对于前端开发而言,console对象大家肯定都很熟悉,最常用的 console.log() 是开发调试必用的
但是对于console对象的其他方法,相对而言使用的就比较少了。下面详细介绍一下:
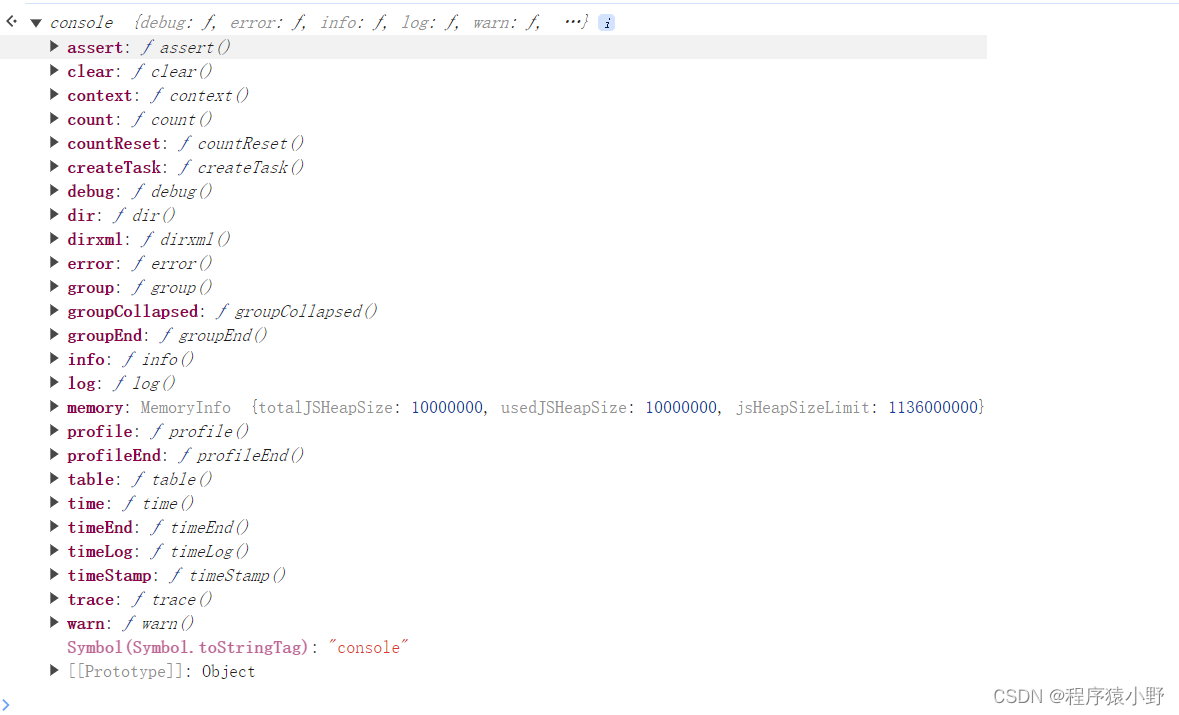
谷歌浏览器输出console对象:

值得一提的是不同浏览器输出console对象的内容有些许差异,像火狐浏览器中就没有context()和creatTask() 方法,我们这里只介绍通用的。按照分类如下:
1、log、warn、info、error、debug 日志级别
console.log("我是console.log 输出内容");
console.warn("我是console.warn 输出内容");
console.error("我是console.error 输出内容");
console.info("我是console.info 输出内容"); // 谷歌、edge浏览器不支持info方法,火狐浏览器器显示和log一样
console.debug("我是console.debug 输出内容"); // 谷歌和edge浏览器不支持debug方法,火狐浏览器器显示和log一样Edge:

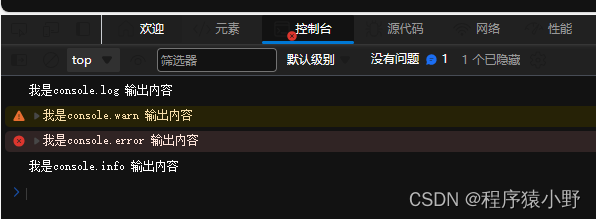
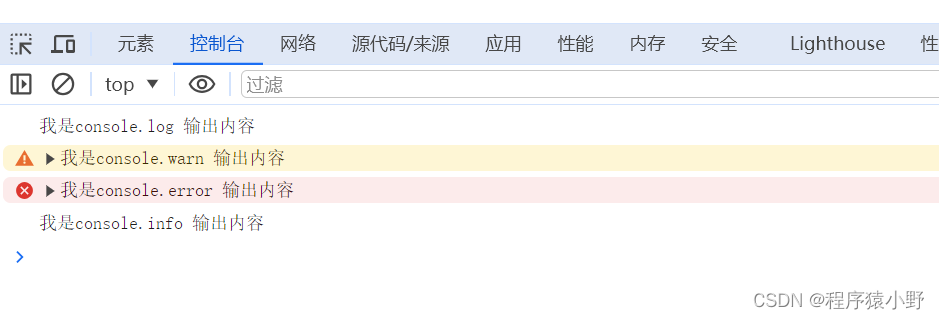
Chrome:
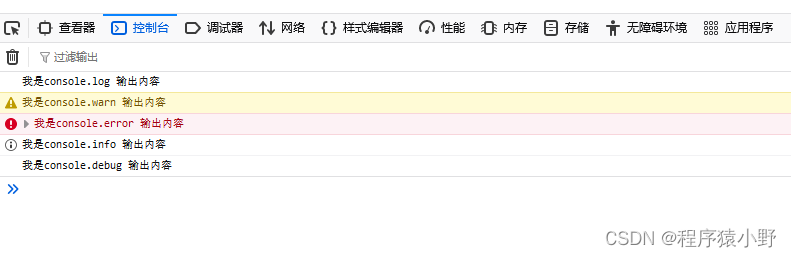
 Firefox:
Firefox:

只有火狐浏览器显示了 console.debug,并且显示了 console.info 前面的图标。
2、console.assert()
console.assert(expression, message[, ...args]);
expression: 必需参数,这是一个要进行断言判断的布尔表达式。如果其计算结果为true,则断言通过;否则,断言失败。message: 必需参数,当断言失败时要在控制台输出的错误消息字符串。可以使用模板字面量(template literals)或字符串拼接等方式包含动态信息。[...args]: 可选参数,零个或多个附加参数。这些参数将在message字符串中按照占位符的位置被替换。类似于console.log()中的参数扩展。
console.assert(1 + 1 === 3, "出错啦,1+1应该等于2");
3、console.dir()
用于以结构化、可交互的方式显示给定对象的所有属性和方法。此方法有助于开发者深入理解对象的内部结构及其继承关系。
const person = {
name: "Alice",
age: 30,
greet() {
console.log("Hello, " + this.name);
},
};
console.log(person.greet);
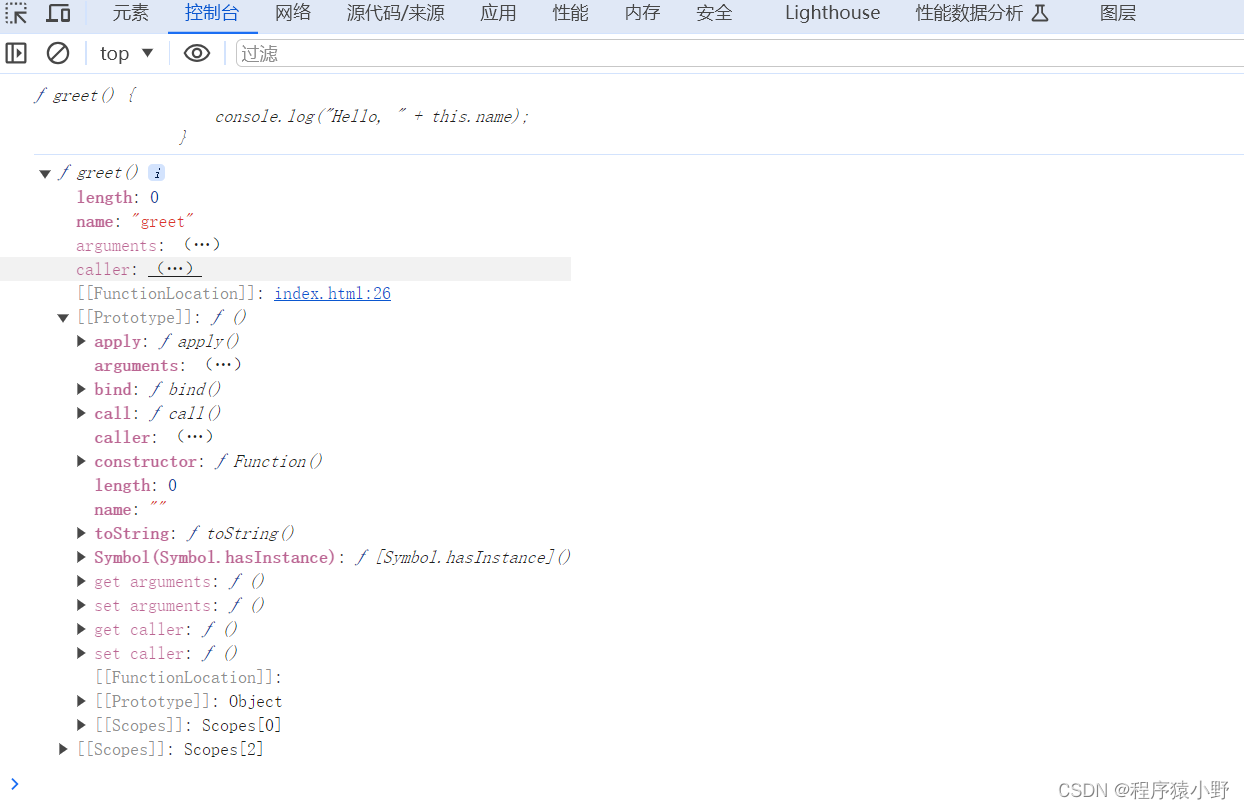
console.dir(person.greet); 第一个是 console.log() 输出内容,第二个是 console.dir() 输出内容
4、console.count() 和 console.countReset()
console.count() 是一个用于统计特定标签在控制台中出现次数的方法。每次调用 console.count() 时,如果传入的标签与之前调用过的相同,则对应的计数值会递增;如果标签不同,则会创建一个新的计数项。这种方法对于跟踪代码中特定事件(如用户交互、循环迭代等)的发生次数非常有用。
console.countReset() 是与 console.count() 配合使用的控制台方法,用于重置特定标签的计数器。当需要重新开始计数或者清除某个计数器时,可以调用此方法。
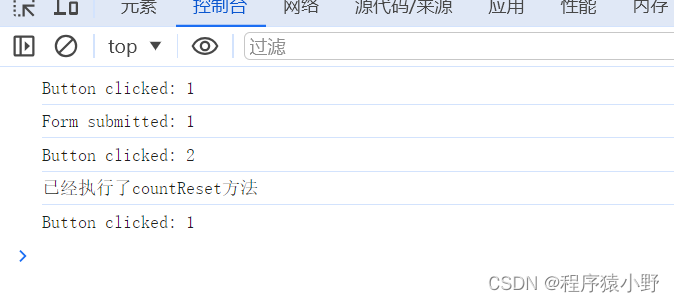
console.count("Button clicked");
console.count("Form submitted");
console.count("Button clicked");
console.countReset("Button clicked");
console.log("已经执行了countReset方法");
console.count("Button clicked"); 
5、console.dirxml()
console.dirxml() 是一个用于在浏览器控制台中以结构化方式显示 XML 或 HTML 元素及其子节点的方法。它特别适用于查看 DOM 节点的层次结构和属性。
// 获取页面上的一个元素
const myElement = document.getElementById("myDiv");
// 使用 console.dirxml() 输出该元素的结构和属性
console.dirxml(myElement);
6、console.group()、console.groupEnd()、console.groupCollapsed()
console.group() 是一个用于在浏览器控制台中组织日志输出的方法,它允许将一系列相关的日志消息归类到一个可折叠的组内,从而提高日志的可读性和管理性。
console.groupCollapsed() 和 console.group() 的区别就是 console.groupCollapsed()默认是折叠的,可以手动展开。console.group() 默认是展开的,可以手动折叠
// 创建一个名为 "User Login Process" 的日志分组
console.group("User Login Process");
// 在分组内输出相关日志
console.log("Checking user credentials...");
console.warn("Weak password detected!");
console.info("Session token generated.");
// 结束当前日志分组
console.groupEnd();
// 创建一个名为 "User Login Process" 的日志分组
console.groupCollapsed("groupCollapsed");
// 在分组内输出相关日志
console.log("Checking user credentials...");
console.warn("Weak password detected!");
console.info("Session token generated.");
// 结束当前日志分组
console.groupEnd(); 
7、console.memory()
console.memory 提供了有关当前网页所占用内存的相关信息。通过访问和打印 console.memory,开发者可以获取到有关页面内存使用情况的概览数据,这对于诊断内存泄漏、优化性能等问题非常有用。
usedJSHeapSize: 返回当前页面已使用的 JavaScript 堆大小(以字节为单位)。这包括了 V8 引擎分配给 JavaScript 对象、闭包、字符串、正则表达式等的内存。totalJSHeapSize: 返回当前页面 JavaScript 堆的总大小(以字节为单位),包括已使用部分和尚未分配的部分。jsHeapSizeLimit: 返回当前页面 JavaScript 堆的最大允许大小(以字节为单位)。超过此限制可能会导致 V8 引擎触发垃圾回收或内存压缩。
// 输出当前内存使用情况
console.log(console.memory);
// totalJSHeapSize: 整个 JavaScript 堆的大小(以字节为单位),包括已分配对象和空闲空间。
console.log("Total JS Heap Size:", console.memory.totalJSHeapSize);
// usedJSHeapSize: 已分配给 JavaScript 对象的实际内存(以字节为单位),不包括空闲空间。
console.log("Used JS Heap Size:", console.memory.usedJSHeapSize);
// jsHeapSizeLimit: JavaScript 堆的最大允许大小(以字节为单位)。
console.log("JS Heap Size Limit:", console.memory.jsHeapSizeLimit);
8、console.profile() 和 console.profileEnd()
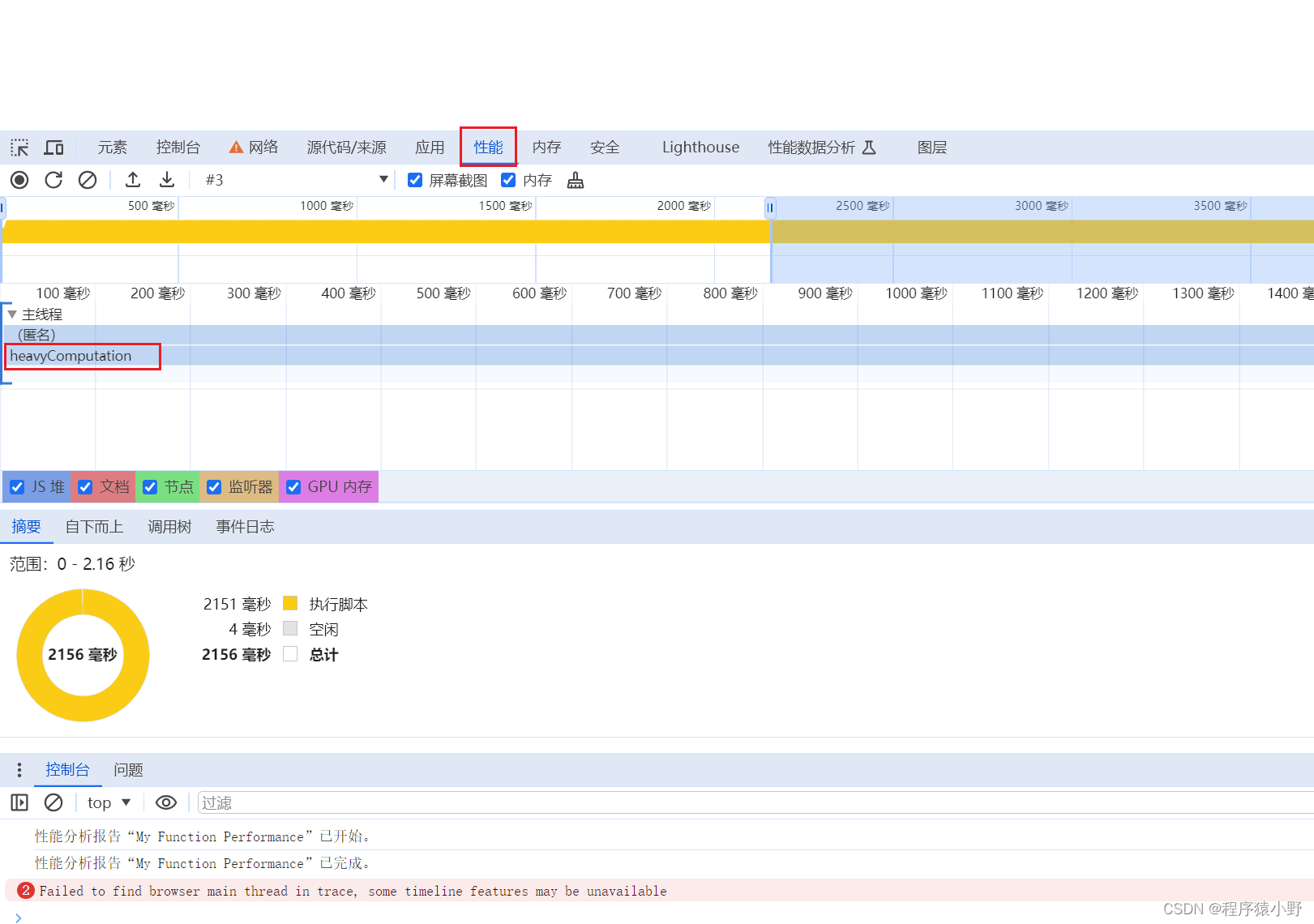
console.profile() 是一个用于启动 JavaScript CPU 性能分析器的方法。它可以追踪指定时间段内函数调用、事件处理等的执行情况,包括调用次数、耗时、CPU 占用等信息,有助于识别代码中的性能瓶颈。
// 执行需要分析的代码
function heavyComputation() {
// 启动一个名为 "My Function Performance" 的性能分析 session
console.profile("My Function Performance");
for (let i = 0; i < 10000000000; i++) {}
// 结束性能分析 session
console.profileEnd();
}
heavyComputation();
9、 console.table()
console.table() 是一个用于在浏览器控制台以表格形式展示数组或对象集合的方法。它将数据结构清晰、直观地呈现出来,便于开发者快速浏览和分析大量数据。
// 示例一:展示数组数组
const products = [
["Product A", 10, 20],
["Product B", 15, 25],
["Product C", 20, 30],
];
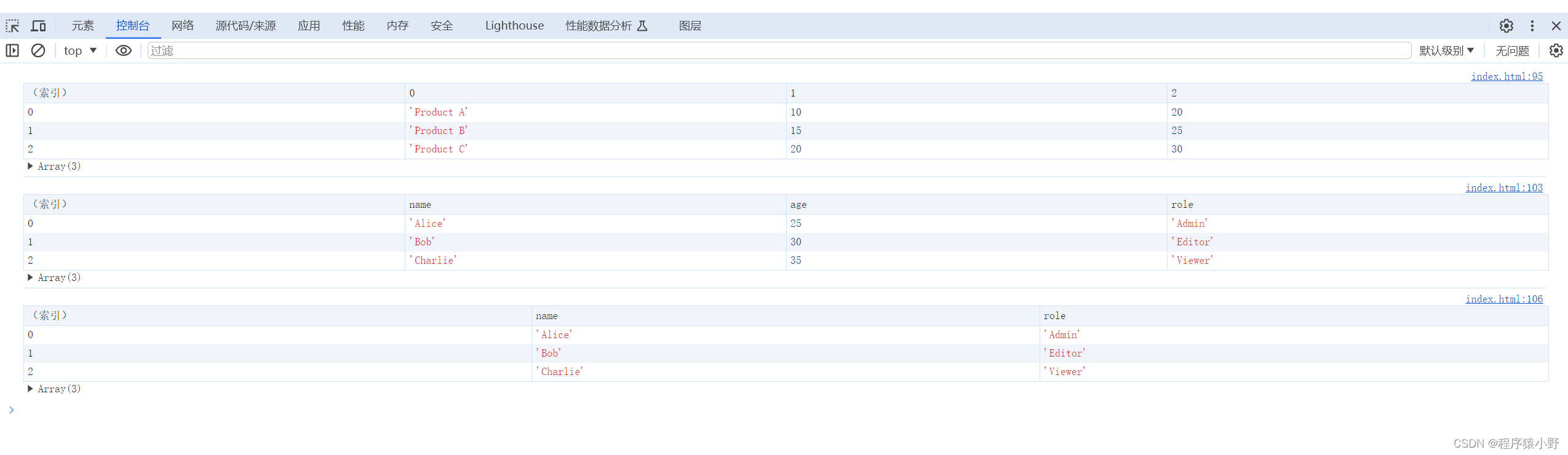
console.table(products);
// 示例二:展示对象数组
const users = [
{ name: "Alice", age: 25, role: "Admin" },
{ name: "Bob", age: 30, role: "Editor" },
{ name: "Charlie", age: 35, role: "Viewer" },
];
console.table(users);
// 示例三:指定显示的列
console.table(users, ["name", "role"]);
10、console.time()、console.timeEnd()、console.timeLog()、console.timeStamp()
console.time() 是一个用于测量一段代码执行时间的方法。它可以帮助开发者量化代码块或特定任务的运行时长,用于性能分析和优化。
console.timeEnd() 是与 console.time() 配合使用的另一个方法,用于停止计时器并输出测量的代码执行时间。
console.timeLog() 是一个用于在计时器运行期间输出中间时间点的方法。它与 console.time() 和 console.timeEnd() 结合使用,允许在计时器未结束时记录和输出中间时间点的信息,有助于更细粒度地监控和分析代码执行情况。
console.timeStamp() 是一个用于在浏览器控制台的时间轴(Timeline)面板中插入标记的方法。它可以帮助开发者在时间线上标注特定事件的发生时间,以便于分析和可视化程序执行流程。
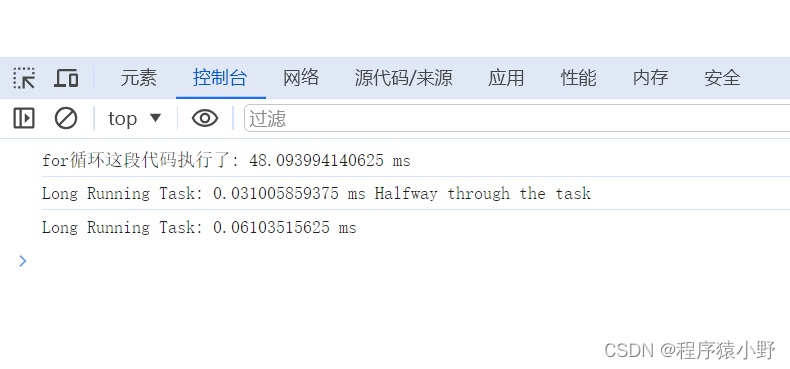
console.time("for循环这段代码执行了");
for (let i = 0; i < 100000000; i++) {}
console.timeEnd("for循环这段代码执行了");
// 开始计时器,标记为 "Long Running Task"
console.time("Long Running Task");
// 执行需要计时的任务
for (let i = 0; i < 100; i++) {
// 在任务的不同阶段记录中间时间点
if (i === 50) {
console.timeLog(
"Long Running Task",
"Halfway through the task"
);
}
// ... 执行任务相关代码 ...
}
// 结束计时器并输出总执行时间
console.timeEnd("Long Running Task");
// 标记一个名为 "User Interaction" 的时间点
console.timeStamp("User Interaction");
// ... 进行其他操作 ...
// 标记另一个名为 "Async Request Start" 的时间点
console.timeStamp("Async Request Start");
// ... 异步请求处理 ...
// 标记名为 "Async Request End" 的时间点
console.timeStamp("Async Request End");
11、console.trace()
console.trace() 是一个用于在浏览器控制台输出当前执行位置的调用堆栈跟踪信息的方法。可以帮助开发者定位代码执行的具体路径,特别是在处理错误、异常或调试复杂调用关系时非常有用。
function outerFunction() {
innerFunction();
}
function innerFunction() {
console.trace(); // 输出堆栈跟踪信息
}
outerFunction();
12、console.clear()
清空控制台