如何使用JavaScript和xlsx.js实现Excel文件对比:实战指南
在日常办公或数据分析工作中,我们经常需要比较两个Excel文件中的数据差异。手动对比不仅耗时费力,还容易出错。本文将带你通过一个简单的网页应用,利用JavaScript和开源库xlsx.js,实现自动化对比两个Excel文件的功能。我们将详细介绍如何搭建这一应用,从界面设计到功能实现,一步步带你完成一个实用的Excel对比工具。
项目截图

引言
xlsx.js是一个强大的JavaScript库,能够读取和写入Excel文件。借助它,我们可以在浏览器环境中轻松处理Excel数据,无需服务器端处理。下面,我们将构建一个具备以下特性的应用:
- 文件上传:用户可以通过界面上的文件选择器上传Excel文件。
- 指定对比字段:用户可以输入一个字段名,以此为基准进行数据对比。
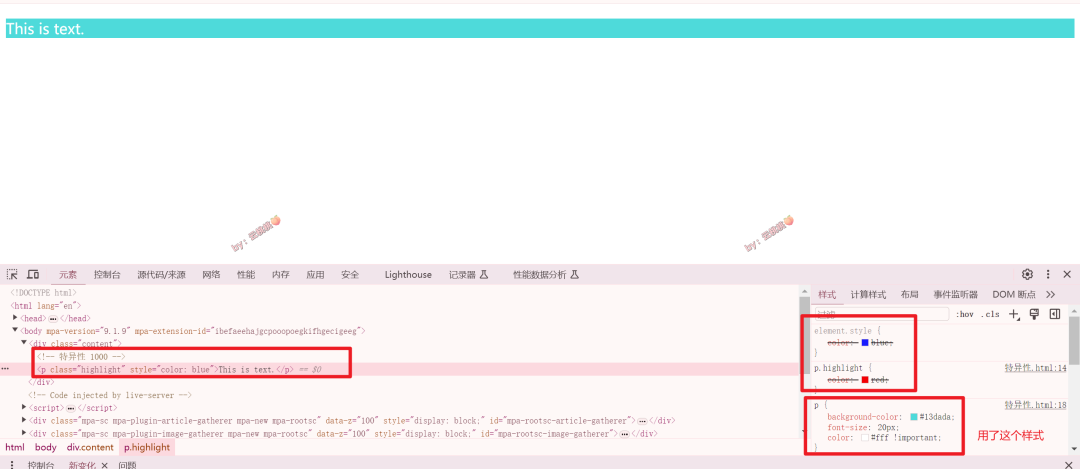
- 差异高亮显示:在对比结果中,差异数据会被标记出来,新增行也会有特殊标识。
- 动态表格展示:对比结果以表格形式展示,表头固定方便浏览。
准备工作
- 获取xlsx.js:首先,从xlsx.js的GitHub页面下载
xlsx.full.min.js,将其放在你的项目目录中。 - 创建HTML页面:编写基础HTML结构,包含文件上传输入框、对比字段输入框、对比按钮及结果显示区域。
HTML结构
<!DOCTYPE html>
<html>
<head>
<!-- 引入CSS样式 -->
<style>
/* ...此处省略CSS样式代码... */
</style>
<!-- 引入xlsx.js -->
<script src="xlsx.full.min.js"></script>
</head>
<body>
<!-- 文件上传输入框、对比字段输入框、对比按钮等 -->
<!-- ...此处省略具体HTML元素代码... -->
<script>
// ...此处省略JavaScript逻辑代码...
</script>
</body>
</html>
JavaScript逻辑
文件读取与解析
我们定义readExcel函数,利用FileReader API读取用户上传的文件,并通过xlsx.js解析为JSON数据。
数据对比逻辑
compare函数负责执行对比操作,首先检查是否选择了文件和指定了对比字段。findDataDifference函数用于找出两个数据集中的差异,包括新增数据和字段值不同的行,并对差异字段进行标记。
结果展示
- 使用
createTable函数动态生成表格,其中差异字段将以红色高亮显示,新增数据则以特定颜色标记。 - 表格的表头会根据对比结果动态标记哪些列存在差异,便于用户快速识别。
实现细节
交互细节
- 用户界面友好,上传文件后即时反馈文件读取状态和数据条数。
- 对比操作前,系统会进行基本的输入验证,避免因用户误操作导致的错误。
性能考量
- 虽然示例代码适用于小型数据集,但在处理大量数据时,应考虑性能优化,比如分批次处理数据或使用Web Worker进行后台计算。
结语
未来,你可以在此基础上扩展更多功能,如导出对比结果、支持更多文件类型等,以满足更广泛的应用需求。