mars3d开发过程中点击面图层飞行定位,设置俯仰角度后,layer.flyTo({没有生效的排查思路记录,给大家提供一下以后排查定位问题的方向
问题场景相关代码:
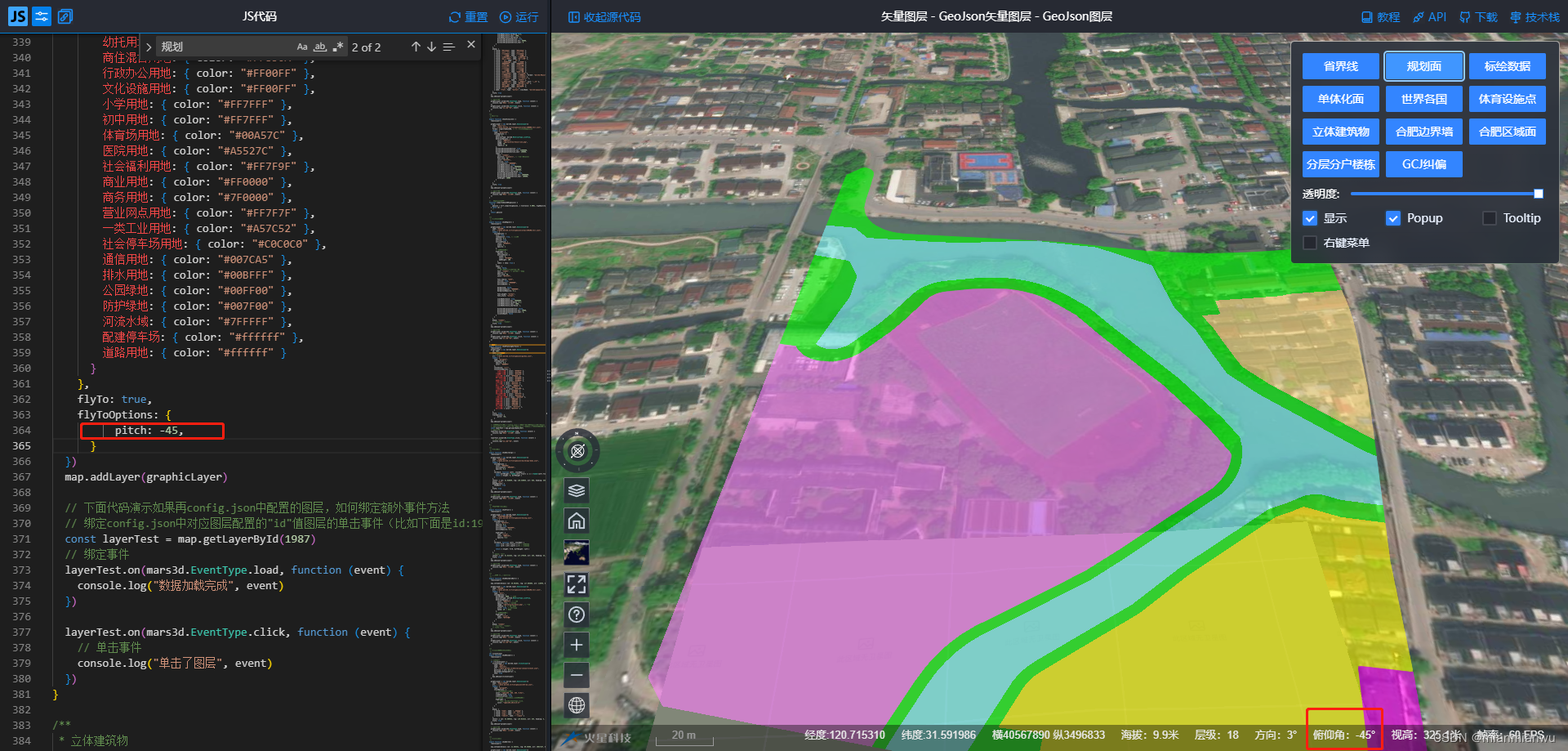
1.项目本身代码:

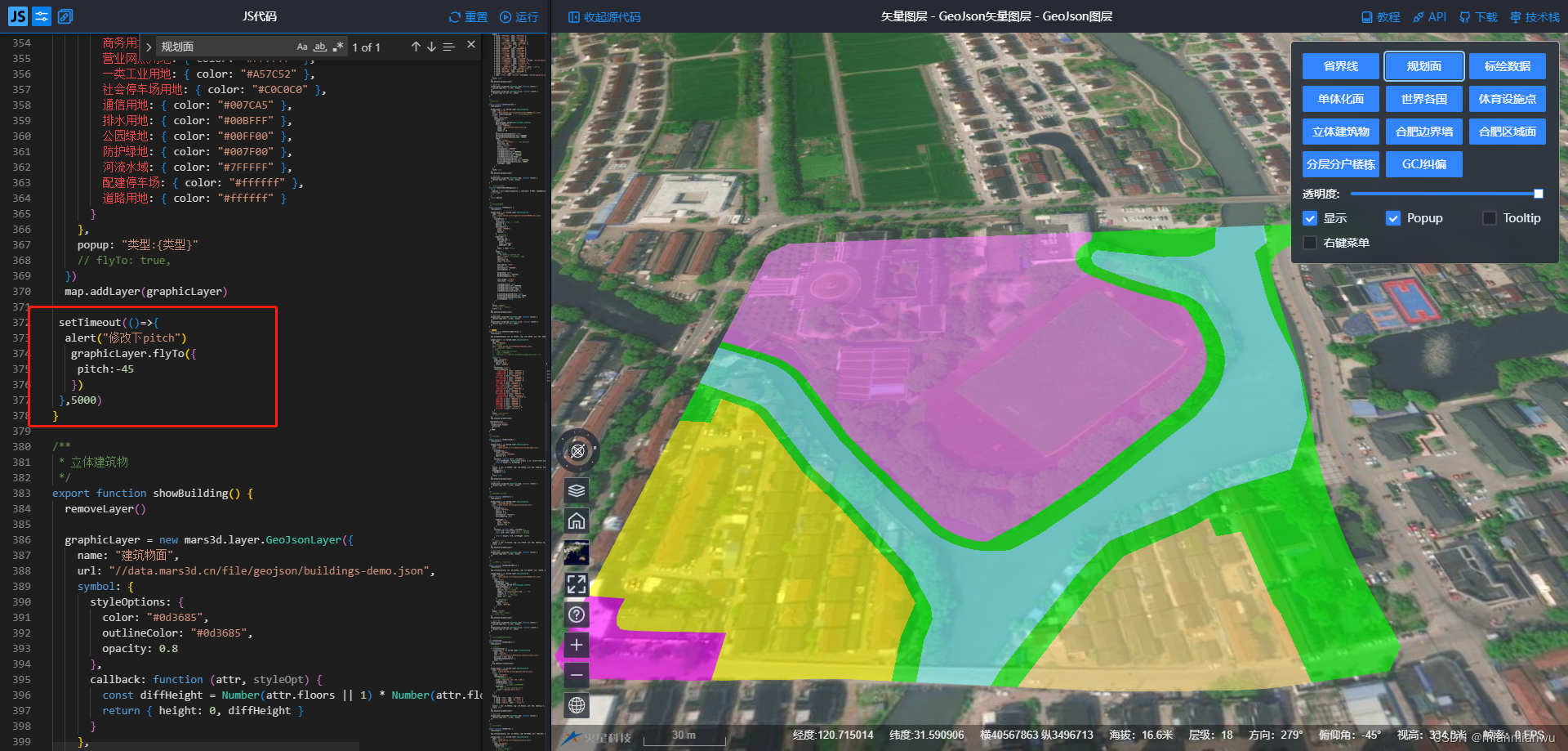
2.精简了关键性代码后,就可以去geojson的示例中复现这个问题了,发现这个layer.flyTo({是可以生效的。
// 规划面
export function showPlanningSurface() {
removeLayer()
map.setCameraView({ lat: 31.591382, lng: 120.718945, alt: 784, heading: 279, pitch: -67 })
graphicLayer = new mars3d.layer.GeoJsonLayer({
id: 1987,
name: "用地规划",
// 1.支持URL
url: "//data.mars3d.cn/file/geojson/guihua.json",
// 2.也支持直接传入数据
// data: {
// type: "FeatureCollection",
// name: "用地规划",
// features: [] //数据已省略,可以从上面guihua.json中复制
// },
symbol: {
type: "polygonC",
styleOptions: {
opacity: 0.6,
color: "#0000FF"
},
styleField: "类型",
styleFieldOptions: {
一类居住用地: { color: "#FFDF7F" },
二类居住用地: { color: "#FFFF00" },
社区服务用地: { color: "#FF6A38" },
幼托用地: { color: "#FF6A38" },
商住混合用地: { color: "#FF850A" },
行政办公用地: { color: "#FF00FF" },
文化设施用地: { color: "#FF00FF" },
小学用地: { color: "#FF7FFF" },
初中用地: { color: "#FF7FFF" },
体育场用地: { color: "#00A57C" },
医院用地: { color: "#A5527C" },
社会福利用地: { color: "#FF7F9F" },
商业用地: { color: "#FF0000" },
商务用地: { color: "#7F0000" },
营业网点用地: { color: "#FF7F7F" },
一类工业用地: { color: "#A57C52" },
社会停车场用地: { color: "#C0C0C0" },
通信用地: { color: "#007CA5" },
排水用地: { color: "#00BFFF" },
公园绿地: { color: "#00FF00" },
防护绿地: { color: "#007F00" },
河流水域: { color: "#7FFFFF" },
配建停车场: { color: "#ffffff" },
道路用地: { color: "#ffffff" }
}
},
popup: "类型:{类型}"
// flyTo: true,
})
map.addLayer(graphicLayer)
setTimeout(()=>{
alert("修改下pitch")
graphicLayer.flyTo({
pitch:-45
})
},5000)
}
无论是直接设置 flyToOptions还是说在下面这个修改整个图层的layer.flyTo({参数,都是可以生效的

由此说明,不是mars3d内部的sdk问题,而是可能是相关图层没有拿到,或者是拿到的不是哪个图层,而是很多图层。
用户提供的代码:
layer.on(mars3d.EventType.click, function (event) {
const geoLayer = event.layer
layer.flyTo({
pitch:-45,
})
})
由此:排除非sdk功能问题的逻辑排查方向:
1.绑定的这个单击事件可能拿到的图层不是同一个,所以调用的图层不是当时的那个单击的图层
2.在初始化这个图层的时候,没有打开图层的flyTo,以至于现在无法调用?
3.或者是在哪个地方相机视角存在冲突。
4.或者是在config.json里面配置图层组的时候,存在相机视角冲突,导致没有生效;
总结:
1.遇到问题第一步找到mars3d相关的功能性代码,立刻拿到相关示例中去尝试复现
2.定位到可能不是Mars3d的sdk功能问题,就立刻排查自己的代码逻辑
3.非sdk的bug很有可能是相机冲突或者是目标监听没有拿到准确的数据导致的参数没有生效