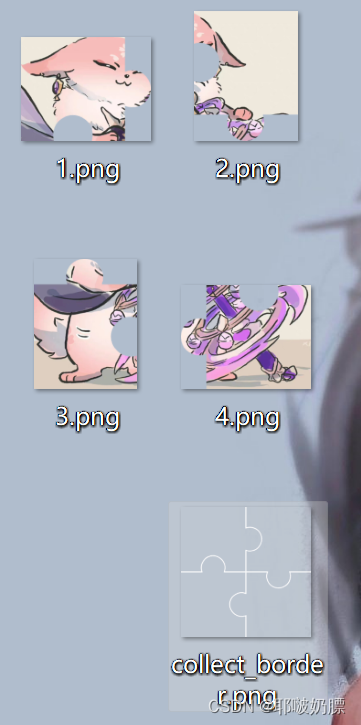
拼图案例样式
高斯模糊的地方可以对应的使用fliter属性和opacity来调节样式。

其余碎片和图片对应:

这段代码实现了一个拼图效果的Vue组件。以下是对代码的详细解析:
模板部分:
在模板中使用v-for指令遍历imgs数组中的每个图片对象,为每个图片创建一个元素。
使用:class绑定动态的类名数组,根据图片对象的isShow属性动态添加或移除showActive类名,控制图片的显示状态。
使用:style绑定动态的背景图片样式,根据图片对象的src属性设置背景图片。
最后,使用元素展示边框图片。
逻辑部分:
在data中定义了imgs数组,包含了多个图片对象,每个对象有src(图片链接)、id(标识)和isShow(显示状态)属性。
样式部分:
定义了.pictureWhiteBox和.photoBox的样式,设置了盒模型、背景色、边框半径等样式。
定义了.item和.showActive的样式,设置了拼图碎片的共同样式,包括背景大小和绝对定位。
定义了.bg1、.bg2、.bg3、.bg4的样式,设置了拼图碎片的位置和尺寸。
定义了.border的样式,设置了边框图片的位置和尺寸。
在.showActive中应用了模糊效果,通过filter: blur(10rpx)实现模糊效果。
总结:
该组件展示了一个拼图效果,根据isShow属性控制拼图碎片的显示状态,并应用了模糊效果。
通过模板、逻辑和样式的结合,实现了一个简单而具有视觉效果的拼图功能。
<view class="pictureWhiteBox">
<view class="photoBox">
<view v-for="(item,index) in imgs" :key="index">
<view :class="['item', {'showActive': !item.isShow}, `bg${item.id}`]"
:style="{'backgroundImage':