首先我们通过css选择器获取页码信息,这里的css选择器,选择的是含有a标签的所有li标签,代码如下:
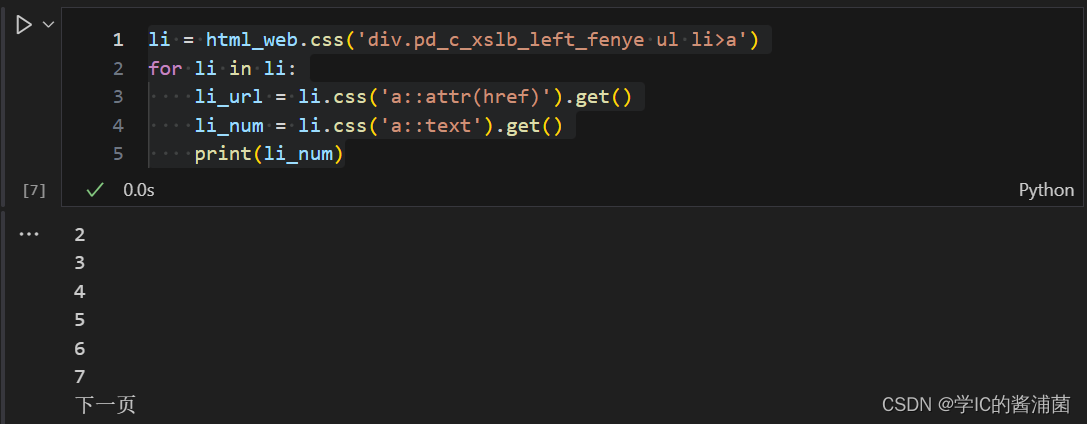
li = html_web.css('div.pd_c_xslb_left_fenye ul li>a')
for li in li:
li_url = li.css('a::attr(href)').get()
li_num = li.css('a::text').get()
print(li_num)运行的效果如下:

可以看到这里有【下一页】,如果不除掉的话,程序就会陷入一个死循环。可以这样处理,代码如下:
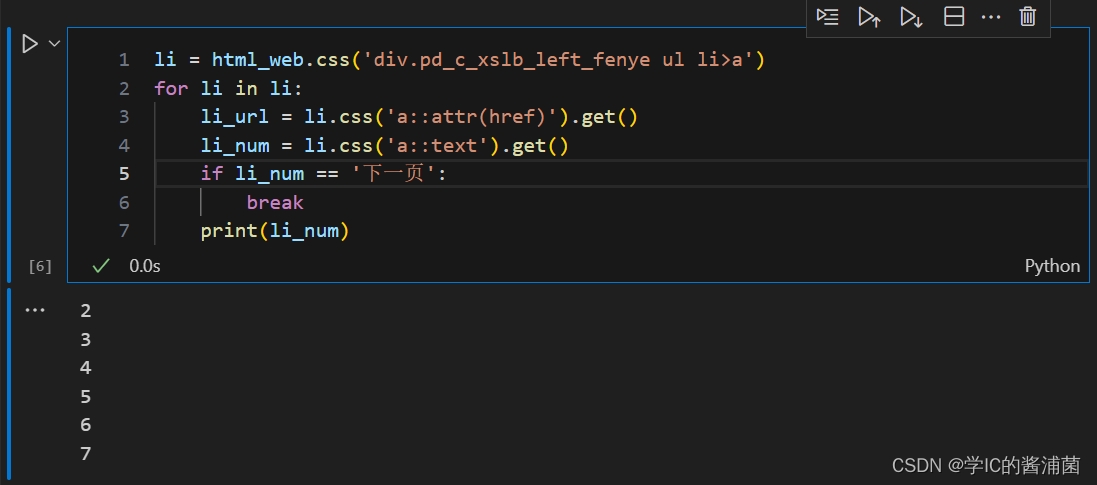
li = html_web.css('div.pd_c_xslb_left_fenye ul li>a')
for li in li:
li_url = li.css('a::attr(href)').get()
li_num = li.css('a::text').get()
if li_num == '下一页':
break
print(li_num)运行的效果如下:














![[iOS]使用CocoaPods发布私有库](https://img-blog.csdnimg.cn/direct/5313de0a87484b3081beedb4cc117fb1.png)