1.知识点逻辑
一个部分 都是先挑重点知识点讲解 然后根据这些重点知识点去完成一个项目的开发 然后在到返回来解决这个部分其他细枝末节的知识点
2.软件开发的分工
我们大致可以将软件开发分成四块:
1.前端开发(比如开发电脑中的京东 html+css+javascript)
2.移动开发(比如开发手机中的京东 android/ios)
3.嵌入式开发(比如一些物联网设备 智能机器人 C/C++/汇编)
4.后台开发(做服务器相关的开发 Java/C++/Python等等)
其中前三者和第四者属于相互交互的关系 前三者需要和第四者互相交互达到数据的请求和返回的目的 这些请求数据的对象统称为客户端 而后台开发则称之为服务器端(缺少了后台开发 前三者就无法实时更新数据)
而后台开发中的Java开发又称之为JavaEE开发(JavaEE开发专门用于后台开发) 在后台开发中 Java开发最火热
3.网页
网站和网页的关系:一个网站是由多个网页组成的
网页的浏览方式:浏览器 比如:Google Chrome、Edge等等
网页的显示过程:

服务器:一台配置较高的计算机 而且几乎24小时不断电(确保能够实时接收数据、返还数据)
数据访问量越大的话 对服务器的性能要求越高 一般中大型企业都有字节的服务器机房 里面存放着服务器群
宕机:服务器死机 停止对外服务 严重影响用户体验
服务器的维护成本:电费、场地、维修等 考虑到这些成本 小型企业可以考虑租用云服务器(借用其他企业已经备好的服务器)
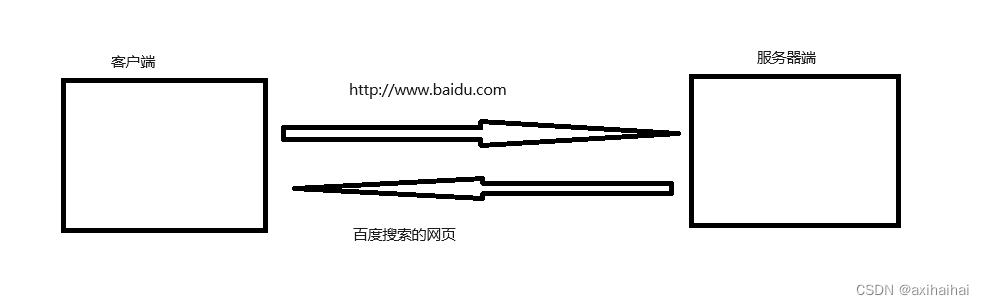
如果搜索的对象是一个不存在的网址 那么结果是什么:
我们要先了解客户端和服务器之间请求、返回数据的细节 即他会解析我的请求 然后找到相应的服务器 比如上述图片中 我的请求和百度有关 所以他会找到百度相关的服务器 然后在里头搜索 并且返还数据
但是如果我们胡乱搜索一个网址的话 那么就找不到相应的服务器 其结果只能是没有任何数据返还
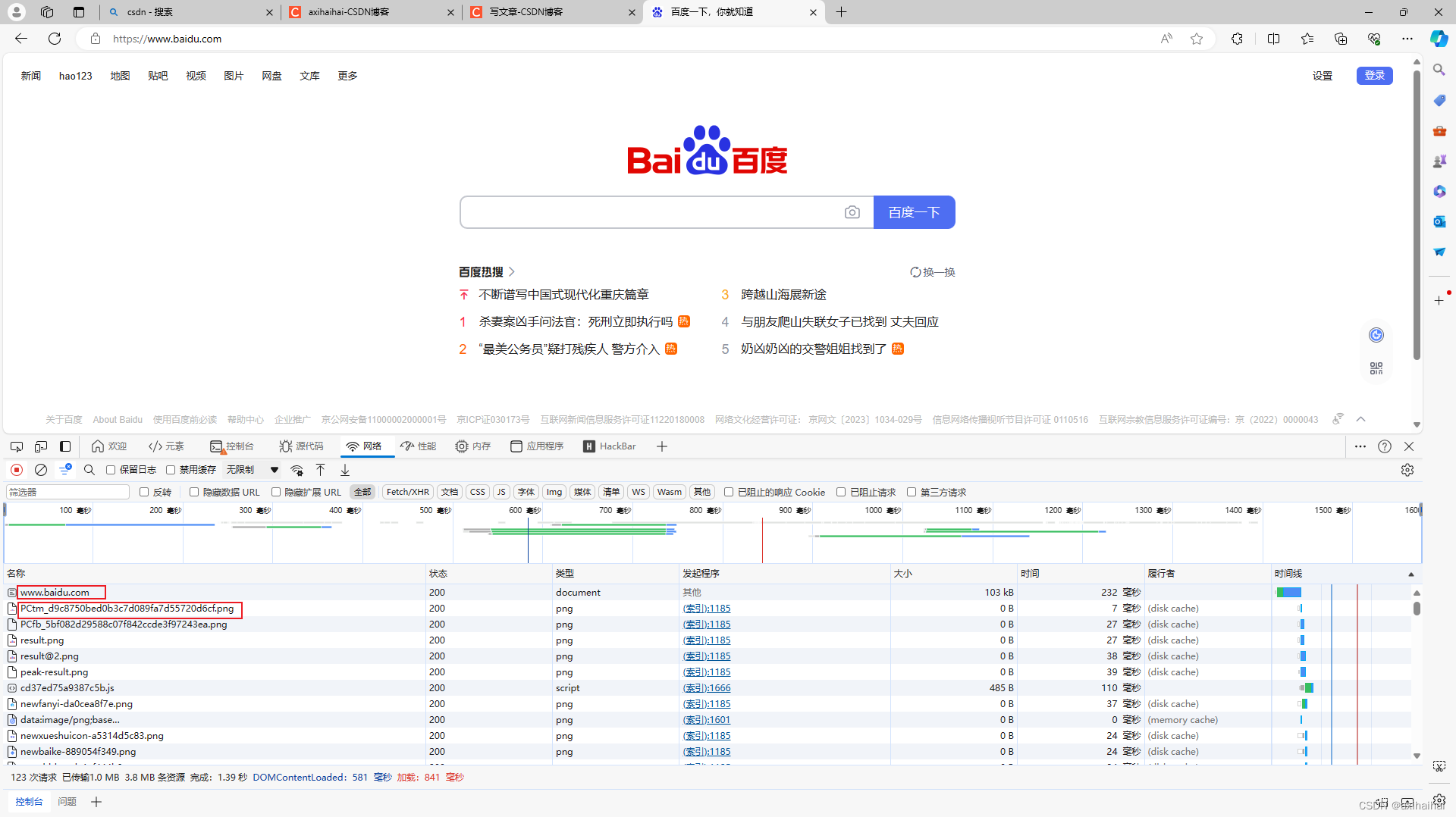
如果我们显示一个网页的时候 客户端是否只向服务器发送了一个网络请求呢:
只能说至少一个 比如我们的浏览器在向服务器发送百度搜索的网络请求 其中基本的界面只是一个请求 而界面上的图片下载也算一部分请求 更别说其他的一些七七八八的请求


服务器其实可以理解为为客户端提供各种数据服务的机器 涉及到的数据包括:网页、图片、文本等等
一般一个完整的网页都是由三个部分组成:HTML(决定网页内容) + CSS(决定视觉体验 在已有内容的基础上起到了美化网页的作用) + JavaScript(决定交互处理 和用户进行互动 针对用户不同的操作来做出相应的反应)

有了上述这个说明 我们就可以进一步理解网页的显示过程了 其实浏览器发送请求给服务器之后 服务器返还给浏览器的为指定网页背后的html+css+javascript代码 然后浏览器会解析这些代码 然后形成我们最终看到的界面
4.HTML
HTML文件的扩展名为.htm/.html 现在基本上都是.html .htm存在的原因时历史遗留问题 win早期版本只允许文件扩展名不超过3位 所以造成了.htm的存在 一般我们也成HTML文件为网页文件
html用来描述网页的内容 有浏览器负责解析html为相应的网页界面
所谓HTML 就是Hyper Text Markup Language的简称 即超文本标记语言 所谓超文本 就是该语言可以表示超出文本范围的图片、音乐、视频、链接等非文本内容 而标记则体现了该语言中包含的很多标签 例如:< img>
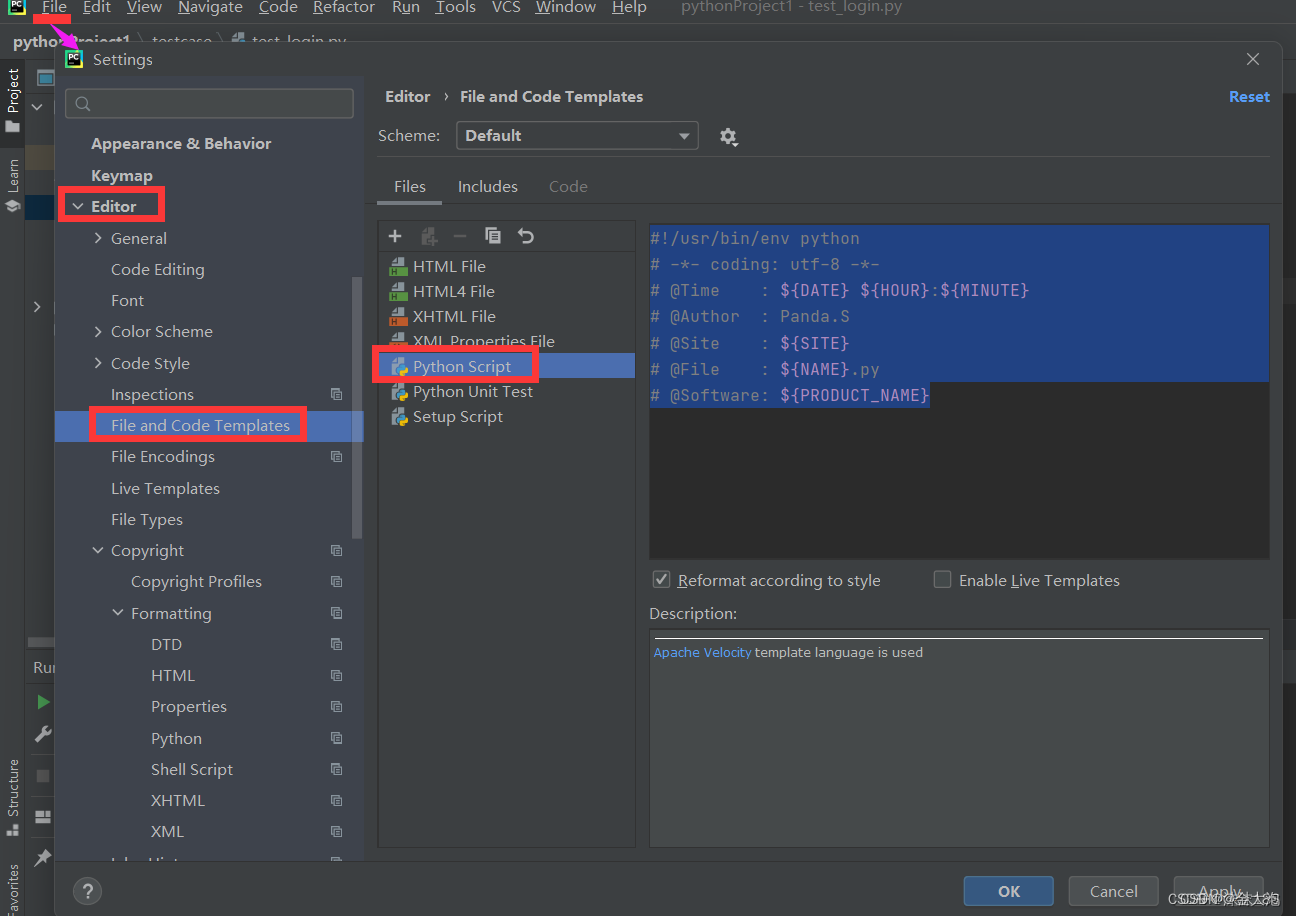
创建html文件(点击创建新项目->选择Java->文件命名、指定存放路径->然后右击项目 选择创建html文件)
接着我们来完成我们的第一个html文件 并且指定了我们第一份网页文件的内容以及标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First page</title>
</head>
<body>
This is my first page.
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First page</title>
</head>
<body>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>梨</li>
<li>草莓</li>
</ul>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First page</title>
</head>
<body>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>梨</li>
<li>草莓</li>
</ol>
</body>
</html>

1.标签预览

我们注意到刚才所编写的代码中 head、body、ol等等都属于标签对 其书写格式为<开始标签>具体内容</结束标签>
也有不同于标签对的单标签 诸如img、br等等的标签都是单标签 其书写格式为<标签> 没有包含具体内容 虽然有<标签/>的书写格式 但是推荐使用没有/的写法
对于标签名而言 其不区分大小写 但是我们建议都写成小写
2.标签属性
每一个标签都可以拥有自己的属性
书写格式:<开始标签 属性名 = “属性值”>
属性名都是小写的 而且是无序的 先后顺序并不影响最终的效果
属性值可以使用双引号/单引号/省略号包裹 但是建议使用双引号
有些属性是公共的 即很多标签都有的属性 比如:class、lang、id、title等等公共属性
有些属性则是特有的 比如charset是meta标签特有的属性 其他标签并不拥有该属性
我们可以介绍一下title属性的作用 这是每一个标签都能设置的属性 其作用在于当我们的光标悬浮在该标签之上(具体是标签内容上)时 就可以显示处title属性的属性值了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First page</title>
</head>
<body>
<div title = "my name is div">This is my first page<div>
</body>
</html>

3.标签的嵌套
一个标签可以包含其他标签 该现象就称之为标签的嵌套
标签的嵌套要具有层次感 尽量利用缩进和换行使得html代码更具有可读性和体现他的层次结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First page</title>
</head>
<body>
// 不推荐这种写法
<div><span>123</span></div>
// 推荐这种写法 这种写法更具有层次感
<div>
<span>123</span>
</div>
</body>
</html>
但注意不能相互嵌套
<div>
<span>
</div>
</span>
也不能够用单标签做标签对去嵌套其他标签对
<br>
<span>123</span>
</br>
建议严格按照html语法进行代码的编写 虽然有的时候语法错误的html代码依旧能够被浏览器正确显示
比如以下案例中 html语法压根不存在axihh这种标签对
<axihh>123</axihh>
以下案例中 ul是li的父标签 而li则是ul的子标签 而div是三个span的父标签 而这三个span则是div的子标签 而这三个span之间互为兄弟标签(拥有同一个父标签) 而li、div、span都是ul的后代标签 而ul、li、div可以认为是span的祖先标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First page</title>
</head>
<body>
<ul>
<li>
<div>
<span>第一个span</span>
<span>第二个span</span>
<span>第三个span</span>
</div>
</li>
</ul>
</body>
</html>
4.标签嵌套的意义
把多个标签整合成一个大标签的话 他的好处在于方便对他们进行归类、统一操作(比如我们要对若干个标签进行同一个操作诸如删除操作 那么整合在一起统一操作肯定比分开操作要来的效率高)
5.HTML的注释
在HTML中 注释的格式为<! --注释内容–> 通过ctrl+/可以快速生成该符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First page</title>
</head>
<body>
<!--这是一个注释-->
</body>
</html>

注释不能够相互嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First page</title>
</head>
<body>
<!-- 注释一 <!-- -->注释二-->
</body>
</html>

6.HTML简史
以前的话 由于浏览器的标准不一样 导致针对不同的浏览器要编写不同的html代码 到了后来 w3c组织推出了html标准 每个浏览器都要遵循该标准 这之后 只需要编写一份代码就可以是用于所有的浏览器
7.基本结构解析
以下是一个html文件最基本的结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
其中为document type html的简称 即文档类型 这边的文档类型为html5
该标签就是文档类型的声明 该声明告诉浏览器当前页面为html5页面 并且让浏览器要用html5的标准去解析该份代码生成相应的页面
而且这个文档声明得放在最前面 不能省略
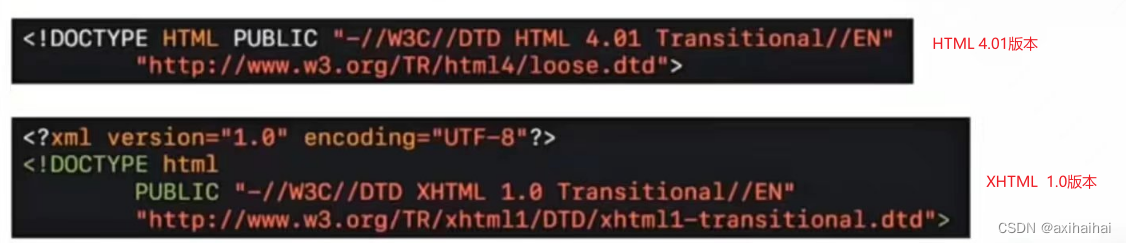
html5的文档声明比之前版本的文档声明来的简洁许多

然后再来看一下html标签 这是html文档的跟标签 一个文档只能有一个 其他所有标签都是他的后代标签
w3c建议为html标签添加lang属性 该属性为language的简称 设置lang属性可以帮助语音合成工具确定要使用的发音(比如一篇文章 可以借助语音合成工具帮我们进行朗读 方便阅读 该属性可以让工具以指定方式朗读) 也可以帮助翻译工具确定要使用的翻译规则(如果你的lang属性为en 即英语 那么浏览器会认为你的文档是全英文的 所以他就会有翻译成中文的选项)
总之 当lang = "en"时 就是告诉浏览器该html文档为英文文档 当lang = "zh"时 就是告诉浏览器该html文档为中文文档
然后在看一下head标签 里面存放着一些元数据(所谓元数据 也就是描述数据的数据) 比如:字符编码、网页标题、网页图标
title标签–设置网页标题
meta标签–设置字符编码(编解码方式要一致 否则就很有可能出现乱码)
然后在看一下body标签 他的作用就是用于呈现网页中的具体内容
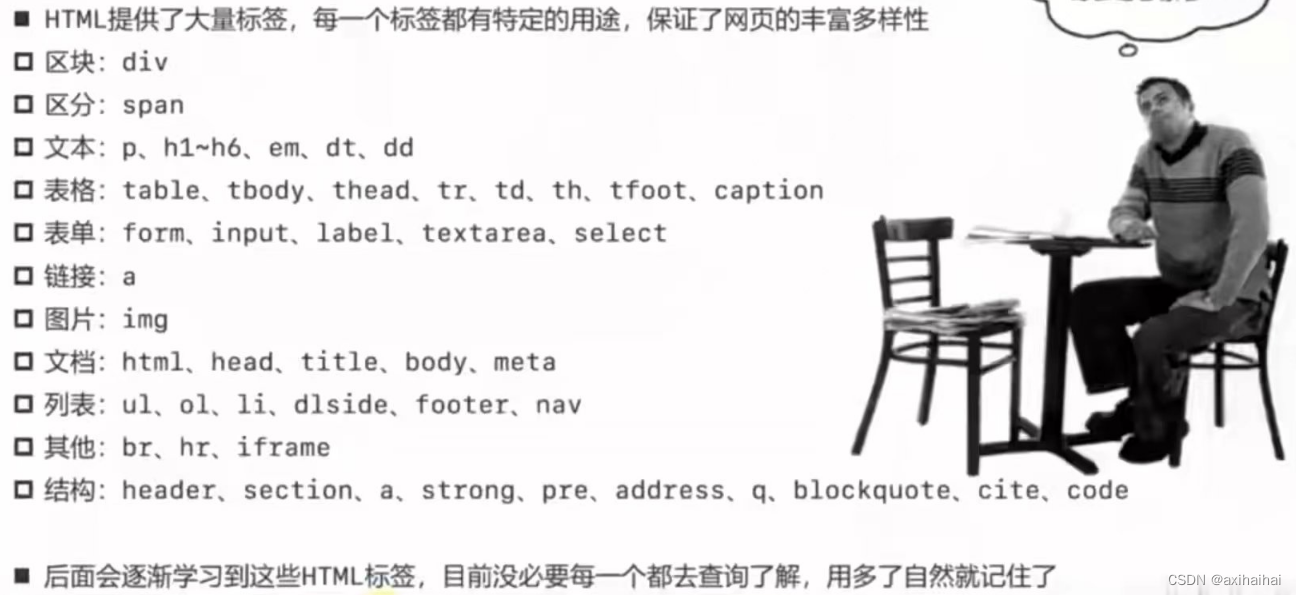
8.其他标签
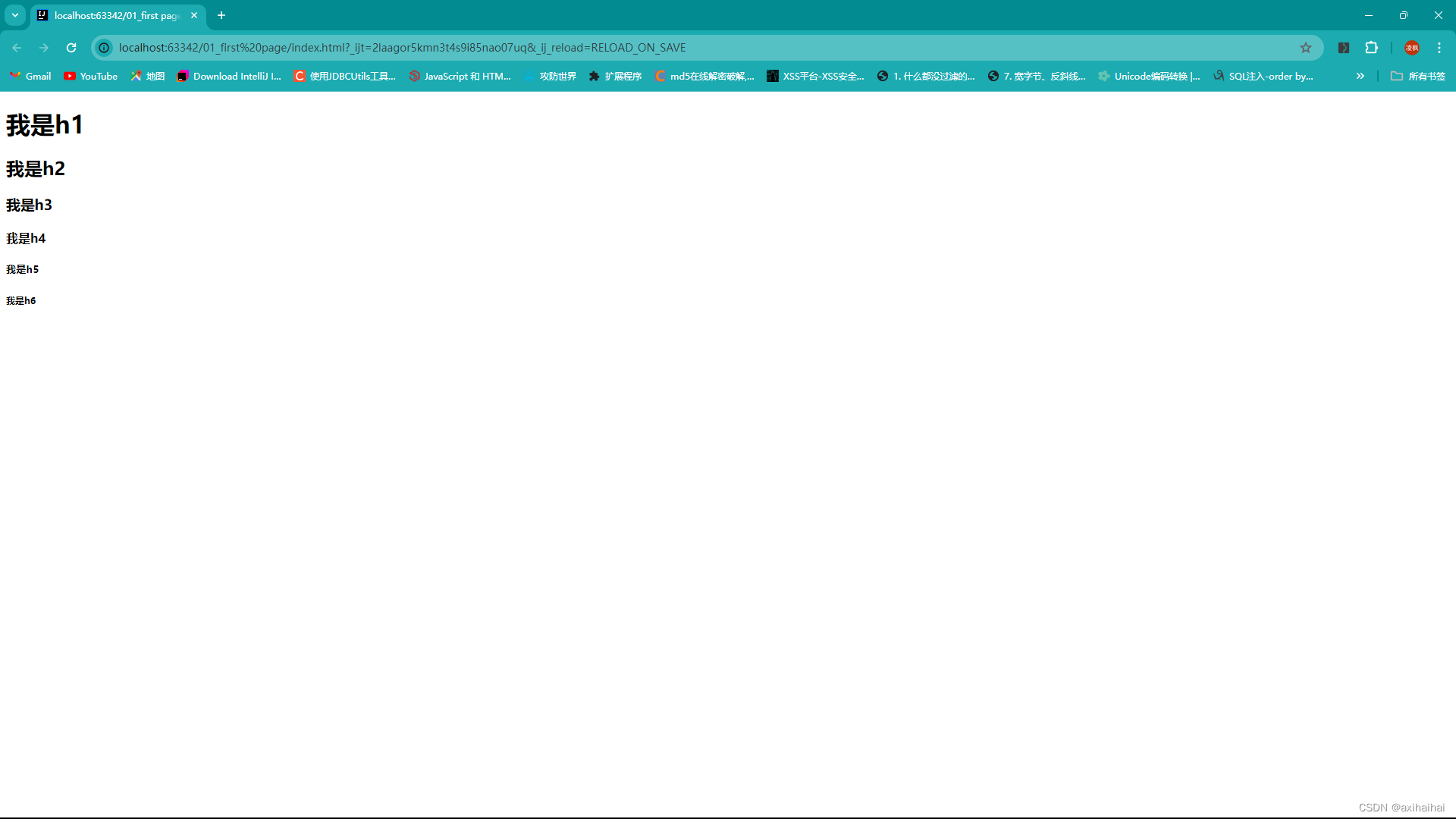
h标签:规定了h1-h6六个等级的标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>我是h1</h1>
<h2>我是h2</h2>
<h3>我是h3</h3>
<h4>我是h4</h4>
<h5>我是h5</h5>
<h6>我是h6</h6>
</body>
</html>

p标签:用于表示文章的一个段落
strong标签:通过粗体的形式表示某些文本