DOM是什么
DOM(文档对象模型)是一种用于表示和操作HTML、XML文档的标准编程接口。它将文档中的每个元素、属性、文本和事件都表示为对象,从而可以使用JavaScript等脚本语言来操作和修改文档的结构、样式和内容。
DOM 将文档表示为一个树状结构,其中每个节点都是一个对象。这些对象拥有各种属性和方法,可以通过它们来访问和修改文档的不同部分。以下是DOM的一些常见操作和方法:
DOM操作
DOM操作通常涉及以下几个方面:
访问元素:通过ID、类名、标签名等选择器获取页面上的元素。
修改内容:更改元素的文本内容或HTML结构。
更改样式:通过修改元素的
style属性或添加/删除CSS类来改变元素的外观。事件处理:为元素添加事件监听器,响应用户的交互,如点击、输入等。
添加/删除元素:动态地向DOM树中添加新的元素或删除现有的元素。
DOM API
DOM API提供了许多方法来操作DOM,以下是一些常用的方法:
获取元素:
getElementById():通过元素的ID获取单个元素。getElementsByClassName():通过类名获取一组元素。getElementsByTagName():通过标签名获取一组元素。
操作元素:
innerHTML:获取或设置元素的HTML内容。textContent:获取或设置元素的文本内容。setAttribute():设置元素的属性。getAttribute():获取元素的属性值。appendChild():将一个元素添加为另一个元素的子元素。removeChild():从父元素中移除一个子元素。
实例
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id = 'p1'>这是使用id作为标识的p标签</p>
<p class="p2">这是class属性为p2的p标签</p>
<p class="p2">这也是class属性为p2的p标签</p>
<p>这是一个普通且没有属性的p标签</p>
<button id="btn">点击进行函数调用</button>
<script>
//DOM:主要用来操作html中的元素,属性,内容及事件处理
//使用DOM-API对HTML页面元素进行操作
//获取页面元素
//获取页面中所有id属性值p1的元素
var p1 = document.getElementById('p1');
//获取页面中所有class属性值为p2的元素
var p2 = document.getElementsByClassName('p2');
//获取页面中所有标签名为p的元素
var Allp = document.getElementsByTagName('p');
//通过id属性获取按钮元素
var btn = document.getElementById('btn');
console.log(Allp);
console.log(p2);
btn.onclick = function(){ //匿名函数
//点击按钮后,执行函数内封装的代码块
//修改p1元素的文本内容和背景颜色
p1.innerText = '修改了p1的文本内容';
p1.style.backgroundColor = 'blue';
// 修改第一个p2元素的背景颜色
p2[0].style.backgroundColor = 'red';
//修改第二个p2元素的文本颜色
p2[1].style.backgroundColor = 'pink'
// 修改第四个p标签的内容,插入一个新的h2标签
Allp[3].innerHTML = '<h2>这是h2标签</h2>';
// 打印当前页面的URL到控制台
console.log(window.location.href);
// 重定向到百度首页
// window.location.href = "http://www.baidu.com";
}
</script>
</body>
</html>实例解析
-
获取页面元素:
- 使用
document.getElementById获取ID为p1的元素。 - 使用
document.getElementsByClassName获取所有具有类名p2的元素集合。 - 使用
document.getElementsByTagName获取所有<p>标签的集合。 - 使用
document.getElementById获取ID为btn的按钮元素。
- 使用
-
打印元素集合到控制台:
- 使用
console.log打印所有<p>标签和所有class="p2"的元素集合,这有助于开发者在控制台中查看获取的元素是否正确。
- 使用
-
添加事件监听器:
- 为按钮元素添加了一个点击事件监听器(
btn.onclick),当按钮被点击时,会执行一个匿名函数。
- 为按钮元素添加了一个点击事件监听器(
-
事件处理函数:
在匿名函数内部,定义了点击按钮后执行的操作:- 打印当前页面的URL到控制台。
- 替换第四个
<p>标签的内容,插入一个新的<h2>标签。 - 修改第二个
class="p2"元素的背景颜色(这里可能是一个打字错误,意图可能是修改文本颜色)。 - 修改第一个
class="p2"元素的背景颜色。 - 修改
p1元素的文本内容和背景颜色。
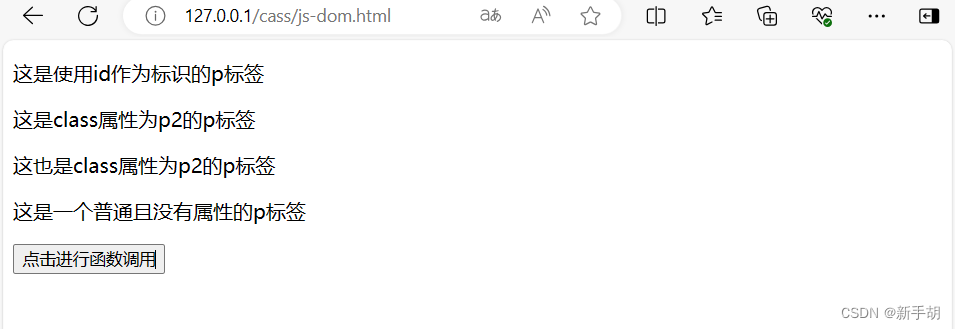
页面样式
未点击按钮

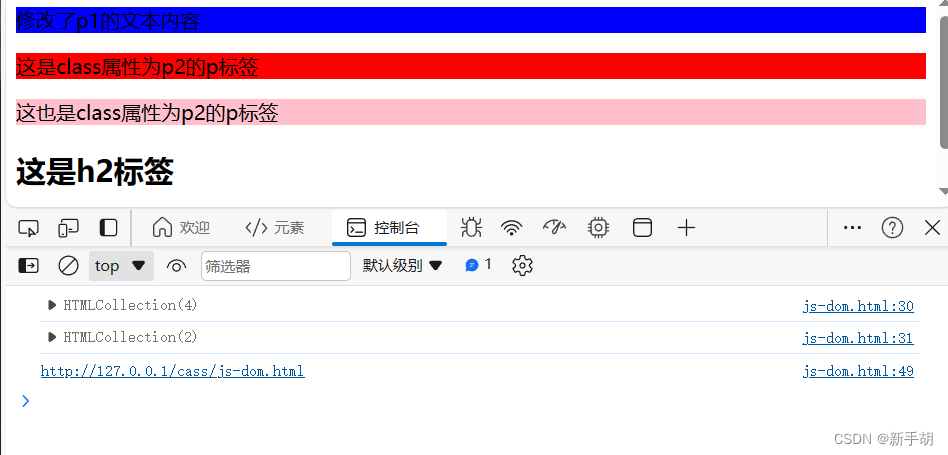
点击按钮后的页面样式

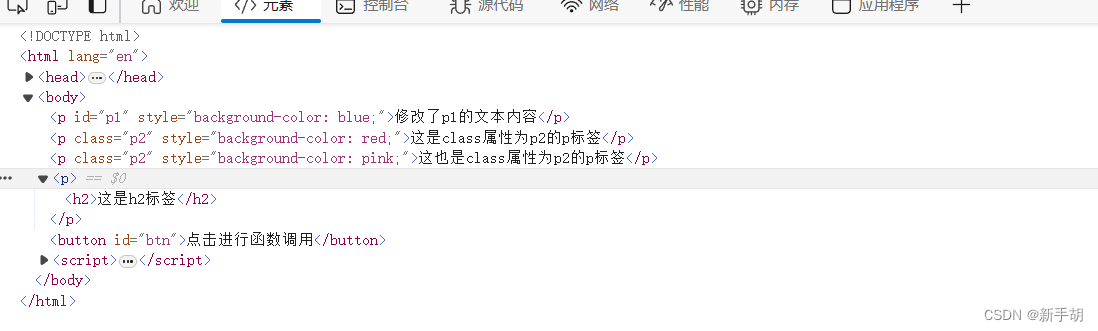
点击按钮后的控制台及源码