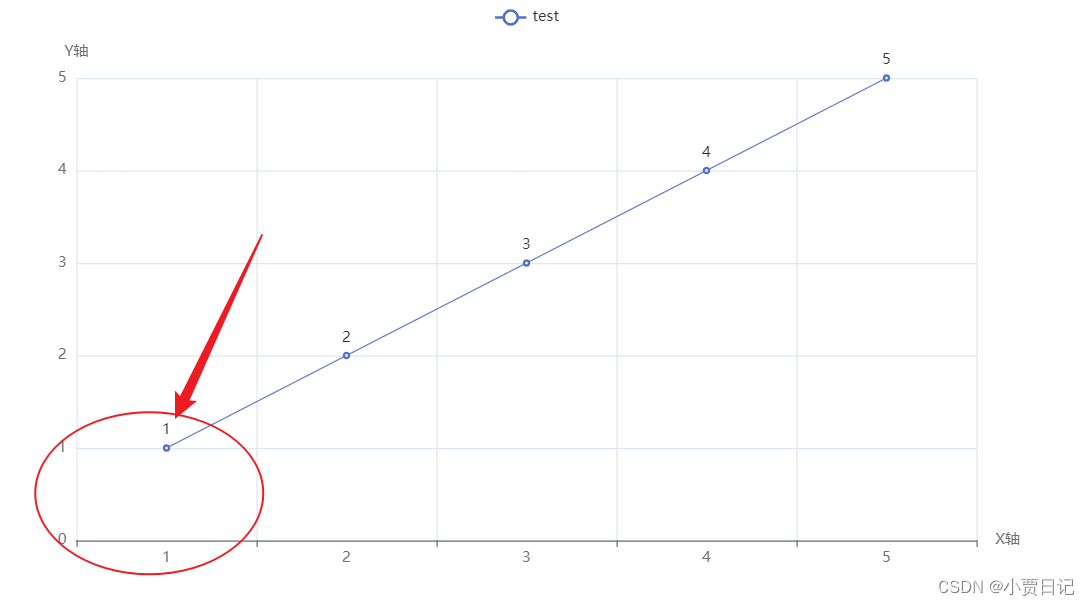
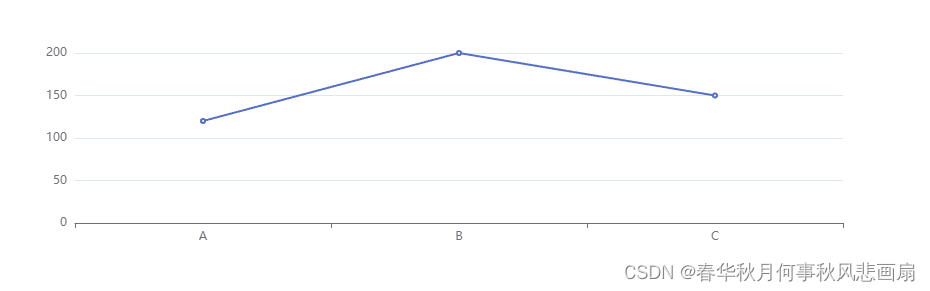
坐标轴

option = {
xAxis: {
type: 'category',
data: ['A', 'B', 'C']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150],
type: 'line'
}
]
};
1、坐标轴的默认类型type是数值型,而xAxis指定了类目型的data,所以Echarts也能识别出这是类目型的坐标轴,所以这里的type: 'category'可以不写。
2、xAxis代表x轴。type:'category'代表类目轴。适用于离散的类目数据,类目数据可自动从series.data或者xAxis.data设置类目数据。
3、坐标轴轴线xAxis.axisLine.symbol:'arrow'左右有箭头 :['none','arrow']右边是箭头
4、刻度 xAxis.axisTick.length 刻度线长度
xAxis.axisTick.alignWithLabel:true 刻度线与标签对齐
5、刻度标签xAxis.axisLabel.formatter:'{value} 米' -给标签值增加单位
6、splitLine:true网格线 -默认数值轴显示,类目轴不显示



![[HNOI2003]激光炸弹](https://img-blog.csdnimg.cn/direct/4b9f37466d494471bfd12a444a93d721.png)