1.简介
QLineEdit是一个单行文本编辑器。
行编辑允许用户使用一组有用的编辑功能输入和编辑单行纯文本,包括撤消和重做、剪切和粘贴以及拖放。
通过更改行编辑的echoMode,它也可以用作“只写”字段,用于密码等输入。
文本的长度可以限制为maxLength,文本可以使用validator或inputMask进行任意约束,也可以同时使用这两种方法。在同一行编辑的validator和inputMask之间切换时,最好清除validator或输入mask,以防止出现未定义的行为。
一个相关的类是QTextEdit,它允许多行富格文本编辑。
默认键被绑定描述如下。输入框还提供了一些编辑选项的上下文菜单(通常通过单击鼠标右键调用)。
| 按键 | 动作 |
|---|---|
| Left Arrow | 光标左移一个字符 |
| Shift+Left Arrow | 光标左移并选择一个字符 |
| Right Arrow | 光标右移一个字符 |
| Shift+Right Arrow | 光标右移并选择一个字符 |
| Home | 将光标移动到行的开头 |
| End | 将光标移动到行的末尾 |
| Backspace | 删除光标左侧字符 |
| Ctrl+Backspace | 删除光标左侧的单词 |
| Delete | 删除光标右侧字符 |
| Ctrl+Delete | 删除光标右侧的单词 |
| Ctrl+A | 全选 |
| Ctrl+C | 复制选中的文本复制到剪贴板 |
| Ctrl+Insert | 复制选中的文本复制到剪贴板 |
| Ctrl+K | 删除此处至末尾所有内容 |
| Ctrl+V | 粘贴剪贴板的文本到输入框中 |
| Shift+Insert | 粘贴剪贴板的文本到输入框中 |
| Ctrl+X | 剪切选中的文本到剪贴板 |
| Shift+Delete | 剪切选中的文本到剪贴板 |
| Ctrl+Z | 撤销上一次操作 |
| Ctrl+Y | 重做上一次操作 |
2.常用方法
- clear(): 清除
QLineEdit中的文本。 - setText(const QString &): 设置
QLineEdit中的文本。 - text() const: 获取
QLineEdit中的文本。 - setMaxLength(int): 设置文本的最大长度。
- maxLength() const: 获取文本的最大长度。
- setEchoMode(EchoMode): 设置文本的显示方式。
- echoMode() const: 获取文本的显示方式。
- setReadOnly(bool): 设置
QLineEdit是否为只读。 - isReadOnly() const: 检查
QLineEdit是否为只读。 - setPlaceholderText(const QString &): 设置占位文本。
- placeholderText() const: 获取占位文本。
- setInputMask(const QString &): 设置输入掩码。
- inputMask() const: 获取输入掩码。
- setAlignment(Qt::Alignment): 设置文本的对齐方式。
- alignment() const: 获取文本的对齐方式
枚举:QLineEdit::EchoMode 描述输入框如何显示其内容。
| 常量 | 值 | 描述 |
|---|---|---|
| QLineEdit::Normal | 0 | 正常显示输入的字符,默认选项。 |
| QLineEdit::NoEcho | 1 | 不显示任何输入,常用于密码类型,其密码长度都需要保密的时候。 |
| QLineEdit::Password | 2 | 显示平台相关的密码掩码字符,而不是实际的字符输入。 |
| QLineEdit::PasswordEchoOnEdit | 3 | 在编辑的时候显示字符,负责显示密码类型。 |
下表列出了可在一个输入掩码中使用的字符,setInputMask调用。
| 字符 | 含义 |
|---|---|
| A | ASCII字母字符是必须的,A-Z、a-z。 |
| a | ASCII字母字符是允许的,但不是必须的。 |
| N | ASCII字母字符是必须的,A-Z、a-z、0-9。 |
| n | ASCII字母字符是允许的,但不是必须的。 |
| X | 任何字符都是必须要的。 |
| x | 任何字符都是允许的,但不是必须要的。 |
| 9 | ASCII数字是必须要的,0-9。 |
| 0 | ASCII数字是允许的,但不是必须要的。 |
| D | ASCII数字是必须要的,1-9。 |
| d | ASCII数字是允许的,但不是必须要的 (1-9)。 |
| # | ASCII数字或加/减符号是允许的,但不是必须要的。 |
| H | 十六进制数据字符是必须要的,A-F、a-f、0-9。 |
| h | 十六进制数据字符是允许的,但不是必须要的。 |
| B | 二进制数据字符是必须要的,0-1。 |
| b | 二进制数据字符是允许的,但不是必须要的。 |
| > | 所有的字符字母都大写 |
| < | 所有的字符字母都小写 |
| ! | 关闭大小写转换 |
| \ | 使用 \ 去转义上述列出的字符。 |
常用信号:
- textChanged(const QString &): 当文本发生变化时发出此信号。
- textEdited(const QString &): 当文本被编辑(用户输入)时发出此信号。
- cursorPositionChanged(int, int): 当光标位置发生变化时发出此信号。
- editingFinished(): 当编辑完成时发出此信号,通常是在用户按下回车键或
QLineEdit失去焦点时。
3.示例
示例1:用户登录界面
设置占位符,设置密码模式。

#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->leUserName->setPlaceholderText("请输入用户名");
ui->lePasswd->setPlaceholderText("请输入密码");
ui->lePasswd->setEchoMode(QLineEdit::Password);
}
Widget::~Widget()
{
delete ui;
}
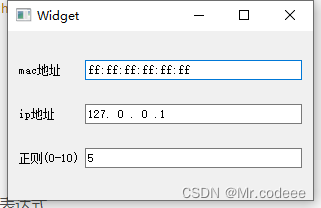
示例2:设置mask或者正则表达式

#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->leIp->setInputMask("000.000.000.000");
ui->leMac->setInputMask("HH:HH:HH:HH:HH:HH");
//新建整数验证器
QIntValidator *intVali = new QIntValidator(0, 10);
//设置
ui->leValidator->setValidator(intVali);
}
Widget::~Widget()
{
delete ui;
}
示例3:设置自动补全

#include "widget.h"
#include "ui_widget.h"
#include <QCompleter>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//年份列表
QStringList listName;
listName<<"李四"<<"李思"<<"李丽";
//补全器
QCompleter *cp = new QCompleter(listName);
//设置给 lineEditYear
ui->lineEdit->setCompleter(cp);
}
Widget::~Widget()
{
delete ui;
}
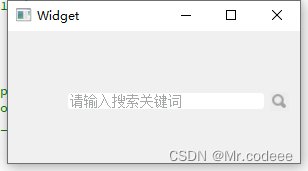
示例4:自定义搜索框

#include "widget.h"
#include "ui_widget.h"
#include <QCompleter>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->leSearch->setPlaceholderText("请输入搜索关键词");
ui->leSearch->setStyleSheet("QLineEdit"
"{"
"color: rgb(75,79,81); "
"font: 75 14px; border: 0px solid rgb(13, 65, 119);"
"border-radius: 3px;"
"background:rgb(255,255,255);"
"selection-background-color: rgb(36,37,39);"
"}"
"QLineEdit:hover"
"{"
"border: 1px solid rgb(13, 65, 119);"
"}"
);
ui->btnSearch->setStyleSheet(
"QToolButton{border-image: url(:/btn_search_normal.png);}"
"QToolButton:hover{border-image: url(:/btn_search_hover.png);}"
"QToolButton:pressed{border-image: url(:/btn_search_press.png);}"
);
}
Widget::~Widget()
{
delete ui;
}
4.更多推荐
libVLC 专栏介绍-CSDN博客
Qt+FFmpeg+opengl从零制作视频播放器-1.项目介绍_qt opengl视频播放器-CSDN博客
QCharts -1.概述-CSDN博客