同学们可以私信我加入学习群!
正文开始
- 前言
- 一、问题描述
- 二、原因分析
- 三、解决方案
- 总结
前言
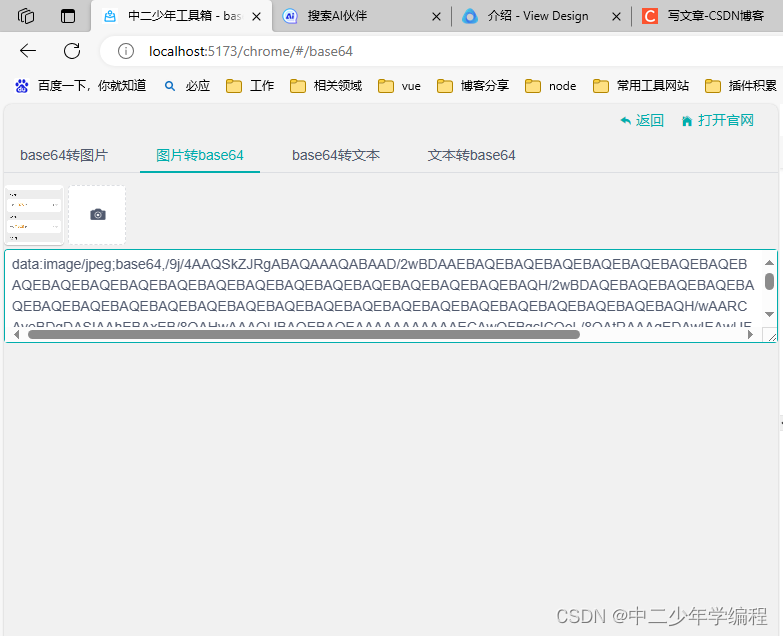
最近在写个人项目的web端和浏览器插件,其中一个功能是base64和图片的转换。因为分成四个小功能,所以使用的iview的tabs来展示不同功能,在其中图片转base64和base64转图片时,都需要图片预览功能。
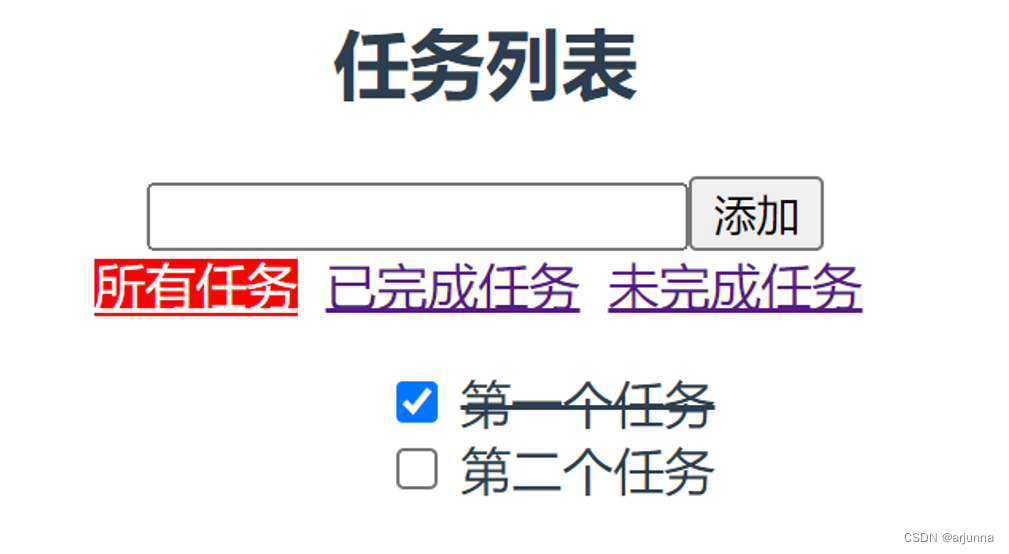
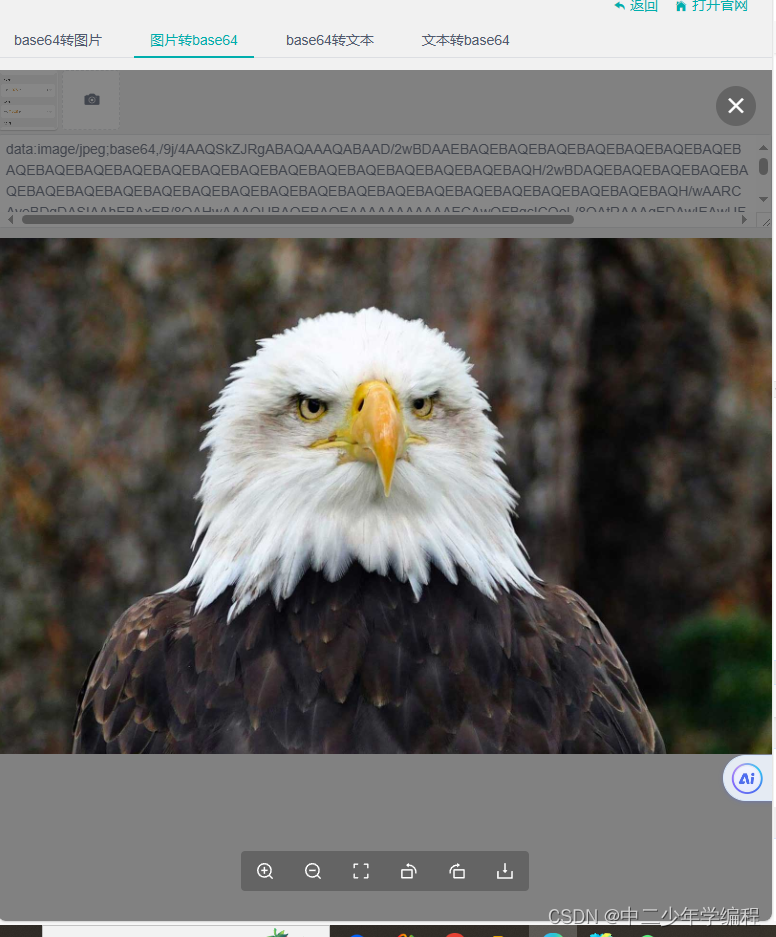
如下图:

一、问题描述
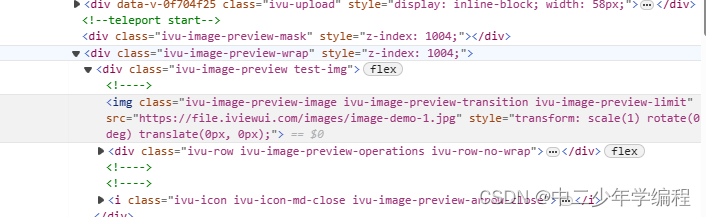
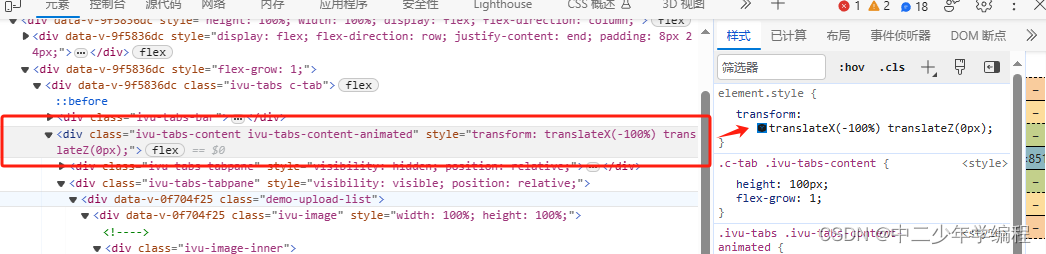
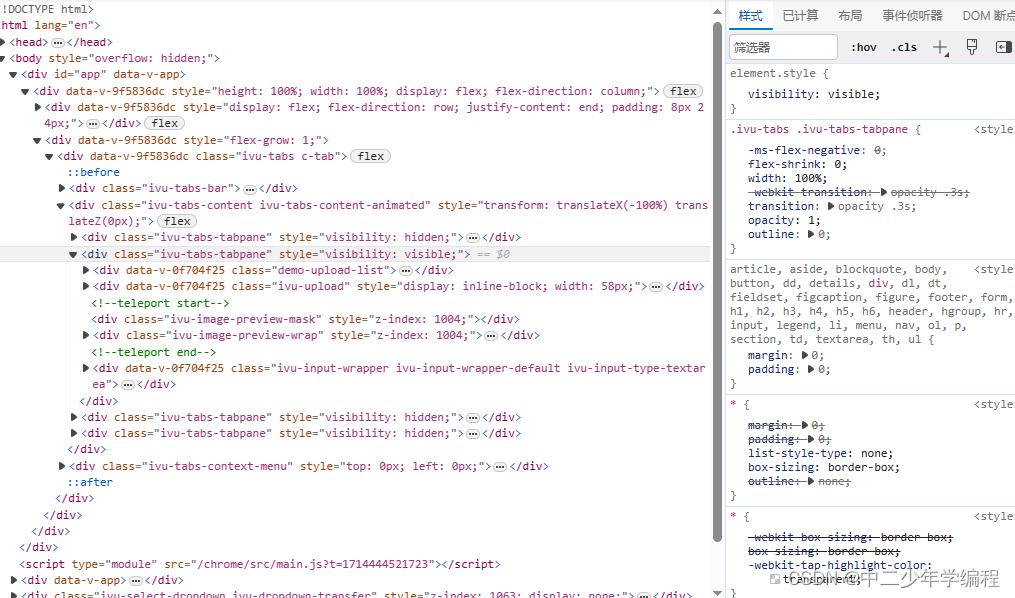
点击上面图片的预览按钮,发现图片显示不正常。打开f12管理者工具,找到这部分代码,发现预览的代码已经渲染到页面:

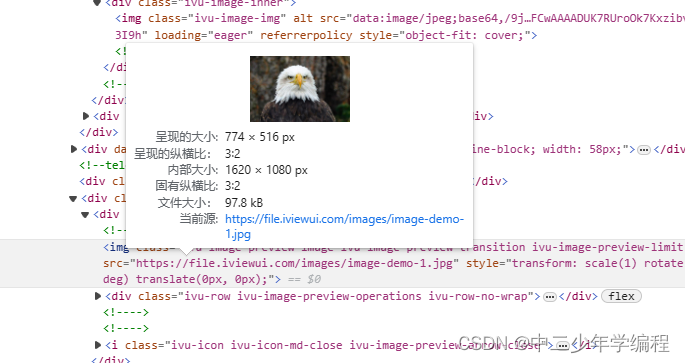
鼠标悬停在那个图片地址上,发现路径也正确,正常获取到了图片:

二、原因分析
网上找了一圈,也没人遇到这个问题,所以一点点定位代码,去看了源码,发现预览组件的源码没什么问题,这部分不赘述。
只能用普通但好用的方式,定位哪部分代码出现问题。
在f12里,复制这段代码,主要复制包含图片的部分,然后开始往父级一点点粘贴,最终发现,粘贴到tabs那层,图片正常显示。
分析问题:tabs组件渲染后的整体结构可能略复杂,我们的重点不是去研究它,所以后面只是讨论大体结构。tabs里面渲染了tabpane,tabs是个父容器,里面放着四个主体内容,点击标签切换主体时,主要是依赖下面的css代码:
transform:translateX(-100%) translateZ(0px)

每次点击标签,通过控制x轴偏移量,实现当前视图显示哪部分元素。我们在f12里把这个属性去掉,发现其实预览组件和图片都正常渲染,只不过跟着tabpane标签一起被移出屏幕。
三、解决方案
无非是两个方案:
1.预览组件渲染位置修改
最简单的就是把预览组件移到最外面去,预览组件的定位是fixed,这是依据浏览器窗口定位的,现在的问题时浏览器窗口都被偏移了,所以预览组件跟着偏移。所以把预览组件放到偏移的元素之外,就会解决问题。
2.预览组件样式修改
经过组件化后,我的预览功能和tabpane主体部分是在同一个组件,后续预览功能的图片数据,是依托于tabpane主体部分的,如果把预览组件放到最外层,确实可以解决问题,但是不论从复杂度还是代码架构设计,都不太好。
所以还有第二种方案:修改tabs和预览组件ImagePreview样式。
我们要实现的最终效果是,让预览组件不要跟着tabs这个大容器偏移,而是永远和所属的tabpane父元素重合。也就是要依据tabpane元素定位。
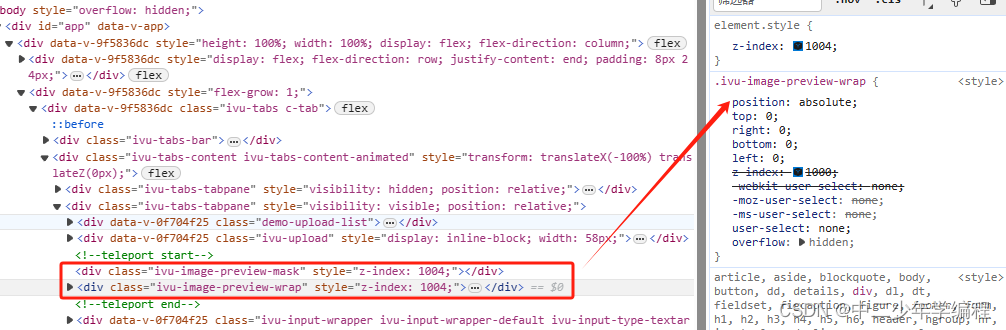
查看tabpane渲染后的html,发现它没有写定位:

现在为tabpane标签增加相对定位,作为预览组件的依据:
<Tabs class="c-tab">
<TabPane style="position:relative;" v-for="(tab, index) in tabList" :key="index" :label="tab.label" :name="tab.name">
<Component :is="tab.com"></Component>
</TabPane>
</Tabs>
然后先在f12中修改ImagePreview渲染后的图片和mask遮罩元素的定位,改为绝对定位:

发现问题解决,效果如图:

总结
获取资源,查看代码示例,或者联系我:
https://lizetoolbox.top:8080/#/qrCode_contact