项目中遇到文件预览功能,并且需要可以打印文件.下插件对于内网来说有点麻烦,正好iframe预览比较简单,且自带下载打印等功能按钮.
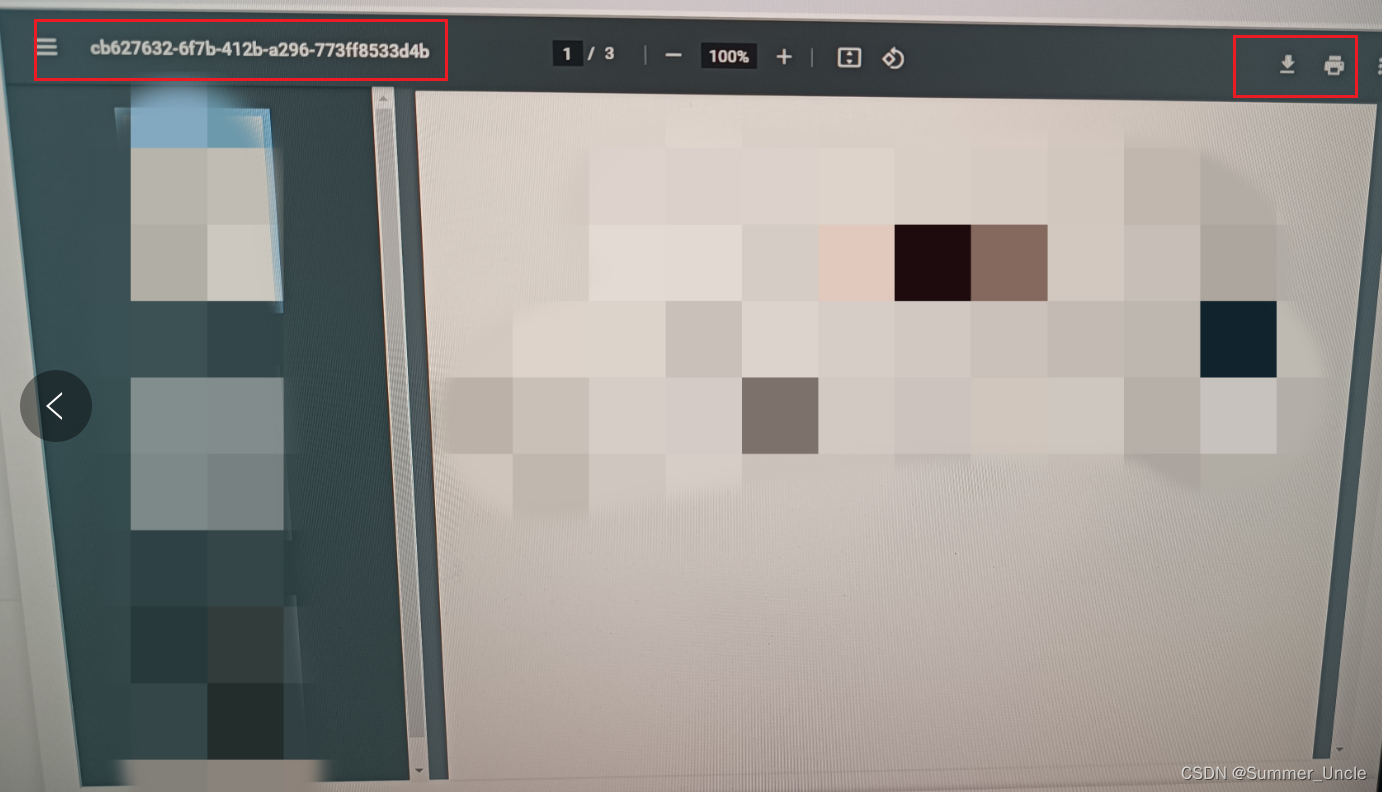
问题在于左上方的文件名乱码,网上找了一圈没有看到解决的,要么就是要收费要会员(ztmgs),要么直接说这东西改不了.

使用:
1.引入 PDF.js 库:在的 HTML 文件中引入 PDF.js 库。从 CDN(内容分发网络)获取 PDF.js,也可以将其下载到本地并引入。
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.11.338/pdf.min.js"></script>
2.从 NPM 安装:可以通过 npm 或 yarn 安装 PDF.js
yarn add pdfjs-dist
//或者
npm install pdfjs-dist
3.引入
import * as pdfjsLib from 'pdfjs-dist';
代码:
<iframe id="iframe" :src="previewUrl" style=""></iframe>
//请求部分省略,直接获取返回数据
.then(res=>{
let blob = new Blob([res],{type:'application/pdf'})
this.previewUrl = window.URL.createObjectURL(blob)
// 使用 PDF.js 修改左上角文件名
const pdfViewer = document.getElementById('iframe');
pdfViewer.onload = function() {
const iframeDoc = pdfViewer.contentDocument || pdfViewer.contentWindow.document;
// 使用 PDF.js 加载 PDF 文档
pdfjsLib.getDocument(this.previewUrl).promise.then(pdf => {
// 获取 PDF 文档信息
pdf.getMetadata().then(metadata => {
// 获取文件标题,如果没有标题则默认为 Untitled
const title = metadata.info.Title || 'Untitled';
// 修改 iframe 的标题
iframeDoc.title = title;
});
});
};
})
注解:
这里定义了一个 '‘iframe’'元素,它用于在网页中嵌入另一个文档,指定了一个初始的 PDF 文件 URL(使用 下载的文件转换的url替换)。这个 iframe 的 id 被设置为 “pdfViewer”,以便稍后在 JavaScript 中可以通过该 id 获取到这个 iframe 元素。
当 iframe 加载完成后触发。它首先获取到 iframe 元素,并将其存储在变量 pdfViewer 中。然后,通过 pdfViewer.contentDocument || pdfViewer.contentWindow.document 获取到 iframe 中嵌入的文档对象,存储在变量 iframeDoc 中。
使用了PDF.js 库来加载 PDF 文件,并获取了 PDF 文件的元数据信息。然后,从元数据中获取文件标题(如果有的话),如果没有标题,则将其设置为 ‘Untitled’。最后,将获取到的标题设置为 iframe 的标题,以便在浏览器中显示。
整体来说,这段代码的作用是在页面中嵌入一个 iframe,加载指定的 PDF 文件,并在左上角显示文件的标题(如果有的话)。