一、初始vue
Vue核心 Vue简介 初识 (yuque.com)
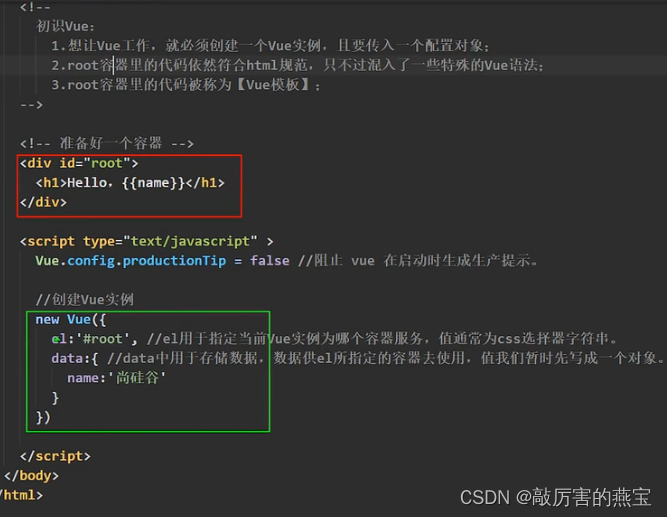
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3.root容器里的代码被称为【Vue模板】
4.Vue实例和容器是一一对应的
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7.一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新
注意区分:js表达式 和js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方(1).a
(2).a+b
(3).demo(1)
(4).x === y?'a’:'b'
2.js代码(语句)(1).if(){}
(2).for(){}

二、模板语法(插值语法、指令语法)
Vue核心 模板语法 数据绑定 (yuque.com)
Vue模板语法有2大类
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件....)举例:v-bind:href="xxx"或简写为:href="xxx",xxx同样要写js表达式,且可以直按读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子
三、数据绑定(单向绑定v-bind、双向绑定v-model)
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为v-model,因为v-model默认收集的就是value值。

四、el与data的两种写法
Vue核心 el与data的两种写法 (yuque.com)
data与el的2种写法:
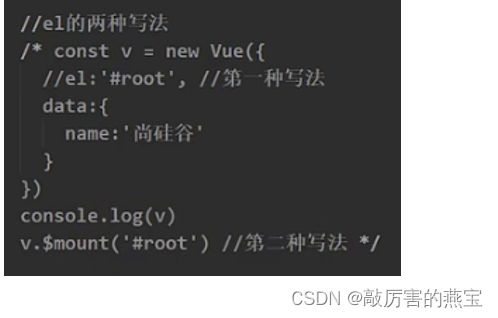
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
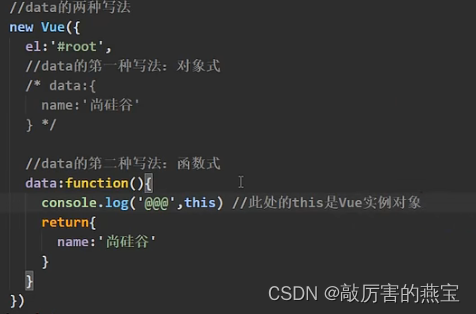
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式否则会报错。
3.一个重要的原则:
由Vue管理的所数,一定不要写箭头函数,一旦写了头所数,this就不再是vue实例了。
使用箭头函数,this就变成了window实例了

el的两种写法:用el:'XXX'指定哪个标签
或者使用v.$mount('XXX')指定那个标签

Data的两种写法
一种是对象式
另一种为函数式
注意this用法(不能用箭头函数)
五、MVVM模型(VUE参考了MVVM模型)
Vue核心 MVVM模型 数据代理 (yuque.com)

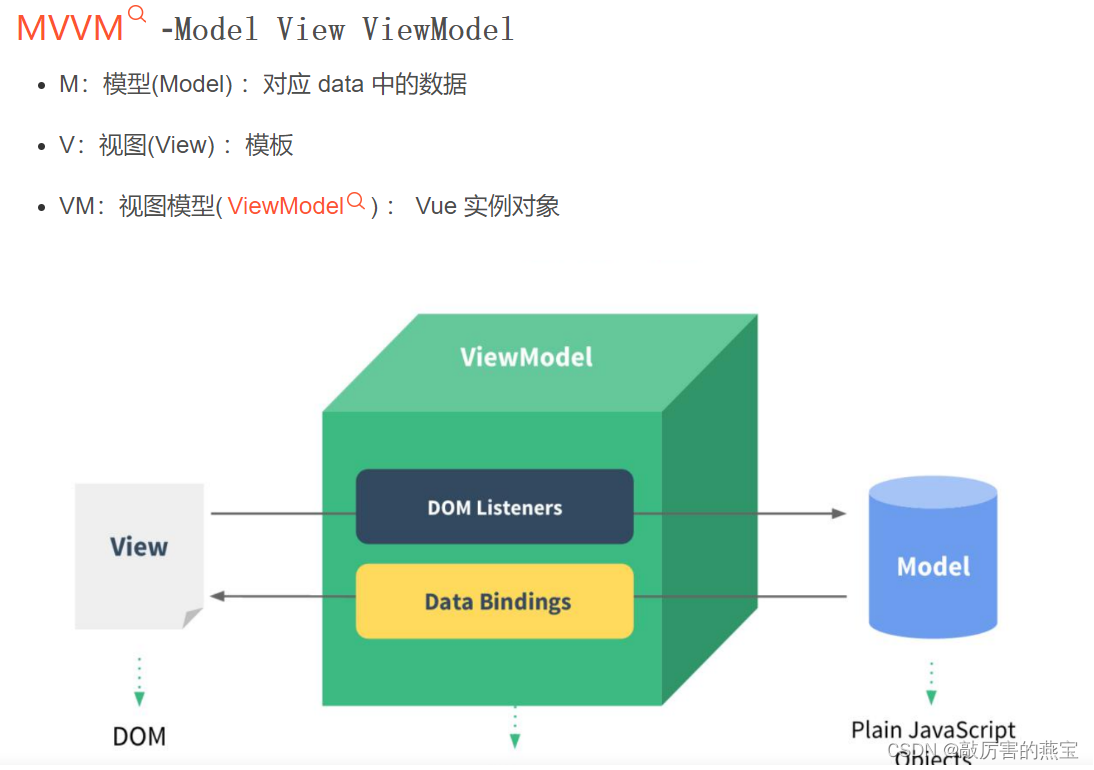
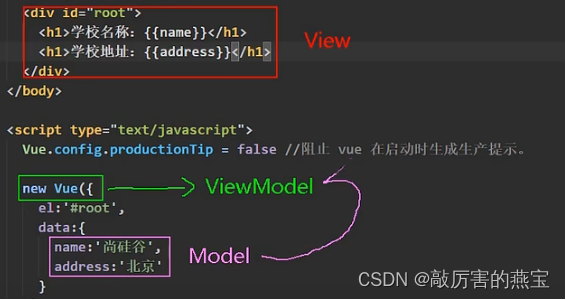
MVVM模型:
1.M:模型(Model):data中的数据
2.V:视图(View):模板代码
3.VM:视图模型(ViewModel):Vue实例
观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
简单理解就是 html页面里的就是view
data中的数据是model
New Vue 就是viewModel(其中包含这data的属性,在vue模板中(html页面的{{}}中)可以直接使用)

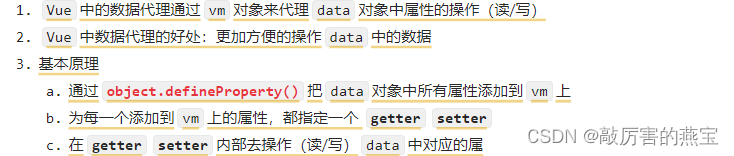
六、数据代理(通过一个对象代理对另一个对象中属性的操作(读/写))
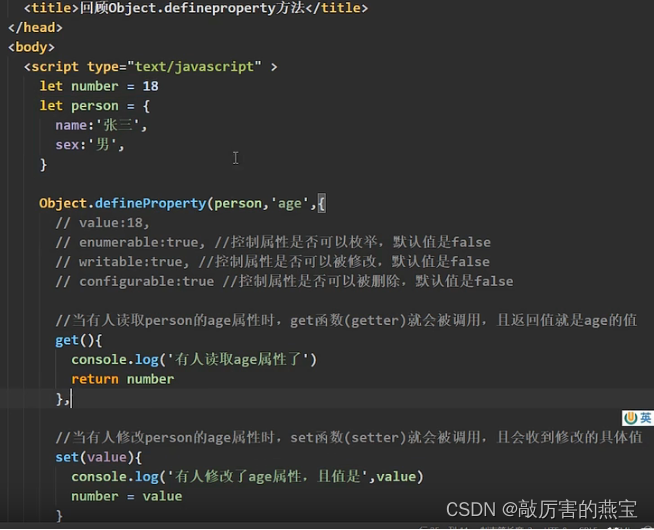
1、回顾defineProperty:
Object.defineProperty()是一个JavaScript内置函数,用于在对象上定义或修改属性的访问器。它接受三个参数:对象、属性名和属性描述符。
属性描述符是一个对象,其中包含了有关该属性的各种信息,例如是否可枚举、是否只读、是否可删除等。

读obj2.x可以读到obj.x的值
修改obj2.x可以修改obj.x的值

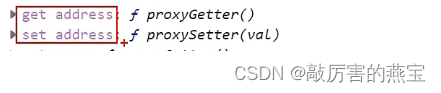
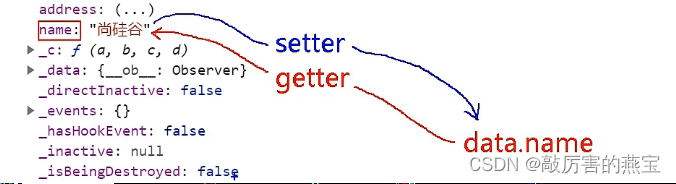
数据代理的值是隐藏的 下面都有对应的getter和setter


vm中的属性就是data中的属性,就是通过数据代理完成的

vm中的_data.name和vm中的name是一样的


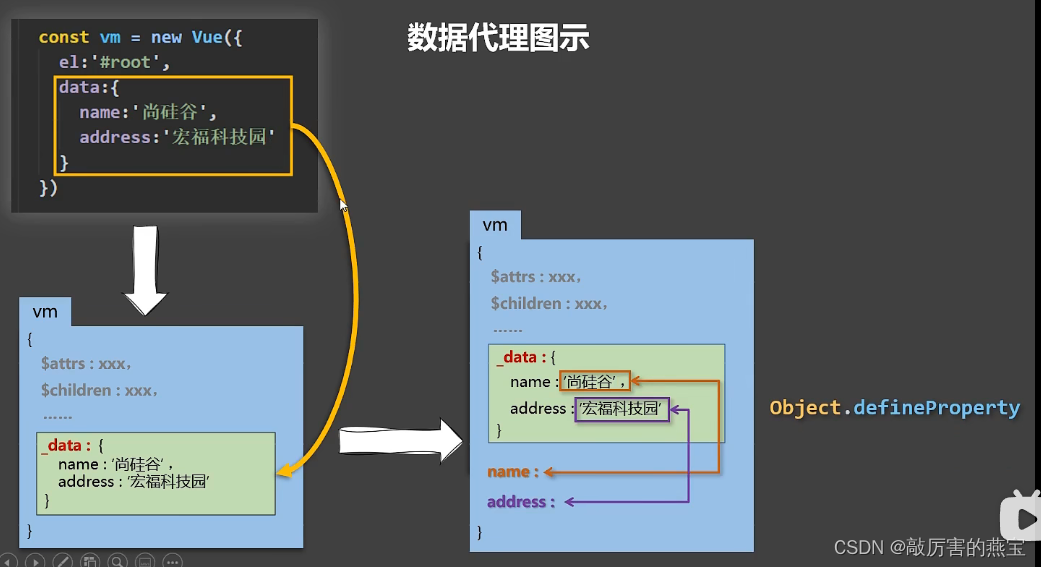
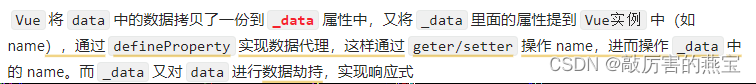
vue将data中数据拷贝了一份到_data属性中,然后将_data中的属性数据通过defineProperty实现数据代理

七、事件处理(methods)
Vue核心 事件处理 (yuque.com)
事件的基本用法:
1、使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
2、事件的回调需要配置在methods对象中,最终会在vm上
3、methods中配置的函数,不要用箭头函数,否在this就不是vm了
4、methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
5、@click=“demo"和@click=”demo($event)“效果一致,但后者可以传参

事件修饰符:

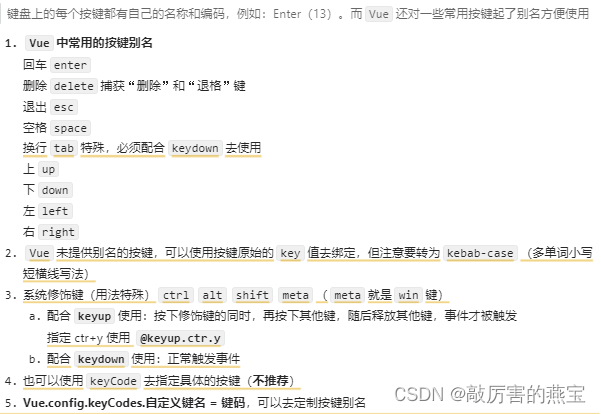
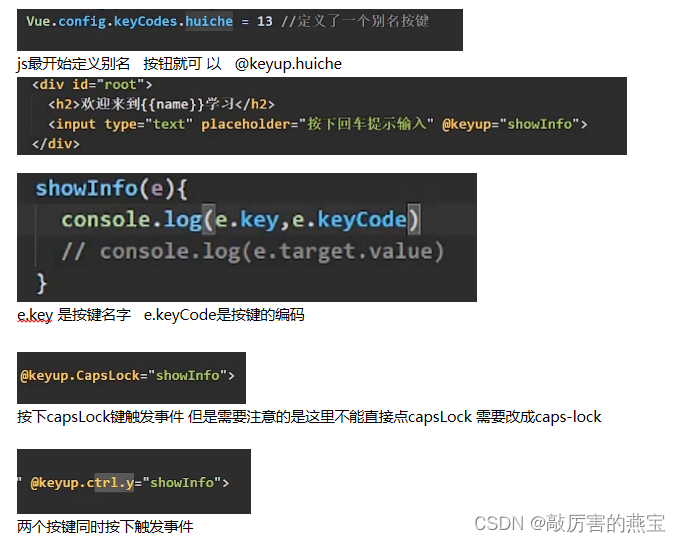
键盘事件: