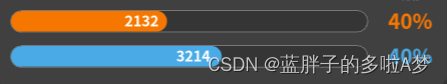
需求
进度条内展示 具体的数字值,进度条外展示 百分比数值

数据
data() {
return {
reNum: 3214,
rePer:40,
warmPer: 40,
warmNum:2132,
}
}
因为样式要求,显示的百分数也是自己写的哈 ,没有用进度条自带的
代码
<div class="pick">
<div class="proItem warmPk">
<el-progress
:text-inside="true"
:stroke-width="20"
:show-text="true"
:percentage="warmPer"
:format="format(warmNum)"
color="#fff"></el-progress>
<div class="pro-num proTwoBK">{{ warmPer }}%</div>
</div>
<div class="proItem rePick">
<el-progress
:text-inside="true"
:show-text="true"
:stroke-width="20"
:percentage="rePer"
:format="format(reNum)"
color="#fff"></el-progress>
<div class="pro-num proBK">{{ rePer }}%</div>
</div>
</div>
js方法
format(row) {
return () => {
return row ? row : 0;
};
},
css样式代码
.pick {
margin-top: 1vh;
.proItem {
display: flex;
align-items: center;
justify-content: space-between;
margin-left: 1.5vh;
width: 100%;
}
.pro-num {
font-weight: 700;
font-size: 1.9vh;
width: 19%;
}
.proBK {
color: #40E9FF;
}
.proTwoBK {
color: #F57A47
}
.warmPk {
::v-deep.el-progress-bar__inner {
background: #F67700 !important;
}
}
.rePick {
margin-top: 1.3vh;
::v-deep.el-progress-bar__inner {
background: #49AAE5 !important;
}
}
::v-deep.el-progress-bar__outer {
background: #353536 !important;
}
::v-deep.el-progress-bar {
width: 100% !important;
}
::v-deep.el-progress-bar__inner {
border-radius:10px !important;
}
::v-deep.el-progress {
text-align: center !important;
width: 81% !important
}
::v-deep.el-progress-bar__innerText {
font-size: 1.4vh !important;
font-weight: 700 !important;
color: #fff !important;
}
}
2.使用插槽
<template>
<el-progress
:percentage="50"
:stroke-width="26"
text-inside
:format="formatText"
>
<template #text>
<span>自定义文字</span>
</template>
</el-progress>
</template>
<script>
export default {
methods: {
formatText(percentage) {
// 如果需要,可以在这里根据percentage值来动态显示文字
return `${percentage}% 自定义文字`;
}
}
};
</script>













![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-6.3--Cortex-A7寄存器介绍](https://img-blog.csdnimg.cn/direct/1b9df6ecbfb946ea99d3ea4248c0e962.png)