项目从vue2迁移到vue3,v-model不能再使用了,需要如何调整?
下面只提示变化最小的迁移,不赘述vue2和vue3中的常规写法。
vue2迁移到vue3,往往不想去调整之前的代码,以下就使用改动较小的方案进行调整。
In terms of what has changed, at a high level:
- BREAKING: When used on custom components,
v-modelprop and event default names are changed:- prop:
value->modelValue; - event:
input->update:modelValue;
- prop:
- BREAKING:
v-bind's.syncmodifier and componentmodeloption are removed and replaced with an argument onv-model; - NEW: Multiple
v-modelbindings on the same component are possible now; - NEW: Added the ability to create custom
v-modelmodifiers.
For more information, read on!
以上文档来自v-model | Vue 3 Migration GuideGuide on migrating from Vue 2 to Vue 3![]() https://v3-migration.vuejs.org/breaking-changes/v-model.html
https://v3-migration.vuejs.org/breaking-changes/v-model.html
翻译结果:
就发生的变化而言,在高水平上:
BREAKING:在自定义组件上使用时,v模型道具和事件默认名称会发生更改:
prop:value->modelValue;
event:input->update:modelValue;
BREAKING:v-bind的.sync修饰符和组件模型选项被删除,并替换为v-model上的一个参数;
新功能:现在可以在同一组件上进行多个v模型绑定;
新增:增加了创建自定义v型模型修改器的功能。
有关更多信息,请继续阅读!
下面看代码调整:
简单写一个例子(vue2):
<template>
<view @click="onAdd">
{{ value }}
</view>
</template>
<script>
export default {
props: {
value: Number
},
methods: {
onAdd(){
this.$emit('input', this.value + 1)
}
}
}
</script>上面改成(vue3)
<template>
<view @click="onAdd">
{{ modelValue }}
</view>
</template>
<script>
export default {
props: {
modelValue: Number
},
methods: {
onAdd(){
this.$emit('update:modelValue', this.value + 1)
}
}
}
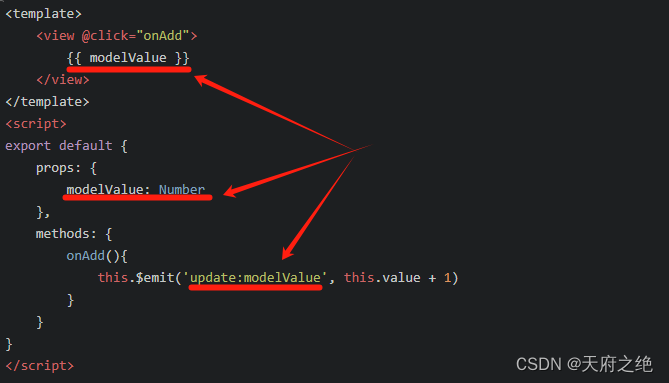
</script>下面将支出vue2迁至vue3需要修改的地方,见下图: