参考:
QPainter_w3cschool
https://www.w3cschool.cn/learnroadqt/k7zd1j4l.html
C++ GUI Programming with Qt 4, Second Edition
本地环境:
win10专业版,64位,Qt 5.12
代码已经测试通过。其他例子日后更新。
目录
- 基础知识
- pen
- brush
- 其他属性
- 实例
- 简单例子
- Bezier曲线
- 点击事件
基础知识
QPainter通过QPaintEngine在QPainterDevice上进行绘制。如果希望使用OpenGL功能,应该使用QtOpenGL模块。- painter主要涉及三个设置:pen brush和font。font是用来写文字的,有字体和大小等属性。这些属性可以用
QPen、QBrush和QFont对象调用setPen()、setBrush()和setFont()来设置。 - 任何时候都可以使用
save()将painter当前的状态保存到内部栈上,等需要恢复的时候使用restore()恢复。 QPainter是状态机,如果做了设置,只会影响设置之后的,直到下一次再设置才会改变,类似OpenGL。
pen
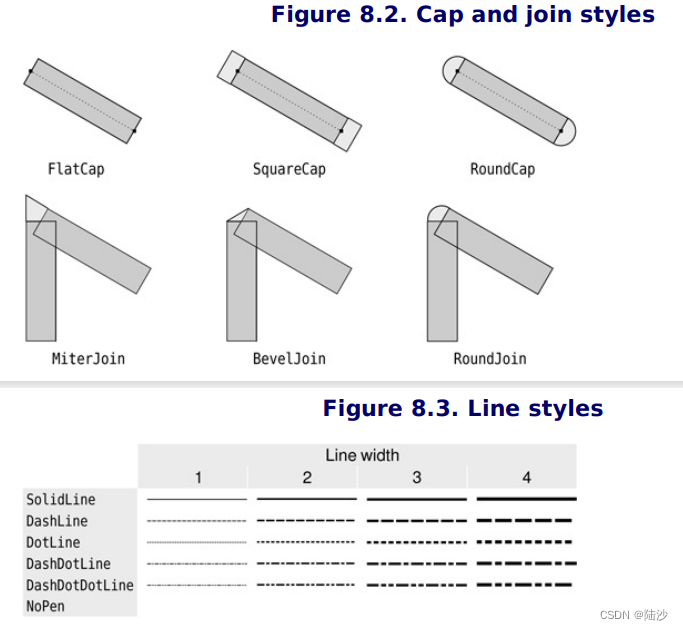
QPen是用来画线条和轮廓线的,包含的属性有颜色、线宽、line style、cap style、join style,后三个的含义见下图。

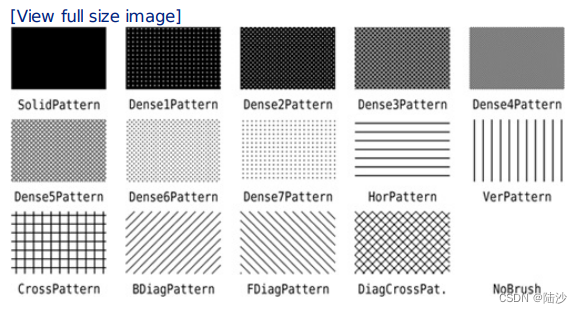
brush
brush指的是填充模式,包含的属性是颜色和样式。也可以是纹理(texture,a pixmap that is repeated infinitely)或者渐变(gradient)。

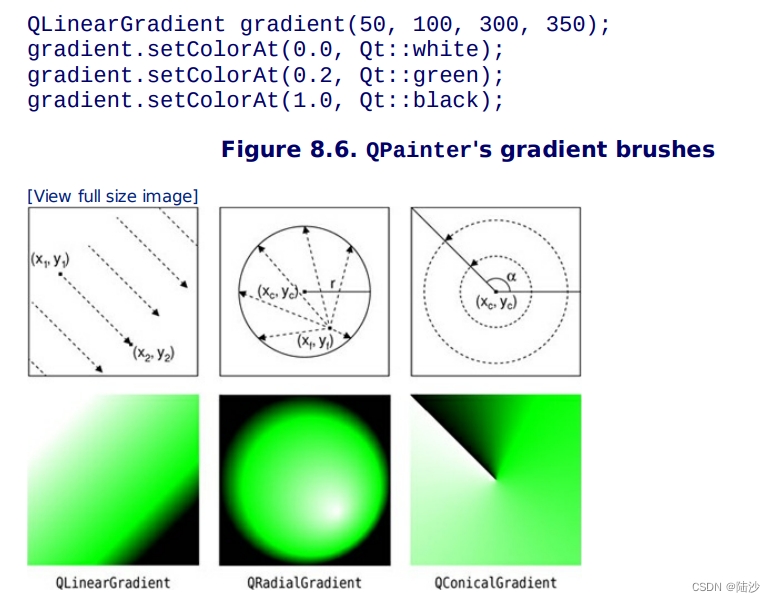
gradient

其他属性
- brush下面的叫background,默认都是
Qt::TransparentMode,如果改成Qt::OpaqueMode的话,可以设置background brush - brush的原点一般在左上角
- clip 区域是可以绘图的区域,超过的部分不会显示
实例
简单例子

#ifndef PAINTEDWIDGET_H
#define PAINTEDWIDGET_H
#include <QWidget>
#include <QPainter>
class PaintedWidget : public QWidget
{
public:
PaintedWidget() {
resize(800, 600);
setWindowTitle(tr("Paint Demo"));
}
protected:
void paintEvent(QPaintEvent *event) {
QPainter painter(this);
// QPainter::Antialiasing是一个渲染提示类型,表示启用抗锯齿功能,使得绘制的边缘更加平滑
// 看起来更加自然和清晰。当将第二个参数设置为true时,即表示启用了抗锯齿功能。
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setPen(QPen(Qt::black, 12, Qt::DashDotLine, Qt::RoundCap));
painter.setBrush(QBrush(Qt::green, Qt::SolidPattern));
// x, y, width, height
painter.drawEllipse(80, 80, 400, 240);
}
};
#endif // PAINTEDWIDGET_H
// main
PaintedWidget* p = new PaintedWidget;
p->show();
Bezier曲线

void paintEvent(QPaintEvent *event) {
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
QPainterPath path;
// 移动到起点
path.moveTo(80, 320);
// 分别是第一个、第二个控制点和终点的坐标
path.cubicTo(200, 80, 320, 80, 480, 320);
painter.setPen(QPen(Qt::black, 8));
painter.drawPath(path);
}
点击事件
修改类,增加:
protected:
void mousePressEvent(QMouseEvent *event) override;
signals:
void clicked();
实现:
void PaintedWidget::mousePressEvent(QMouseEvent *event) {
emit clicked();
}
在使用的时候需要绑定槽函数:
// p 是 PaintedWidget类的对象
connect(p, &PaintedWidget::clicked, this, &MainWindow::drawImages);