本文介绍cocos-lua项目的资源管理和工作流,适用人群包括初学者和有经验开发者,故读者可根据自己的需要有选择性的查阅自己需要的内容,下文以ccs代指Cocos Studio
一.简单案例解析
下文通过介绍一个简单demo,介绍合图和资源目录结构
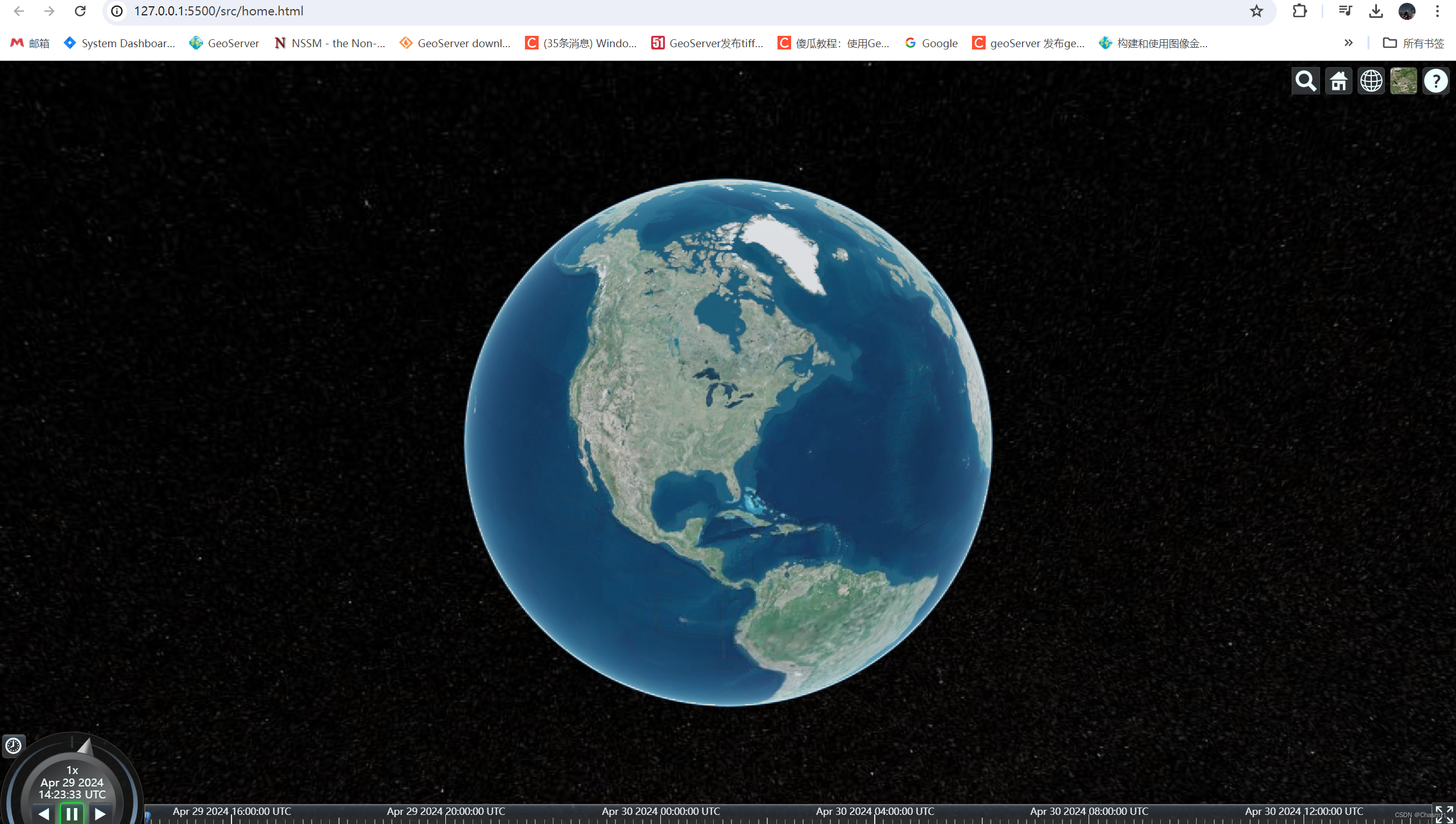
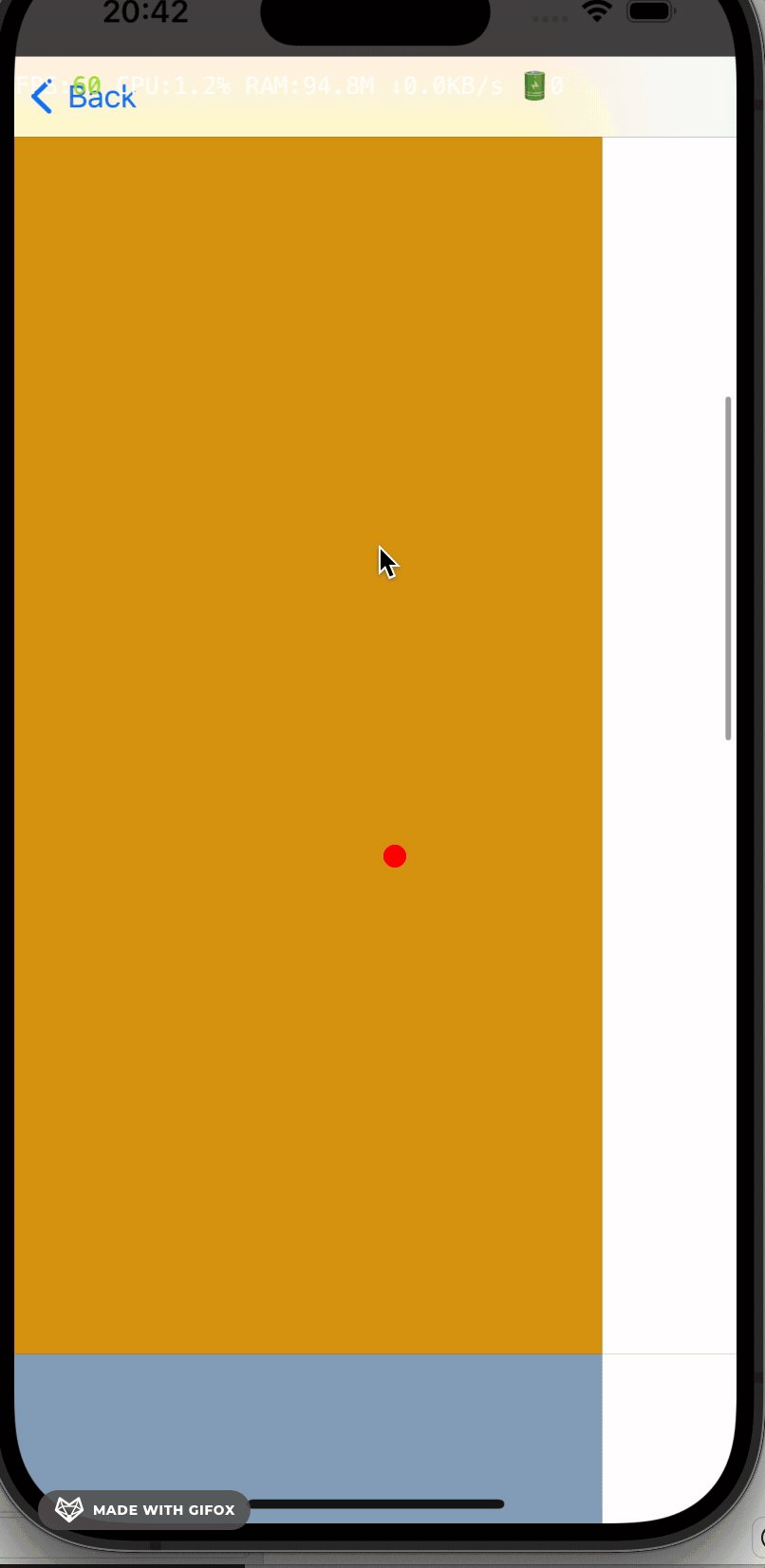
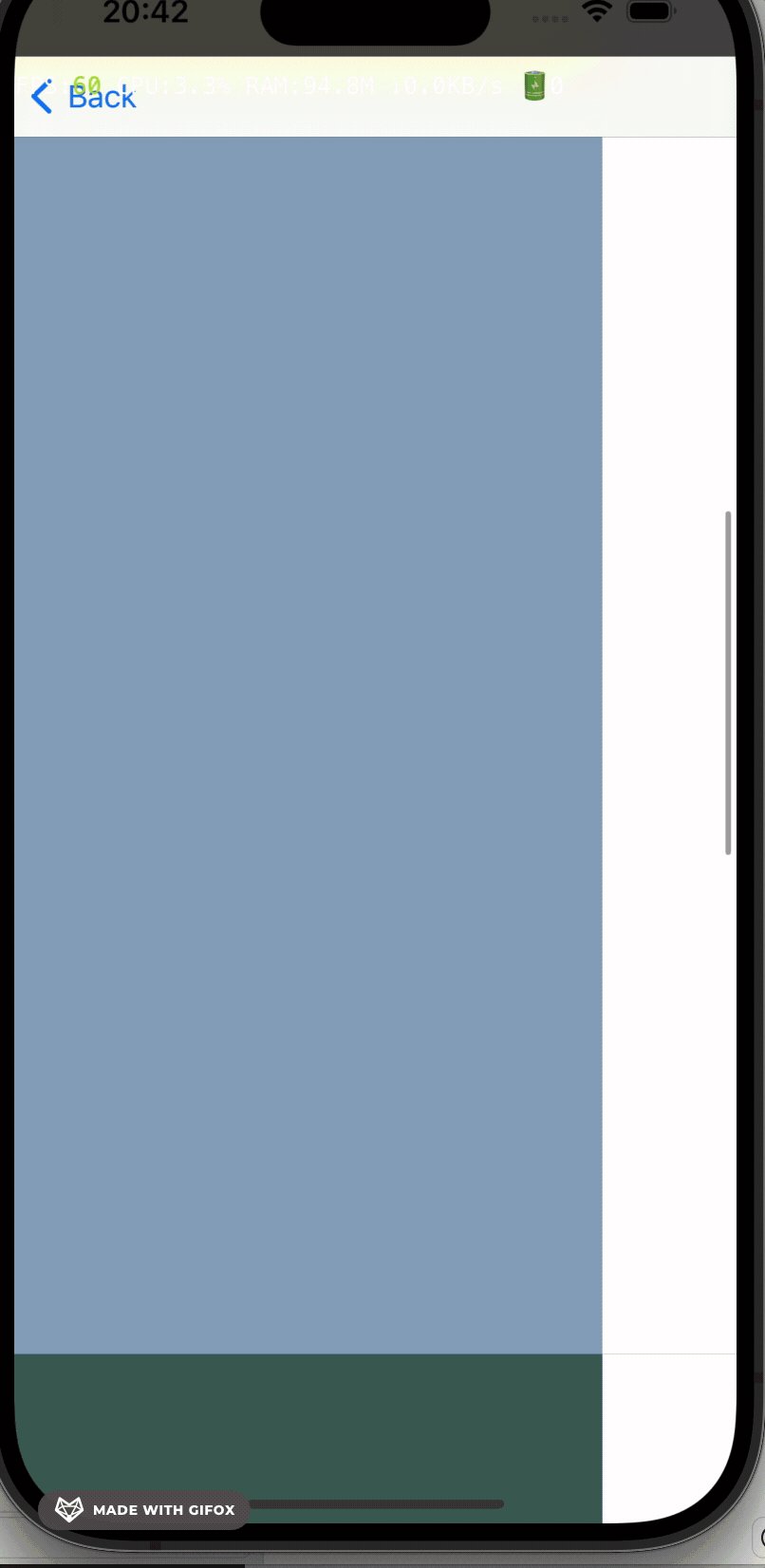
1.1 运行效果

1.2 ccs结构

1.3 目录结构

ccs目录

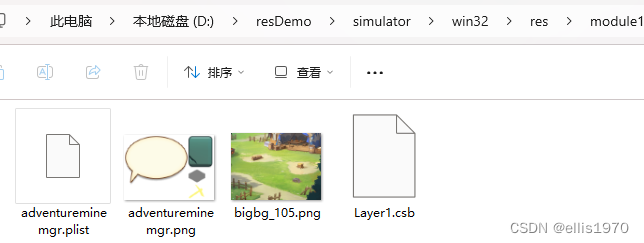
res目录:

1.4 代码
local MainScene = class("MainScene", cc.load("mvc").ViewBase)
MainScene.RESOURCE_FILENAME = "MainScene.csb"
function MainScene:onCreate()
local layer1 = cc.CSLoader:createNode("module1/Layer1.csb")
layer1:setAnchorPoint(0.5,0.5)
layer1:setPosition(480,320)
self:addChild(layer1)
end
return MainScene二.合图的使用
2.1 创建合图
通常使用TexturePacker导出合图,执行publish操作后会产生name.png和name.plist文件
2.2 项目中增加合图
将导出的plist文件拖入ccs的资源目录中,点击plist文件左侧小三角展开,将散图拖给sprite或image
2.3 项目中修改合图
2.3.1 关闭ccs,因此更新svn/git时需关闭ccs(如果替换plist后,右击plist点刷新,显示的图不对)
2.3.2 新的plist和png文件把旧文件替换
2.3.3 打开ccs,界面上如果有image的资源换过了的话,点一下重置尺寸
tips:ccs问题比较多,比较容易闪退,如果闪退重启后有sprite或image的图片源丢失,变成了default的情况,关闭ccs,把其所在图集的plistdir删除,再重启就好了




![php7.4在foreach中对使用数据使用无法??[]判读,无法使用引用传递](https://img-blog.csdnimg.cn/direct/ce398a9d8f1f43d9b6aeaa8f388b48a0.png)