一、组合式Api组件通信
1.父与子之间
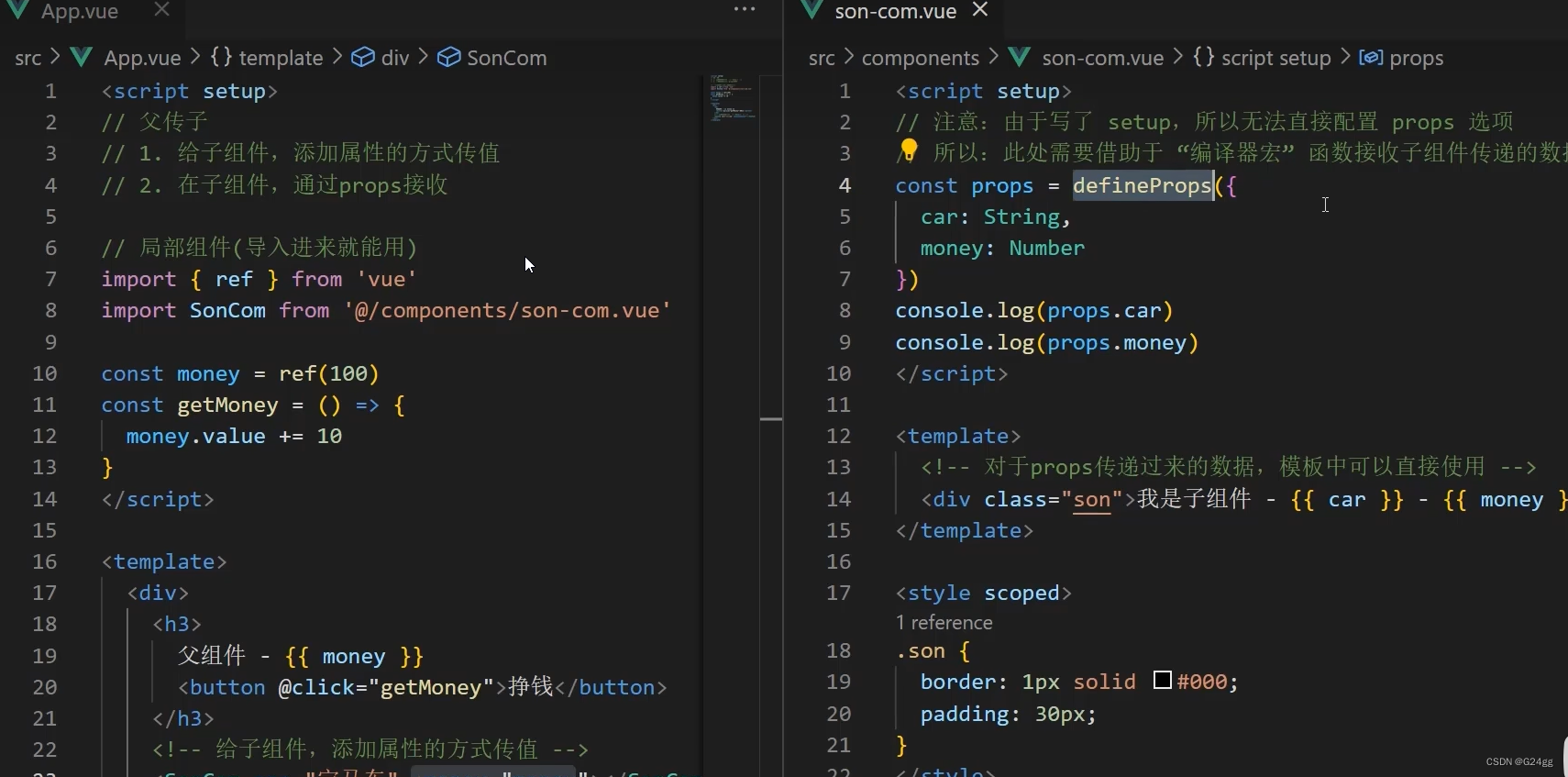
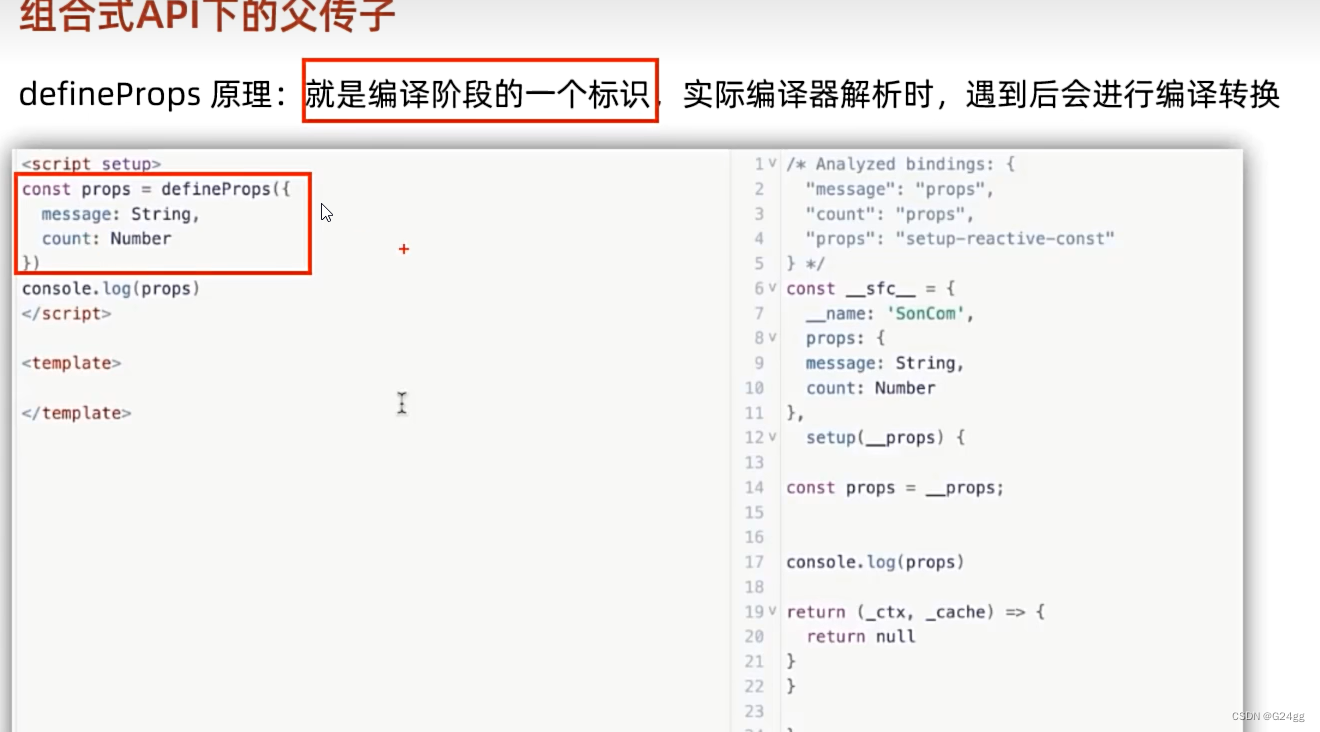
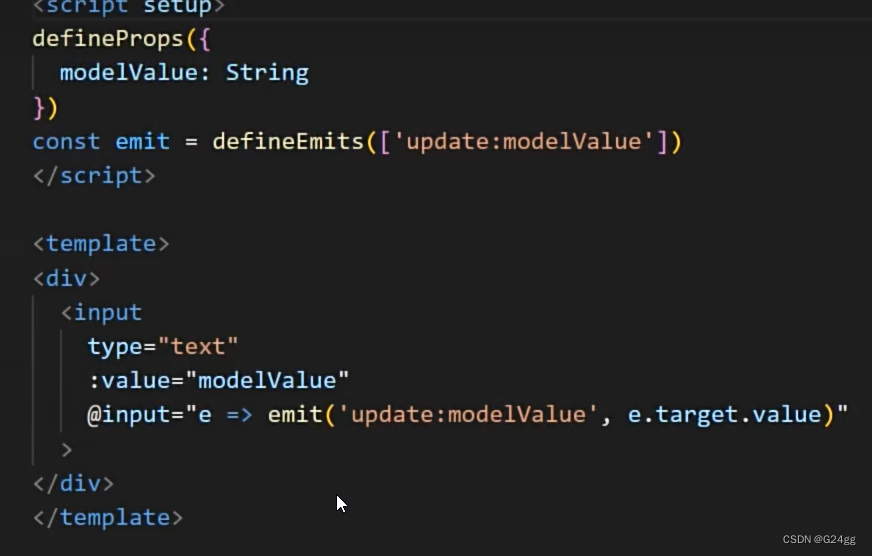
父传子:父导入子组件,定义好数据,子组件用props接收,这里defineProps底层本质还是props.
注意模板渲染过程不需要写props


子传 父:


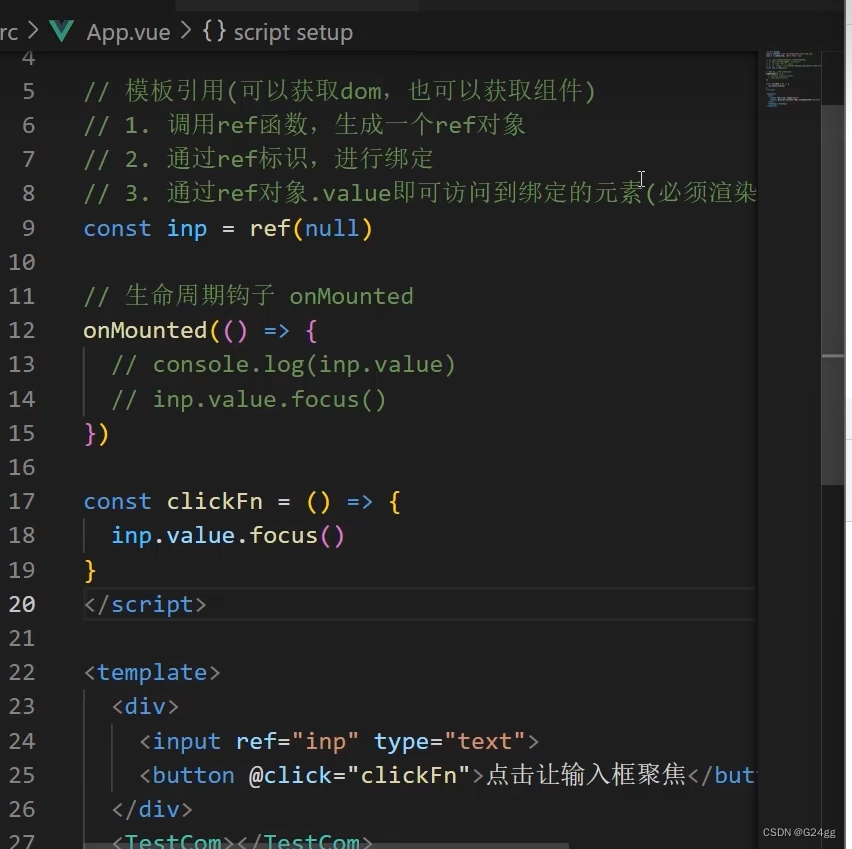
2.模版引用(ref)和组件
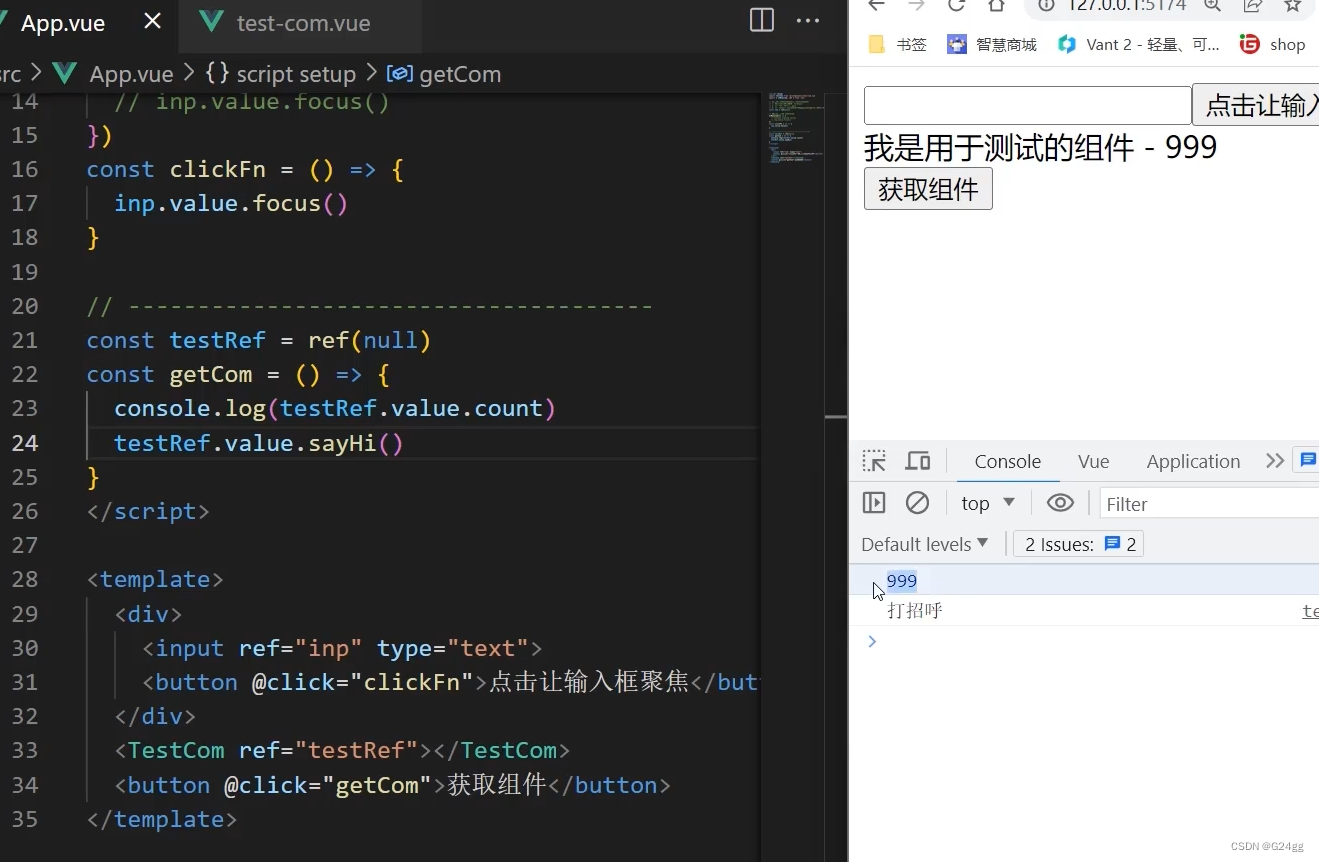
定义ref对象或变量,用ref属性绑定dom和组件,注意方法写在onMounted钩子中,要先渲染生成dom之后才处理数据 和方法。

父组件用子组件中的方法需要先由子组件的 defineExpse 定义向外抛出才能使用



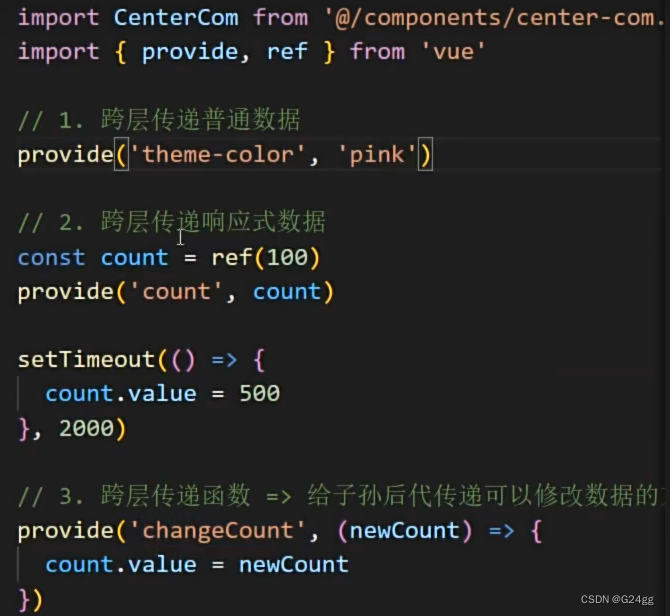
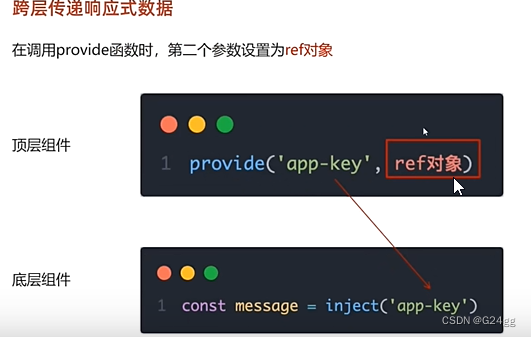
3.跨层组件通信(provide和inject)重要


顶层组件:用 provide发送


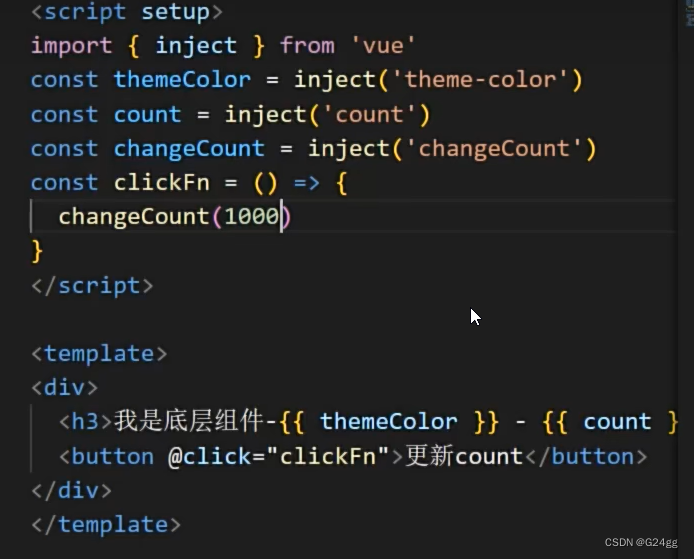
底层接收组件:用inject接收

二、vue2和vue3组件通信区别:
Vue 2
-
父子组件通信:
- 使用
props从父组件向子组件传递数据。 - 使用
$emit和事件监听从子组件向父组件发送数据。
- 使用
-
兄弟组件通信:
- 通常通过事件总线(Event Bus)实现,但这不是官方推荐的实践。
-
跨级组件通信:
- 可以使用事件总线或通过父组件传递一个函数作为prop。
-
混入(Mixins)和高阶组件(HOC):
- 混入可以包含可复用的逻辑,高阶组件可以用来封装逻辑并跨组件共享。
-
Vuex:
- Vuex是一个集中式的状态管理模式,用于在Vue 2应用中进行组件间通信。
Vue 3
-
组合式API(Composition API):
- Vue 3引入了Composition API,这是一种新的编写组件逻辑的方式,它允许更灵活的代码复用和逻辑共享。
-
响应式系统改进:
- Vue 3的响应式系统经过重写,提供了更好的性能和更细粒度的响应式控制。
-
Teleport:
- Vue 3引入了一个新的内置组件
Teleport,它允许将组件的DOM从当前渲染位置移动到DOM的其他位置。
- Vue 3引入了一个新的内置组件
-
Fragment和Suspense:
- Vue 3支持多个根节点(Fragment),并且引入了
Suspense组件用于异步组件的加载状态处理。
- Vue 3支持多个根节点(Fragment),并且引入了
-
Vuex 4:
- 与Vue 3一同发布的还有Vuex 4,它提供了与Vue 3更好的集成和新特性。
-
provide/inject:
- Vue 2.2+引入了
provide和inject,但在Vue 3中更加强大和灵活,允许跨组件树进行依赖注入。
- Vue 2.2+引入了
-
全局属性和事件:
- Vue 3中,全局属性和事件的使用方式没有显著变化,但整体框架的性能和响应性改进可能会影响它们的使用效果。
总结
Vue 3在组件通信方面带来了一些新特性和改进,特别是Composition API的引入,为开发者提供了更灵活的组件逻辑编写方式。同时,Vue 3的响应式系统的改进也会影响到组件间通信的实现。虽然Vue 2和Vue 3在很多基本概念上保持一致,但Vue 3提供了更多的工具和优化来帮助开发者构建更高效、更可维护的应用程序。
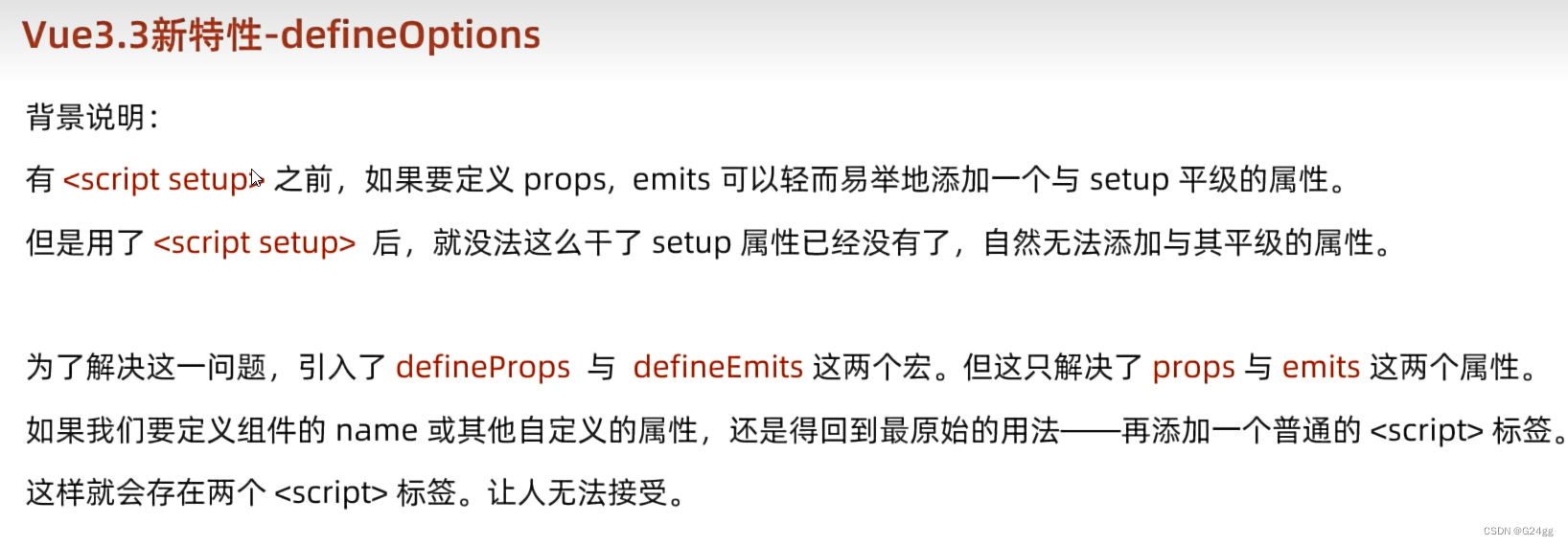
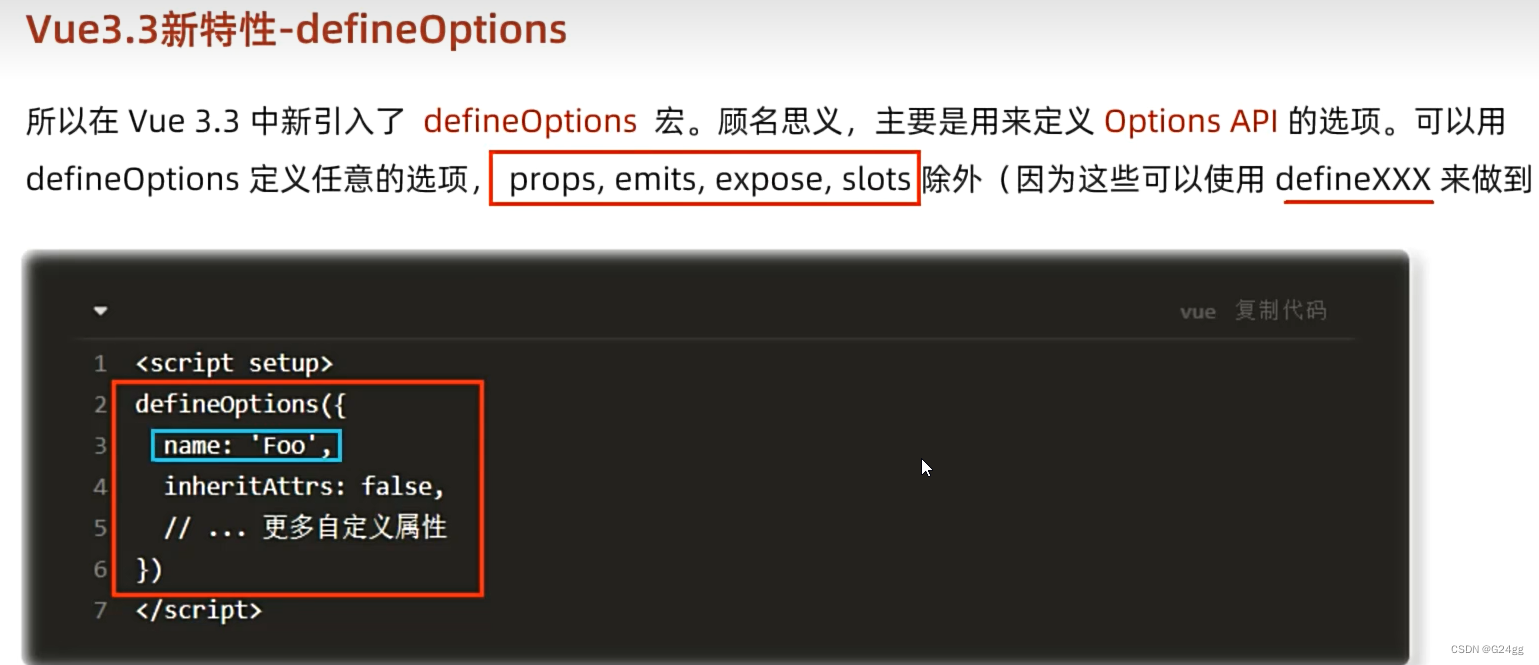
三、Vue3新特性 defineXXX
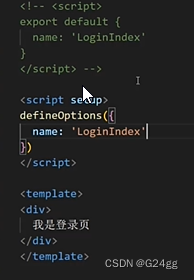
1.defineOptions(定义组件name和其他属性)



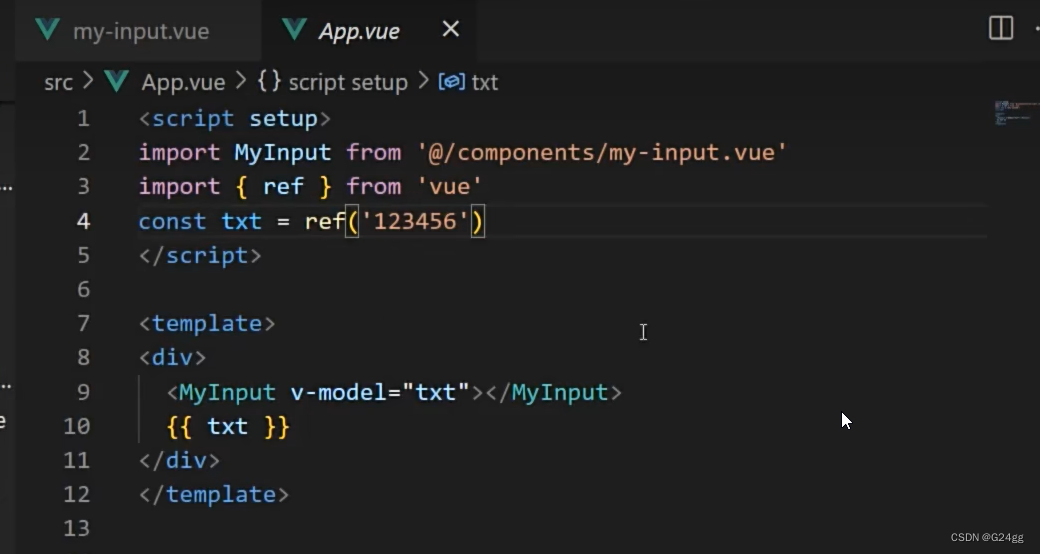
2.defineModel(父子双向数据绑定)
父组件:老爹只需要声明数据导入子组件

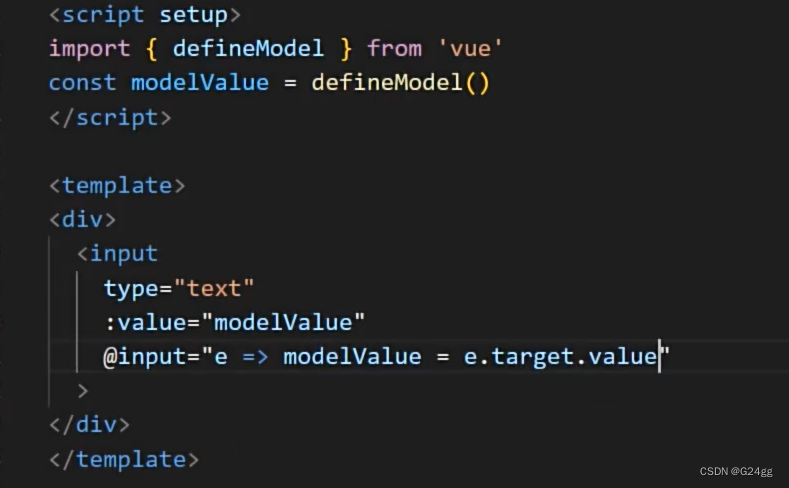
子组件进行调用:只需要导入defineModel,子组件可以直接修改父组件的值了,注意这里底层还是调用父组件的方法,只不过简化代码而已。


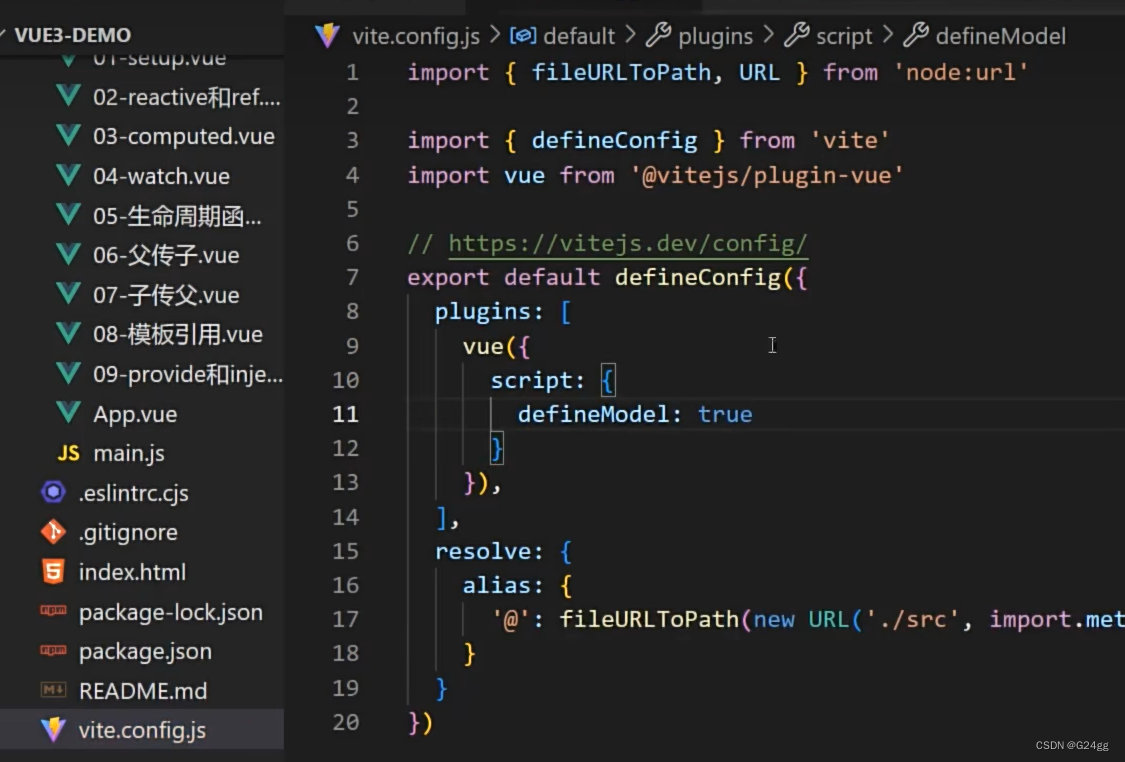
注意:需要在配置文件cofing.js中进行声明(3.3版本以上)















![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-8.2-链接脚本](https://img-blog.csdnimg.cn/direct/eb603f94afb44bfaa47cede6485e65e2.png)