一、专栏介绍
本专栏主要内容为微信小程序常用功能开发过程的介绍说明,包括开发微信小程序常用组件的封装、常用功能的开发等,提供源代码、开发过程讲解视频、完整的课程等。
组件封装: 下拉选择组件、图片上传组件、视频上传组件、富文本组件、列表界面组件、筛选组件、多选框组件、单选框组件、表格组件等。
常用功能: 登录注册、授权界面、商品详情、商品列表、个人信息、修改信息、修改密码、关于我们、常见问题、文章详情、表单界面、图表界面等。
&
二、本章内容
本章主要介绍微信小程序开发基础知识,包括开发前的相关准备、常用工具、开发过程中的注意事项、项目创建过程、项目创建后的目录结构等内容。
小程序基础开发知识可通过小程序官方文档进行学习查看:小程序官方文档
另外还提供小程序开发基础知识讲解课程,包括小程序开发基础知识、组件封装、常用接口组件使用及常用功能实现等内容,具体如下:
1. CSDN课程: https://edu.csdn.net/course/detail/37977
2. 51CTO课程:https://edu.51cto.com/course/100044719.html
3. B站视频合集:
微信小程序原生开发功能合集之下拉选择组件封装第一节:组件规划
4. 西瓜视频合集:https://www.ixigua.com/7188178861195002407
5. 百度视频合集:https://baijiahao.baidu.com/builder/preview/s?id=1754693753661777020
注意:CSDN及51CTO课程比较完善具体且提供对应的源码及答疑服务,B站及本专栏源码需要额外收费,且不提供专门的答疑服务。

三、基础知识
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和>传播,同时具有出色的使用体验。
微信小程序开发需要先申请账号,账号包括个人账号和企业账号,个人账号无需认证,企业账号需要审核认证。

个人账号有一些接口无法进行使用,且有一些接口即时企业认证了还需要单独申请才能使用,申请时需要相应的资质,主要是音视频播放、位置相关接口等,具体规范如下:
- 小程序运营规范
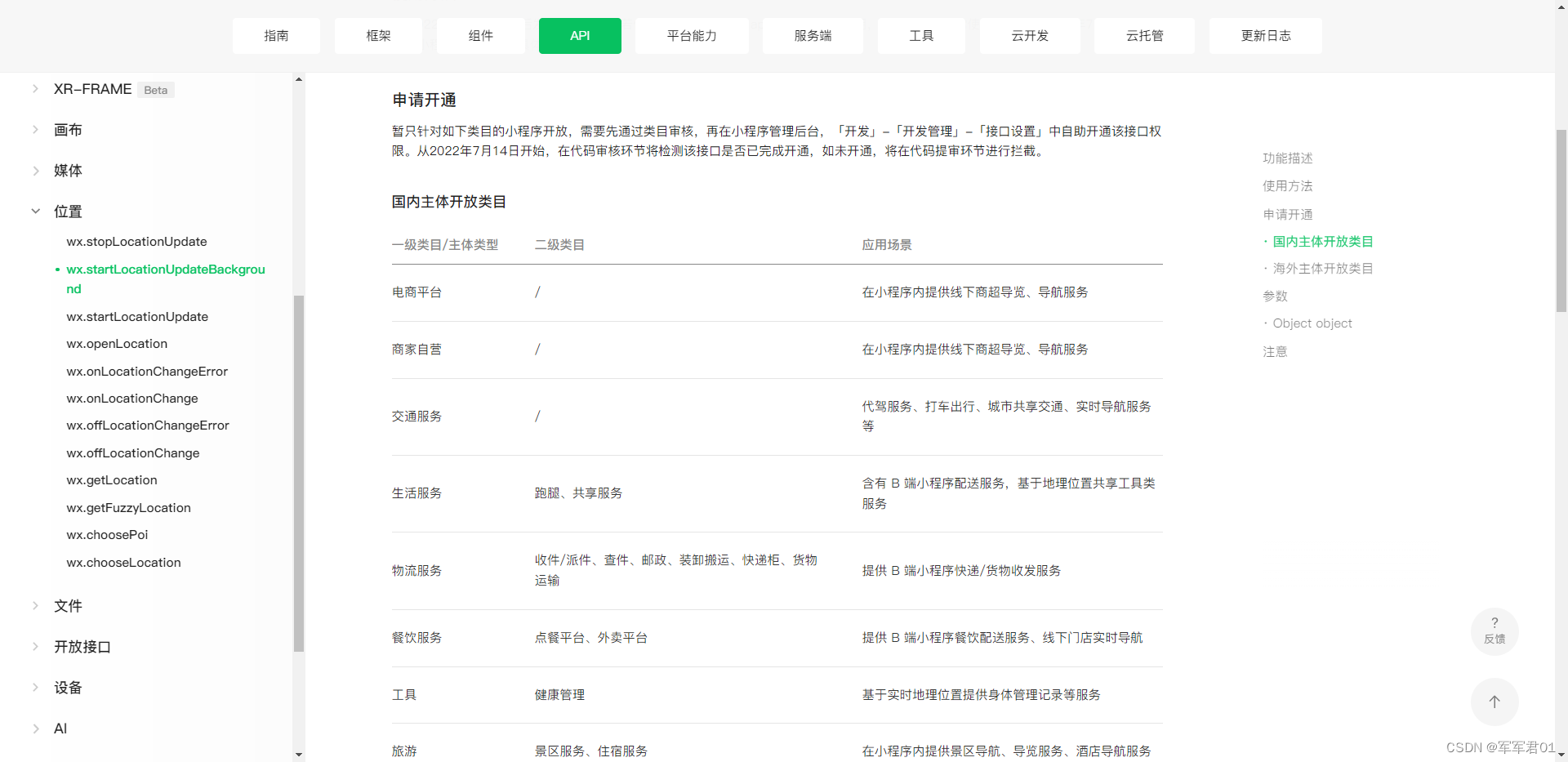
- 开放的服务类目
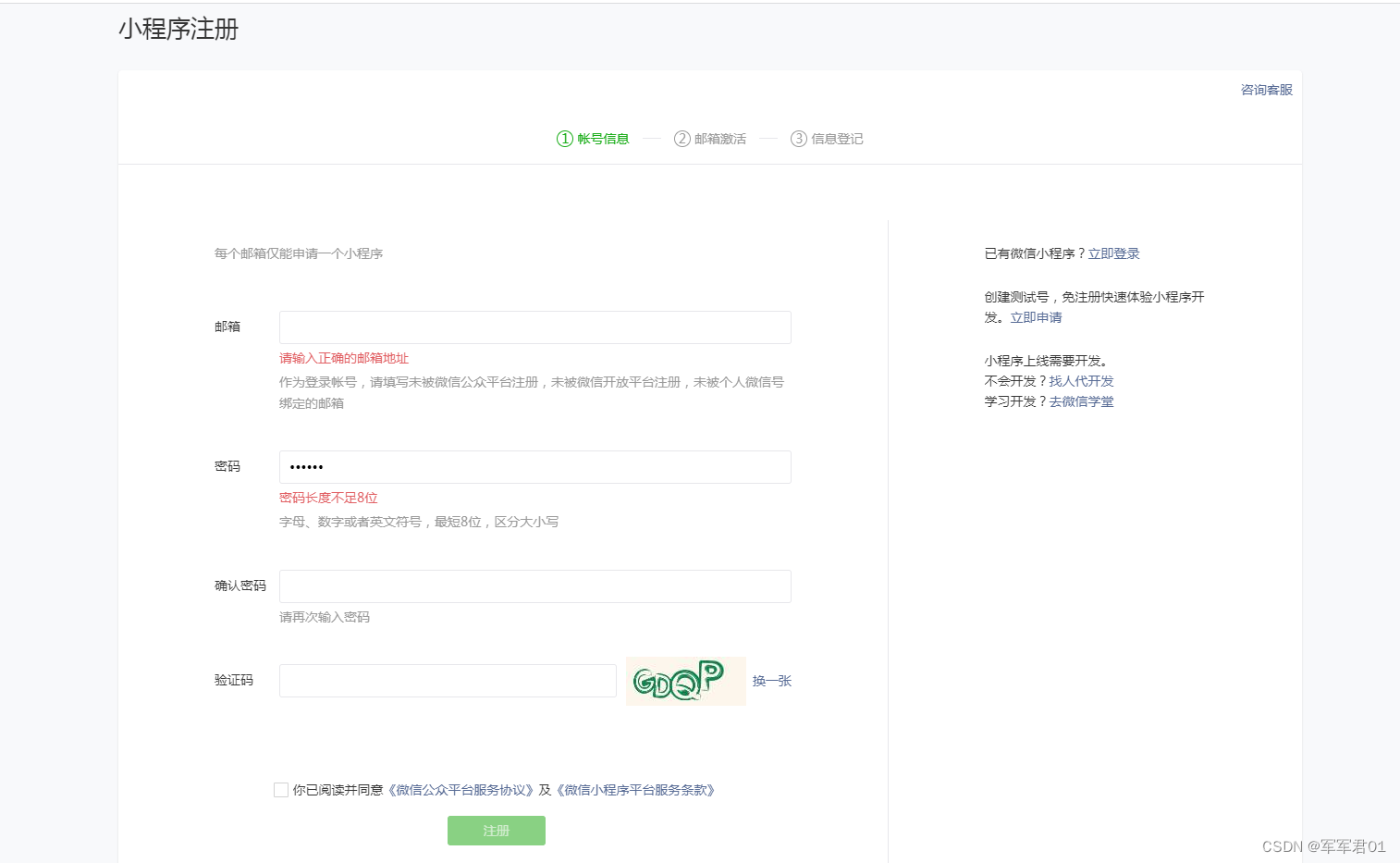
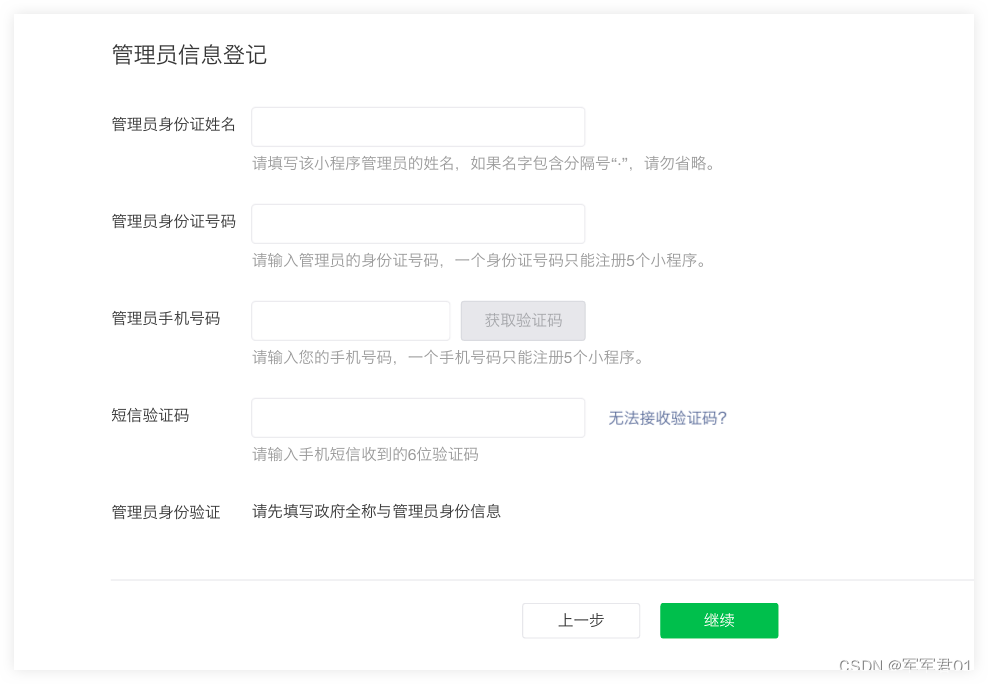
小程序注册时需要填写邮箱,通过邮箱可进行注册,邮箱激活后需要进行信息登记,登记时可选择个人账号还是企业账号,还需绑定管理者微信账号,后续可通过绑定的管理者微信账号进行登录管理小程序。具体流程参考:小程序接入指南



3.1 官网:
微信小程序官网

3.2 文档:
微信小程序开发文档

3.3 其它:
小程序注册完成后,需要进行基本信息的配置,包括小程序基本信息、服务器信息、开发人员信息等。

- 完善小程序信息
填写小程序基本信息,包括名称、logo等内容。

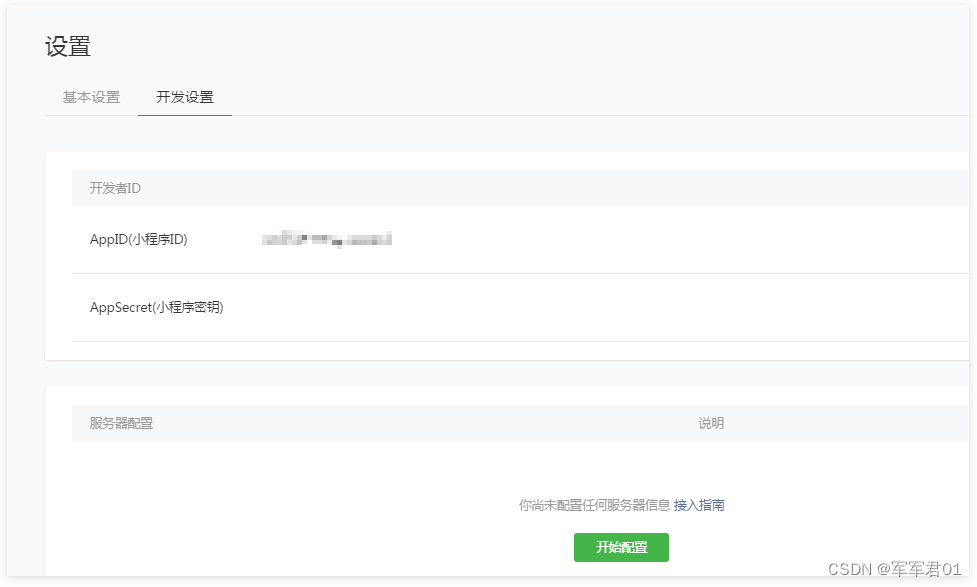
- 获取APPID
获取小程序的appid及sercret信息,后续开发需要使用,在开发设置中可配置服务器相关信息、包括服务ip地址、域名等信息。

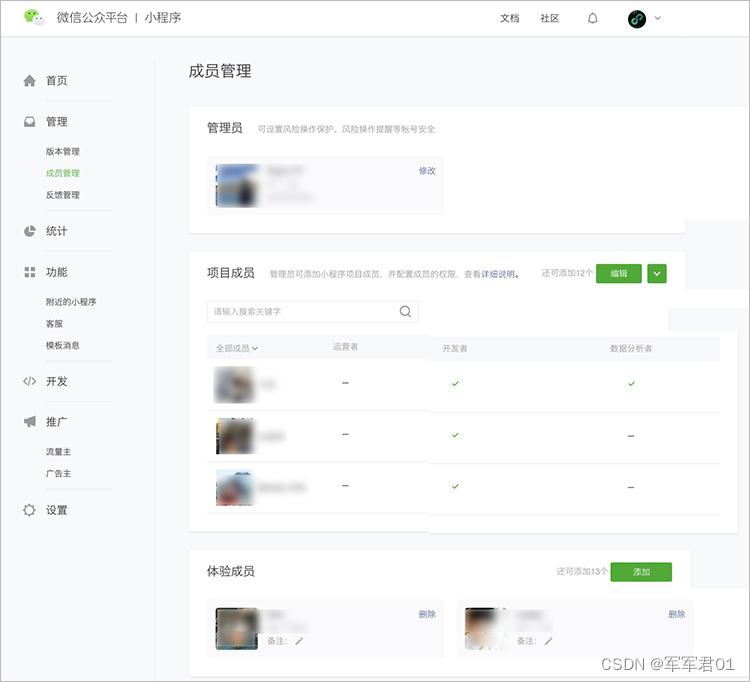
- 开人员配置

其他相关操作流程请参考官网文档:小程序接入指南
.
3.4 注意事项
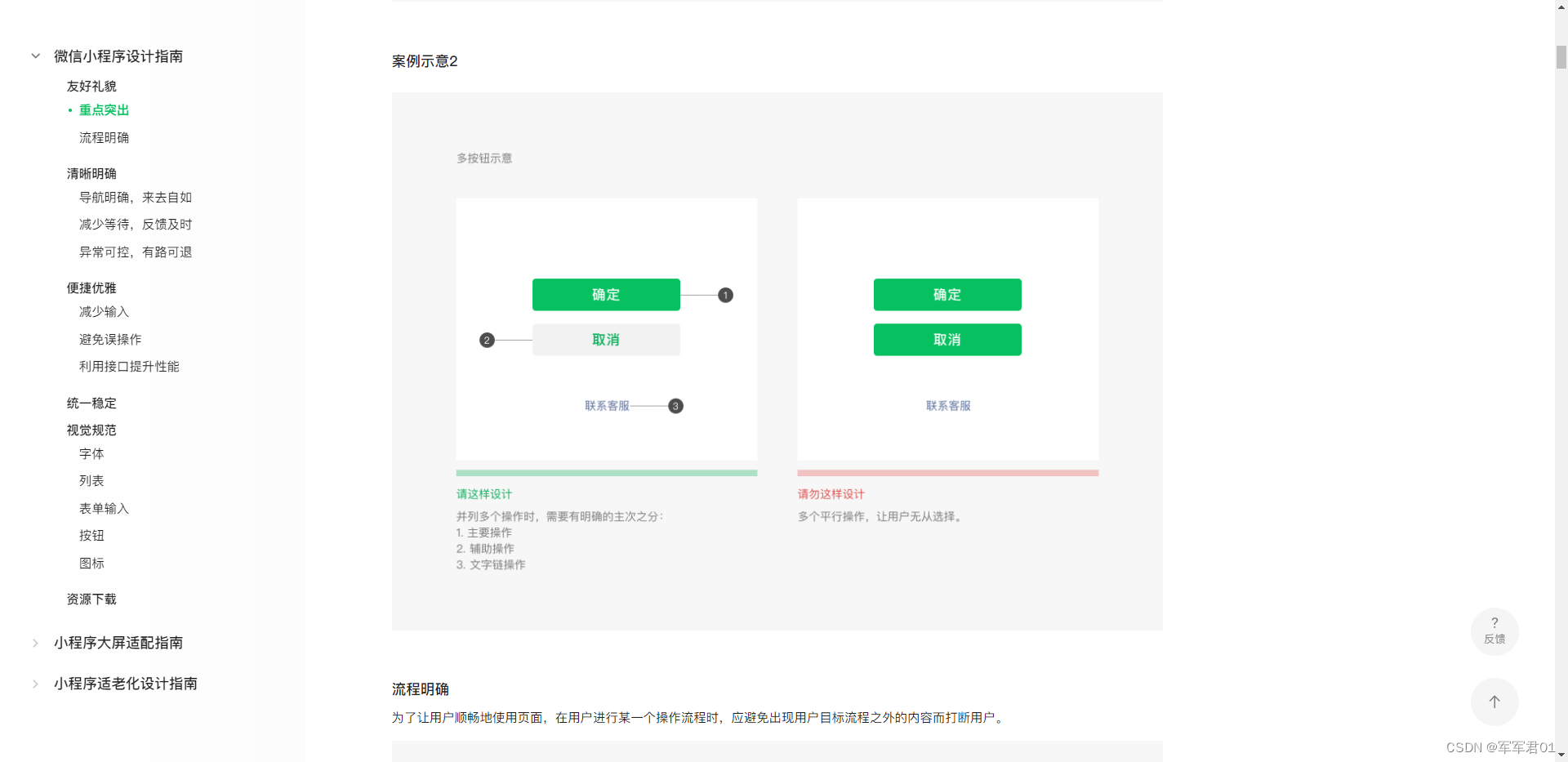
- 界面设计规范
小程序官方提供了一套界面设计规范,具体请参考:小程序界面设计规范。主要内容如下包括:友好礼貌、清晰明确、便捷优雅、统一稳定、视觉规范,并提供了专门的设计资源:设计资源

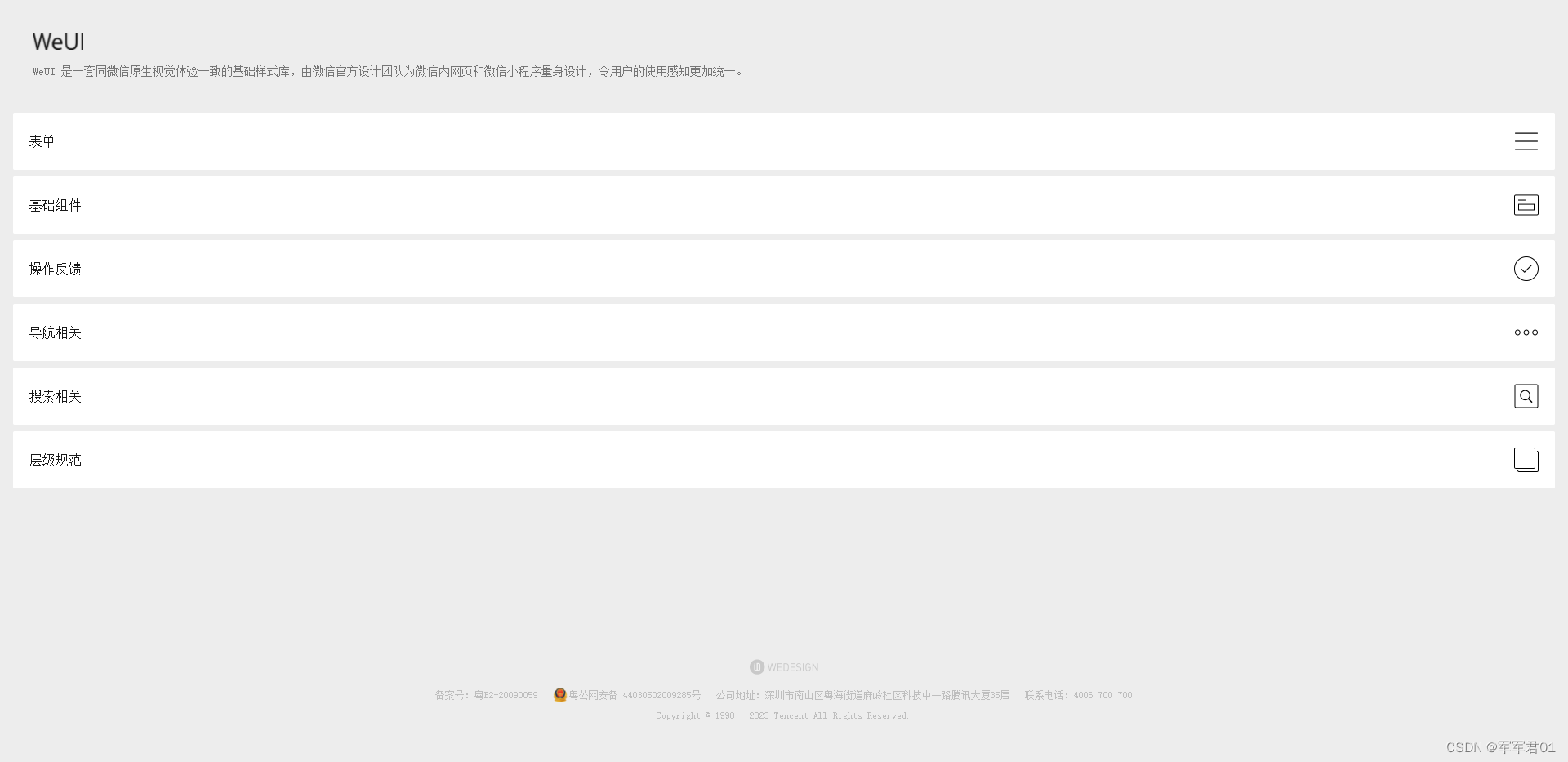
另外小程序还提供了专门的ui组件库WeUI,包括表单组件、基础组件、操作反馈、导航相关组件、搜索相关组件、层级规范等内容,具体参考:WeUI

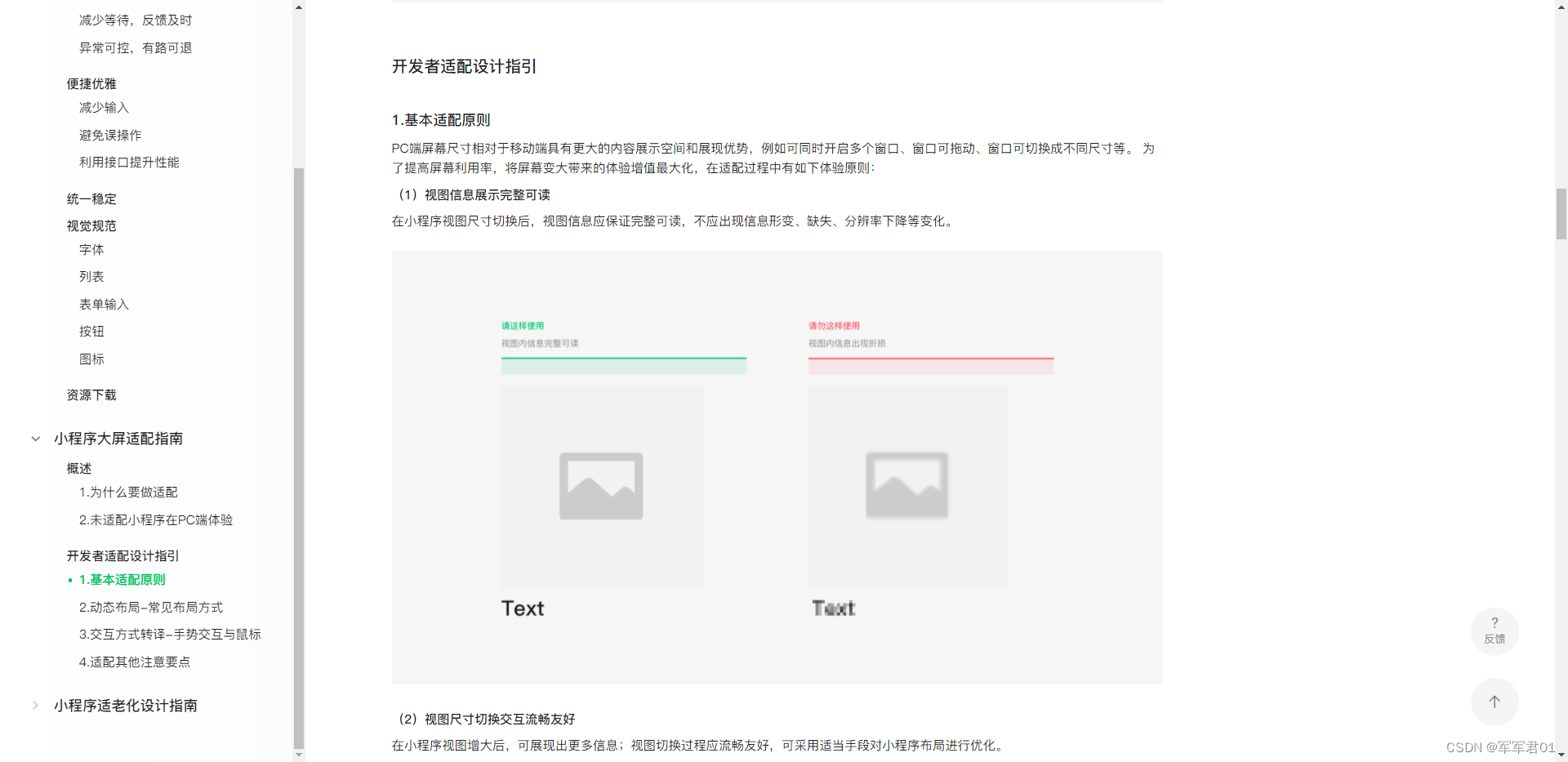
针对pc端小程序,提供专门的适配指南,主要介绍了适配方法、布局方式、设计指引等,具体参考:小程序大屏适配指南

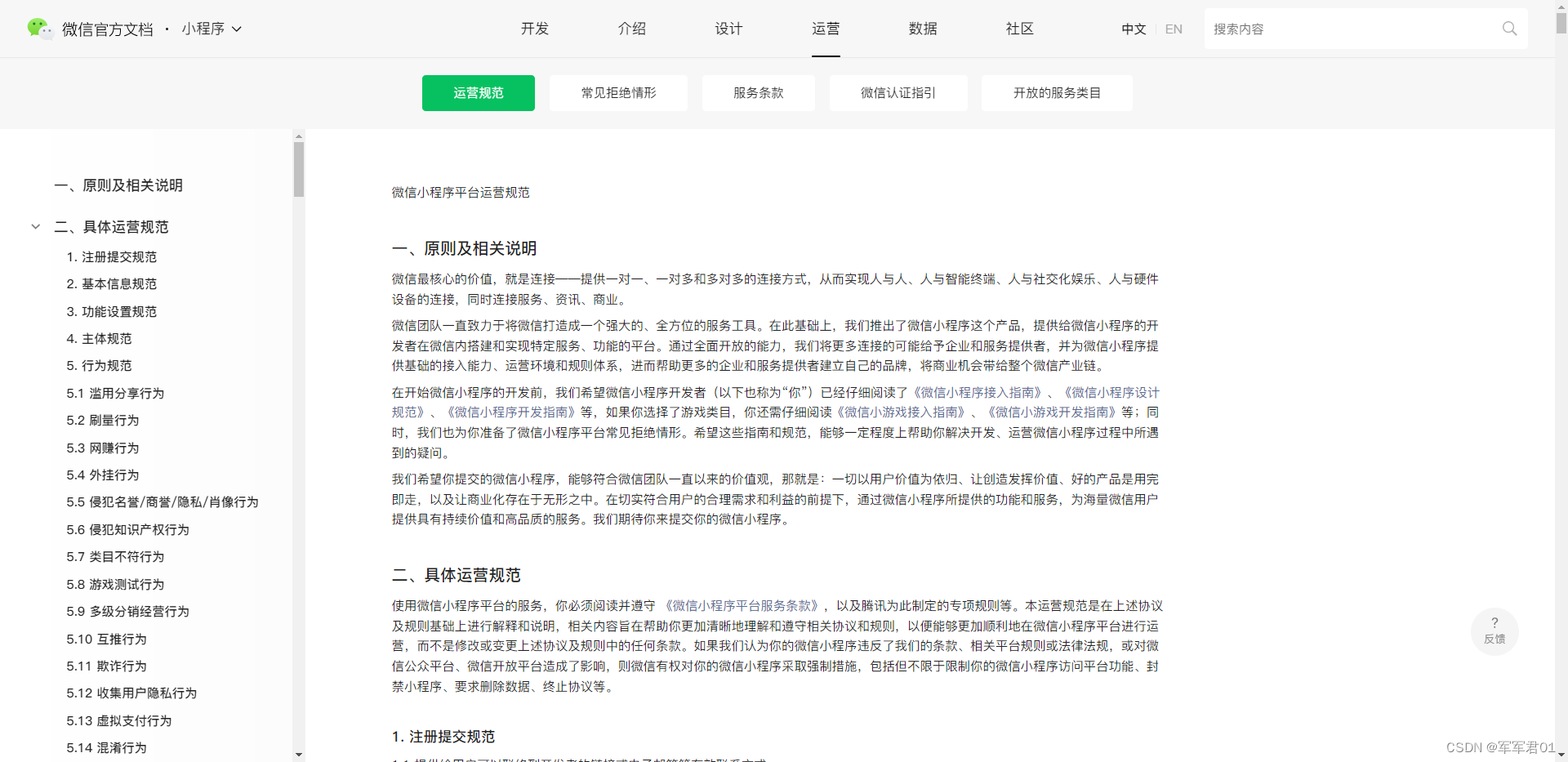
- 平台运营规范
小程序进行了明确的运营规范,包括各种行为规范、争议解决、用户隐私、特殊接口限制、行业类目限制等,针对一些设计用户隐私及体验的功能及接口进行比较严格的限制说明,主要包括对位置信息的限制、音视频相关接口的限制、用户开发信息修改接口的限制等,具体可参考微信运营规范:微信运营规范

- 主体资质问题
小程序在开通相应行业时,需要特定的资质,有些接口需要特定行业才能使用,如视频、后台定位、后台播放等接口,具体类目需要的资质规范参考:小程序开放的服务类目


四、开发工具
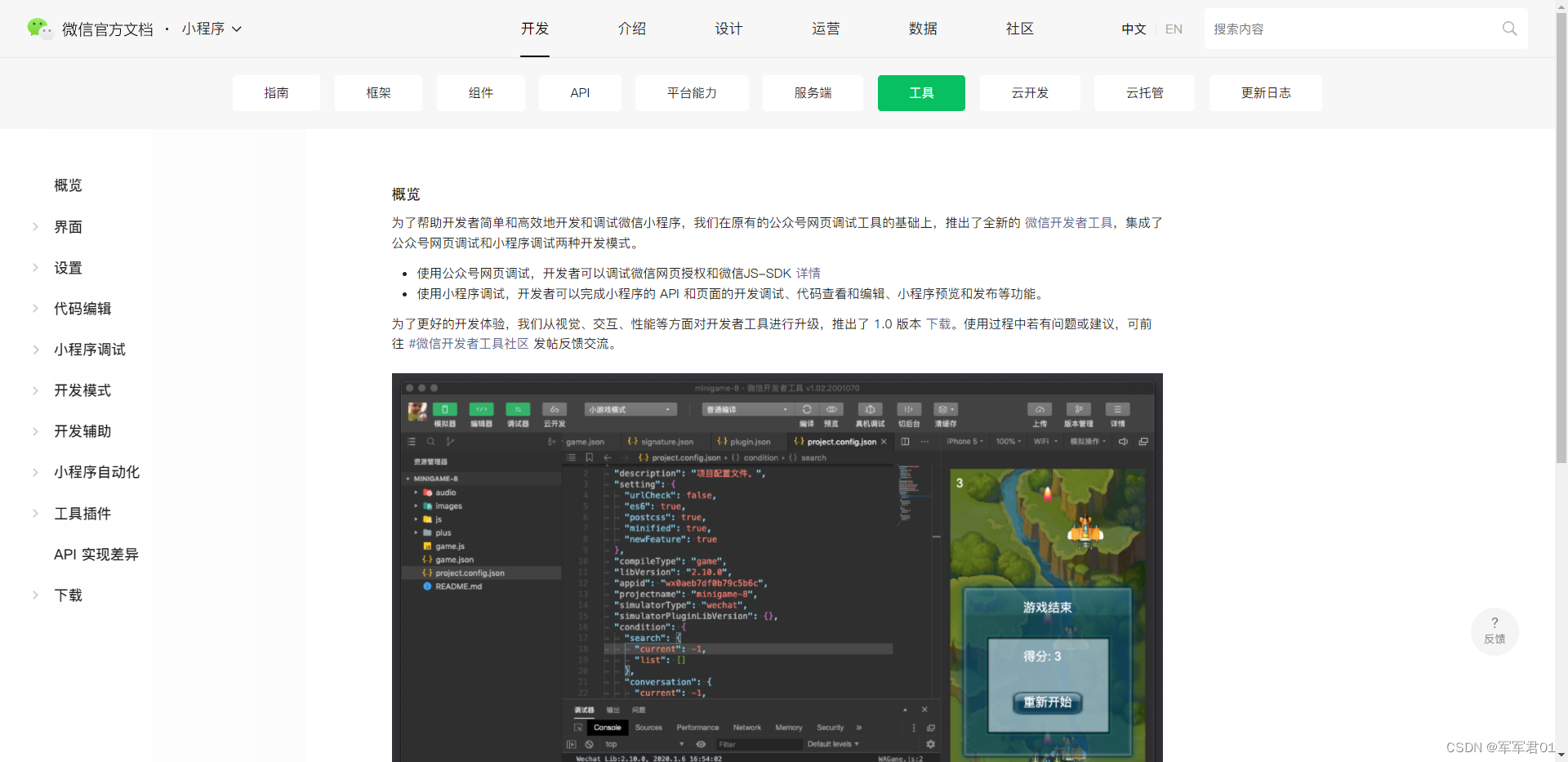
微信小程序有专门的官方开发工具,介绍下载地址:微信开发者工具,本开发工具可开发微信小程序、小游戏、插件及微信网页开发等。

五、项目创建
微信项目新建时可选择项目类型:小程序、小游戏、插件等,也可选择具体使用的开发方式,包括云开发、普通开发等。

项目创建时可选择具体的开发语言,包括JavaScript和TypeScript两种:

六、结构目录
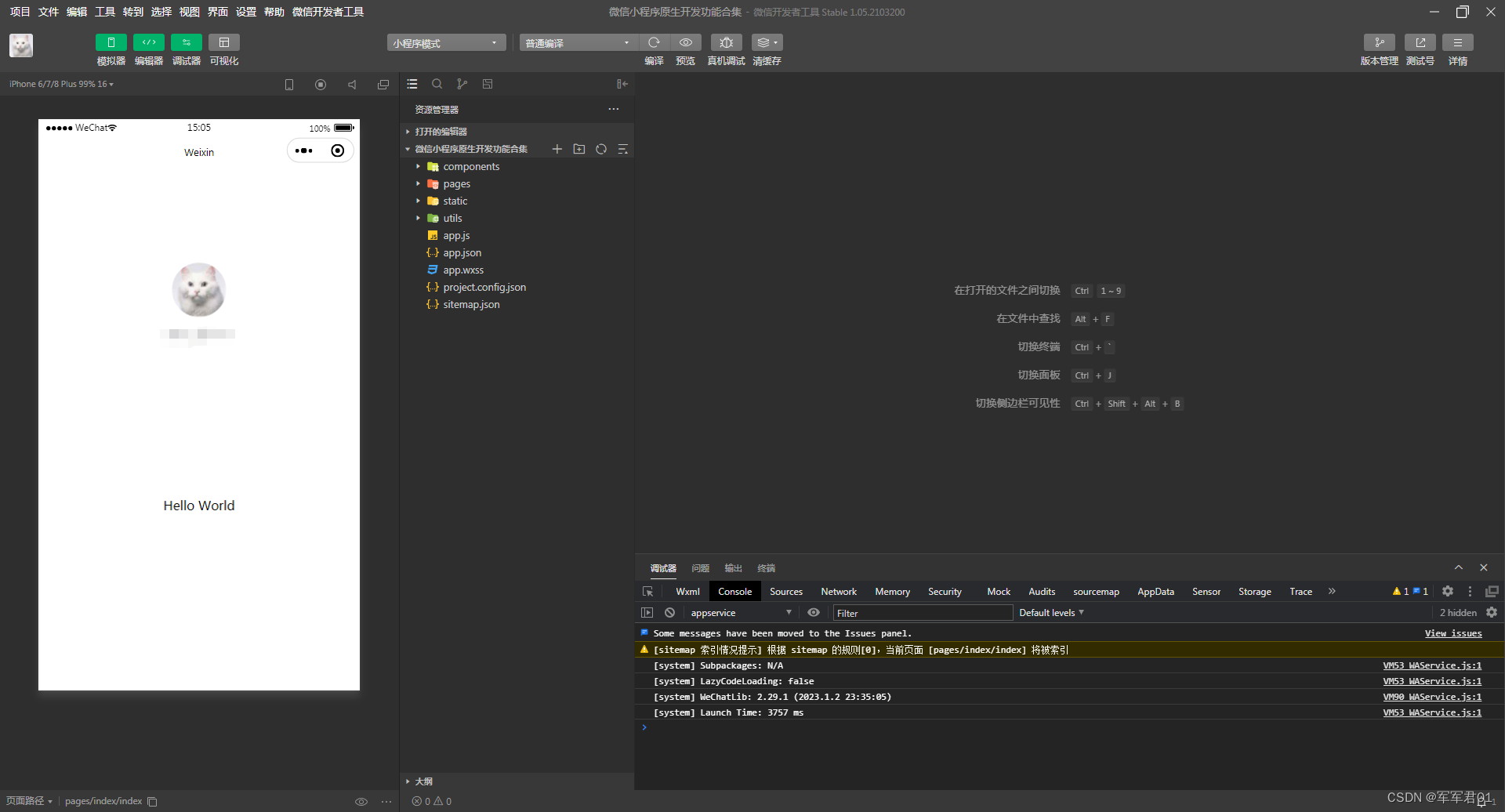
小程序创建完成后会自动生成项目框架,包括pages文件加、utils文件夹及项目配置相关文件,可添加static文件夹用于存放静态资源,添加components文件夹用于存放小程序组件,具体文件夹作用如下:
| 文件夹 | 说明 |
|---|---|
| pages | 存放小程序项目页面代码目录 |
| utils | 存放小程序工具方法js文件目录 |
| static | 存放小程序静态资源相关目录,如图片、视频等 |
| components | 存放小程序自定义组件代码目录 |
| app.js | 小程序逻辑 |
| app.json | 小程序公共配置 |
| app.wxss | 小程序公共样式表 |
其他请参考官网:目录结构

七、参考引用
主要参考微信小程序官网相关文档,部分截图来自小程序官网及帮助文档界面。












![[Effective Objective] 对象、消息、运行期](https://img-blog.csdnimg.cn/dbc79f87a0f249ed9cb1f0ae69238a4a.png)