contenteditable
在div元素上添加contenteditable="true" 可以让div变成可编辑元素
<div class="word-block" contenteditable="true"></div>

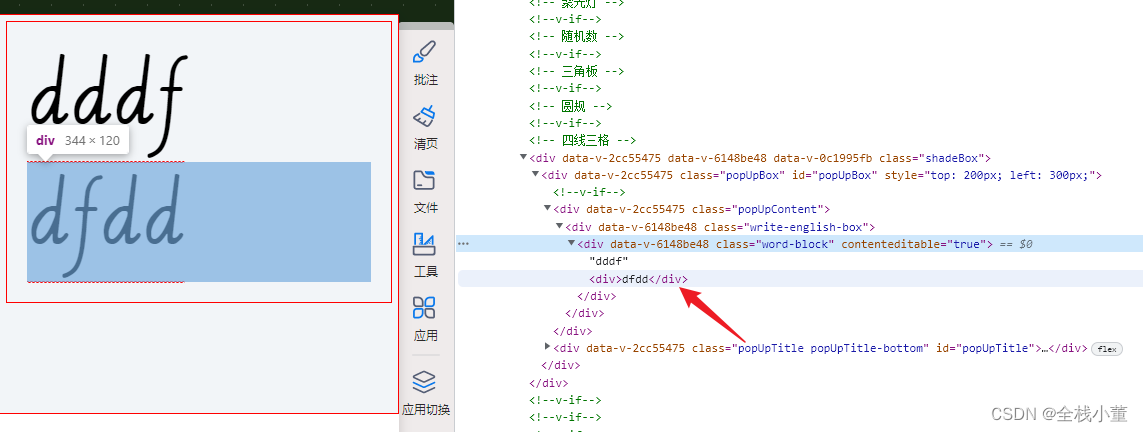
同时还支持回车换行

回车后就会生成一个div元素

添加 -webkit-user-modify: read-write-plaintext-only; 属性只显示文本不会显示其他标签
禁止检查拼写
可以看到在输入单词时,会有红色波浪线,可以添加spellcheck="false" 属性禁止
<div class="word-block" contenteditable="true" spellcheck="false"></div>

监听输入控制只输入英文
input监听输入
使用@input方法监听输入
<div
class="word-block"
contenteditable="true"
spellcheck="false"
@input="handleInput"
></div>
const handleInput = (event)=>{
console.log("键入字符",event)
const inputElement = event.target;
const text = inputElement.textContent;
// 使用正则表达式检查是否为英文字符
const regex = /^[a-zA-Z\s]*$/; // 只允许输入英文字符和空格
if (!regex.test(text)) {
// 如果输入内容不符合要求,清除非英文字符
inputElement.textContent = text.replace(/[^a-zA-Z\s]/g, '');
}
}
const regex = /^[a-zA-Z\s]*$/;: 这行代码定义了一个正则表达式对象 regex。正则表达式 /^[a-zA-Z\s]*$/ 表示匹配以字母(大小写不限)和空格组成的字符串。其中:
^ 表示匹配字符串的开头。
[a-zA-Z\s] 表示匹配字母和空格,a-zA-Z 表示匹配任意字母(大小写不限),\s 表示匹配空格。
* 表示匹配前面的字符零次或多次。
$ 表示匹配字符串的结尾。
regex.test(text): 这行代码调用正则表达式对象 regex 的 test() 方法,用来检查字符串 text 是否符合正则表达式的匹配规则。如果 text 中只包含字母和空格,test() 方法将返回 true;否则返回 false。
但是使用@input有个弊端,如果输非英文字母,光标就会跑动最前面

将光标移到最后
在输入非英文字符时,将光标移动到最后面
使用document.createRange() 方法用于创建一个新的 Range 对象,Range 对象代表文档中的一段连续的区域
let currentDom = document.getElementsByClassName('word-block')[0];
let range = document.createRange();
range.selectNodeContents(currentDom);
range.collapse(false);
let sel = window.getSelection();
sel?.removeAllRanges();
sel?.addRange(range);
-
第一行代码 let currentDom = document.getElementsByClassName(‘word-block’)[0]; 用于获取文档中 class 为 ‘word-block’ 的第一个元素,并将其赋值给变量 currentDom。
-
接着创建一个 Range 对象,let range = document.createRange(); 这段代码用于创建一个新的 Range 对象。
-
然后,range.selectNodeContents(currentDom); 将选取 currentDom 元素的所有内容。
-
接下来,range.collapse(false); 将选区的边界折叠到选区的结束位置,即将选区的焦点放在内容的末尾。
-
这一行 let sel = window.getSelection(); 用于获取当前文档的 Selection 对象。
-
sel?.removeAllRanges(); 会清除当前 Selection 对象中的所有选区。
-
最后,sel?.addRange(range); 将之前创建的 Range 对象添加到 Selection 对象中,这样就将选区设置为了 currentDom 元素的内容的末尾。