你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
285篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
CSS 伪元素用于创建特定的特殊效果,它们可以用于选择和样式化元素的某些部分,这些部分在文档树中并不存在作为可访问的元素节点。
伪元素主要用于添加装饰性的效果,例如添加前缀内容、创建边框效果等。
而前文的伪类CSS伪类大全!4大类伪类详解用于根据特定条件为已有元素添加样式,它们描述了元素的某个状态,如:hover、:focus、:nth-child()等。
伪元素在 CSS 中使用两个冒号(::)作为前缀,例如:
.my-element::before {
content: "This is before the element's content";
}
.my-element::after {
content: "This is after the element's content";
}
ok,那我们一起来看看吧。
5 个常见伪元素
一、 ::before
::before 伪元素用于在元素的内容之前插入内容。可以使用的属性取决于所生成的内容,一般来说可以使用的属性与普通元素一样,它的使用。
.my-element::before {
content: "「This is before the element's content";
color: red;
font-weight: bold;
}
但需要注意:
-
需要指定
content属性,否则伪元素不会显示。 -
伪元素默认为内联元素,可以通过设置
display属性改变其显示方式。
二、 ::after
::after 伪元素用于在元素的内容之后插入内容。注意事项和 ::before 一样。
.my-element::after {
content: "This is after the element's content」😆";
color: red;
font-weight: bold;
}
::before 和 ::after 伪元素在网页设计中其实玩法超多,比如:
-
添加装饰性内容:可以在元素前后添加图标、边框、线条等装饰性元素,增强视觉效果。
-
创建三角形等形状:通过透明边框技巧,可以仅使用CSS创建三角形,常用于下拉箭头、提示标签等。
-
列表图标:为列表项(
<li>)自定义图标或符号,而不是使用浏览器默认的列表样式。 -
清除浮动:使用
::after伪元素和clear属性来清除浮动,避免使用额外的空元素。 -
创建渐变效果:在图片上添加渐变遮罩,用于展示图片上的文本或其他装饰。
-
模拟按钮开关:通过
::before和::after创建类似开关的UI组件,通过状态切换改变样式。 -
创建复杂的图形和动画:利用伪元素和CSS3特性,可以创造出星形、心形等复杂的图形,以及相应的动画效果。
-
响应式设计:结合媒体查询,动态调整元素样式,实现响应式布局。
-
节省HTML标签:通过伪元素添加内容,减少额外的HTML标记,使代码更加简洁。
-
实现工具提示(Tooltips):为元素添加工具提示,当用户悬停在元素上时显示额外信息。
-
创建自定义的下拉选择框:通过伪元素设计自定义样式的选择框,提高用户界面的美观度。
-
实现图片边框和阴影效果:为图片添加自定义边框和阴影,增强图片的展示效果。
-
创建加载动画:利用伪元素和CSS动画创建加载时的旋转效果或进度条。
这些场景展示了 ::before 和 ::after 伪元素的灵活性和强大功能,它们可以帮助开发者和设计师在不增加额外HTML结构的情况下,通过CSS创造出丰富的视觉效果。
三、 ::selection
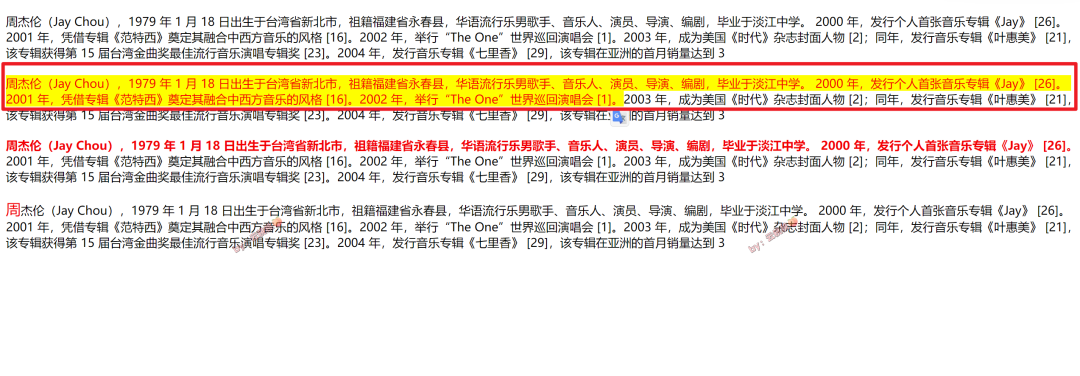
::selection 伪元素用于选择元素的选中文本,并对其进行样式化。可以设置选择文本的样式属性,如背景色、颜色等。
::selection {
background-color: yellow;
color: #f00;
}
选中文字以后,效果如下:

需要注意的是:
-
仅适用于部分浏览器,且不同浏览器对其支持程度有所差异。
-
不推荐修改文本的可读性,以避免降低用户体验。
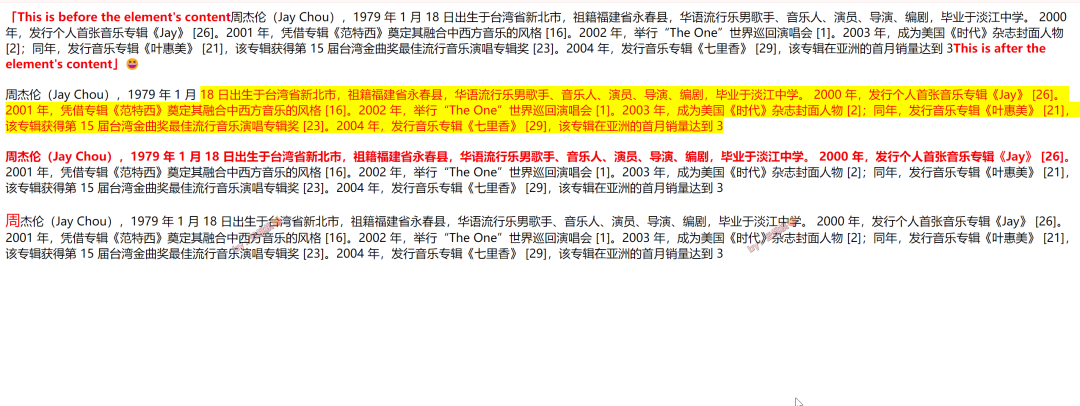
四、 ::first-line
::first-line,伪元素用于选择元素的第一行文本,并对其进行样式化,可以设置文本的样式属性,如字体、颜色、背景等。
p::first-line {
color: red;
font-weight: bold;
}
注意:只能应用于块级元素,不能应用于表格元素,不包括任何内联元素。
五、 ::first-letter
::first-letter, 伪元素用于选择元素的首字母,并对其进行样式化。可以设置字母的样式属性,如字体、大小、颜色等。
p::first-letter {
color: red;
font-size: 20px;
}
注意:只能应用于块级元素和某些其他特定元素,如段落和标题等,字母不能位于其他标记之内。
第一块效果是前2个伪元素,后三个是依次的伪元素效果,如下:

那你可能会说,为什么是双引号呢?这里就得科普一下 CSS 的一些历史了~
双冒号(::)是 CSS3 中伪元素的语法。它用于区分伪类(使用单冒号)和伪元素,提高代码的可读性,而单冒号(:)是 CSS2 中伪类和伪元素的共同语法。在 CSS3 中,单冒号继续用于伪类,而伪元素则改为使用双冒号。
在 CSS3 出现之前,伪类和伪元素都使用单冒号。但为了更清晰地区分伪类和伪元素,CSS3 推荐使用双冒号来表示伪元素。
但也不是说,必须用双引号,由于向后兼容性的原因,许多浏览器仍然也支持单冒号语法(例如 :before 和 :after)。
OK,本文完。












![[Linux][多线程][四][线程同步][POSIX信号量][环形队列生产者消费者模型][线程池]](https://img-blog.csdnimg.cn/direct/8dbd28931ac5433f80f4b999c67867e4.png)