业务背景:
树形组件展示数据,数据包含过去数据,现在数据,未来数据,用户在首次进入页面时,展示的是当天的数据,如果当天没有数据,则显示最近一条的过去数据。数据按照时间越长数据会越来越多,过去未来现在都可能有数据或者没有数据。
和后端约定数据返回结构:
约定一次性返回多少条数据作为首次进入的展示,今天的数据给一个标记,如果今天没有数据,则查询今天之前的一条数据作为标记返回。标记的只有一个。
前端思维点:
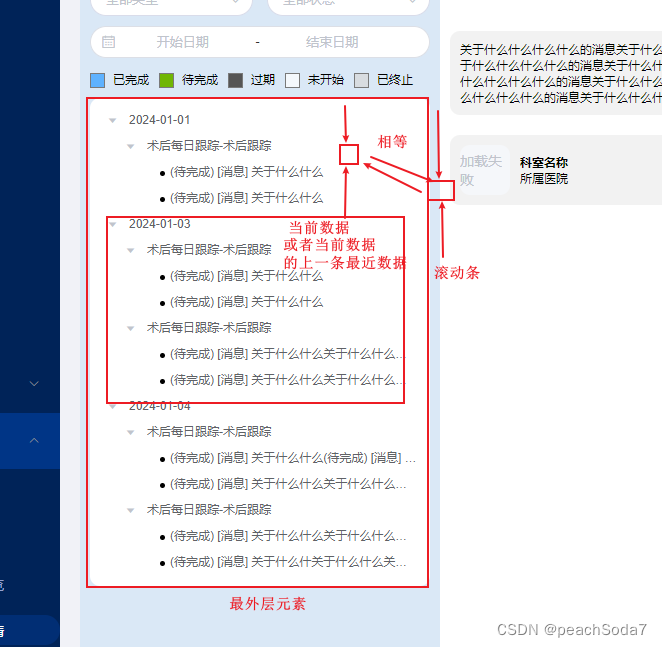
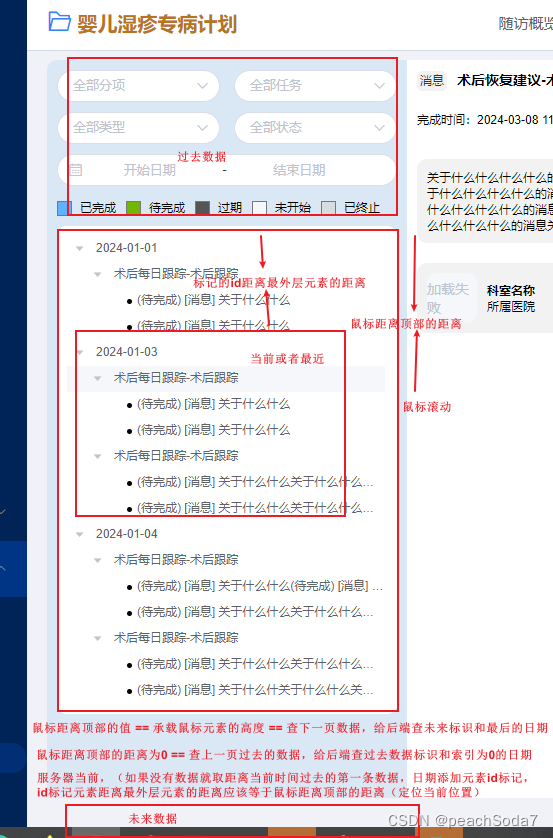
定位当前:
首次获取数据时,将数据赋值树形结构接收,给标记的数据设为唯一的id值,获取id元素距离最外层 元素的距离,将滚动条距离顶部的距离等于id元素距离最外层 元素的距离,可以实现首次进入定位到当前最近的数据作为展示。
向上翻页:当滚动条距离顶部的距离等于0的,做向上翻页,给后端传原返回数据第一个日期
向下翻页:当判断滚动条触底时,做向下翻页,给后端传原返回数据最后一个日期
<div class="custom-tree-container font12">
<div class="block tree-data" id="treeId">
<el-tree
:data="treedData"
node-key="id"
default-expand-all
:expand-on-click-node="false">
<span slot-scope="{ node, data }" :id="data.labelId">
<i v-if="data.children"></i>
<span class="circle" v-else></span>
<span class="text" @click="treeItem(node, data)">{{ node.label}}</span>
</span>
</el-tree>
</div>
</div> // 获取标记今天的元素距离父元素的距离
getOffSet() {
this.treeEL = document.querySelector('.tree-data');
this.todayEL = document.querySelector('#today');
console.log('标记的数据距离元素的高度',this.todayEL.offsetTop)
this.treeEL.addEventListener('scroll', this.getScrollTop,false)
},
// 监听鼠标距离顶部距离
getScrollTop() {
// console.log('监听鼠标距离顶部距离',this.treeEL.scrollTop)
const clientHeight = this.treeEL.clientHeight;
const scrollTop = this.treeEL.scrollTop;
const scrollHeight = this.treeEL.scrollHeight;
if (clientHeight + scrollTop === scrollHeight) {
console.log('竖向滚动条已经滚动到底部,需要向下翻页')
}
if (scrollTop === 0) {
console.log('竖向滚动条已经滚动到顶部,需要向上翻页')
}
},目前就前端暂时画完了页面,后端还在接口设计,后续联调
待更新.....