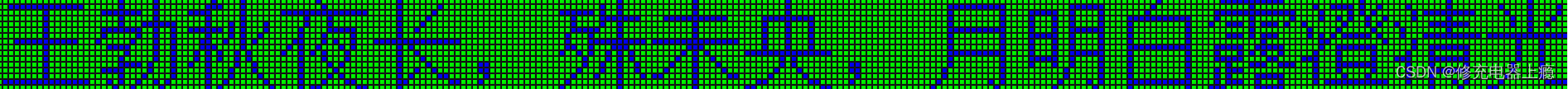
一、效果

二、源码
1、test_led.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MATRIX LED</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<canvas id="myCanvas" width="1900" height="900" style="border:0px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var LEDTEXT="秋夜长唐王勃秋夜长,殊未央,月明白露澄清光,层城绮阁遥相望。遥相望,川无梁,北风受节雁南翔,崇兰委质时菊芳。鸣环曳履出长廊,为君秋夜捣衣裳。纤罗对凤凰,丹绮双鸳鸯,调砧乱杵思自伤。思自伤,征夫万里戍他乡。鹤关音信断,龙门道路长。君在天一方,寒衣徒自香。";
var DELAY=500; //延时时间ms
var onePoint=6; //每一个点大小
var pointSpace=2; //点之间的距离
var FGCOLOR="#00FF00"; //LED点亮色
var BGCOLOR="#006400"; //LED熄灭色
var TOTALCHARS;
var POINTSTYLE=0; //0:方形;1:圆
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var matrix=new Array();
var temp=new Array(32);
ctx.shadowBlur=onePoint; //阴影模糊级别
ctx.shadowColor="black"; //阴影颜色
function base64Encode(string) {
// 将字符串转换为UTF-8编码的字节序列
var utf8EncodedString = unescape(encodeURIComponent(string));
// 调用btoa进行BASE64编码
return btoa(utf8EncodedString);
}
function pixel(x,y,c)
{
if(c==0)
{
ctx.fillStyle=FGCOLOR;
ctx.strokeStyle=FGCOLOR;
if(POINTSTYLE==0)
{
ctx.fillRect(x*(onePoint+pointSpace),y*(onePoint+pointSpace),onePoint,onePoint);
}else if(POINTSTYLE==1){
ctx.beginPath(); // 开始新的路径
ctx.arc(x*2*(onePoint+pointSpace), y*2*(onePoint+pointSpace), onePoint, 0, 2 * Math.PI);
ctx.fill(); // 填充路径
ctx.closePath(); // 结束路径
ctx.stroke(); // 描边路径
}
}else
{
ctx.fillStyle=BGCOLOR;
ctx.strokeStyle=BGCOLOR;
if(POINTSTYLE==0)
{
ctx.fillRect(x*(onePoint+pointSpace),y*(onePoint+pointSpace),onePoint,onePoint);
}else if(POINTSTYLE==1){
ctx.beginPath(); // 开始新的路径
ctx.arc(x*2*(onePoint+pointSpace), y*2*(onePoint+pointSpace), onePoint, 0, 2 * Math.PI);
ctx.fill(); // 填充路径
ctx.closePath(); // 结束路径
ctx.stroke(); // 描边路径
}
}
}
function shiftleft()
{
for(i=0;i<32;i++)
{
temp[i]=matrix[i];
}
for(m=0;m<TOTALCHARS-1;m++)
{
for(i=0;i<32;i++)
{
matrix[m*32+i]=matrix[(m+1)*32+i];
}
}
for(i=0;i<32;i++)
{
matrix[(TOTALCHARS-1)*32+i]=temp[i];
}
}
function test_led(dat){
var arr=dat.split(",");
TOTALCHARS=arr.length/32;
console.log(TOTALCHARS);
for(i=0;i<arr.length;i++)
{
matrix[i]=parseInt(arr[i]);
}
setTimeout(
function dispLED(){
for(m=0;m<TOTALCHARS;m++)
for(j=0;j<2;j++)
{
for(i=0;i<16;i++)
{
//console.log(matrix[j*10+i]);
for(k=0;k<8;k++)
{
if((matrix[j*16+i+m*32]<<k)&0x80){
pixel(i+m*16,j*8+k,0);
}else{
pixel(i+m*16,j*8+k,1);
}
}
}
}
/*
for(i=0;i<16;i++)
{
for(j=0;j<2;j++)
{
//console.log(matrix[j*10+i]);
for(k=0;k<8;k++)
{
if((matrix[i*2+j+m*32]<<k)&0x80){
pixel(j*8+k+m*16,i,0);
}else{
pixel(j*8+k+m*16,i,1);
}
}
}
}*/
shiftleft();
setTimeout(dispLED, DELAY);
}
,DELAY);
}
$(document).ready(function(){
$.ajax({
url: "http://127.0.0.1/demo_data.php",
type: "POST",
data: {text:base64Encode(LEDTEXT)}, // base64Encode
contentType: "application/x-www-form-urlencoded; charset=GB2312", // 设置请求的内容类型和字符集
success: function(data, status) {
console.log(data);
test_led(data);
},
error: function(jqXHR, textStatus, errorThrown) {
console.error("请求失败: " + textStatus, errorThrown);
}
});
});
</script>
</body>
</html>2、demo_data.php
<?php
$encodedString = isset($_POST['text']) ? htmlspecialchars($_POST['text']) : '没有获得输入';
$buffer_string = base64_decode($encodedString);
$buffer_string = iconv("UTF-8", "GB2312", $buffer_string);
$handle = fopen("gb2312_80_2.bin", "rb");
function bin_read($offset, &$buffer) // 注意这里的 &,表示通过引用传递变量
{
global $handle;
if ($handle) {
fseek($handle, $offset, SEEK_SET);
$binaryData = fread($handle, 32);
$hexData = bin2hex($binaryData);
$hexString = '0x' . implode(',0x', str_split($hexData, 2));
$buffer = $hexString;
} else {
// 处理文件打开失败的情况
$buffer = "File could not be opened";
}
}
function getGBCodeFromEEPROM(&$buffer, $char) { // 注意这里的 &,表示通过引用传递变量
if (strlen($char) !== 2) {
// 处理非汉字字符或错误情况
//$buffer = "Invalid character";
return;
}
// 取高8位和低8位数据
$GBH = ord($char[0]);
$GBL = ord($char[1]);
if ($GBH >= 0xb0) {
$offset = (($GBH - 0xa7) * 94 + $GBL - 0xa1) * 32;
} else {
$offset = (($GBH - 0xa1) * 94 + $GBL - 0xa1) * 32;
}
//echo '<br>offset:'.$offset.'<br>';
bin_read($offset, $buffer);
}
function prepareBuff($buffer_string) {
$result = array(); // 使用数组来收集结果,而不是字符串连接
for ($i = 0; $i < mb_strlen($buffer_string, 'GB2312'); $i++) {
$char = mb_substr($buffer_string, $i, 1, 'GB2312'); // 获取一个完整的汉字
$substring = ''; // 初始化子字符串
getGBCodeFromEEPROM($substring, $char);
$result[] = $substring; // 将结果添加到数组中
}
// 使用 implode 将数组元素连接成字符串,并以逗号分隔
echo implode(',', $result);
}
prepareBuff($buffer_string);
fclose($handle);
?>
三、总结
1、支持对一些显示效果自定义:
var LEDTEXT="秋夜长唐王勃秋夜长,殊未央,月明白露澄清光,层城绮阁遥相望。遥相望,川无梁,北风受节雁南翔,崇兰委质时菊芳。鸣环曳履出长廊,为君秋夜捣衣裳。纤罗对凤凰,丹绮双鸳鸯,调砧乱杵思自伤。思自伤,征夫万里戍他乡。鹤关音信断,龙门道路长。君在天一方,寒衣徒自香。";
var DELAY=500; //延时时间ms
var onePoint=6; //每一个点大小
var pointSpace=2; //点之间的距离
var FGCOLOR="#00FF00"; //LED点亮色
var BGCOLOR="#006400"; //LED熄灭色
var TOTALCHARS;
var POINTSTYLE=0; //0:方形;1:圆

 2、源码链接:
2、源码链接:
链接:https://pan.baidu.com/s/1leHDDG-Q4zbIiyefk0rfVA?pwd=i1hg
提取码:i1hg