文章目录
- Vue 一基础部分
- 第一章
- 1、git
- 两个分支
- 主分支
- 子分支
- 使用方法
- 方式1:采用命令的方式操作分支
- 方式2:在idea中使用git的分支
- 向git远程仓库提交时忽略文件
- 使用git时的一些冲突
- 注意事项
- 2、Vue
- 问题1:什么是Vue?
- 问题2:目前常用的vue版本
- 问题3:如何使用vue?
- 问题4:开发vue使用什么工具呢?
- 3、vue基础演示
- 第二章
- 1、vue的模板语法
- 1、插值表达式
- 2、模板指令
- 3、事件修饰符
- 4、v-model
- 5、关联类样式
- 情况1:直接设置类样式
- 情况2:动态设置内样式
- 情况3:动态设置样式的简化写法
- 情况4:根据条件动态加载样式
- 情况5:根据条件动态加载样式2
- 6、设置内联样式(行内样式)
- 用法1:直接设置内联样式
- 用法2:动态设置内联样式
- 7、v-for循环指令(列表指令)
- 1、通过下标取值
- 2、用v-for对数组遍历
- 3、用v-for遍历对象
- 4、对一个数值进行遍历
- 5、遍历对象中的属性
- 8、条件渲染
- 9、v-if与v-else
- 第三章
- 10、计算属性 computed
- **不带参数的计算属性**
- **带参数的计算属性**
- **计算属性实现计算器**
- 11、过滤器
- 1、全局过滤器
- 2、局部过滤器
- 12、vue中的指令分类
- 1、全局自定义指令
- 钩子函数
- 2、局部指令
- 第四章
- watch属性
- 函数、计算属性、侦听属性的使用时机
- vue的生命周期
- 钩子函数
- 重点关注的钩子函数
- vue发送ajax请求与后台交互
- 1、vue-resurce发送请求
- 2、采用jquery发送请求
- 3、axios发送ajax请求
- **语法1**
- 语法2

Vue 一基础部分
这是v2版
数组四种操作
unshift ------头部添加
shift-----------删除头部
push----------尾部添加
prop----尾部
手动报错
throw new Error("给钱");
//会中断下面的程序运行
console.log("123");//不会运行
//这种方法不会运行后面的程序
try{
throw new Error("给钱");
}catch(err){
console.log("123");//不会运行
}finally{
//不管是否错误都执行
}
第一章
1、git
git使用方式:
1、通过命令的方式操作git
2、通过idea操作git(使用更多)
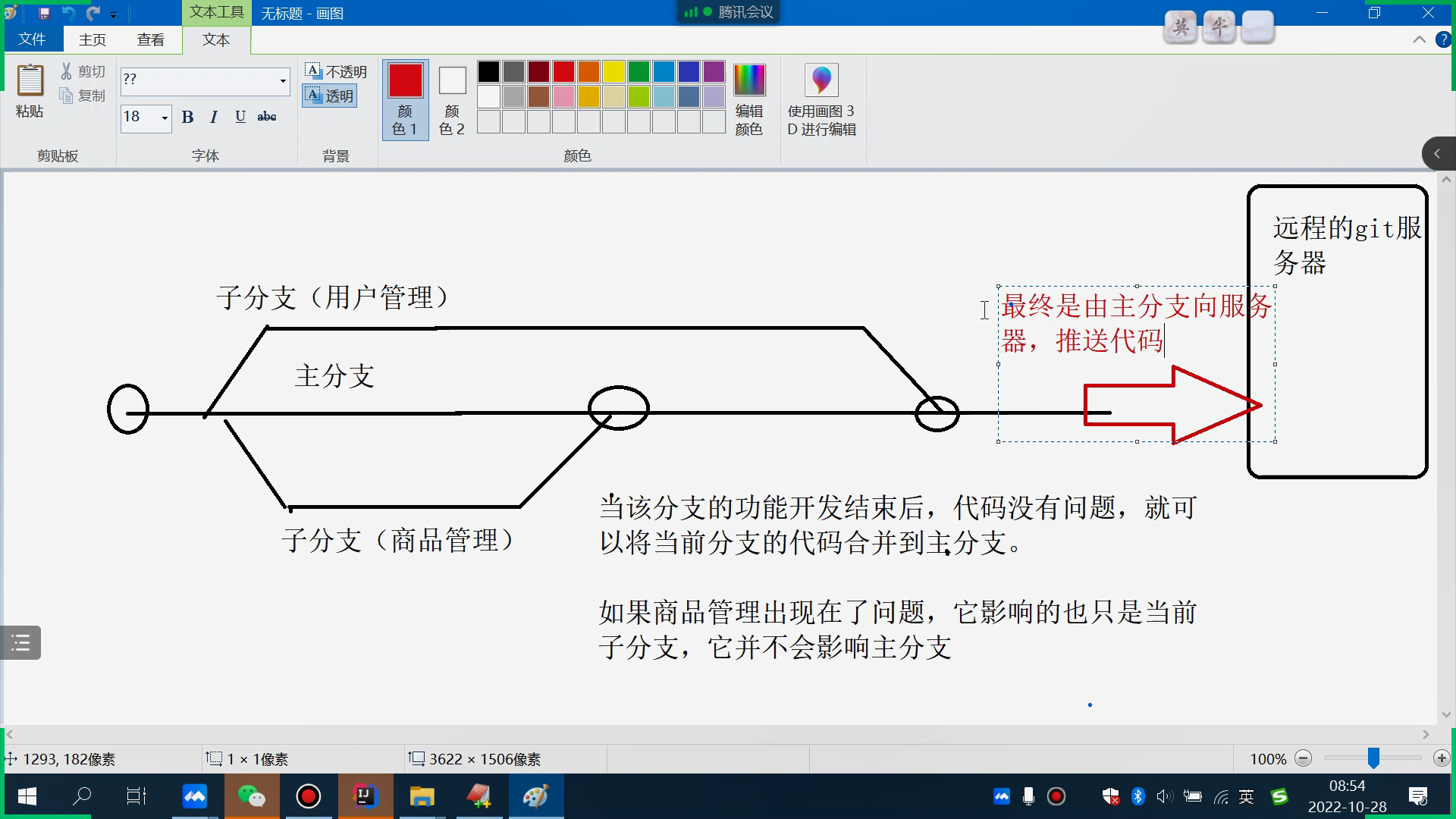
git中分支的概念:
git中存在一个分支,分支可以分为:主分支与子分支
主分支只有一个:master
子分支:也称‘开发分支’
两个分支
主分支
主要作用:
1、向git服务器推送代码
2、将子分支的代码合并到主分支
//一般不会直接在主分支上进行开发
子分支
主要作用:
1、子分支一般执行具体的开发操作

使用方法
方式1:采用命令的方式操作分支
合并分支(要合并分支,必须切换到主分支下才能进行合并)
git merge 分支名称
git merge aj
//合并分支后,当前子分支下的代码,都会合并到主分支中
1、查看当前git版本库中的分支(默认只有主分支)
git branch
2、创建子分支(开发分支)
git branch 子分支名称
git branch aj
//注意:在主分支下创建子分支时,当前主分支中有哪些文件,子分支也会包含这些文件
3、切换到子分支
git checkout 分子名称
git checkout aj
4、在子分支进行开发
5、在子分支下开发的代码,在代码没有提交到本地git版本库之前,子分支与主分支都可以看到这些代码,一旦子分支开发的代码提交到git库中,子分支下开发的代码只有子分支能看见,主分支无法看到这些代码
切换到主分支
git branch master
6、切换到子分支进行提交
git add .
git commit -m "子分支新增了two.txt文件"
方式2:在idea中使用git的分支
注意:向远程服务器推送文件之前,要先更新一下
向git远程仓库提交时忽略文件
我们在项目提交时,有些文件不需要提交到远程服务器中,因为其他用户用不到这些文件
//此时我们就可以使用git的文件忽略,忽略的文件git就不会提交到仓库中
如果是红色,表示系统检查到当前文件未被提交,我们希望系统不要检测该文件的状态,也不用提交改文件,忽略该文件即可
使用git时的一些冲突
如果多个开发者修改了同一个文件中的同一行代码,就会发生冲突
注意事项
1、大家第一次用git不太熟悉,建议项目每天在本地备份一份
2、建议一个给你完成后,及时提交,提交越早,冲突少一些
3、使用git向服务器提交时,一定要确保功能是正确再提交
2、Vue
问题1:什么是Vue?
Vue (读音 /vjuː/,类似于 view)中文官网(cn.vuejs.org)是一套用于构建用户界面的渐进式框架。与
其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上
手,还便于与第三方库或既有项目整合。
它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效
地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
渐进式:
用哪些功能就掌握它对应的知识点即可,不论基本功如何,都可以根据自己的需求使用vue
Vue的特点:
1. 采用组件化模式,提高代码复用率,且让代码更好维护
2. 声明式编码,让编码人员无需直接操作DOM,提高开发效率
问题2:目前常用的vue版本
1、vue2.x-----目前阶段我们使用2.x
2、vue3.x-----后期我们再学习3.x
-
英文官网: https://vuejs.org
-
中文官网: https://cn.vuejs.org
-
vue2的文档地址:https://v2.cn.vuejs.org/
问题3:如何使用vue?
首先要安装vue
1、直接引入vue.js文件(第一部分我们采用该方式)
2、使用vue的脚手架安装(后期我们采用这种方式)
3、npm
问题4:开发vue使用什么工具呢?
idea,vscode都可以编写vue代码,我们可以使用vscode来编写
3、vue基础演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个vue示例</title>
</head>
<body>
<div id="app">
<!-- 它用于作为vue的容器,用于显示内容,vue操作的所有内推都必须包含早vue容器中 -->
<!-- {{xxx}}这种是插值表达式,它可以把数据模型data中的数据,插入到vue容器中的指定部分 -->
{{msg}}
</div>
<script src="js/vue.js"></script>
<script>
//创建vue实例对象,对vue的所有操作都要通过实例对象完成
var vm=new Vue({
el:"#app",//指定的vue容器id名称
data:{//用于声明数据模型,此处声明的数据可以在vue容器展示
msg:"这是我的第一个vue程序",
}
})
</script>
</body>
</html>
第二章
1、vue的模板语法
模板语法可分为两大类:
1、插值表达式
功能:用于解析标签体内容(标签体内容是在两个标签之间的内容)
写法:{{js表达式}},可以直接读取到data中的所有属性
示例:{{属性名}}
使用方式:
1、在插件表达式中,可以直接获得属性值进行显示{{msg}}
2、可以用属性的方法进行显示 {{msg.toUpperCase()}}//转换成大写显示
3、可以直接计算表达式 {{1+2}}
太牛了
2、模板指令
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件......)
举例:1、v-bind
作用:用于给标签中的属性动态绑定值
用法:<标签 v-bind:属性名='data中的属性名称'>
示例:<input type="button" v-bind:value="btn"></input>
data{btn:"按钮"}
v-bind的语法糖(简化写法)
用法:<标签 :属性名='data中的属性名称'>
2、v-on
作用:用于动态关联事件
语法:<标签 v-on:事件名="函数名">
示例:<input type="button" value="动态关联事件" v-on:click="one">
//带参数的使用
<input type="button" :value="btn4" v-on:click="test(1)" >
注意:1、v-on绑定事件时,事件名称前的on要去掉
2、如果用的函数有参数,函数名称后面必须要写(),并且在()中传递对应的参数
3、如果调用的函数没有参数,函数名称后面的()写不写都可以
v-bind的语法糖(简化写法)
用法:<标签 @事件名='函数名'>
<input type="button" :value="btn5" @click="show" >
3、事件修饰符
作用:在进行关联事件时,我们可以使用一组事件修饰符
1、stop:
作用:用于阻止事件冒泡
事件冒泡:它是指触发内层组件的事件以后,系统会自动触发外部组件的事件
阻止冒泡:触发内层组件事件后,外层事件不触发
语法:<标签 @事件名.stop='函数名'>
<input type="button" :value="btn5" @click.stop="show" >
2、prevent:
作用:用于阻止事件的默认事件
<a href="http://www.baidu.com" @click="one">百度</a>
当点击该超链接后,会先执行点击事件,之后会默认跳转到百度网站,
如果希望触发了点击事件之后不要跳转,则采用prevent阻止跳转
语法:<标签 @事件名.prevent='函数名'>
<a href="https://www.baidu.com" @click.prevent="show">百度</a>
此时,点击超链接触发事件之后并不会跳转
应用场景:<a href="#" @click.prevent="xx">删除</a>
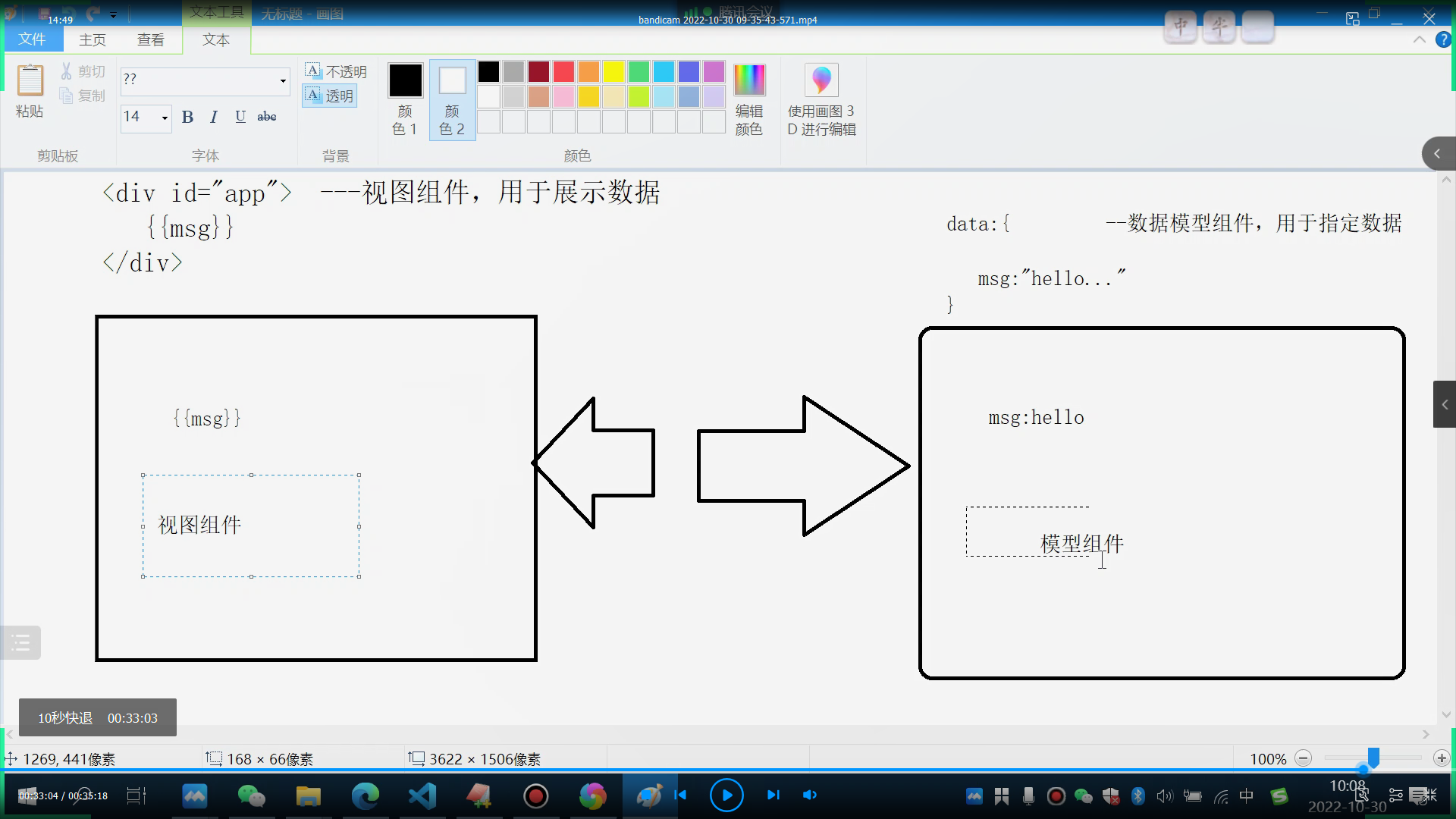
4、v-model
作用:用于进行双向数据绑定
特点:如果改变了数据模型中的数据,视图组件中的数据也会自动改变
语法:<input type="text" v-model="msg">
<input type="text" v-model="num1">
注意:v-model双向关联,只能用于form表单中的输入控件
例如: text,password,select,radio,checkbok...

简易计算器
问题1:在methods的函数中,如何获得输入控件的值?
答:输入控件通过v-model与数据模型中的属性进行了双向关联,只要取到数据模型中的属性,即为输入控件的内容
在函数中,要获得当前数据模型中的属性值,需要通过this.属性进行获得
this:它表示当前vue实例
this.msg:获得msg的值
5、关联类样式
情况1:直接设置类样式
<div class="one two">直接设置类样式</div>
情况2:动态设置内样式
<div v-bind:class="['one','two']">动态设置内样式的数据</div>
/*注意:如果直接设置内样式,设置的样式无法改变,
如果是动态设置的类样式,类样式可以根据条件动态加载*/
情况3:动态设置样式的简化写法
<div :class="['one','two']">简化写法</div>
情况4:根据条件动态加载样式
<div :class="[flag ? 'one' : '']">根据条件显示内样式(三元运算符判断)</div>
/*
此代码表示,如果flag的值为true,就应用one这个类样式,否则就不加
*/
情况5:根据条件动态加载样式2
<div :class="{'one':flag,'two':flag}">(采用json格式判断)</div>
/*
此代码表示,如果flag的值为true,就显示one这个样式
*/
6、设置内联样式(行内样式)
用法1:直接设置内联样式
<div style="color: green;;font-size: 25px;">1、直接设置</div>
用法2:动态设置内联样式
<div v-bind:style="{'color':'blue','font-size':'25px'}">2、动态设置</div>
/*
注意: 1、要动态设置内联样式,样式规则必须写在{}中
2、如果样式名称是一个单词构成,中间没有-,样式名称的两边‘’可以写也可以不写
3、如果样式名称中间有-,样式名称的两边‘’必须要写
4、样式值的两边,必须要有''
*/
7、v-for循环指令(列表指令)
v-for可以对数组遍历,生成列表,但是要注意,一般我们在使用v-for时,需要指定
v-bind:key='唯一标识'
语法糖::key='唯一标识'
因为,在vfor循环时,记录哪一条数据被选中,它记录的是被选中的数据下标,如果向数组的头部添加数据,会导致下标发生改变,这样会导致数据错误被选中
解决:在循环时,给每一条数据指定一个唯一标识,记录哪条数据被选中时,是通过这个唯一标识进行判断
<tr v-for="(item,indx) in stulist" align="center" :key="item.id">
<td>
<input type="checkbox" name="" id="">
</td>
<td>{{item.name}}</td>
<td>{{item.score}}</td>
</tr>
1、通过下标取值
{{list[0]}}
{{list[1]}}
{{list[2]}}
2、用v-for对数组遍历
<li v-for="item in list">{{item}}</li>
/*
list:表示一个数组
item:表示从数组中遍历出来的每一个对象(变量名任意)
*/
<li v-for="(k,index) in list">值:{{k}}---下标:{{index}}</li>
/*
list:表示一个数组
k:表示从数组中遍历出来的每一个对象(变量名任意)
inex:表示当前对象在数组中的下标(变量名任意)
()可以写,也可以不写
*/
3、用v-for遍历对象
<tr v-for="stu in stulist" align="center">
<td>{{stu.id}}</td>
<td>{{stu.name}}</td>
<td>{{stu.score}}</td>
</tr>
------------------------------------------------------------
data: {//用于声明数据模型,此处声明的数据可以在vue容器展示
stulist: [//定义一个对象数组
{ id: 1, name: 'zs', score: 90 },
{ id: 2, name: 'aj', score: 95 },
{ id: 3, name: 'ww', score: 80 },
{ id: 4, name: 'sd', score: 65 },
]
},
4、对一个数值进行遍历
<h4>对数值遍历</h4>
年龄:
<select @change="pop" v-model="myage">
<option value="-1">请选择</option>
<option v-for="age in 120" :value="age">{{age}}岁</option>
</select>
/*
v-for="age in 120":表示在页面中生成循环结构,从1开始,循环到120结束,把生成的每 一个值赋值给变量age
:value="age":表示将当前age的值,赋值当前标签value属性
*/
5、遍历对象中的属性
<h4>遍历对象的属性</h4>
<div v-for="(value,key,index) in stu">
键:{{key}}--值:{{value}}----下标:{{index}}
</div>
----------------------------------------
data:{
stu:{//定义一个对象
id: 1,
name: 'aj',
score: 90
},
}
练习
定义一个动态数据
<h4>练习(动态添加数据)</h4>
<div algin="center">
<input type="text" placeholder="编号" name="" v-model="id">
<input type="text" placeholder="姓名" name="" v-model="name">
<input type="text" placeholder="成绩" name="" v-model="score">
<input type="button" value="添加" @click="add">
</div>
<table align="center" border="1" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<tr v-for="(item,indx) in stulist" align="center" :key='item.id'>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.score}}</td>
</tr>
</table>
---------------------------------------
data: {//用于声明数据模型,此处声明的数据可以在vue容器展示
stulist: [//定义一个对象数组
{ id: 1, name: 'zs', score: 90 },
{ id: 2, name: 'aj', score: 95 },
{ id: 3, name: 'ww', score: 80 },
{ id: 4, name: 'sd', score: 65 },
],
id:"",
name:"",
score:"",
},
methods: {//编写vue中的各种函数,用于触发响应事件
add(){//添加学生
//组装对象
let stu={
id:this.id,
name:this.name,
score:this.score
};
//将数组添加到数组的尾部
this.stulist.push(stu);
//情况数据
this.id="";
this.name="";
this.score="";
}
}
<h4>练习(动态添加数据)2</h4>
<div algin="center">
<input type="text" placeholder="编号" name="" v-model="stu2.id">
<input type="text" placeholder="姓名" name="" v-model="stu2.name">
<input type="text" placeholder="成绩" name="" v-model="stu2.score">
<input type="button" value="添加" @click="add2">
</div>
<table align="center" border="1" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<tr v-for="(item,indx) in stulist" align="center">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.score}}</td>
</tr>
</table>
------------------------------------------------
stu2:{//定义一个对象
id: "",
name: "",
score: 90
},
add2(){//添加学生2
/将数组添加到数组的尾部
this.stulist.push(this.stu2);
//情况数据
this.stu2={
id:"",
name:"",
score:""
}
}
8、条件渲染
v-if
v-show
共同点:条件满足就显示,条件不满足就不显示
区别:v-if 条件满足时,就创建元素,条件不满足时就删除元素
v-show 条件满足时,就显示元素,条件不满足时就隐藏元素
如果我们要频繁的切换显示样式,推荐使用v-show(避免频繁创建)
如果元素偶尔使用,推荐v-if节省资源
<h1>条件渲染</h1>
<div v-if="falg">
这是v-if
</div>
<div v-show="falg">
这是v-show
</div>
<input type="button" value="按钮" @click="changes">
--------------------------------------
falg:true
changes(){
this.falg=!this.falg;
}
9、v-if与v-else
<h1>v-if与v-else</h1>
<input type="text" name=""placeholder="请输入成绩" id="" v-model="score" @change="scoreChange"><br>
分数是:{{score}}
<br>
<div v-if="score>=0">
<div v-if="score>=60">
<b style="color: green;">合格</b>
</div>
<div v-else>
<b style="color: red;">不合格</b>
</div>
</div>
第三章
v-for指令
v-if v-show
计算属性 过滤器 指令 综合应用 通过vue前后交互
10、计算属性 computed
作用:将函数当做属性使用,如果在函数中参与运行的数据有任意一个值发生改变,计算属性会重新自动计算
特点:1、将函数当属性用
2、只有值改变就会重新自动计算
3、计算属性得到结果会进行缓存,当下一次再使用该数据时,它不会重新计算,而是获得之前的缓存结果,速度会更快
<h1>计算属性</h1>
<input type="text" v-model="num1">
+
<input type="text" v-model="num2">
=
<input type="text" v-model="result">
--------------------------------------------
computed:{//计算属性,把函数当做属性用
result(){//计算结果 let count=parseInt(this.num1)+parseInt(this.num2)
return count;//返回结果
}
}
不带参数的计算属性
computed:{
计算属性的名称(){
.....
return 返回值;
}
}
{{show}}
//直接引用即可,可以把函数当做属性调用
----------------------------------
computed:{
show(){
return "hello,world";
}
}
带参数的计算属性
<h4>调用带参数的计算属性</h4>
¥{{showMoeny(moeny)}}
--------------------------------------------
data{
moeny:5500,
},
computed:{
showMoeny(){//带参数
return(moeny)=>{//传进来的参数
return moeny.toFixed(2);//.后面加两个0
}
}
}
计算属性实现计算器
<input type="text" v-model="num1">
<select v-model="op">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">X</option>
<option value="/">/</option>
</select>
<input type="text" v-model="num2">
=
<input type="text" v-model="jsuan" >
-------------------------------------------------
data{
num1:"",
num2:"",
op:"+"
},
computed:{
jsuan(){//计算器
let value=0;
switch (this.op) {
case "+":
value = parseInt(this.num1) + parseInt(this.num2)
break;
case "-":
value = this.num1 - this.num2
break;
case "*":
value = this.num1 * this.num2
break;
case "/":
value = this.num1 / this.num2
break;
}
return value
}
}
11、过滤器
作用:用于转换数据显示格式
分类:1、全局过滤器
特点:它是在vue实例外部声明
2、局部过滤器
特点:它是在vue实例内部声明
1、全局过滤器
Vue.fiter(过滤器名称,function(参数){
...;
return xxx;
})
调用:{{要传递给过滤器的参数|过滤器名称}}
示例:
//创建全局过滤器(在vue之外创建)
Vue.filter("showDate",function(time){//处理日期格式
let date=new Date(time);
//分别获得年月日
let y=date.getFullYear();
let m=(date.getMonth()+1).toString().padStart(2,'0');
let d=date.getDate().toString().padStart(2,'0');
return `${y}年${m}月${d}日`;
})
----------------------------
data{
t:new Date,//日期
}
-----------------------------
调用过滤器
日期:{{t|showDate}}
2、局部过滤器
const vm=new Vue({
el:"#app",
date:{
height:175,
},
filters:{
showHeight(height){
return height.toFixed(2)+"cm";//小数点后面加2个0
}
}
})
---------------------------------
调用过滤器(一样用法)
身高:{{height:showHeight}}
12、vue中的指令分类
第一类:系统指令(它是vue提供,所有v-开头的命令,都是指令)
v-bind
v-on
v-model
v-else
v-show
....
第二类:自定义指令(它需要用户自己创建)
1、全局自定义指令
在vue实例外部创建
2、局部自定义
在vue实例的内部创建
1、全局自定义指令
全局指令的基本语法:
Vue.directive("指令名称",{
钩子函数:function(组件){
...对组件进行相关操作
}
})
钩子函数
钩子函数就是指在vue生命周期中不同阶段,由系统调用的函数
自定义指令的钩子函数:
bind:只调用一次,指令第一次绑定元素时调用。在这里可以进行一次性的初始化设置
这个钩子函数主要用于组件设置样式
inserted:被绑定元素插入父节点时调用
这个钩子函数主要给组件设置默认动作,例如:获取焦点
示例
Vue.directive('fours', {//调用此指令,会获得焦点
inserted: function (el) {
el.focus();
}
});
Vue.directive('color', {//调用此指令,颜色会变红
bind: function (el) {
el.style.color = 'red';
}
});
----------------------
调用:<input type="text" name="" v-fours v-color id="">//一加载就会自动获取焦点
2、局部指令
它需要在vue实例的内部声明
const vm=new Vue({
el:"#app",
directive:{
指令名:{
钩子函数:function(组件){
...对组件进行相关操作
}
}
}
})
示例
var vm = new Vue({
el: '#app',//指定的vue容器id名称
data: {//用于声明数据模型,此处声明的数据可以在vue容器展示
msg: 'hello,world'
},
directives: {//自定义指令
ses: {
bind: function (el) {
el.style.height = '30px';
}
}
}
})
--------------------
调用:<input type="text" name="" v-ses id="">//调用此指令,高度设为30px
第四章
watch属性
用于监听某一个属性,当某一个属性发生改变时,可以获得改变之前的值
使用方法
data:{
msg: '',
newmsg: '',
oldmsg: ''
},
watch: {//监听
msg(newData, oldData) {
this.newmsg = newData
this.oldmsg = oldData
}
}
-------------------------------------
调用
msg:input @change="msg" type="text" name="" v-model="msg" id="">
msg最新值: <input type="text" name="" v-model="newmsg" id="">
msg旧值: <input type="text" name="" v-model="oldmsg" id="">
函数、计算属性、侦听属性的使用时机
多个值的改变影响一个值:使用计算属性
num1+num2=total();
一个值的改变影响多个值:使用监听属性
total(newVal, oldVal) {
let total = newVal;
let ary = [];
for (let index = 0; index < total; index++) {
let x = index,
y = total - index;
ary.push([x, y]);
}
let index = Math.floor(Math.random() * ary.length)
this.num1 = ary[index][0]
this.num2 = ary[index][1]
}
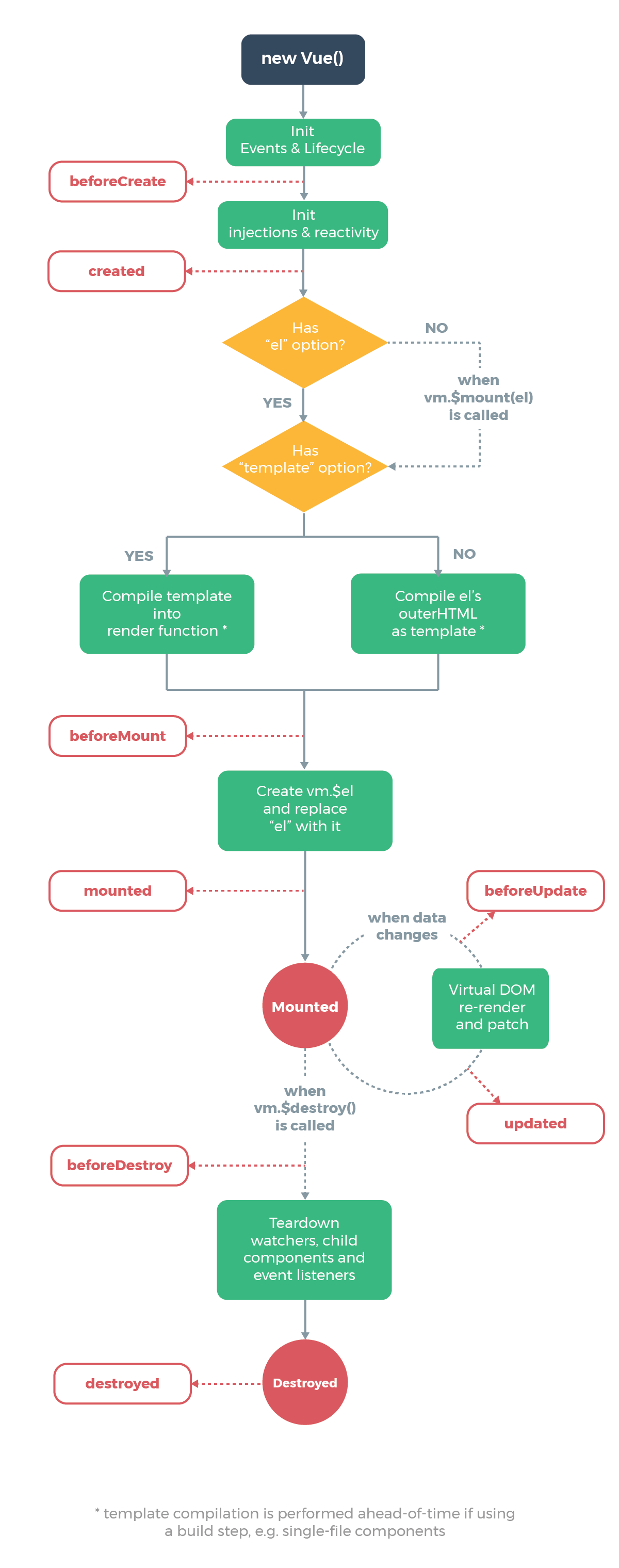
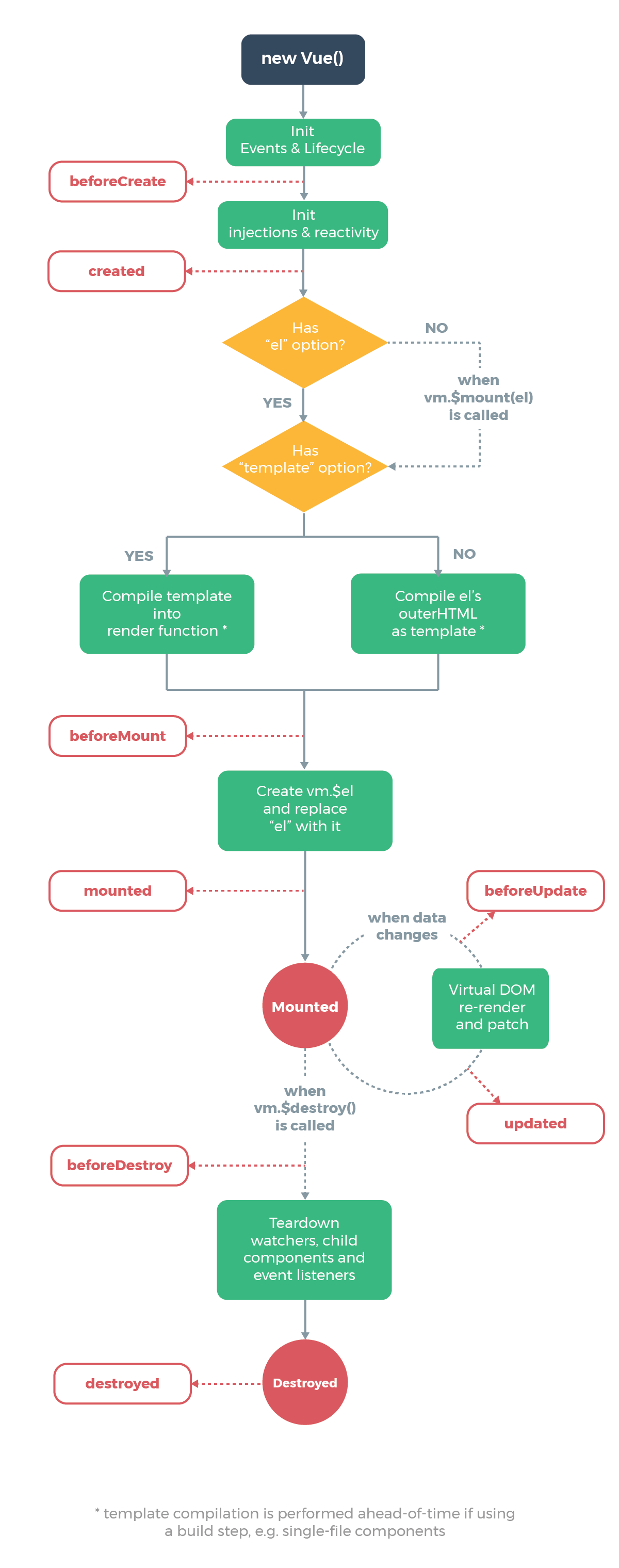
vue的生命周期
钩子函数
钩子函数:它是指在vue生命周期中的不同阶段由系统自动调用的函数
vue的生命周期:指vue实例从创建、初始化、加载数据、渲染数据、修改数据、销毁实例的一个完整过程
vue的钩子函数: 指在vue实例的不同阶段,系统会自动调用的函数,就称为:“vue生命周期中的钩子函数”
vue生命周期的钩子函数都是在不同阶段,由系统自动调用
1、创建vue实例
2、初始化vue实例之前
-----------beforeCreate()
该函数是vue生命周期中的第1个钩子函数
在此阶段:初始化操作还未完成,vue实例中的数据模型、函数、计算属性、watch监听都还没有加载到实例中,此阶段,数据模型的数据无法访问,函数无法调用,计算属性、watch监听都不能执行
3、初始化vue实例之后
-----------created()
该函数是vue生命周期中的第2个钩子函数
此执行阶段: 初始化操作已经完成,vue实例中的数据模型、函数、计算属性、watch都已经加载,并且都可以访问如果要发送ajax请求,最早可以在此钩子函数中,调用函数发送ajax请求
4、数据渲染到页面之前
-----------beforeMount()
该函数是vue生命周期中的第3个钩子函数,它是在将数据模型中的数据渲染到页面之前执行
在这个阶段,数据模型数据还没有渲染到页面,此时用{{msg}}显示数据模型中的数据时,插值表达式还不会解析,依然是显示为{{msg}}
5、数据渲染到页面之后
-----------mounted()
此函数,是vue生命周期中的第4个钩子函数,在数据渲染之后执行
此时页面上的 {{msg}},将会渲染成对应的内容hello
6、当修改数据时,数据模型中的数据更新了,但在页面组件的数据更新之前
-----------beforeUpdate()
此钩子函数是vue生命周期中的第5个钩子函数
此钩子函数将会在数据模型的数据发生改变时执行,在这一段阶段数据模型的数据会改变,但是并不会将数据模型数据的改变反映到页面组件中,页面组中的显示的还是改变之前的旧数据
此阶段:数据模型中的数据与页面显示的数据是不同步的
7、修改数据时,数据模型中的数据更新了,页面组件上的数据也同步更新之后
-----------updated()
该函数会数据修改完成以后执行,在此阶段,数据模型中的数据与页面上的数据是同步的
8、vue实例要销毁之前
-----------beforeDestroy
9、vue实例销毁之后
-----------destroyed
 重点关注的钩子函数
重点关注的钩子函数
1、beforeCreate()---------初始化前,数据模型,函数,计算属性,watch都不能访问
2、created()--------------初始化后,数据模型,函数,计算属性,watch可以访问
要发送ajax请求,最早只能在阶段发送
3、beforeMount()----------渲染页面之前,此阶段,页面上的数据依然是显示为插值表达式
4、mounted()--------------渲染页面之后,此阶段,页面上的插件表达式会解析成对的值
5、beforeUpdate()---------修改数据模型的数据时,数据模型中的数据与页面数据不同步
6、updated()--------------修改数据模型的数据时,数据模型中的数据与页面数据同步
vue发送ajax请求与后台交互
有三种方式:
1、vue-resources
2、jquery
3、axios
通过vue可以实现前后端分离的开发,前端只显示界面,后端处理数据
1、vue-resurce发送请求
1、引入vue-resource-1.3.4.js
2、在钩子函数中调用指定函数,发送ajax请求
3、使用vue-resource发送ajax请求
this.$http.get("请求地址").then(item=>{
通过item.body就可以得到后台返回的json数据
});
示例
var vm = new Vue({
el: '#app',//指定的vue容器id名称
data: {//用于声明数据模型,此处声明的数据可以在vue容器展示
list: []
},
methods: {
//在次数通过vue-resource发送ajax请求
init() {
this.$http.get("http://localhost:8080/ajax?method=init").then(item => {
let list = item.body;
this.list = list;
})
}
},
created() {//编写钩子函数,一加载就调用函数发送请求
this.init();
}
})
错误:
当代码运行时,控制台会显示错误:Access-Control-Allow-Origin
这是ajax请求跨域的问题,在所有前后端分离的开发项目一定会遇到这个问题
什么是跨域问题
1、跨域是在ajax应用中才会产生的问题,当发送ajax请求时,如果浏览器检测到发出请求的地址与处理请求的地址信息不一样,处于安全性的考虑,当前请求会被浏览器拒绝
下列情况均属于跨域:
1、请求的协议不同:
发出请求的地址 请求的地址
http://---------------------> https://
2、一级域名不一样
http://www.taobao.com-------->http://www.jd.com
3、二级域名不一样
http://www.miaosha.jd.com---->http://www.pay.jd.com
4、端口不同
http://127.0.0.1:5500-------->http://127.0.0.1:8080
解决跨域问题
1、使用jsonp组件
缺点:它只能支持get请求
2、使用nginx
通过它可以将跨域请求配置成同域请求
3、使用cors过滤器处理跨域请求(最方便)
只需要在服务器端导入一个过滤器即可
2、采用jquery发送请求
这种方式也存在跨域问题,解决方案同上
var vm = new Vue({
el: '#app',//指定的vue容器id名称
data: {//用于声明数据模型,此处声明的数据可以在vue容器展示
list: []
},
methods: {
init() {
//在此处的this它表示当前vue的实例vm
// /定义一个变量,将this也就是当前vue实例进行保存
let _this = this;
//通过jquery发送请求
$.ajax({
url: "http://localhost:8080/ajax",
type: "post",
data: { method: "init" },
dataType: "json",
success: function (data) {
//此处的data即为返回的json数据
_this.list = data
}
})
}
},
created() {//编写钩子函数,一加载就调用函数发送请求
this.init();
}
})
3、axios发送ajax请求
语法1
axios.get("请求地址").then(item=>{
//请求成功时,执行的回调函数
}).catch(()=>{
//请求失败时执行的回调函数
})
axios.get("http://localhost:8080/ajax?method=init").then(item => {
//请求成功时,执行的回调函数
this.list = item.data
}).catch(() => {
//请求失败时执行的回调函数
})
语法2
var vm = new Vue({
el: '#app',//指定的vue容器id名称
data: {//用于声明数据模型,此处声明的数据可以在vue容器展示
list: []
},
methods: {
init() {
// 通过axios发送请求
axios.get("http://localhost:8080/ajax", {
params: { method: "init" }
}).then(item => {
//请求成功时,执行的回调函数
this.list = item.data
}).catch(() => {
//请求失败时执行的回调函数
})
}
},
created() {//编写钩子函数,一加载就调用函数发送请求
this.init();
}
})