摘 要
随着人们生活水平的不断提高,人们对汽车的消费和需求也越来越旺盛。很多汽车销售公司的业务环节仍然运用人工记账的传统方法,既容易出错又会导致账目混乱,查询和统计起来也非常不方便,费时又费力,严重时会给公司造成难以挽回的损失。如何管理好这些,使整个公司协调一致、高效率地运转,是各公司急待解决的问题。
汽车销售管理系统不但能使各业务环节协调一致,而且操作简单,账目清晰。通过账目查询,公司能在最短的时间内获得市场信息,从而制订相应的决策。因此,该系统主要根据实际需求,划分了售前管理、车辆管理、订货管理、查询管理、售后管理和系统设定六大模块,并选用Visual Studio .NET 2005开发工具和 SQL Server 2000数据库,采用B/S模式实现了从客户来访、报价、订购等多个环节数据的跟踪管理服务,基本上满足了汽车销售管理流程。
关键词:销售管理;B/S模式;数据库;.NET
2.2 系统的功能模块设计
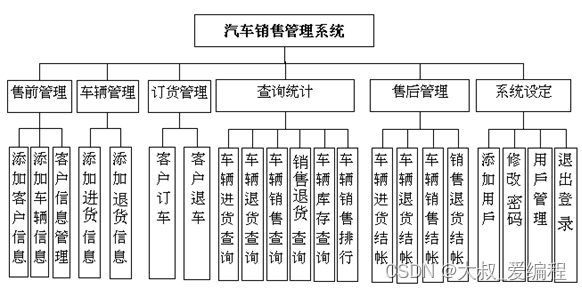
通过分析,将系统划分为六大模块,分别是售前管理模块、车辆管理模块、订货管理模块、查询统计模块、售后管理模块和系统设定模块,其功能结构如图1所示,下面针对各模块的功能进行详细说明。

图1 系统功能模块结构图
2.2.1 售前管理模块
本模块负责客户、供应商信息和车辆信息的录入管理。将公司信息分为客户和供应商两种类型的数据信息都放在数据表中,该数据表存储有供应商信息与客户的基本信息,对表中内容进行添加、删除、修改就可以完成对供应商以及客户资料的实时更新,保证数据的准确性。
汽车信息的管理包括汽车相关的批号、规格、批准文号等的录入、修改、添加、删除等功能。本模块是整个汽车销售管理系统功能实现的基础,数据库内没有准确的数据源,那么其它功能就没有实现的价值了,而修改、添加可以达到数据及时更新的目的。
2.2.2 车辆管理模块
该模块主要管理汽车交易信息,包括与供应商之间的进货信息和退货信息,即供应商信息,包括车辆进货信息和车辆退货信息的录入和删除等。
2.2.3 订货管理模块
订货管理模块主要管理客户订货信息和退货信息。即订货信息的和退货信息的添加删除和修改查看、查询等操作。此模块保证了供应商和公司之间的合作关系,能够为公司与供应商合作进程提供基础。
2.2.4 查询统计模块
该模块主要进行汽车进货查询、进货退货查询、汽车销售查询、销售退货查询、汽车库存查询和汽车销售排行查询。可以实现对公司所有的汽车状态的查询,并且可以通过供应商、汽车名称、经手人以及起止时间中的单个条件或多个组合条件进行搜索,条件越多搜索越精确,反之则搜索的范围越广。
2.2.5 售后管理模块
该模块主要管理汽车进、退货以及销售的结算信息,如进货结账、进货退货结账、汽车销售结账和销售退货结账等信息的记录。
2.2.6 系统设定模块
该模块主要管理添加用户、修改密码和用户管理。系统管理员负责管理所有用户信息的管理,担负着整个系统的维护和管理工作。
3.1 系统的解决方案
该系统设计采用ASP.net工具,以SQL SERVER 2000为后台数据库以及IIS为服务器,采用B/S模式结构进行开发。下面对相关的基础进行的几个软件作简单介绍。
3.2 ASP.NET简介
ASP.net是Microsoft.net的一部分,不仅仅是Active Server Page (ASP)的下一个版本,它还提供了一个统一的Web开发模型,其中包括开发人员生成企业级Web应用程序所需的各种服务。ASP.NET的语法在很大程度上与ASP兼容,同时它还提供一种新的编程模型和结构,可生成伸缩性和稳定性更好的应用程序,并提供更好的安全保护。可以通过在现有ASP应用程序中逐渐添加ASP.NET功能,随时增强ASP应用程序的功能。
ASP.net是一种建立在通用语言上的程序构架,能被用于一台Web服务器来建立强大的Web应用程序。ASP.net提供许多比现在的Web开发模式强大的优势。因为ASP.net是基于通用语言的编译运行的程序,所以它的强大性和适应性可以使它运行在Web应用软件开发者的几乎全部的平台上。通用语言的基本库,消息机制,数据接口的处理都能无缝的整合到ASP.net的Web应用中。ASP.net同时也是language-independent语言独立化的,所以可以选择一种最适合的语言来编写程序。
3.3 C#简介
C#(发音为“See Sharp”)是简单、现代、面向对象和类型安全的编程语言。C#起源于C语言家族,因此,C,C++和Java的程序员很快就能熟悉它。
C#是面向对象的语言,但C#进一步支持面向组件的编程。现代软件设计越来越依赖于自包含和自描述功能包形式的软件组件。
C#具有统一类型系统,所有的C#类型,包括诸如int和double的基本数据类型,都继承于单个类型object。因此,所有类型都共享一组通用操作,并且,任何类型的值都能够以一致的方式存储、传递和操作。
3.4 SQL server 2000 简介
微软公司新推出的SQL Server 2000扩展了SQL Server 7.0版的性能,加强了可靠性,提高了质量和易用性。SQL Server 2000增加了多种新的功能,由此成为大规模联机事物处理(OLTP)、数据库和电子商务应用程序的优秀数据平台,它包含服务器组件和客户端工具。
3.4.1 服务器组件
SQL Server的服务器组件是以Windows服务(Windows Services)方式运行的。一般认为SQL Server包含四种Windows服务,分别是:MS SQL Server、DTC Distributed Transaction Coordinator、SQL Server Agent、Search Service。
MS SQL Server是最常用的服务,一般的数据库功能都是由它提供的,例如文件管理、查询处理、数据存储等;DTC是分布式事务协调器,支持跨越两个或多个服务器的更新操作来保证事务的完整性;SQL Server Agent负责SQL Server 自动化工作,如果需要SQL Server 在指定时间执行某一个存储过程,就需要用到这个服务了,Search Service是全文查询服务,负责全文检索方面的工作。
3.4.2 客户端工具
SQL Server 2000 的核心是服务器组件,但用户直接接触的却不是它们,而是客户端工具。服务器组件是引擎,客户端工具是用户界面,两者是相辅相成的。
SQL Server 2000 的客户端共有企业管理器、查询分析器、事件探查器、服务管理器、客户端网络实用工具、服务器网络实用工具、导入和导出数据(DTS)等等。
服务器组件与客户端工具功能上是配套的,客户端工具需要用最简单的形式表达最丰富的服务器组件的功能。服务器组件和客户端工具物理上是离散的,客户端工具要与服务器组件连通,需要一些用于通讯的动态链接库,SQL Server 2000 的通讯库支持多种网络协议,例如TCP/IP、命名管道等。
3.5 B/S结构
B/S(Browser/Server)结构即浏览器和服务器结构,它是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户工作界面是通过WWW浏览器来实现,极少部分事务逻辑在前端(Browser)实现,但是主要事务逻辑在服务器端(Server)实现。这样就大大简化了客户端电脑负荷。局域网建立B/S结构的网络应用,并通过Internet/Intranet模式下数据库应用,相对易于把握、成本也是较低的,它是一次性到位的开发,能实现不同的人员,从不同的地点,以不同的接入方式(比如LAN, WAN, Internet/Intranet等)访问和操作共同的数据库,它能有效地保护数据平台和管理访问权限,服务器数据库也很安全。B/S架构管理软件更是方便、快捷、高效。
5.1 用户登录模块设计
用户登录主要用于验证用户登录系统时输入的用户名、密码和验证码是否正确,只有合法的用户才可以进入系统,否则将不能进入此系统,该系统登录页面的运行效果如图2所示。

图2系统登录页面
系统登录设计流程图如图3所示。

图3 登录流程图
5.1.1 前台页面设计
用户登录页面中主要使用控件及控件用途如表6所示。
表6 用户登录页面中主要使用控件及控件用途
| 工具箱 | 控件名称 | 数量 | 用途 |
| HTML | Table | 2 | 布局页面 |
| HTML | image | 1 | 清空用户名和密码 |
| 标准 | Label | 1 | 显示验证码 |
| 标准 | Button | 1 | 提交数据 |
| 标准 | TextBox | 3 | 数据录入 |
| 验证 | RequiredFieldValidator | 2 | 验证文本TextBox不能为空 |
控件的属性设置,可以通过前台代码实现,也可以在控件属性对话框中设置实现,本页中使用的控件属性设置请参见如下代码:
<td style=" height: 22px; width: 386px;" align="left">
用户名:</td>
<td style="width: 109px; height: 22px">
<asp:TextBox ID="username" runat="server" Height="15px" Width="130px"></asp:TextBox>
</td>
5.1.2 后台功能代码
在命名空间区域中,引用using System.Data.SqlClient命名空间。在Page_Load页装载事件中,编写生成验证码的功能代码。在单击“确定”按钮,验证用户名和密码中是否含有非法字符,验证码是否正确,在数据库中检索用户名和密码是否正确,如果成功进入管理页面,失败则弹出相应的提示信息。
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
string username = Request["username"];
string userpwd = Request["userpwd"];
stockClass sc=new stockClass();
if (sc.validate(username))
{
Response.Write("<script>alert('用户名中不能含有非法字符');history.back()</script>");
return;
}
if(sc.validate(userpwd))
{
Response.Write("<script>alert('密码中不能含有非法字符');history.back()</script>");
return;
}
if (this.ValidateNumber.Text != this.Label1.Text)
{
Response.Write("<script>alert('验证码错误');history.back()</script>");
return;
}
5.2 首页界面设计
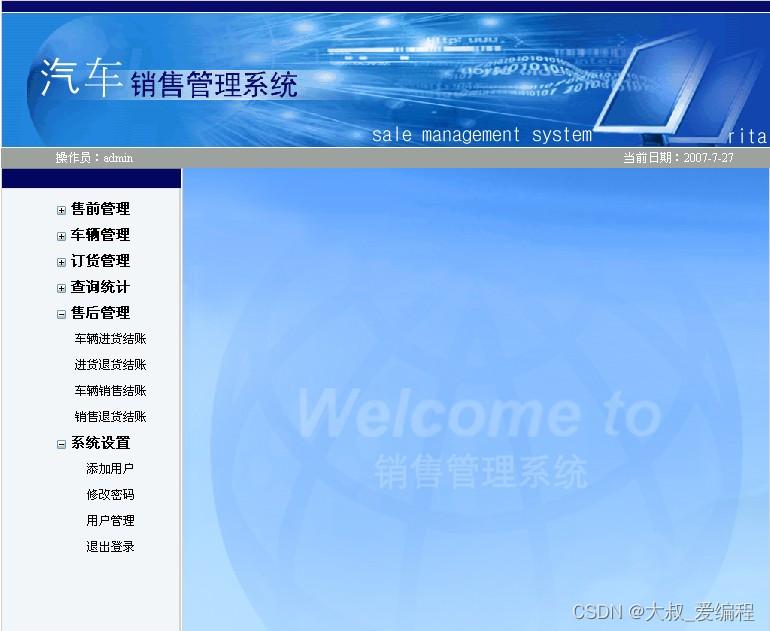
当登录成功后,就会进入如图4的首页界面。首页主要由两大部分组成,第一部分是功能导航区,第二部分是操作区。

图4 系统首页页面
5.3 售前管理模块的具体实现
5.3.1 添加客户信息
添加公司信息页面主要用于添加公司的基本信息,如名称,联系方式等。公司信息又分为供应商信息与客户信息。添加客户信息如图5所示。

图5 添加客户信息页面
1.前台设计
添加公司信息页面中主要使用控件及控件用途,如表7所示。
表7 添加客户信息页面中主要使用控件及控件用途
| 工具箱 | 控件名称 | 数量 | 用途 |
| HTML | Table | 2 | 布局页面 |
| HTML | Button | 1 | 清空TextBox中的数据 |
| 标准 | Button | 1 | 提交数据 |
| 标准 | TextBox | 8 | 数据录入 |
| 验证 | RequiredFieldValidator | 2 | 验证文本TextBox不能为空 |
| 标准 | DropDownList | 1 | 显示供应商信息 |
控件的属性设置,可以通过前台代码实现,也可以在控件属性对话框中设置实现,本页中使用的控件属性的设置参见如下代码:
<tr>
<td align="right" style="width: 149px" >
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="CompanyName"
ErrorMessage="公司名称不能为空">*</asp:RequiredFieldValidator>公司名称:</td>
<td style="width: 334px" align="left" >
<asp:TextBox ID="CompanyName" runat="server" Width="240px"></asp:TextBox></td>
</tr>
<tr>
<td align="right" style="width: 149px" >
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="CompanyShort"
ErrorMessage="公司简称不能为空">*</asp:RequiredFieldValidator>公司简称:</td>
<td style="width: 334px" align="left">
<asp:TextBox ID="CompanyShort" runat="server" Width="240px"></asp:TextBox></td>
2.后台功能代码
在命名空间区域中,引用using System.Data.SqlClient命名空间。
在Page_Load页装载事件中,验证用户是否登录,如果未登录则弹出提示信息并跳转到登录页面,否则把ID为DropDownList1的控件进行数据绑定。单击“添加”按钮,把商品信息保存到数据库中,弹出成功的对话框,并重新定向到此页面。
SqlConnection strcon = new SqlConnection(System.Configuration.ConfigurationManager.AppSettings["strcon"]); strcon.Open();
SqlCommand scd = new SqlCommand("insert into tb_Company (CompanyName,CompanyType,CompanyShort,CompanyAddress,Postalcode,Tel,Fax,Linkman,Email,Bank,BandAccounts,Username,AddTime)values('" + CompanyName + "','" + CompanyType + "','" + CompanyShort + "','" + CompanyAddress + "','" + Postalcode + "','" + Tel + "','" + Fax + "','" + Linkman + "','" + Email + "','" + Bank + "','" + BandAccounts + "','" + Username + "','" + AddTime + "')", strcon); //将基本信息写入数据表
scd.ExecuteNonQuery();
Response.Write("<script language=javascript>alert('您已经添加成功');location='Company_add.aspx'</script>");
strcon.Close(); }
5.3.2 添加车辆信息
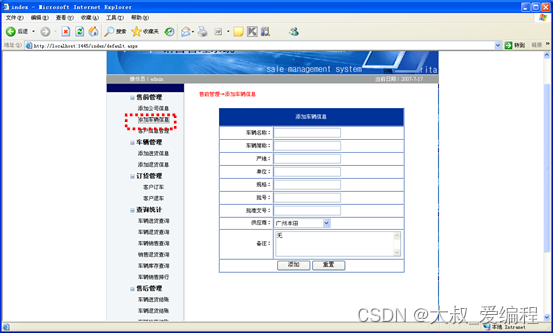
添加车辆信息页面主要用于添加车辆的详细信息,在功能导航区中单击“添加车辆信息”,在操作区中会显示添加页面。添加车辆信息如图6所示。

图6 添加车辆信息页面
1.前台设计
添加车辆信息页面中主要使用控件及控件用途,如表8所示。
表8 添加车辆信息页面中主要使用控件及控件用途
| 工具箱 | 控件名称 | 数量 | 用途 |
| HTML | Table | 2 | 布局页面 |
| HTML | Button | 1 | 清空TextBox中的数据 |
| 标准 | Button | 1 | 提交数据 |
| 标准 | TextBox | 8 | 数据录入 |
| 验证 | RequiredFieldValidator | 2 | 验证文本TextBox不能为空 |
| 标准 | DropDownList | 1 | 显示供应商信息 |
控件的属性设置,可以通过前台代码实现,也可以在控件属性对话框中设置实现,本页中使用的控件属性设置参见如下代码:
<tr>
<td align="right" style="width: 123px" >
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="CommodityName"
ErrorMessage="车辆名称不能为空">*</asp:RequiredFieldValidator>商品名称:</td>
<td style="width: 299px" align="left" >
<asp:TextBox ID="CommodityName" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td align="right" style="width: 123px" >
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="ShortName"
ErrorMessage="车辆简称不能为空">*</asp:RequiredFieldValidator>车辆简称:</td>
<td style="width: 299px" align="left" >
<asp:TextBox ID="ShortName" runat="server"></asp:TextBox></td>
</tr>
2.后台功能代码
在命名空间区域中,引用using System.Data.SqlClient命名空间。
在Page_Load页装载事件中,验证用户是否登录,如果未登录则弹出提示信息并跳转到登录页面,否则把ID为DropDownList1的控件进行数据绑定。单击“添加”按钮,把车辆信息保存到数据库中,弹出成功的对话框,并重新定向到此页面。
strcon.Open();
SqlCommand scd = new SqlCommand("insert into tb_Commodity (CommodityName,ShortName,ProducePlace,Unit,Specs,PassNumber,PassList,CompanyId,Remark,Username,AddTime)values('" + CommodityName + "','" + ShortName + "','" + ProducePlace + "','" + Unit + "','" + Specs + "','" + PassNumber + "','" + PassList + "','" + CompanyId + "','" + Remark + "','" + Username + "','" + AddTime + "')", strcon);
scd.ExecuteNonQuery();
strcon.Close();
Response.Write("<script language=javascript>alert('您已经添加成功');location='Commodity_add.aspx'</script>");
5.4 车辆管理模块的具体实现
车辆管理主要包括对商品信息的修改和删除,其前台和后台实现分别如下:
1.前台设计
商品信息管理页面中主要显示商品的部分信息,单击“详细信息”可以查看该商品的详细信息,单击“删除”可对该商品数据信息进行删除。
前台主要是设置GridView1控件的相关属性和事件,关键代码如下:
<asp:GridView ID="GridView1" runat="server" AllowPaging="True"
<asp:BoundField DataField="CommodityName" HeaderText="产品名称" />
<asp:BoundField DataField="ShortName" HeaderText="商品简称" />
<asp:BoundField DataField="ProducePlace" HeaderText="产地" />
<asp:BoundField DataField="username" HeaderText="操作用户" />
<asp:BoundField DataField="AddTime" HeaderText="最后修改日期" />
<asp:CommandField EditText="详细信息" HeaderText="详细信息" ShowEditButton="True" />
<asp:CommandField HeaderText="删除" ShowDeleteButton="True" />
2.后台功能代码
在命名空间区域中,引用using System.Data.SqlClient命名空间。
在Page_Load页装载事件中,验证用户是否登录,如果未登录弹出提示信息并跳转到登录页面,否则调用bind()方法。定义bind()方法,把ID为GridView1的控件进行数据绑定。关键代码如下:
public void bind()
{
SqlConnection strcon = new SqlConnection(System.Configuration.ConfigurationManager.AppSettings["strcon"]);
}
选中GridView1控件,将AllowPaging属性设为True,双击PageIndexChanging事件,在PageIndexChanging事件中编写分页代码。
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
this.bind();
}
选中GridView1控件,双击RowDeleting事件,在RowDeleting事件中编写执行删除汽车信息操作的代码。
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
SqlConnection strcon = new SqlConnection(System.Configuration.ConfigurationManager.AppSettings["strcon"]);
strcon.Open();
string id = GridView1.DataKeys[e.RowIndex].Value.ToString();
SqlCommand scd = new SqlCommand("delete from tb_Commodity where id=" + id, strcon);
scd.ExecuteNonQuery();
this.bind();
strcon.Close();
}
选中GridView1控件,双击RowEditing事件,在RowEditing事件中编写执行弹出新窗口并显示商品详细信息的代码。
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
string id = GridView1.DataKeys[e.NewEditIndex].Value.ToString();
Response.Write("<script>window.open('Commodity_open.aspx?id=" + id + "','','width=450,height=450')</script>");
Response.Write("<script>location='javascript:history.go(-1)'</script>");
}
5.5 订货管理模块的具体实现
订货管理模块包括添加进货信息子模块和添加退货信息子模块。添加进货信息子模块包括有车辆信息、客户信息以及单价、数量、结算情况等。
1. 进货信息子模块
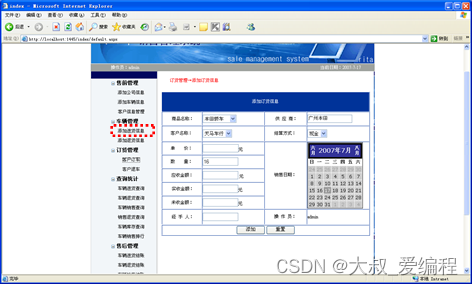
添加进货信息子模块如图7 所示。
2. 订货管理模块前台实现代码如下:
<tr>
<td align="center" style="width: 105px; height: 39px;">
客户名称:</td>
<td style="width: 164px; height: 39px;" align="left">
<asp:DropDownList ID="ClientId" runat="server">
</asp:DropDownList></td>
<td align="center" style="width: 110px; height: 39px;">
结算方式:</td>
<td style=" height: 39px; width: 165px;" align="left">
<asp:DropDownList ID="SettlementType" runat="server">
<asp:ListItem>现金</asp:ListItem>
<asp:ListItem>支票</asp:ListItem>
</asp:DropDownList></td>
</tr>

图7 添加车辆进货信息页面
3. 订货管理模块后台功能代码为:
strcon.Open();
SqlDataAdapter sda = new SqlDataAdapter("select * from tb_Commodity order by id desc",strcon);
DataSet ds = new DataSet();
sda.Fill(ds, "tb_Commodity");
DataRowView rowview = ds.Tables["tb_Commodity"].DefaultView[0];
int CommodityIds = Convert.ToInt32(rowview["CompanyId"]);
this.CommodityId.DataSource = ds.Tables["tb_Commodity"];
this.CommodityId.DataValueField = "id";
this.CommodityId.DataTextField = "CommodityName";
this.CommodityId.DataBind();
SqlCommand scdc = new SqlCommand("select CompanyName from tb_Company where id=" + CommodityIds, strcon);
this.CId.Text = Convert.ToString(scdc.ExecuteScalar());
this.CompanyId.Value = CommodityIds.ToString();
//显示客户
this.StockDate.SelectedDate = DateTime.Now;
strcon.Close();
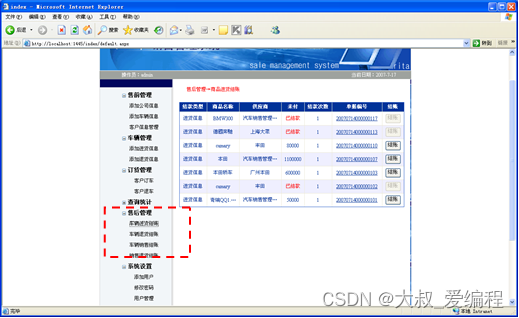
5.6 查询统计模块的具体实现
查询系统模块包括6个子模块,分别为:车辆进货查询、车辆退货查询、车辆销售查询、销售退货查询、车辆库存查询和销售排行查询,如图8中虚线框标示了模块。

图8 查询统计设计图面
1.车辆进货查询的前台信息主要代码如下:
<tr>
<td align="center" style="width: 236px">
<asp:CheckBox ID="CheckBox1" runat="server" Text="商品名称" /></td>
//……其它属性
OnClick="Button1_Click" Text="查询"
Width="54px" />
</td>
<td align="left" style="width: 56px">
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="返回" Width="53px" /></td>
</tr>
2. 查询统计模块后台主要功能代码如下:
public partial class Stockpile_Stockpile_search : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
string sqls = "";
if (this.CheckBox1.Checked)
{
sqls = sqls+"and CommodityName like '%"+Request["TN"]+"%' ";
}
if (this.CheckBox2.Checked)
{
sqls = sqls + "and CompanyName like '%" + Request["PN"] + "%'";
}
Session["sqls"] = sqls;
this.bind();
}
protected void Button2_Click(object sender, EventArgs e)
{
Session["sqls"] = "";
this.bind();
}
}
5.7 售后管理模块的具体实现
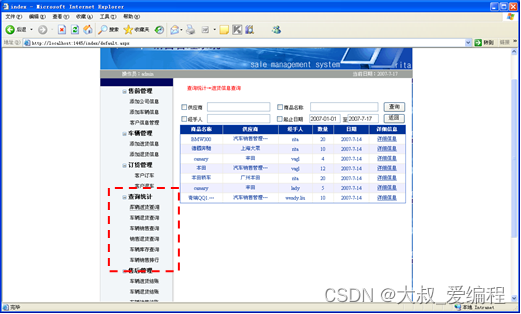
售后管理模块主要为进货或销售信息的结算情况,它包括车辆进货结帐,车辆退货结帐,销售结帐以及销售退货结帐4大子模块,如图9所示的虚线框部分。
- 售后管理界面,如图9所示。

图9 售后模块页面图
2.前台主要功能代码如下:
<br />
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" AllowSorting="True"
AutoGenerateColumns="False" BackColor="White" BorderColor="#3366CC" BorderStyle="Solid"
BorderWidth="1px" CellPadding="4" Font-Size="12px" HorizontalAlign="Center" OnPageIndexChanging="GridView1_PageIndexChanging"
OnSelectedIndexChanging="GridView1_SelectedIndexChanging" PageSize="15" Width="556px" OnRowDataBound="GridView1_RowDataBound">
……
<Columns>
<asp:BoundField DataField="Type" HeaderText="结款类型" />
…… //商品名称、供应商、未付、结款次数 等
<asp:ButtonField DataTextField="StockDate" HeaderText="单据编号" Text="按钮" />
<asp:CommandField ButtonType="Button" HeaderText="结账" SelectText="结账" ShowSelectButton="True" />
</Columns>
</div>
3.后台功能代码为:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
SqlConnection strcon = new SqlConnection(System.Configuration.ConfigurationManager.AppSettings["strcon"]);
strcon.Open();
SqlCommand scd = new SqlCommand("select count(*) from tb_Reckoning where CommodityId=" + id, strcon);
string count = Convert.ToString(Convert.ToInt32(scd.ExecuteScalar()) + 1);
e.Row.Cells[4].Text = count;