文章目录
- PushButton
- 快捷键
- Radio Buttion
PushButton
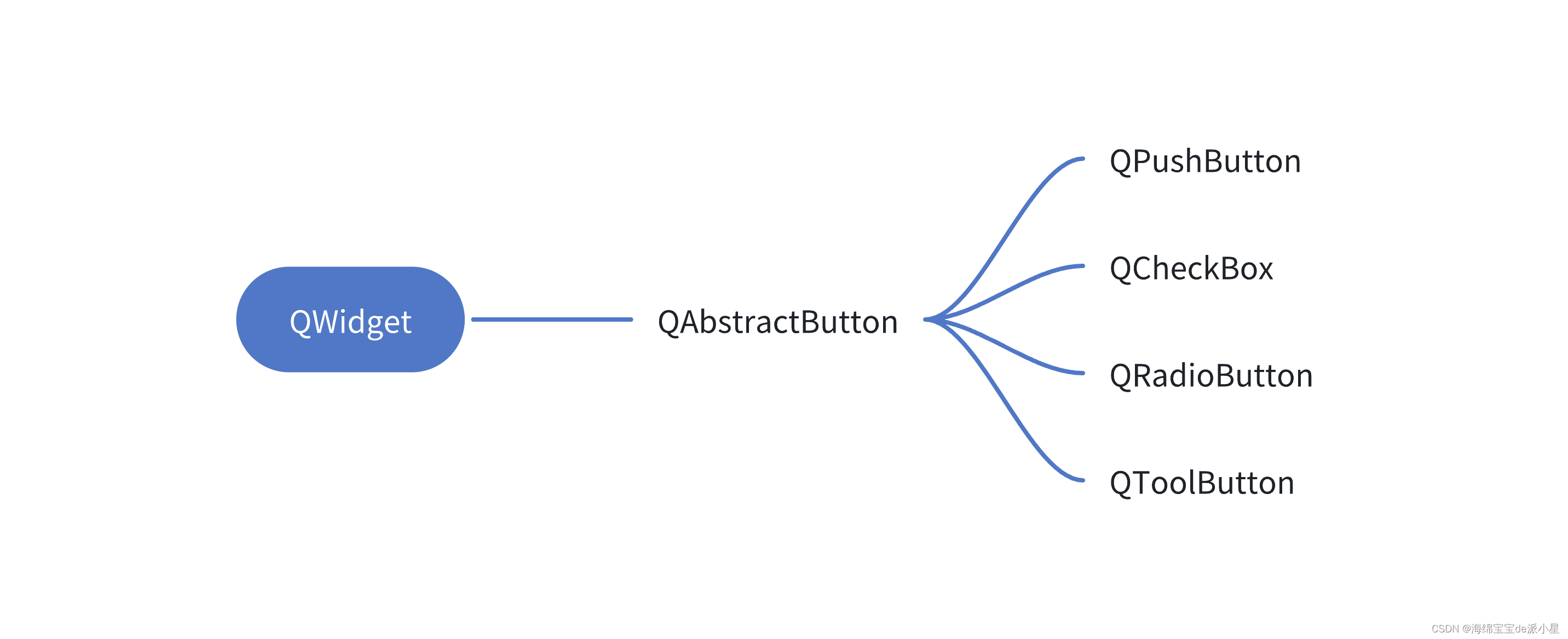
这个类继承自QAbstractButton,是所有按钮的父类

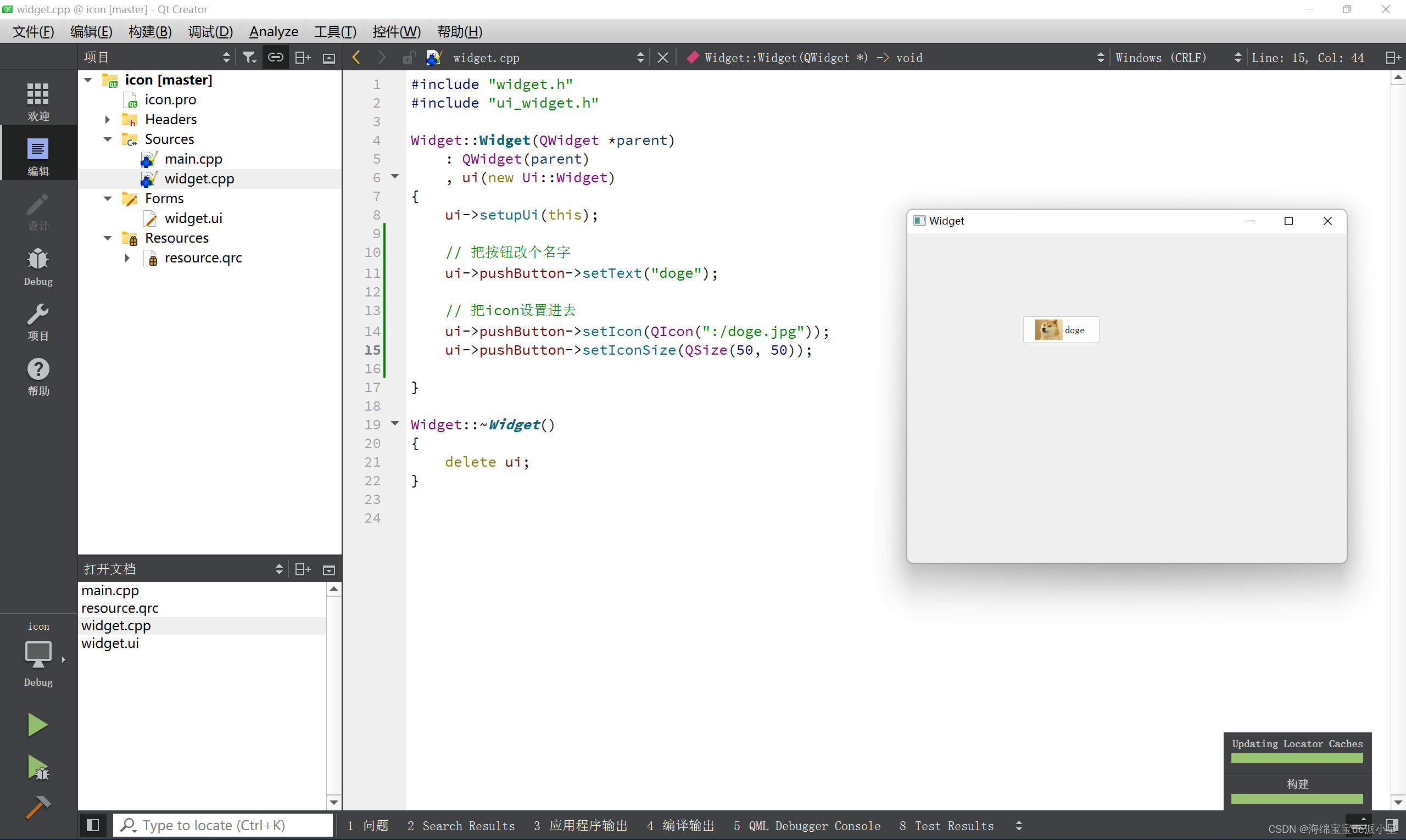
创建一个带有图标的按钮:
假设这个图片是这个

那么我们就可以创建按钮并进行设置了:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 把按钮改个名字
ui->pushButton->setText("doge");
// 把icon设置进去
ui->pushButton->setIcon(QIcon(":/doge.jpg"));
ui->pushButton->setIconSize(QSize(50, 50));
}
Widget::~Widget()
{
delete ui;
}

快捷键
下面学习一下快捷键的用法
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置一下按钮属性
ui->pushButton_target->setIcon(QIcon(":/doge.png"));
ui->pushButton_target->setIconSize(QSize(100, 100));
ui->pushButton_up->setIcon(QIcon(":/up.png"));
ui->pushButton_down->setIcon(QIcon(":/down.png"));
ui->pushButton_left->setIcon(QIcon(":/left.png"));
ui->pushButton_right->setIcon(QIcon(":/right.png"));
// 设置快捷键
ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_W));
ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S));
ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A));
ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_D));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_up_clicked()
{
QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x(), rect.y() - 5, rect.width(), rect.height());
}
void Widget::on_pushButton_left_clicked()
{
QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x() - 5, rect.y(), rect.width(), rect.height());
}
void Widget::on_pushButton_right_clicked()
{
QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height());
}
void Widget::on_pushButton_down_clicked()
{
QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x(), rect.y() + 5, rect.width(), rect.height());
}
Radio Buttion
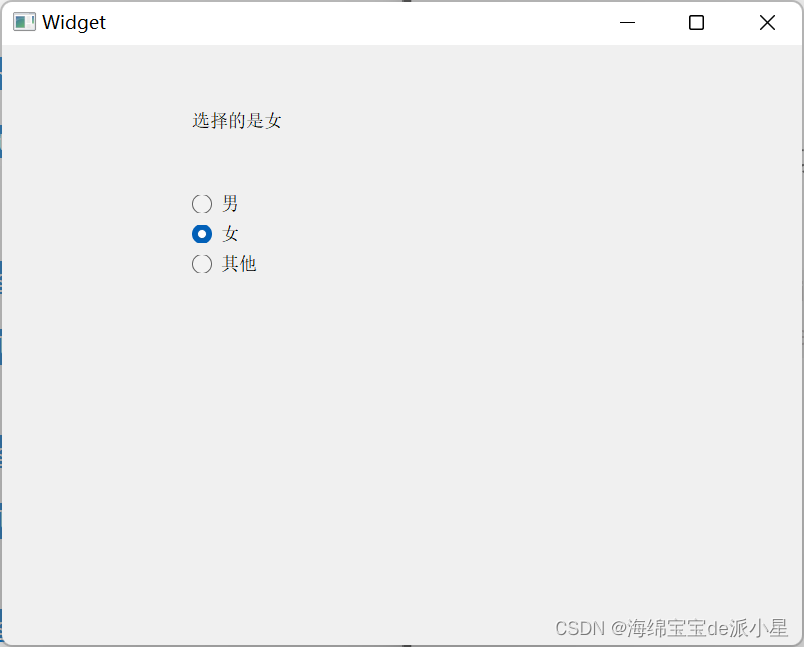
这是单选按钮,是要在多个选项中选一个

#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_radioButton_male_clicked()
{
ui->label->setText("选择的是男");
}
void Widget::on_radioButton_famale_clicked()
{
ui->label->setText("选择的是女");
}
void Widget::on_radioButton_other_clicked()
{
ui->label->setText("选择的是其他");
}