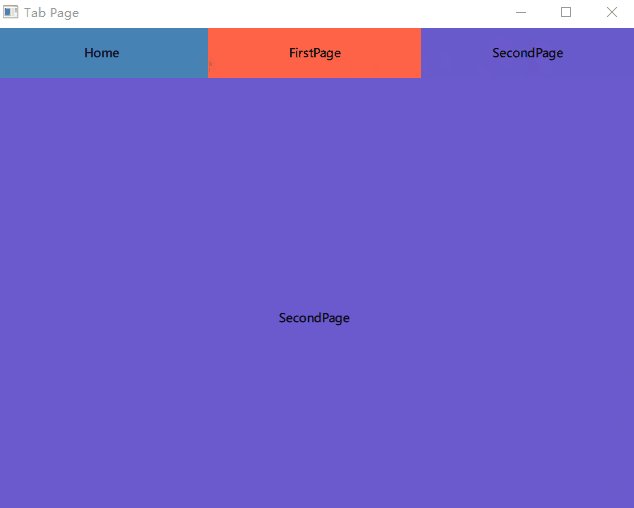
Qt Quick中的TabBar提供了一个基于选项卡的导航模型。TabBar由TabButton控件填充,并且可以与任何提供currentIndex属性的布局或容器控件一起使用,例如StackLayout或SwipeView。

import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
Window {
id: win
width: 640
height: 480
visible: true
title: qsTr("Tab Page")
ListModel {
id: pageModel
ListElement{
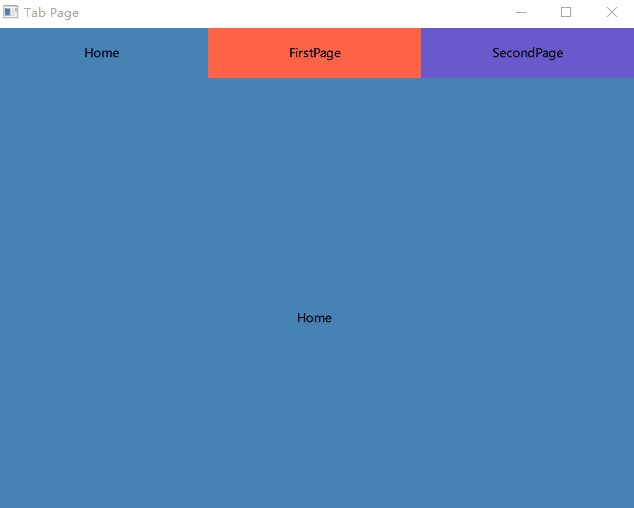
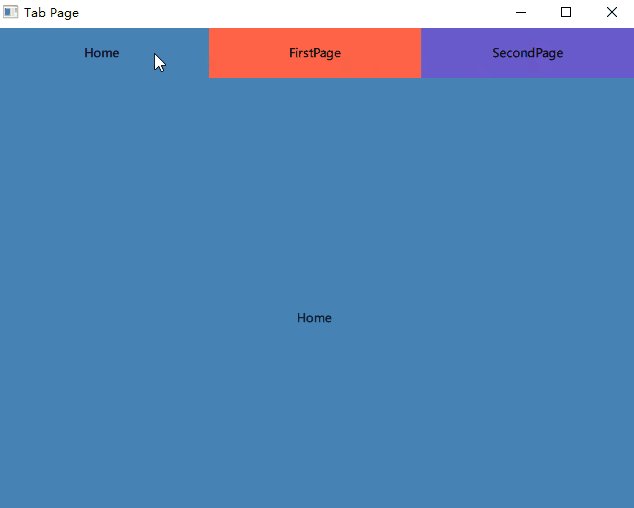
pageName : "Home"
pageColor : "steelblue"
}
ListElement{
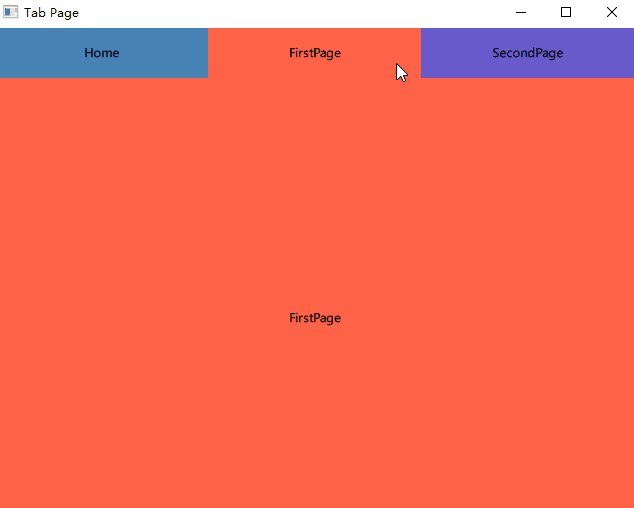
pageName : "FirstPage"
pageColor : "tomato"
}
ListElement{
pageName : "SecondPage"
pageColor : "slateblue"
}
}
TabBar {
id: tabBar
width: parent.width
height: 50
Repeater {
model: pageModel
TabButton {
text: pageName
height: parent.height
background: Rectangle {
implicitHeight: parent.height
color: pageColor
}
}
}
}
StackLayout {
anchors.top: tabBar.bottom
height: parent.height
width: parent.width
currentIndex: tabBar.currentIndex
Repeater {
model: pageModel
Rectangle {
id: homeTab
width: parent.width
height: parent.height
color: pageColor
Text {
id: pageText
text: pageName
anchors.centerIn: parent
}
}
}
}