实训目的
学生能够使用函数完成简易计算器编写
操作步骤
1、请将加减乘除四个方法生成为以下函数,且有返回值
| 中文 | 英语 |
|---|---|
| 加法 | add |
| 减法 | subtract |
| 乘法 | multi |
| 除法 | division |
| 次幂 | pow() |
| 平方根 | sqrt() |
提示: 除法中的除数不能为0!
参考代码:
function add(num1, num2) {
return num1 + num2;
}
function subtract(num1, num2) {
return num1 - num2;
}
function multi(num1, num2) {
return num1 * num2;
}
function division(num1, num2) {
if (num2 == 0) {
return "除数不能为0!";
}
return num1 / num2;
}
function pow(num1, num2) {
return Math.pow(num1, num2);
}
function sqrt(num1) {
return Math.sqrt(num1);
}
2、使用分支语句,完成加减乘除的分类,参考如下

参考代码
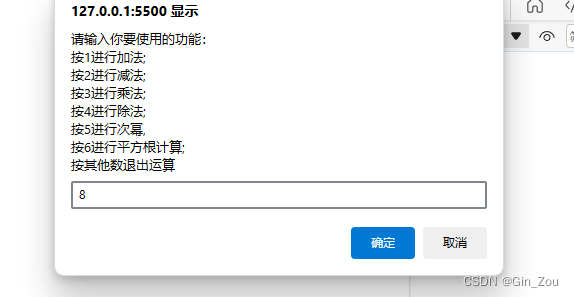
function calc() {
let choose_number = prompt("欢迎使用简易计算器!请输入你要使用的功能:\n按1进行加法;\n按2进行减法;\n按3进行乘法;\n按4进行除法;\n按5进行次幂,\n按6进行平方根计算;\n按其他数退出运算");
let result = 0;
let num1;
let num2;
switch (Number(choose_number)) {
case 1:
break;
case 2:
break;
case 3:
break;
case 4:
break;
case 5:
break;
case 6:
break;
default:
alert("计算结束,已退出...")
}
}
3、输入数字后进入到对应的功能

4、完成后输出结果

步骤3-4参考代码
switch (Number(choose_number)) {
case 1:
num1 = Number(prompt("开始进行加法\n请输入第一个数"));
num2 = Number(prompt("请输入第二个数"));
result = add(num1, num2);
alert("你的计算结果为:" + result);
break;
case 2:
num1 = Number(prompt("开始进行减法\n请输入第一个数"));
num2 = Number(prompt("请输入第二个数"));
result = subtract(num1, num2);
alert("你的计算结果为:" + result);
isNext();
break;
case 3:
num1 = Number(prompt("开始进行乘法\n请输入第一个数"));
num2 = Number(prompt("请输入第二个数"));
result = multi(num1, num2);
alert("你的计算结果为:" + result);
break;
case 4:
num1 = Number(prompt("开始进行除法\n请输入第一个数"));
num2 = Number(prompt("请输入第二个数"));
result = division(num1, num2);
alert("你的计算结果为:" + result);
break;
case 5:
num1 = Number(prompt("开始进行次幂\n请输入第一个数"));
num2 = Number(prompt("请输入第二个数"));
result = pow(num1, num2);
alert("你的计算结果为:" + result);
break;
case 6:
num1 = Number(prompt("开始进行求根\n请输入"));
result = sqrt(num1,);
alert("你的计算结果为:" + result);
break;
5、如果是其他数字,则退出

default:
alert("计算结束,已退出...")
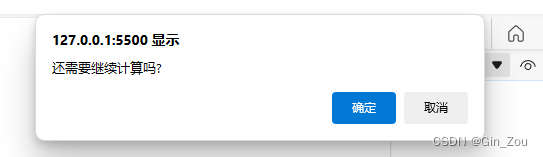
6、正常计算结果后,提示是否继续计算,如果继续,则回到步骤1,取消结束计算

function isNext() {
let result = confirm("还需要继续计算吗?")
if (result) {
calc();
}else{
alert("感谢您的使用!")
}
}
申明方法后,在每个分支后调用
case 1:
num1 = parseFloat(prompt("开始进行加法\n请输入第一个数"));
num2 = parseFloat(prompt("请输入第二个数"));
result = add(num1, num2);
alert("你的计算结果为:" + result);
isNext();//继续调用
break;
case 2:
num1 = parseFloat(prompt("开始进行减法\n请输入第一个数"));
num2 = parseFloat(prompt("请输入第二个数"));
result = subtract(num1, num2);
alert("你的计算结果为:" + result);
isNext();
break;
//......
最后直接调用运行页面
//开始调用
calc();
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function add(num1, num2) {
return num1 + num2;
}
function subtract(num1, num2) {
return num1 - num2;
}
function multi(num1, num2) {
return num1 * num2;
}
function division(num1, num2) {
if (num2 == 0) {
return "除数不能为0!";
}
return num1 / num2;
}
function pow(num1, num2) {
return Math.pow(num1, num2);
}
function sqrt(num1) {
return Math.sqrt(num1);
}
function isNext() {
let result = confirm("还需要继续计算吗?")
if (result) {
calc();
}else{
alert("感谢您的使用!")
}
}
function calc() {
let choose_number = prompt("欢迎使用简易计算器!请输入你要使用的功能:\n按1进行加法;\n按2进行减法;\n按3进行乘法;\n按4进行除法;\n按5进行次幂,\n按6进行平方根计算;\n按其他数退出运算");
let result = 0;
let num1;
let num2;
switch (Number(choose_number)) {
case 1:
num1 = Number(prompt("开始进行加法\n请输入第一个数"));
num2 = Number(prompt("请输入第二个数"));
result = add(num1, num2);
alert("你的计算结果为:" + result);
isNext();
break;
case 2:
num1 = Number(prompt("开始进行减法\n请输入第一个数"));
num2 = Number(prompt("请输入第二个数"));
result = subtract(num1, num2);
alert("你的计算结果为:" + result);
isNext();
break;
case 3:
num1 = Number(prompt("开始进行乘法\n请输入第一个数"));
num2 = Number(prompt("请输入第二个数"));
result = multi(num1, num2);
alert("你的计算结果为:" + result);
isNext();
break;
case 4:
num1 = Number(prompt("开始进行除法\n请输入第一个数"));
num2 = Number(prompt("请输入第二个数"));
result = division(num1, num2);
alert("你的计算结果为:" + result);
isNext();
break;
case 5:
num1 = Number(prompt("开始进行次幂\n请输入第一个数"));
num2 = Number(prompt("请输入第二个数"));
result = pow(num1, num2);
alert("你的计算结果为:" + result);
isNext();
break;
case 6:
num1 = Number(prompt("开始进行求根\n请输入第一个数"));
result = sqrt(num1,);
alert("你的计算结果为:" + result);
isNext();
break;
default:
alert("计算结束,已退出...")
}
}
//开始调用
calc();
</script>
</body>
</html>
因面向的是初学Web前端课程的学生,因此代码可能有一些逻辑问题。






![数据结构 - 队列 [动画+代码注释超详解],萌新轻松上手!!!](https://img-blog.csdnimg.cn/direct/ab29b97fc1ff43ccad891a86e54392ad.gif)