧的渲染,但前提是尚未安排render渲染和refresh刷新。 |
注意: 渲染方法是私有的。 当需要重新渲染时,开发时应始终使用scheduleRender。
三、Sigma.js 数据基本构成
Sigma.js使用Graphology作为其底层图模型
对数据(Node、Edge等)有个基本数据结构规定(可视为系统关键词,定义扩展字段时不要重叠)
3.1 公共属性
| 属性名 | 说明 |
|---|---|
size | 表示节点的半径。 作用于 Node时,越大的值将渲染越大的节点;作用于 Edge时,越大的值将渲染越粗的线; |
color | 以字符串形式表示节点的颜色。CSS named colors 它处理十六进制值(例如: #e22653)和CSS命名的颜色(例如deeppink)。 |
label | 节点显示名称 |
hidden | 布尔属性。如果设置为true,则不会显示该节点。 |
forceLabel | 设置为true时,无论缩放级别或其他条件如何,都将始终显示节点的标签。 |
zIndex | 决定节点的显示顺序。 zIndex 值较高的节点将绘制在 zIndex 值较低的节点之上。注意:只有当sigma设置zIndex为true时,zIndex属性才有效 |
3.2 Node节点
- 最小构成字段:
| 属性名 | 说明 |
|---|---|
id | 节点的唯一标识 |
x 和 y | 决定节点在画布上的位置。它们通常使用布局算法设置,但也可以手动指定。 (无布局默认情况下需要手动指定) |
- 其他预定属性
| 属性名 | 说明 |
|---|---|
type | 定义了节点的视觉展示形态,如:circle, square等 |
3.3 Edge边
- 最小构成字段:
| 属性名 | 说明 |
|---|---|
source | 基于哪个节点 |
target | 到哪个节点 |