作用:

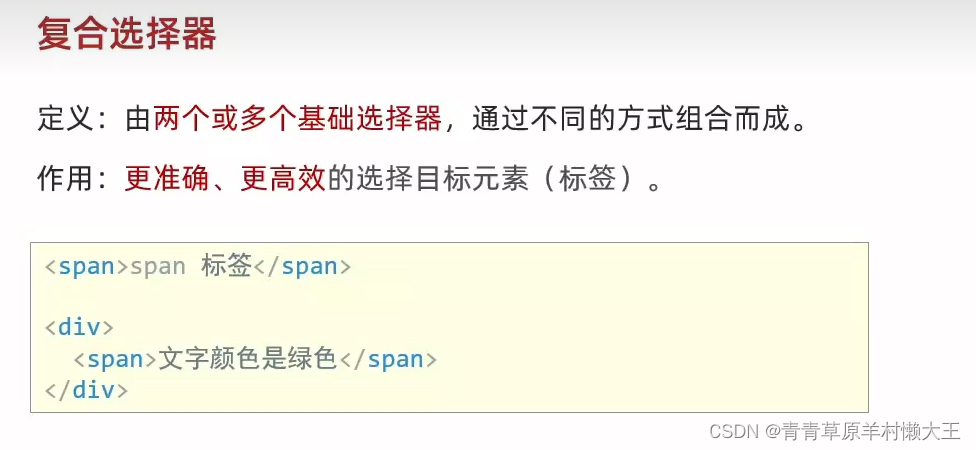
后代选择器:


子代选择器
并集选择器
用逗号隔开,在style里面写的时候,每一个标签空一行。

<title>Document</title>
<style>
p,
div,
span{
color: aqua;
}
</style>
</head>
<body>
<p>hjlhlhlk</p>
<div>kjdgkljfg</div>
<span>bosgdlj</span>
</body>交集选择器
中间没有符号
标签写在最前面。
类选择器以.开头。


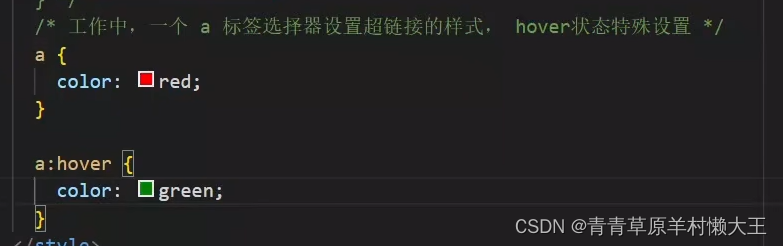
伪类选择器
hover:徘徊
任何标签都可以设置伪类选择器。


伪类——超链接