文章目录
- Node.js
- 介绍
- 安装
- 快速入门
- 控制台输出
- 使用函数
- 模块化编程
- npm包管理器
- 介绍
- 命令
- 初始化命令
- 本地安装(了解)
- 全局安装(掌握)
- 批量下载
- 淘宝npm镜像(建议使用)
- Webpack
- 介绍
- 安装
- 快速入门
- 方式一:webpack原始方式
- 方式二:基于NPM方式
- webpack-dev-server 开发服务器
- 介绍
- 使用
- Vue-cli(重点)
- 介绍
- 快速入门(前端工程师做)
- 基础介绍
- 服务器设置
- 目录分析
- 路由
- 练习
- Element-UI
- 综合案例
- 前后端分离介绍
- 后端项目环境搭建
- 前端项目环境搭建
- 前端项目分析
- 后端项目
Node.js
介绍
Node.js是一个基于Chorme V8引擎的JavaScript运行环境。Node.js使用一个事件驱动,非阻塞式I/O的模型,使其轻量又高效
可以将Node.js理解成java的JDK
Node.js的包管理器npm,是全球最大的开源库生态系统
总的来说,Node.js是一个开源和跨平台的JavaScript运行时环境,功能类似于浏览器链接
安装
- 下载对应的版本:https://nodejs.org/en/download/
- 选默认安装即可,一直next(不要修改路径)
- 测试,在dos中输入命名node -v 会显示当前node的版本
快速入门
控制台输出
- 创建demo1.js,书写代码:
let a=1;
let b=2;
console.log(a+b);
- 在文件右键,选择在集成终端打开

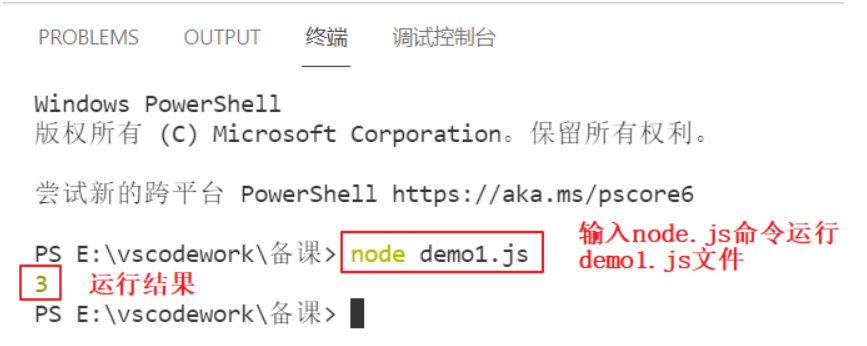
- 在命令提示符下输入命令 node demo1.js

使用函数
代码内容改变,与上面步骤一样
function add(a,b){
return a+b;
}
let c=add(100,200);
console.log(c);
模块化编程
node的exports和require(模块化)
模块就是文件
- 创建demo3_1.js文件
exports.add=function(a,b){ // 导出
return a+b;
}
- 创建demo3_2.js文件
let demo= require('./demo3_1'); // 导入 ./ 必须书写,表示使用当前路径导入demo3_1文件的内容
console.log(demo.add(400,600));
- 打开集成终端,并输入node demo3_2.js
npm包管理器
介绍
Node Package Manager,是Node.js标准的软件包管理器
可以把它看作maven中依赖管理那部分
命令
初始化命令
init命令是工程初始化命令
先建立一个空文件夹,然后再命令提示符中输入下面命令
命令:npm init
按照提示输入相关信息,如果是用默认值则直接回车即可。
- name: 项目名称
- version: 项目版本号
- description: 项目描述
- keywords: {Array}关键词,便于用户搜索到我们的项目
最后会生成一个package.json文件,这个是包的配置文件,相当于maven的pom文件
本地安装(了解)
install命令用于安装某个模块,如果想安装express模块(node的web框架),输入下面命令:
node install express
在该目录下已经出现了一个node_modules文件夹 和package-lock.json
- node_modules文件夹用于存放下载的js库(相当于maven的本地仓库)
- package-lock.json是当 node_modules 或 package.json 发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新。
我们再打开package.json文件,发现刚才下载的express已经添加到依赖列表中了。
全局安装(掌握)
上面使用的本地安装,会将js库安装在当前目录(node_modules),只对当前工程有效,而使用全局安装会将库安装到你的全局目录下
查看自己全局目录位置:npm root -g
比如全局安装vue:npm install vue -g
批量下载
从网上下载某些代码,发现只有package.json文件,没有node_modules文件夹,这时我们需要通过命令重新下载这些js库
进入package.json所在的目录,输入:npm install
此时,npm会自动下载package.json中依赖的库
淘宝npm镜像(建议使用)
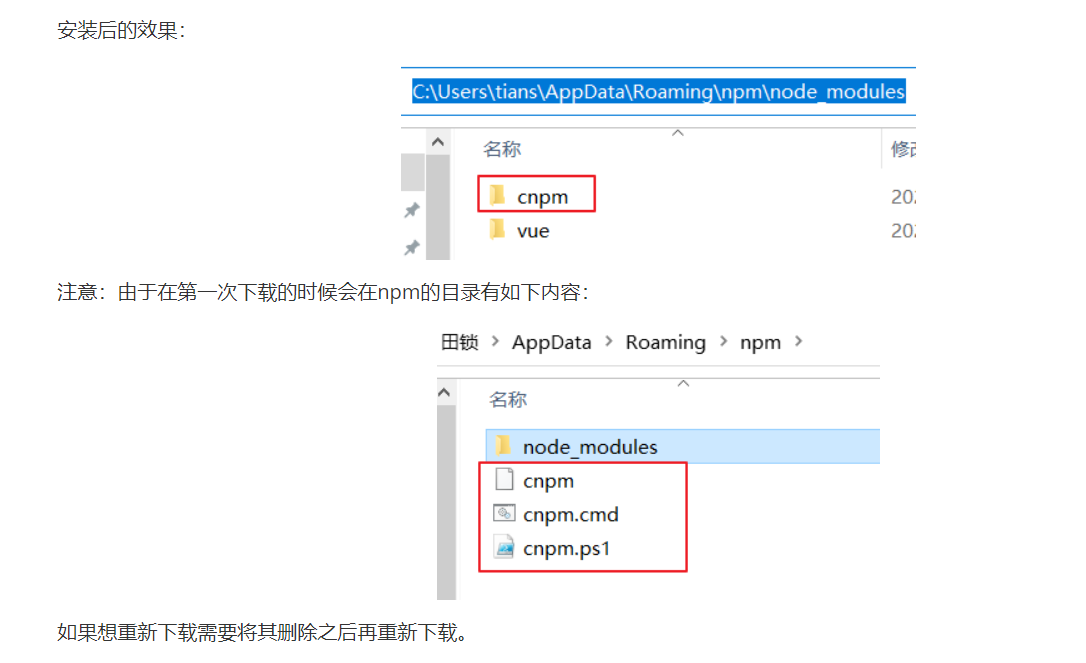
有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度
更换成淘宝的源
npm config set registry https://registry.npm.taobao.org
– 配置后可通过下面方式来验证是否成功
npm config get registry
npm install cnpm@7.1.0 -g

安装后,可以查看cnmp的版本:cnmp -v
使用cnmp:
cnpm install -g 需要下载的js库
例如:
cnpm install -g axios
Webpack
介绍
webpack是一个现代js应用程序的静态模块打包器
可以看成maven中的package
安装
全局安装
cnpm install webpack@4.41.5 -g
cnpm install webpack-cli@3.3.12 -g
安装后能查看版本号
webpack -v
webpack-cli -v
快速入门
方式一:webpack原始方式
- 新建文件夹work3,在创建src文件夹,创建bar.js
exports.info=function(str){
document.write(str);
}
- src下创建logic.ic
exports.add=function(a,b){
return a+b;
}
- src下创建main.js
var bar= require('./bar');
var logic= require('./logic');
bar.info( 'Hello world!'+ logic.add(100,200));
说明:上述具有多个js文件,那么我们在实际开发中使用的时候会导入过多的js文件,使用起来不方便,那么可以将上述多个js文件打包成一个js文件
- 创建配置文件webpack.config.js,该文件与src处于同级目录
var path = require("path"); // 导入 node.js 中专门操作路径的模块,固定写法
//执行webpack命令的时候会读取到module.exports中的内容
module.exports = {
//执行webpack命令的时候,读取入口main.js,由于main.js关联bar.js和logic.js,所以会将这三个js文件合并到一个js文件中
entry: './src/main.js', // 打包入口文件的路径//输出文件位置
output: { //__dirname表示当前工程目录
path: path.resolve(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
}
};
以上代码的意思是:读取当前目录下src文件夹中的main.js(入口文件)内容,把对应的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
- 执行编译命令
webpack
- 创建index.html,引用bundle.js
<!doctype html>
<html>
<head> </head>
<body>
<script src="dist/bundle.js"></script>
</body>
</html>
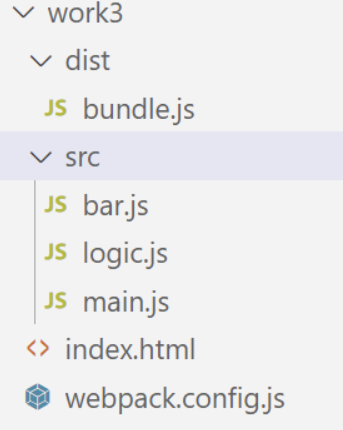
创建完毕,完整目录如下:
测试调用index.html,会发现有内容输出:Hello world!300
方式二:基于NPM方式
- 新建项目空白目录,并运行npm init –y 命令,初始化包管理配置文件package.json
- 新建 src 源代码目录,并且把 bar.js 和 logic.js 和 main.js 文件复制到 src目录
- 创建index.html ,引用bundle.js
- 运行 npm install webpack webpack-cli 命令,安装webpack相关的包
- 如果全局安装过webpack和webpack-cli命令,可以跳过此步骤
- 在项目根目录中,创建名为webpack.config.js 的 webpack配置文件
var path = require("path");
module.exports = {
mode: 'development', // mode 用来指定构建模式development、production
entry: './src/main.js',
output:{
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js'
}
};
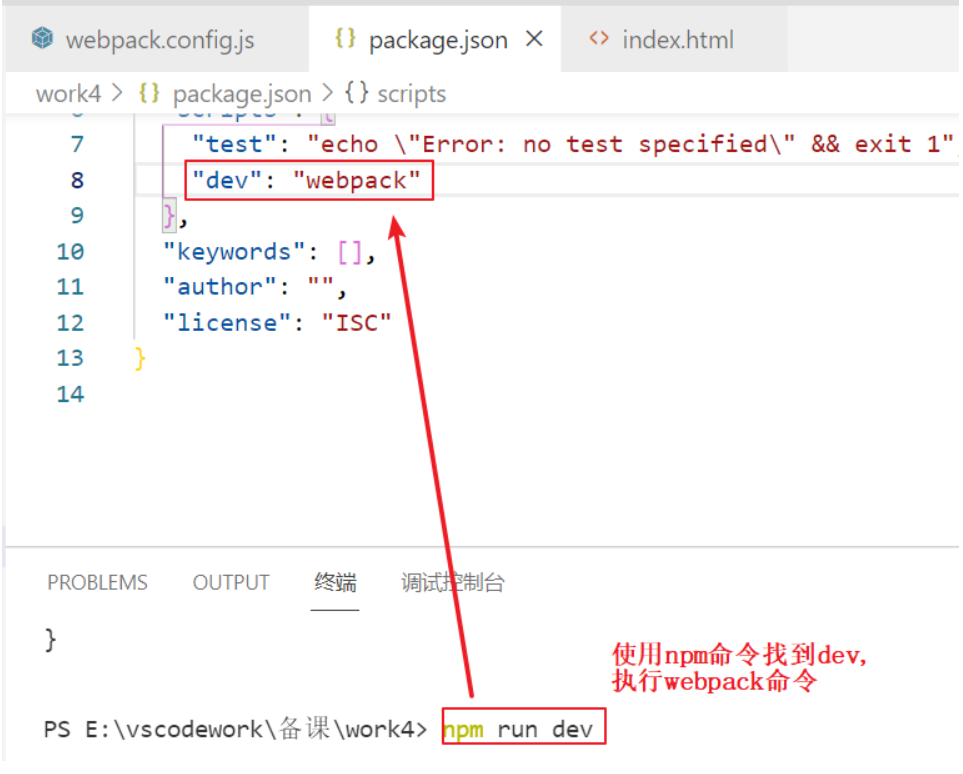
- 在 package.json 配置文件中的scripts节点下,新增dev脚本如下:
{
“name”: “work4”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“scripts”: {
“test”: “echo “Error: no test specified” && exit 1”,
“dev”: “webpack” //script 节点下的脚本,可以通过 npm run 执行
},
“keywords”: [],
“author”: “”,
“license”: “ISC”
}
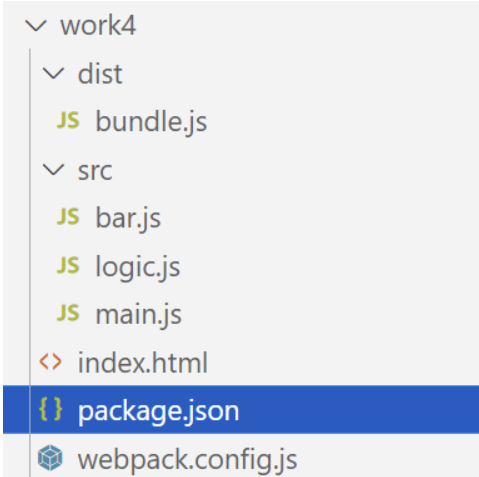
完整代码结构:
在终端中运行 npm run dev 命令,启动webpack进行项目打包。
注意是在package.json 包下运行该命令
点击index.html文件查看结果, 会发现有内容输出:`Hello world!300
说明:使用npm命令运行的原因是后期使用webpack命令的时候,命令会很多,不仅仅只有webpack几个字母,不好记,而使用:npm run dev命令执行无论webpack命令有多少都会执行。
webpack-dev-server 开发服务器
介绍
每次修改源码时都要进行重新打包,才能看到最新的效果,且在实际开发中,打包非常费时
解决方案:我们可以开启一个开发服务器webpack-dev-server,在电脑内存中打包,缓存一些已经打包过的内容,只重新打包修改的文件(热跟新)
使用
在work3下没有package.json文件,需要在模块下初始化命令:npm init即可
- 修改 package.json -> scripts 中的 dev, dependencies, devDependencies如下:
{
“name”: “work4”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“scripts”: {
“test”: “echo “Error: no test specified” && exit 1”,
“dev”: “webpack-dev-server”
},
“keywords”: [],
“author”: “”,
“license”: “ISC”,
“dependencies”: {
“webpack”: “^4.41.5”,
“webpack-cli”: “^3.3.12”
},
“devDependencies”: {
“webpack-dev-server”: “^3.11.2”
}
}
//devDependencies是开发时依赖,上线不依赖
然后运行 cnpm install 指令,安装webpack,webpack-cli 和 webpack-dev-server(全局可以省略)
- 修改 webpack.config.js 文件,添加 devServer
var path = require(“path”);
module.exports = {
mode: ‘development’, // mode 用来指定构建模式development、production
entry: ‘./src/main.js’,
devServer: {
port: 8099,// 服务器占用8099端口
open: true // 自动打开浏览器
},
output: {
path: path.resolve(__dirname, ‘./dist’),
filename: ‘bundle.js’
}
};
- 删除之前的dist目录
- 将 index.html 中,script 脚本的引用路径
<!doctype html>
<html>
<head>
</head>
<body>
<script src=“/bundle.js”></script>
</body>
</html>
- 运行 npm run dev 命令
- 在浏览器中访问 http://localhost:8099地址,查看自动打包效果
webpack-dev-server 会启动一个实时打包的 http 服务器
webpack-dev-server 打包生成的输出文件,默认放到了项目根目录中,基于内存
Vue-cli(重点)
介绍
vue-cli也叫vue脚手架,vue-cli是vue官方提供的一个全局命令工具,这个命令可以帮助我们快速创建一个基于vue项目的基础架子
脚手架:搭建好的一个架子,我们可以在架子上进行开发
好处:可以直接用,零配置,基于webpack、webpack-dev-server
快速入门(前端工程师做)
- 切换到当前项目目录
- 在当前项目目录执行下面的命令
:::tips
cnpm install vue-cli -g # 只需安装一次, 可以使用cnpm安装,通过
# Windows使用 vue init 的运行效果将会跟 vue-cli@2.x 相同
# work5是模块名字
vue init webpack work5
#Mac 使用
sudo vue init webpack vuedemo
##查看vue版本
vue --version
:::
如果安装vue脚手架之后, vue init命令无法识别, 可以尝试在vscode在任务管理器中关闭进程,再启动

注意:在vue脚手架中文件后缀名是.vue称为组件。App.vue称为跟组件
- 然后到模块目录下运行(cd 模块名)
- 执行命令:npm run dev
- 浏览器访问 http://localhost:8080/#/
退出服务器,俩下ctrl+c
基础介绍
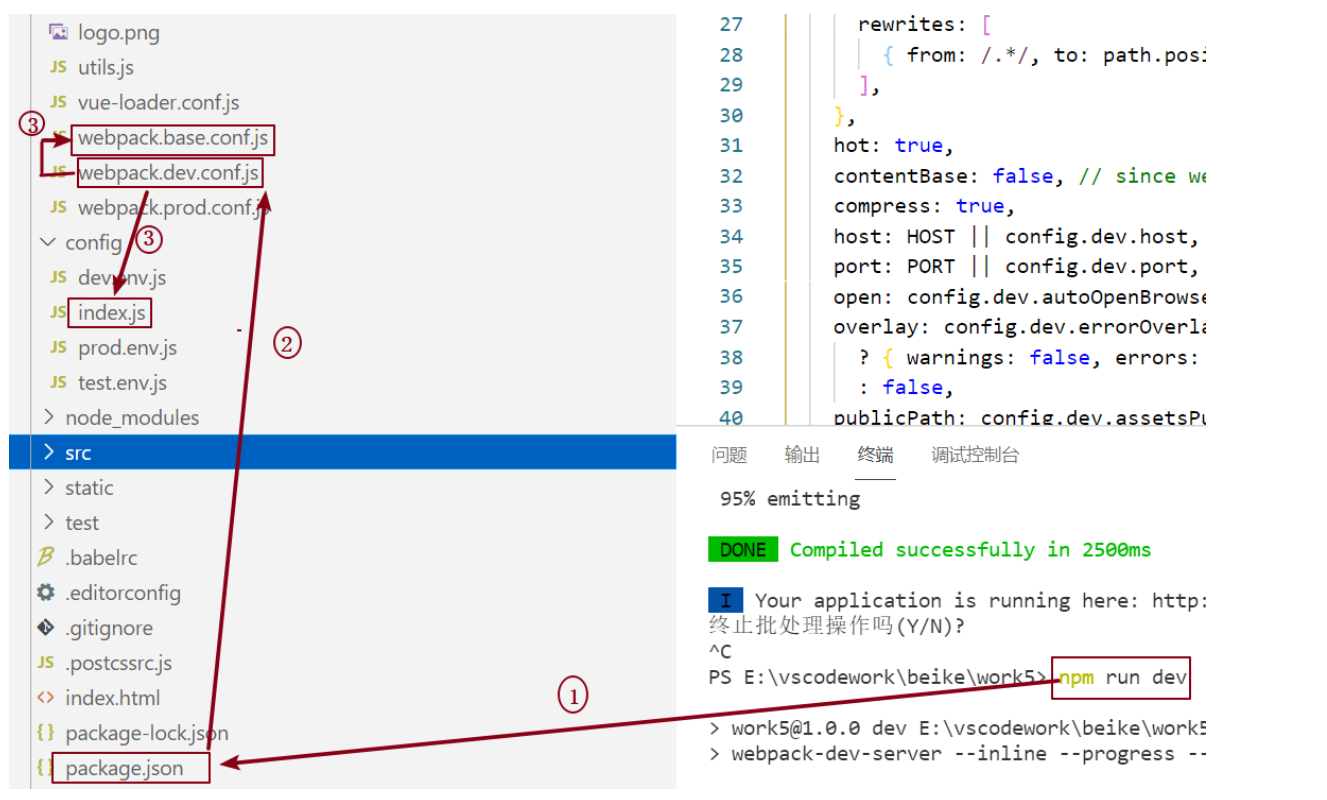
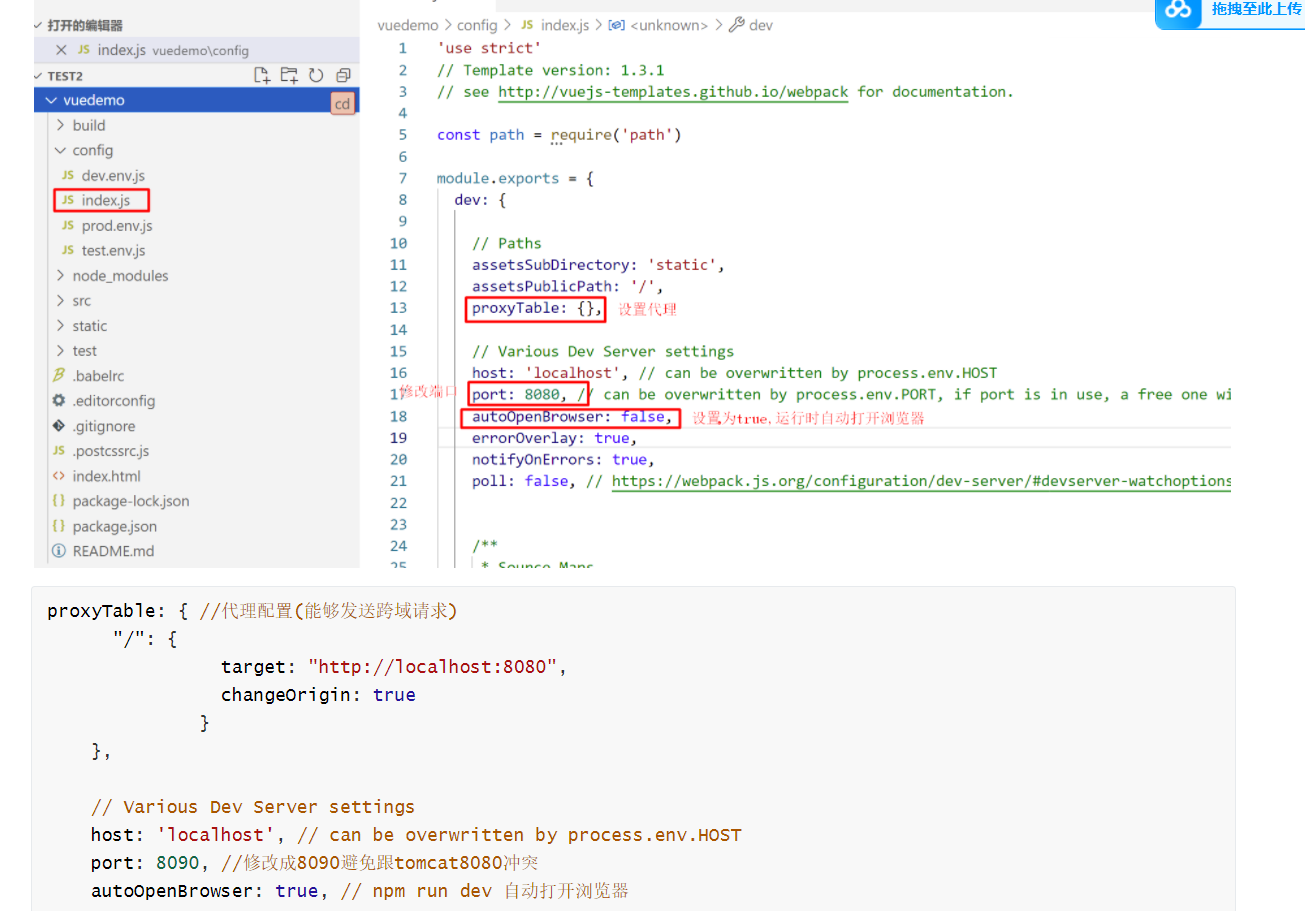
服务器设置


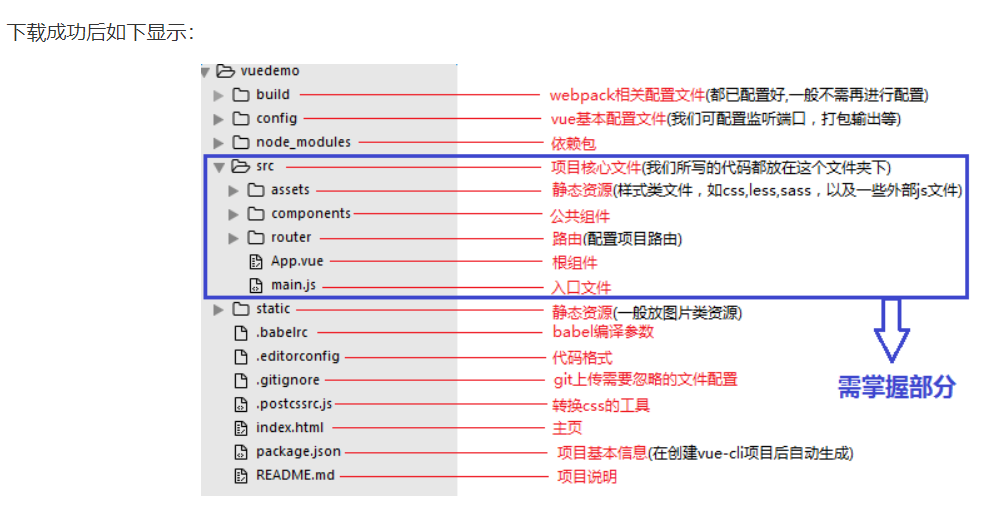
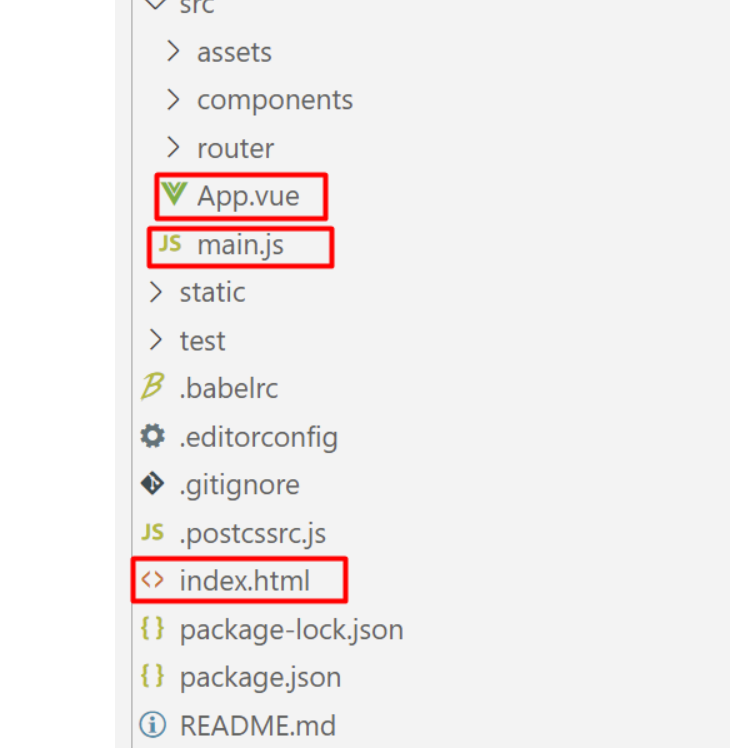
目录分析

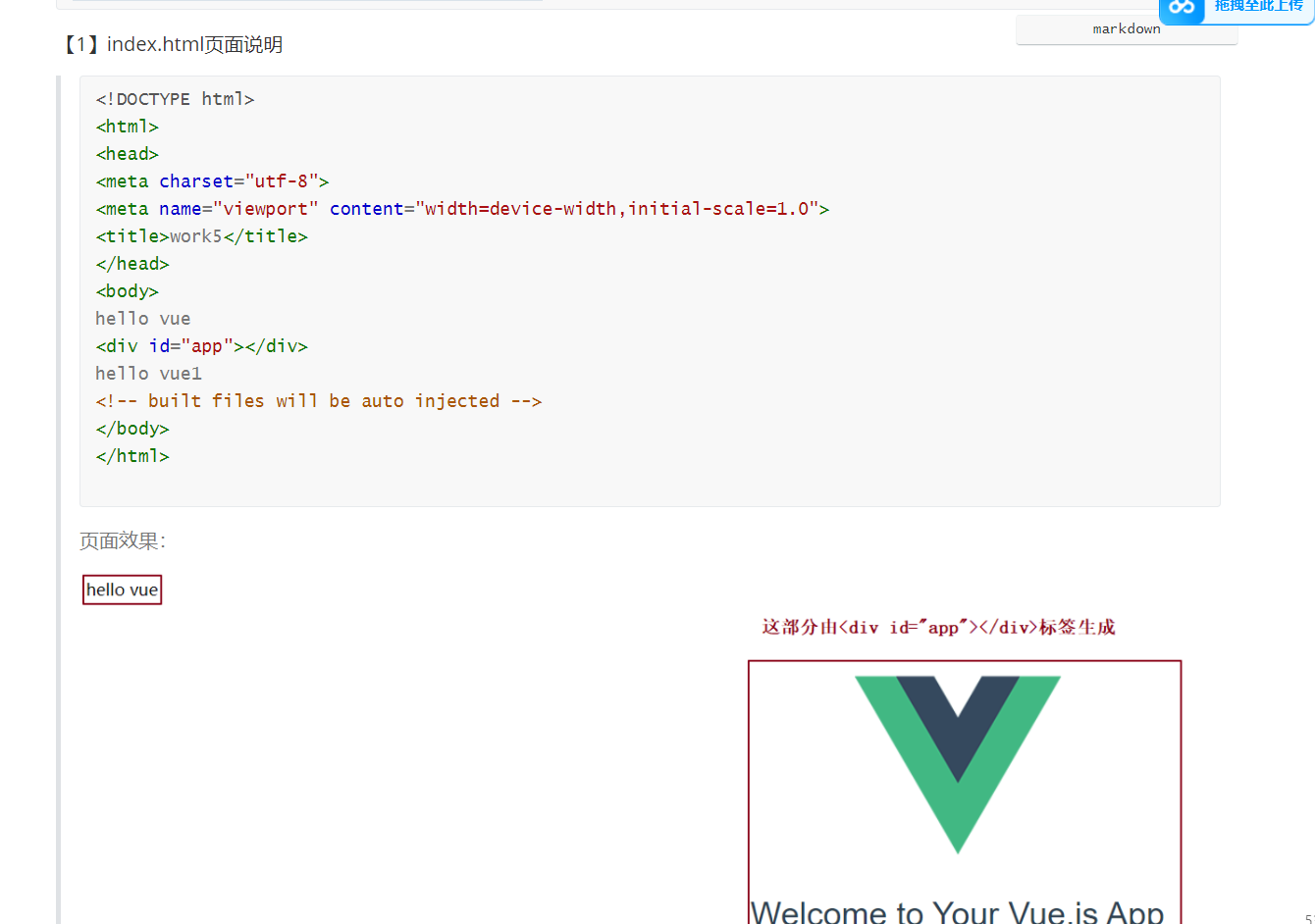
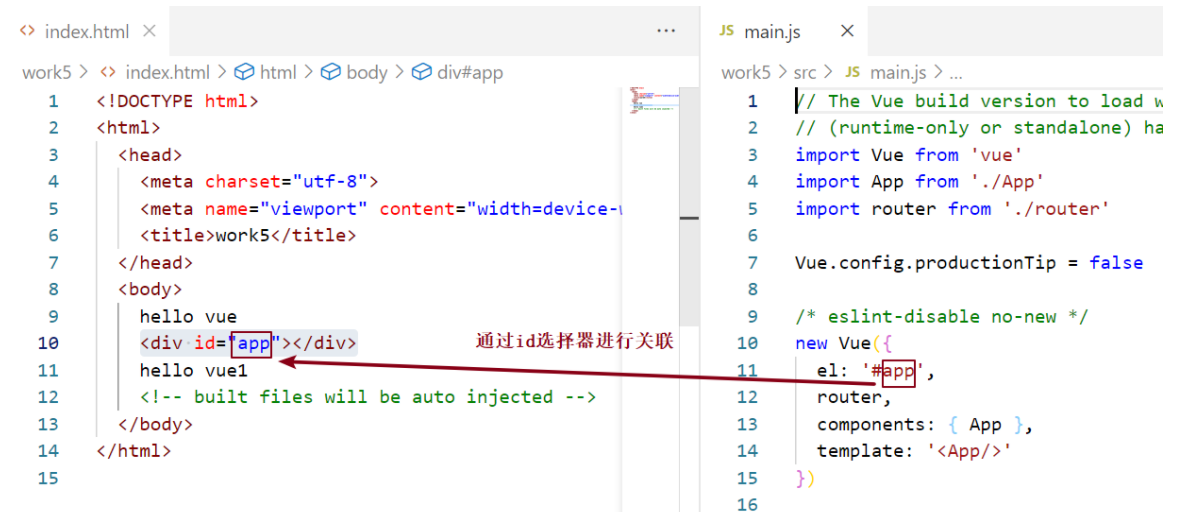
- index.html是页面, 不用动,提供一个最基础的页面

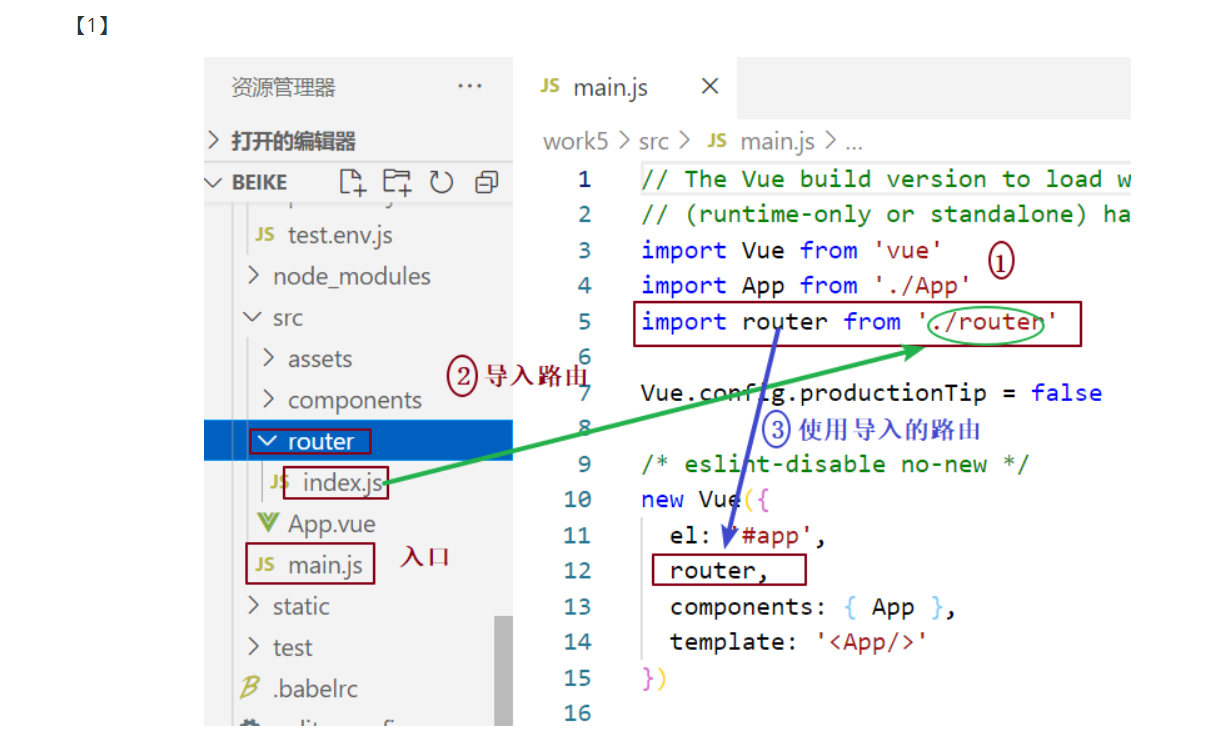
- src/main.js是入口程序, 不用动, 渲染了App.vue组件

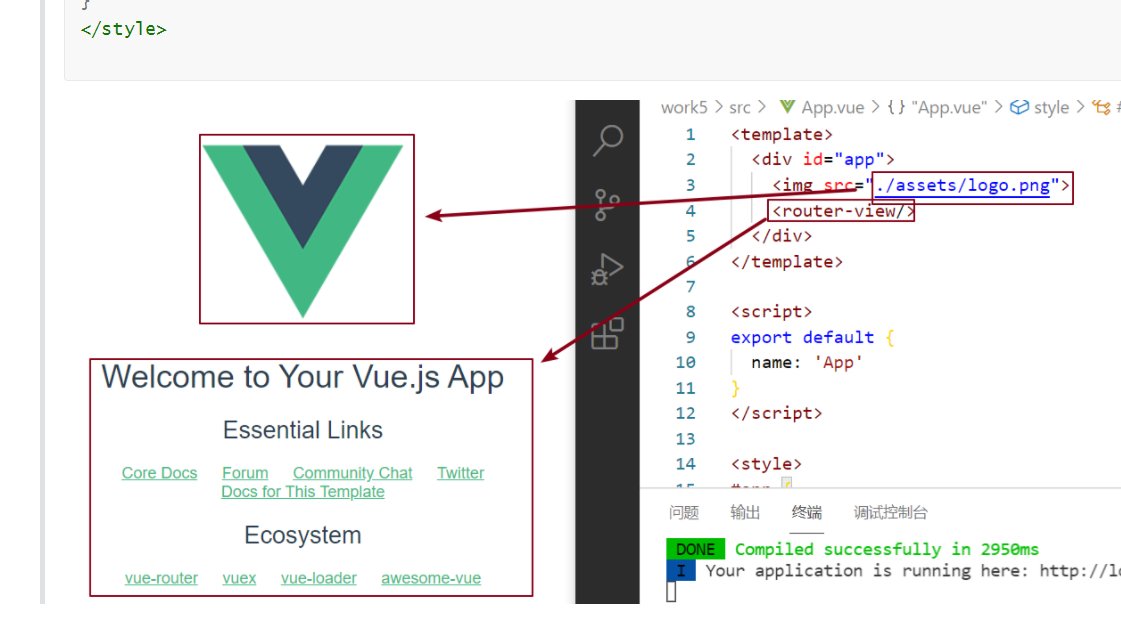
- src/App.vue是根组件, 默认有很多的内容,可以编辑

<template>
书写html标签的,只能书写一个根标签
<div>
</div>
</template>
<script>
书写js代码的
//书写vue代码
export default {
data(){
return {
msg : "hello vue"
}
}
}
/*
以后不用这样书写了
new Vue({
data(){
return {
msg:"hello vue"
}
}
});
*/
</script>
<style>
书写css样式
</style>
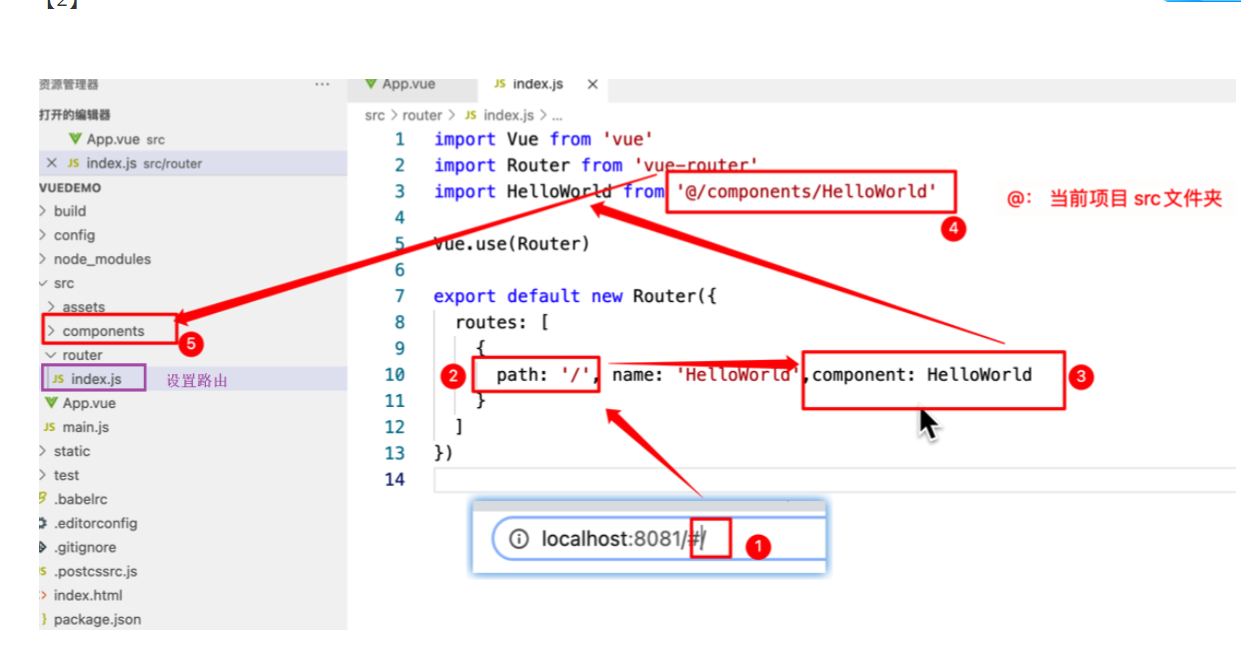
路由
前端的路由指的是路径和组件(.vue结尾的文件)的映射关系

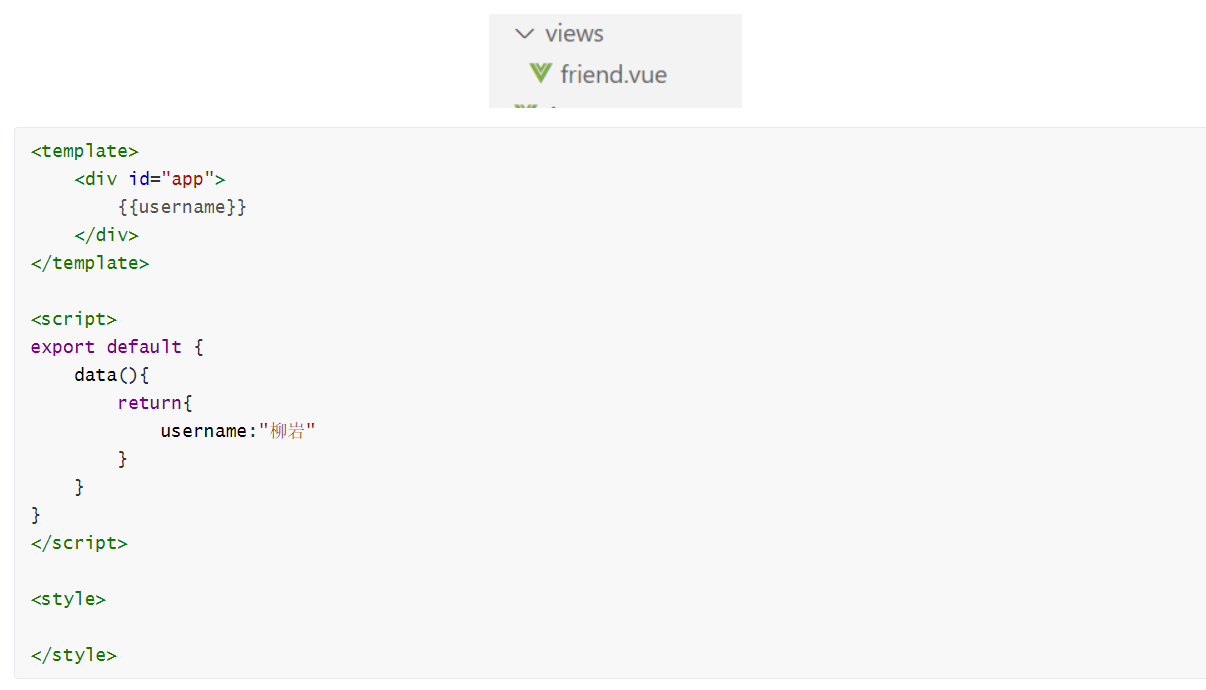
注意:前端工程师会在src下面创建一个文件夹:views。存放自己创建的组件即以.vue结尾
练习
模拟网易云音乐
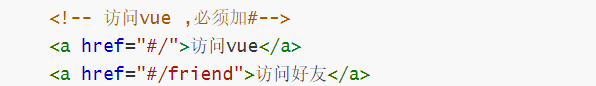
- 在根组件App.vue添加超链接

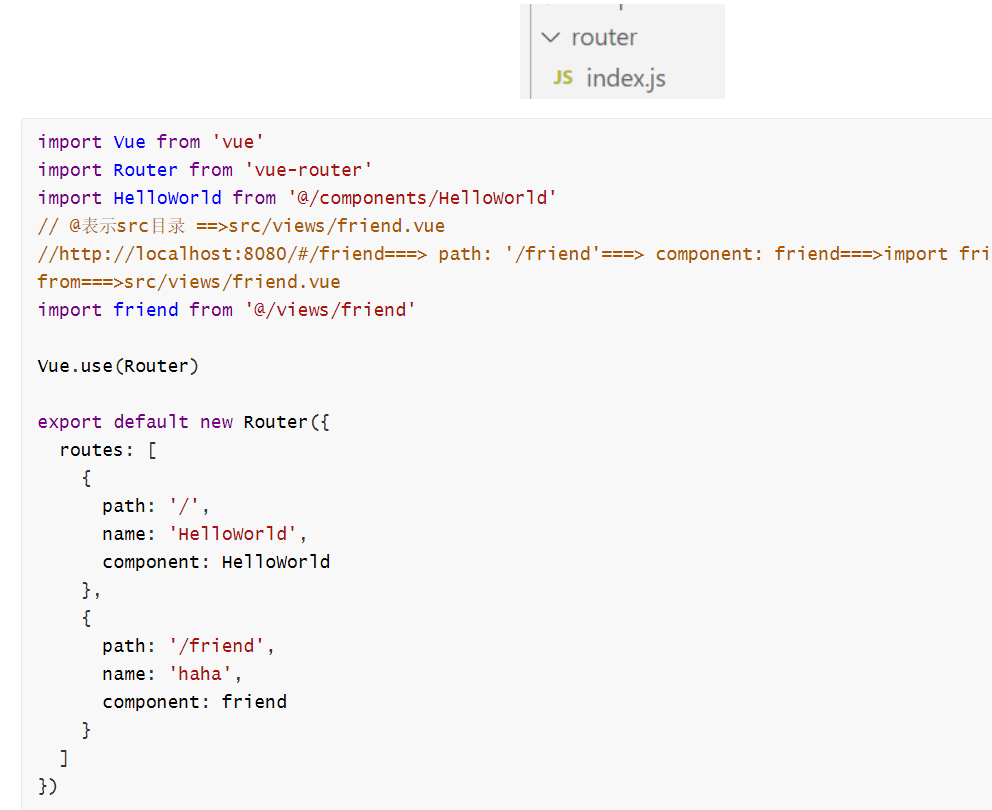
- 在路由中配置访问的路径和组件的关系

- 创建组件

Element-UI
将element-ui组件添加到vue脚手架中
-
在当前工程下(work5)安装element
:::tips
cnpm i element-ui -S
::: -
在main.js文件中引入element内容

综合案例
前后端分离介绍
业务分离 : 界面交互业务归前端, 数据逻辑管理归后端
开发分离 : 前端开发前端项目, 后端开发后端项目
部署分离 : 前端项目部署在服务器A上, 后端项目部署在服务器B上
后端项目环境搭建
- 先修改项目中的配置文件,改成自己的数据库账号密码
- 在dos窗口使用java -jar xxx.jar启动
前端项目环境搭建
- 先将文件复制到vscode下,然后打开终端,执行 cnpm i
- 然后执行 npm run dev命令启动服务器
- 用浏览器访问项目
前端项目分析
- config/index.js文件
- main.js文件
- App.vue根组件
- router/index.js
- vide/xx.vue
后端项目
后面学习