前端开发基础知识&快速入门
- 一、VSCode 使用
-
- 1.1 安装常用插件
- 1.2 创建项目
- 1.3 创建网页
- 1.4 运行效果
- 二、ES6
-
- 2.1 简介
- 2.2 什么是 ECMAScript
- 2.3 ES6 新特性
-
- 2.3.1 let 声明变量
- 2.3.2 const 声明常量(只读变量)
- 2.3.3 解构表达式
- 2.3.4 字符串扩展
- 2.3.5 函数优化
- 2.3.6 对象优化
- 2.3.7 map 和 reduce
- 2.3.8 Promise
- 2.3.9 模块化
- 三、Node.js
- 四、Vue
-
- 4.1 MVVM 思想
- 4.2 Vue 简介
- 4.3 入门案例
-
- 4.3.1 安装
- 4.3.2 创建示例项目
- 4.3.3 HelloWorld
- 4.3.4 vue 声明式渲染
- 4.3.5 双向绑定
- 4.3.6 事件处理
- 4.4 概念
-
- 4.4.1 创建 Vue 实例
- 4.4.2 模板或元素
- 4.4.3 数据
- 4.4.4 方法
- 4.4.5 安装 vue-devtools 方便调试
- 4.5 指令
-
- 4.5.1 插值表达式
- 4.5.2 v-bind
- 4.5.3 v-model
- 4.5.4 v-on
- 4.5.5 v-for
- 4.5.6 v-if 和 v-show
- 4.5.7 v-else 和 v-else-if
- 4.6 计算属性和侦听器
-
- 4.6.1 计算属性(computed)
- 4.6.2 侦听(watch)
- 4.6.3 过滤器(filters)
- 4.7 组件化
-
- 4.7.1 全局组件
- 4.7.2 组件的复用
- 4.7.3 局部组件
- 4.8 生命周期钩子函数
-
- 4.8.1 生命周期
- 4.8.2 钩子函数
- 4.9 vue 模块化开发
-
- 4.9.1 `npm install webpack -g`
- 4.9.2 `npm install -g @vue/cli`
- 4.9.3 初始化 vue 项目;
- 4.9.4 启动 vue 项目;
- 4.9.5 模块化开发
- 五、Babel
- 六、Webpack
一、VSCode 使用
1.1 安装常用插件
切换到插件标签页

安装以下基本插件

1.2 创建项目
vscode 很轻量级,本身没有新建项目的选项,创建一个空文件夹就可以当做一个项目

1.3 创建网页
- 创建文件,命名为 index.html
- 快捷键 ! ,快速创建网页模板
- h1 + 回车,自动补全标签
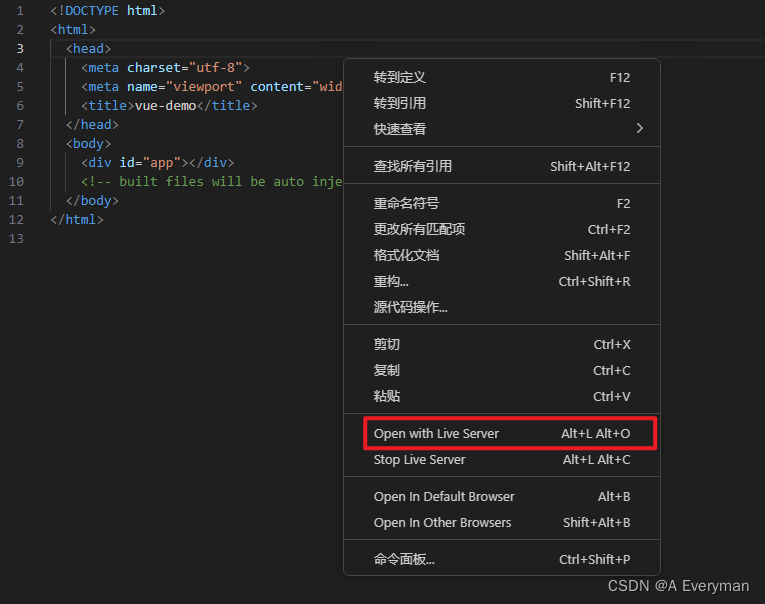
1.4 运行效果

如果使用 live server,页面内容变化,保存以后,浏览器会自动变化;
二、ES6
2.1 简介
ECMAScript 6.0(以下简称 ES6,ECMAScript 是一种由 Ecma 国际(前身为欧洲计算机制造商协会,英文名称是 European Computer Manufacturers Association)通过 ECMA-262标准化的脚本程序设计语言)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了,并且从 ECMAScript 6 开始,开始采用年号来做版本。即 ECMAScript 2015,就是 ECMAScript6。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。每年一个新版本。

2.2 什么是 ECMAScript
来看下前端的发展历程:
- web1.0 时代:
最初的网页以 HTML 为主,是纯静态的网页。网页是只读的,信息流只能从服务的到客户端单向流通。开发人员也只关心页面的样式和内容即可。 - web2.0 时代:
- 1995 年,网景工程师 Brendan Eich 花了 10 天时间设计了 JavaScript 语言。
- 1996 年,微软发布了 JScript,其实是 JavaScript 的逆向工程实现。
- 1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。
- 1997 年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。JavaScript 和 JScript 都是
ECMAScript的标准实现者,随后各大浏览器厂商纷纷实现了ECMAScript标准。
所以,ECMAScript 是浏览器脚本语言的规范,而各种我们熟知的 js 语言,如 JavaScript 则是规范的具体实现。
2.3 ES6 新特性
示例代码:https://download.csdn.net/download/weixin_46990523/89221295?spm=1001.2014.3001.5503
2.3.1 let 声明变量
<script>
// var 声明的变量往往会越域
// let 声明的变量有严格局部作用域
{
var a = 1;
let b = 2;
}
console.log(a); // 1
console.log(b); // ReferenceError: b is not defined
// var 可以声明多次
// let 只能声明一次
var m = 1
var m = 2
let n = 3
// let n = 4
console.log(m) // 2
console.log(n) // Identifier 'n' has already been declared
// var 会变量提升
// let 不存在变量提升
console.log(x); // undefined
var x = 10;
console.log(y); // ReferenceError: y is not defined
let y = 20;
</script>
2.3.2 const 声明常量(只读变量)
<script>
// 1. 声明之后不允许改变
// 2. 一但声明必须初始化,否则会报错
const a = 1;
a = 3; // Uncaught TypeError: Assignment to constant variable.
</script>
2.3.3 解构表达式
1)、数组解构
<script>
let arr = [1, 2, 3];
// let a = arr[0];
// let b = arr[1];
// let c = arr[2];
// console.log(a, b, c);
// 以前我们想获取其中的值,只能通过角标。ES6 可以这样:
const [x, y, z] = arr; // x,y,z 将与 arr 中的每个位置对应来取值
// 然后打印
console.log(x, y, z)
</script>
2)、对象解构
<script>
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'css']
}
// 以前的写法
// const name = person.name;
// const age = person.age;
// const language = person.language;
// console.log(name, age, language);
// 解构表达式获取值,将 person 里面每一个属性和左边对应赋值
// const { name, age, language } = person;
// console.log(name, age, language);
//扩展:如果想要将 name 的值赋值给其他变量,可以如下,abc 是新的变量名
const {
name: abc, age, language } = person;
console.log(abc, age, language);
</script>
2.3.4 字符串扩展
1)、几个新的 API
ES6 为字符串扩展了几个新的 API:
includes():返回布尔值,表示是否找到了参数字符串。startsWith():返回布尔值,表示参数字符串是否在原字符串的头部。endsWith():返回布尔值,表示参数字符串是否在原字符串的尾部。
<script>
let str = "hello.vue";
console.log(str.startsWith("hello")); // true
console.log(str.endsWith(".vue")); // true
console.log(str.includes("e")); // true
console.log(str.includes("hello"));// true
</script>
2)、字符串模板
模板字符串相当于加强版的字符串,用反引号`,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
<!-- 字符串模板 -->
<script>
// 1、多行字符串
let ss = `
<div>
<span>hello world<span>
</div>
`;
console.log(ss);
// 2、字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = "张三";
let age = 18;
let info = `我是${
name},今年${
age + 10}了`;
console.log(info);
// 3、字符串中调用函数
function fun() {
return "这是一个函数"
}
let sss = `O(∩_∩)O 哈哈~,${
fun()}`;
console.log(sss); // O(∩_∩)O 哈哈~,这是一个函数
</script>
2.3.5 函数优化
1)、函数参数默认值
<script>
//在 ES6 以前,我们无法给一个函数参数设置默认值,只能采用变通写法:
function add(a, b) {
// 判断 b 是否为空,为空就给默认值 1
b = b || 1;
return a + b;
}
// 传一个参数
console.log(add(10));
//现在可以这么写:直接给参数写上默认值,没传就会自动使用默认值
function add2(a, b = 1) {
return a + b;
}
// 传一个参数
console.log(add2(10));
</script>
2)、不定参数
不定参数用来表示不确定参数个数,形如,…变量名,由…加上一个具名参数标识符组成。具名参数只能放在参数列表的最后,并且有且只有一个不定参数
<!-- 不定参数 -->
<script>
function fun(...values) {
console.log(values.length)
}
fun(1, 2) // 2
fun(1, 2, 3, 4) // 4
</script>
3)、箭头函数
ES6 中定义函数的简写方式
-
一个参数时:
<script> //以前声明一个方法 // var print = function (obj) { // console.log(obj); // } // 可以简写为: var print = obj => console.log(obj); // 测试调用 print(100); // 100 </script> -
多个参数:
<script> // 两个参数的情况: var sum = function (a, b) { return a + b; } // 简写为: //当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。 var sum2 = (a, b) => a + b; //测试调用 console.log(sum2(10, 10)); // 20 // 代码不止一行,可以用`{}`括起来 var sum3 = (a, b) => { c = a + b; return c; }; //测试调用 console.log(sum3(10, 20)); // 30 </script>4)、实战:箭头函数结合解构表达式
<!-- 箭头函数结合解构表达式 --> <script> //需求,声明一个对象,hello 方法需要对象的个别属性 //以前的方式: const person = { name: "jack", age: 21, language: ['java', 'js', 'css'] } function hello(person) { console.log("hello," + person.name) } //现在的方式 var hello2 = ({ name }) => { console.log("hello," + name) }; //测试 hello2(person); </script>
2.3.6 对象优化
1)、新增的 API
ES6 给 Object 拓展了许多新的方法,如:
- keys(obj):获取对象的所有 key 形成的数组
- values(obj):获取对象的所有 value 形成的数组
- entries(obj):获取对象的所有 key 和 value 形成的二维数组。格式:
[[k1,v1],[k2,v2],...] - assign(dest, …src) :将多个 src 对象的值拷贝到 dest 中。(第一层为深拷贝,第二层为浅拷贝)
<script>
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'css']
}
console.log(Object.keys(person)); // ["name", "age", "language"]
console.log(Object.values(person)); // ["jack", 21, Array(3)]
console.log(Object.entries(person)); // [Array(2), Array(2), Array(2)]
const target = {
a: 1 };
const source1 = {
b: 2 };
const source2 = {
c: 3 };
//Object.assign 方法的第一个参数是目标对象,后面的参数都是源对象。
Object.assign(target, source1, source2);
console.log(target) // {a: 1, b: 2, c: 3}
</script>
2)、声明对象简写
<!-- 声明对象简写 -->
<script>
const age = 23
const name = "张三"
// 传统
const person1 = {
age: age, name: name }
console.log(person1)
// ES6:属性名和属性值变量名一样,可以省略
const person2 = {
age, name }
console.log(person2) // {age: 23, name: '张三'}
</script>
3)、对象的函数属性简写
<!-- 对象的函数属性简写 -->
<script>
let person3 = {
name: "jack",
// 以前:
eat: function (food) {
console.log(this.name + "在吃" + food);
},
// 箭头函数版:这里拿不到 this
eat2: food => console.log(person3.name + "在吃" + food),
// 简写版:
eat3(food) {
console.log(this.name + "在吃" + food);
}
}
person3.eat("apple")
</script>
4)、对象拓展运算符
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
<!-- 对象扩展运算符 -->
<script>
// 1、拷贝对象(深拷贝)
let person1 = {
name: "Amy", age: 15 }
let someone = {
...person1 }
console.log(someone) // {name: "Amy", age: 15}
// 2、合并对象
let age = {
age: 15 }
let name = {
name: "Amy" }
let person2 = {
...age, ...name } // 如果两个对象的字段名重复,后面对象字段值会覆盖前面对象的字段值
console.log(person2) // {age: 15, name: "Amy"}
</script>
2.3.7 map 和 reduce
数组中新增了 map 和 reduce 方法。
1)、map
map():接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。
<script>
let arr = ['1', '20', '-5', '3'];
console.log(arr)
arr = arr.map(s => parseInt(s));
console.log(arr)
</script>
2)、reduce
语法: arr.reduce(callback,[initialValue])
reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,接受四个参数:初始值(或者上一次回调函数的返回值),当前元素值,当前索引,调用 reduce 的数组。
callback (执行数组中每个值的函数,包含四个参数)
1、previousValue (上一次调用回调返回的值,或者是提供的初始值(initialValue))
2、currentValue (数组中当前被处理的元素)
3、index (当前元素在数组中的索引)
4、array (调用 reduce 的数组)
initialValue (作为第一次调用 callback 的第一个参数。)
示例:
<script>
const arr = [1, 20, -5, 3];
//没有初始值:
console.log(arr.reduce((a, b) => a + b)); // 19
console.log(arr.reduce((a, b) => a * b)); // -300
//指定初始值:
console.log(arr.reduce((a, b) => a + b, 1)); // 20
console.log(arr.reduce((a, b) => a * b, 0)); // -0
</script>
2.3.8 Promise
在 JavaScript 的世界中,所有代码都是单线程执行的。由于这个“缺陷”,导致 JavaScript 的所有网络操作,浏览器事件,都必须是异步执行。异步执行可以用回调函数实现。一旦有一连串的 ajax 请求 a,b,c,d… 后面的请求依赖前面的请求结果,就需要层层嵌套。这种缩进和层层嵌套的方式,非常容易造成上下文代码混乱,我们不得不非常小心翼翼处理内层函数与外层函数的数据,一旦内层函数使用了上层函数的变量,这种混乱程度就会加剧…总之,这 种层叠上下文的层层嵌套方式,着实增加了神经的紧张程度。
案例:用户登录,并展示该用户的各科成绩。在页面发送两次请求:
- 查询用户,查询成功说明可以登录
- 查询用户成功,查询科目
- 根据科目的查询结果,获取去成绩
分析:此时后台应该提供三个接口,一个提供用户查询接口,一个提供科目的接口,一个提 供各科成绩的接口,为了渲染方便,最好响应 json 数据。在这里就不编写后台接口了,而 是提供三个 json 文件,直接提供 json 数据,模拟后台接口:
user.json:
{
"id": 1,
"name": "zhangsan",
"password": "123456"
}
user_corse_1.json:
{
"id": 10,
"name": "chinese"
}
corse_score_10.json:
{
"id": 100,
"score": 90
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<script>
//回调函数嵌套的噩梦:层层嵌套。
$.ajax({
url: "mock/user.json",
success(data) {
console.log("查询用户:", data);
$.ajax(








![[Qt的学习日常]--信号和槽](https://img-blog.csdnimg.cn/direct/4bfe2f59c4694302a884ae4b620c8076.png)



![[c++]菱形继承解析](https://img-blog.csdnimg.cn/direct/85fb2e837123418cb692fb385387dde3.png)