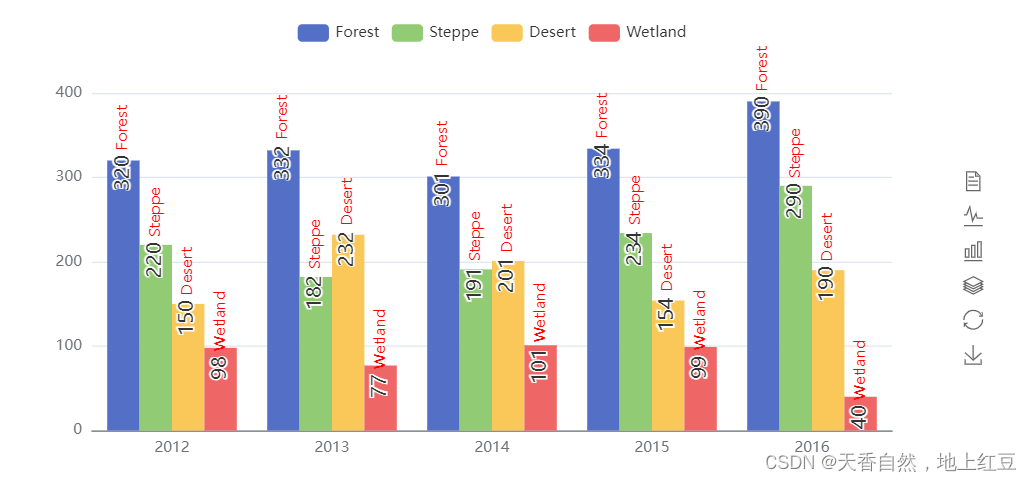
效果图:
代码:
<!DOCTYPE html>
<html>
<head>
<title>Bar Chart with Custom Label</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 800px; height: 400px;"></div>
<script>
var myChart = echarts.init(document.getElementById('main'));
var app = {
config: {
position: 'top',
distance: 10,
align: 'center',
verticalAlign: 'middle',
rotate: 90
},
init: function() {
this.createChart();
},
createChart: function() {
const labelOption = {
show: true,
position: app.config.position,
distance: app.config.distance,
align: app.config.align,
verticalAlign: app.config.verticalAlign,
rotate: app.config.rotate,
formatter: '{c} {name|{a}}',
fontSize: 16,
rich: {
name: {
lineHeight: 30,
color: 'red'
}
}
};
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['Forest', 'Steppe', 'Desert', 'Wetland']
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar', 'stack'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
xAxis: [{
type: 'category',
axisTick: { show: false },
data: ['2012', '2013', '2014', '2015', '2016']
}],
yAxis: [{
type: 'value'
}],
series: [
{
name: 'Forest',
type: 'bar',
barGap: 0,
label: labelOption,
emphasis: { focus: 'series' },
data: [320, 332, 301, 334, 390]
},
{
name: 'Steppe',
type: 'bar',
label: labelOption,
emphasis: { focus: 'series' },
data: [220, 182, 191, 234, 290]
},
{
name: 'Desert',
type: 'bar',
label: labelOption,
emphasis: { focus: 'series' },
data: [150, 232, 201, 154, 190]
},
{
name: 'Wetland',
type: 'bar',
label: labelOption,
emphasis: { focus: 'series' },
data: [98, 77, 101, 99, 40]
}
]
};
option && myChart.setOption(option);
}
};
app.init();
</script>
</body>
</html>这是一个基础示例用户可以根据需求进行修改希望可以帮到大家