参考
https://www.runoob.com/http/http-tutorial.html
1.简介
HTTP(超文本传输协议,Hypertext Transfer Protocol)是一种用于从网络传输超文本到本地浏览器的传输协议。它定义了客户端与服务器之间请求和响应的格式。HTTP 工作在 TCP/IP 模型之上,通常使用端口 80。
HTTPS(超文本传输安全协议,Hypertext Transfer Protocol Secure)是 HTTP 的安全版本,它在 HTTP 下增加了 SSL/TLS 协议,提供了数据加密、完整性校验和身份验证。HTTPS 通常使用端口 443。
HTTP
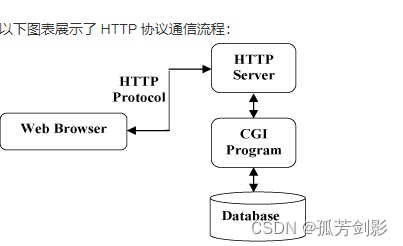
HTTP 协议是 Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网( WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP 是一个基于 TCP/IP 通信协议来传递数据(HTML 文件、图片文件、查询结果等)。
HTTPS
HTTPS 协议是 HyperText Transfer Protocol Secure(超文本传输安全协议)的缩写,是一种通过计算机网络进行安全通信的传输协议。
HTTP 本身是不安全的,因为传输的数据未经加密,可能会被窃听或篡改,为了解决这个问题,引入了 HTTPS,即在 HTTP 上加入 SSL/TLS 协议,为数据传输提供了加密和身份验证。HTTPS 经由 HTTP 进行通信,但利用 SSL/TLS 来加密数据包,HTTPS 开发的主要目的,是提供对网站服务器的身份认证,保护交换资料的隐私与完整性。
HTTP 的 URL 是由 http:// 起始与默认使用端口 80,而 HTTPS 的 URL 则是由 https:// 起始与默认使用端口443。

2.HTTP 的请求-响应
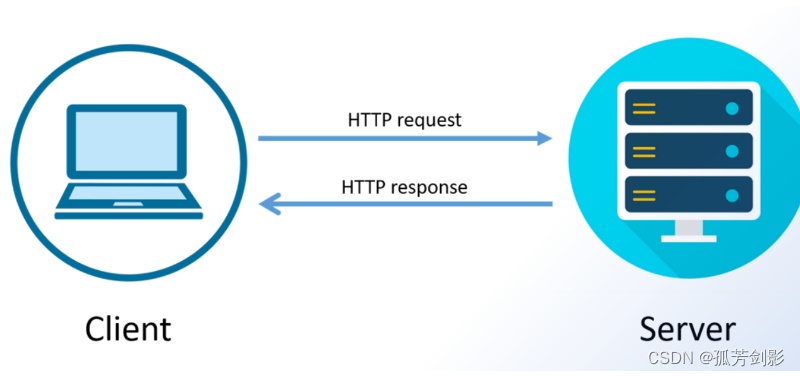
HTTP 的基本工作原理是客户端(通常是 web 浏览器)向服务器发送请求,服务器接收到请求后,返回相应的资源。这些资源可以是网页、图像、音频文件、视频等。HTTP 使用了客户端-服务器模型,其中客户端发送请求,服务器返回响应。


HTTP 的请求-响应模型通常由以下几个步骤组成:
建立连接:客户端与服务器之间建立连接。在传统的 HTTP 中,这是基于 TCP/IP 协议的。最近的 HTTP/2 和 HTTP/3 则使用了更先进的传输层协议,例如基于 TCP 的二进制协议(HTTP/2)或基于 UDP 的 QUIC 协议(HTTP/3)。
发送请求:客户端向服务器发送请求,请求中包含要访问的资源的 URL、请求方法(GET、POST、PUT、DELETE 等)、请求头(例如,Accept、User-Agent)以及可选的请求体(对于 POST 或 PUT 请求)。
处理请求:服务器接收到请求后,根据请求中的信息找到相应的资源,执行相应的处理操作。这可能涉及从数据库中检索数据、生成动态内容或者简单地返回静态文件。
发送响应:服务器将处理后的结果封装在响应中,并将其发送回客户端。响应包含状态码(用于指示请求的成功或失败)、响应头(例如,Content-Type、Content-Length)以及可选的响应体(例如,HTML 页面、图像数据)。
关闭连接:在完成请求-响应周期后,客户端和服务器之间的连接可以被关闭,除非使用了持久连接(如 HTTP/1.1 中的 keep-alive)。
HTTP 三点注意事项:
HTTP 是无连接:无连接的含义是限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接,采用这种方式可以节省传输时间。
HTTP 是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送,客户端以及服务器指定使用适合的 MIME-type 内容类型。
HTTP 是无状态:HTTP 协议是无状态协议,无状态是指协议对于事务处理没有记忆能力,缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大,另一方面,在服务器不需要先前信息时它的应答就较
3.HTTP 请求方法
HTTP 方法指定了客户端可以对服务器上的资源执行哪些动作。
主要的HTTP方法有:

4.HTTP 状态码
HTTP状态码是服务器对客户端请求的响应。当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含 HTTP 状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码分类

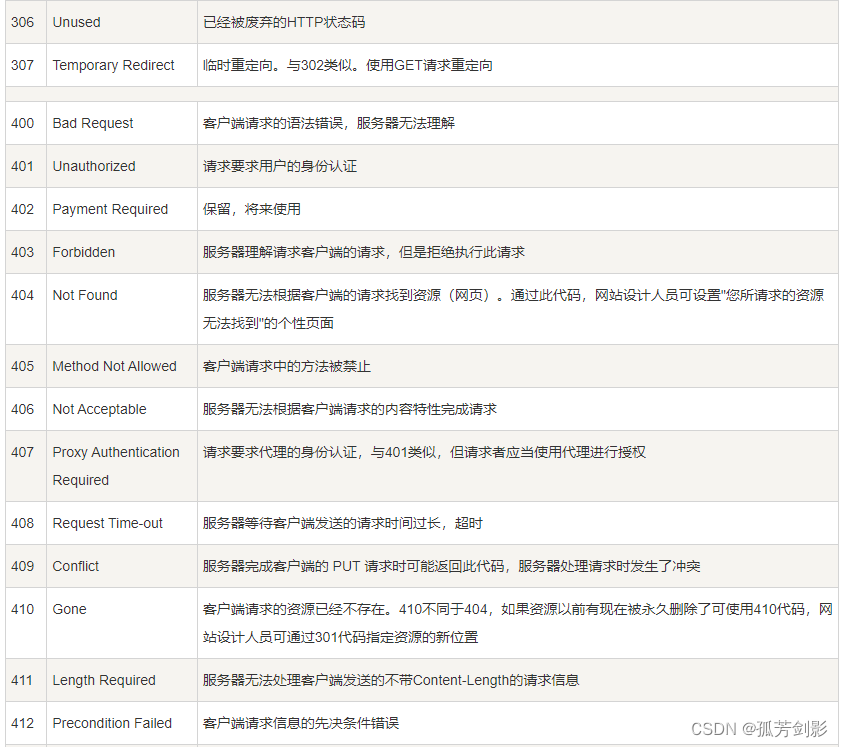
HTTP状态码列表:



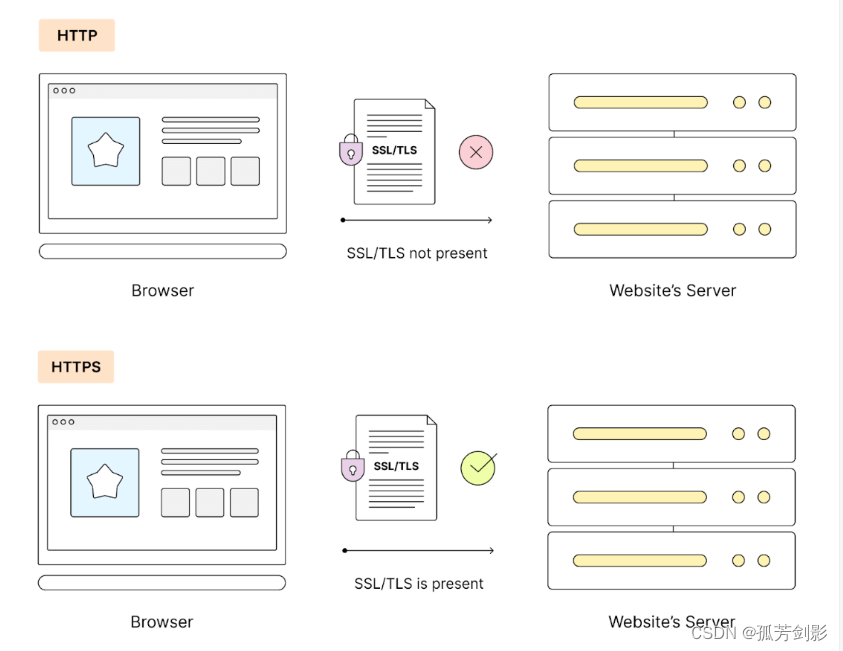
5.HTTP 与 HTTPS 区别
虽然 HTTP 和 HTTPS 在名称上非常相似,但它们在安全性上有本质的区别:HTTPS通过使用SSL/TLS协议,为数据传输提供了加密和完整性校验,从而保护了用户的隐私和数据安全。随着网络安全意识的提高,越来越多的网站开始使用HTTPS来保护用户数据。

同时,主流的浏览器和搜索引擎也在鼓励网站使用 HTTPS。
因此,对于涉及敏感信息传输的网站,建议使用 HTTPS 来提高安全性。
主要区别如下:
加密:
HTTP:数据传输过程中不加密,容易被截获和篡改。
HTTPS:使用SSL/TLS协议对传输的数据进行加密,保护数据传输过程中的安全性。
端口:
HTTP:默认使用端口80。
HTTPS:默认使用端口443。
安全性:
HTTP:不提供数据加密,安全性较低。
HTTPS:提供数据加密和完整性校验,安全性较高。
证书:
HTTP:不需要证书。
HTTPS:需要SSL证书来启用加密,并验证服务器的身份。
性能:
HTTP:由于不加密数据,性能略高于HTTPS。
HTTPS:由于需要进行加密和解密,可能会有一定的性能开销。
搜索引擎优化(SEO):
HTTP:搜索引擎可能会对没有使用HTTPS的网站进行降权。
HTTPS:搜索引擎倾向于优先索引和展示使用HTTPS的网站。
浏览器显示:
HTTP:在大多数现代浏览器中,HTTP网站通常显示为"不安全"。
HTTPS:浏览器会显示一个锁形图标,表示网站是安全的。
成本:
HTTP:通常免费。
HTTPS:需要购买SSL证书,可能会有一定的成本。
应用场景:
HTTP:适用于不需要传输敏感信息的网站,如新闻网站、博客等。
HTTPS:适用于需要传输敏感信息的网站,如网上银行、在线购物、电子邮件等。
6.HTTP 消息结构
HTTP 是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。
HTTP 消息是客户端和服务器之间通信的基础,它们由一系列的文本行组成,遵循特定的格式和结构。
HTTP消息分为两种类型:请求消息和响应消息。
一个 HTTP 客户端是一个应用程序(Web 浏览器或其他任何客户端),通过连接到服务器达到向服务器发送一个或多个 HTTP 的请求的目的。
一个 HTTP 服务器 同样也是一个应用程序(通常是一个 Web 服务,如 Nginx、Apache 服务器或 IIS 服务器等),通过接收客户端的请求并向客户端发送 HTTP 响应数据。
(1)客户端请求消息
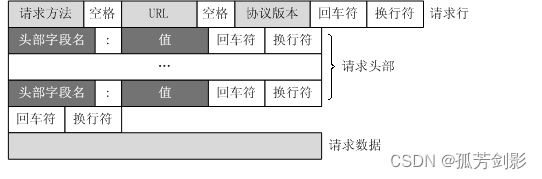
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成,下图给出了请求报文的一般格式。

请求行(Request Line):
**方法:**如 GET、POST、PUT、DELETE等,指定要执行的操作。
**请求 URI(统一资源标识符):**请求的资源路径,通常包括主机名、端口号(如果非默认)、路径和查询字符串。
**HTTP 版本:**如 HTTP/1.1 或 HTTP/2。
**请求行的格式示例:**GET /index.html HTTP/1.1
请求头(Request Headers):
包含了客户端环境信息、请求体的大小(如果有)、客户端支持的压缩类型等。
常见的请求头包括Host、User-Agent、Accept、Accept-Encoding、Content-Length等。
空行:
请求头和请求体之间的分隔符,表示请求头的结束。
请求体(可选):
在某些类型的HTTP请求(如 POST 和 PUT)中,请求体包含要发送给服务器的数据。
(2)服务器响应消息
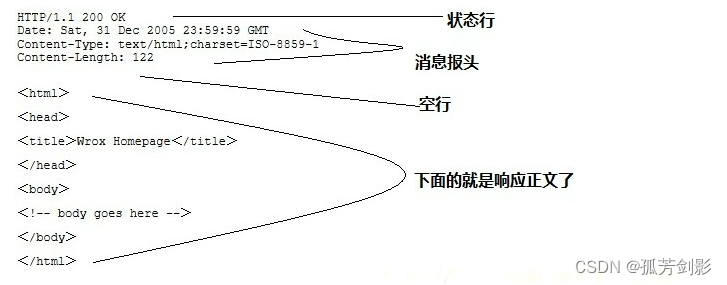
HTTP 响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

状态行(Status Line):
HTTP 版本:与请求消息中的版本相匹配。
状态码:三位数,表示请求的处理结果,如 200 表示成功,404 表示未找到资源。
状态信息:状态码的简短描述。
状态行的格式示例:HTTP/1.1 200 OK
响应头(Response Headers):
包含了服务器环境信息、响应体的大小、服务器支持的压缩类型等。
常见的响应头包括Content-Type、Content-Length、Server、Set-Cookie等。
空行:
响应头和响应体之间的分隔符,表示响应头的结束。
响应体(可选):
包含服务器返回的数据,如请求的网页内容、图片、JSON数据等。
(3)实例
下面实例是一点典型的使用 GET 来传递数据的实例:
客户端请求:
GET /index.html HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:91.0) Gecko/20100101 Firefox/91.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding: gzip, deflate
Connection: keep-alive
服务端响应:
HTTP/1.1 200 OK
Date: Wed, 18 Apr 2024 12:00:00 GMT
Server: Apache/2.4.1 (Unix)
Last-Modified: Wed, 18 Apr 2024 11:00:00 GMT
Content-Length: 12345
Content-Type: text/html; charset=UTF-8
<!DOCTYPE html>
<html>
<head>
<title>Example Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<!-- The rest of the HTML content -->
</body>
</html>
7.HTTP 响应头信息
HTTP 响应头信息是服务器在响应客户端的HTTP请求时发送的一系列头字段,它们提供了关于响应的附加信息和服务器的指令。以下是一些常见的 HTTP 响应头信息:


8.HTTP content-type
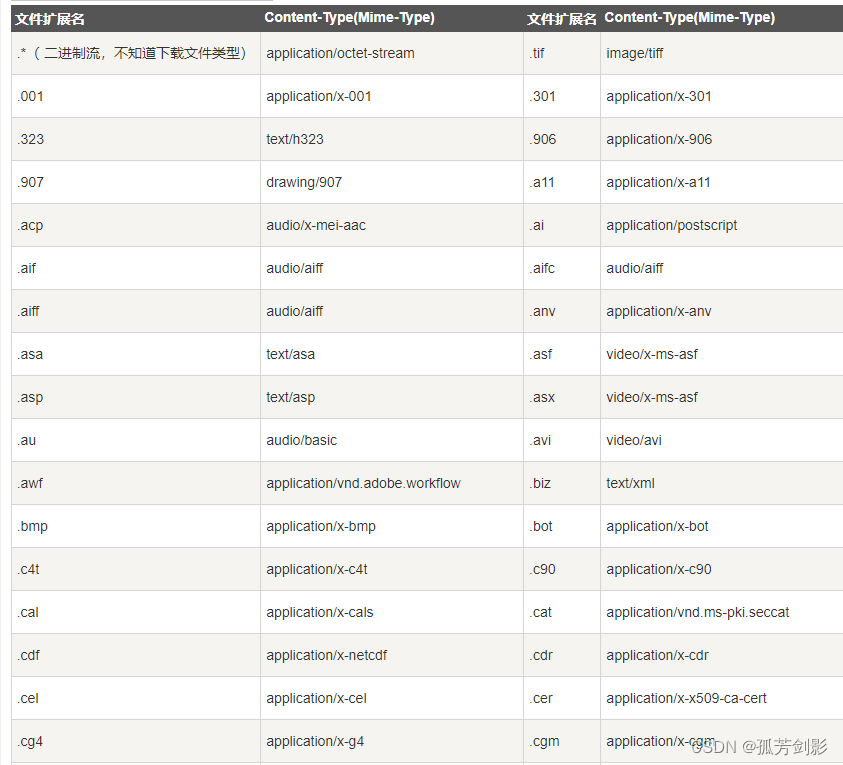
Content-Type(内容类型),一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些 PHP 网页点击的结果却是下载一个文件或一张图片的原因。
Content-Type 标头告诉客户端实际返回的内容的内容类型。
语法格式:
Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=something

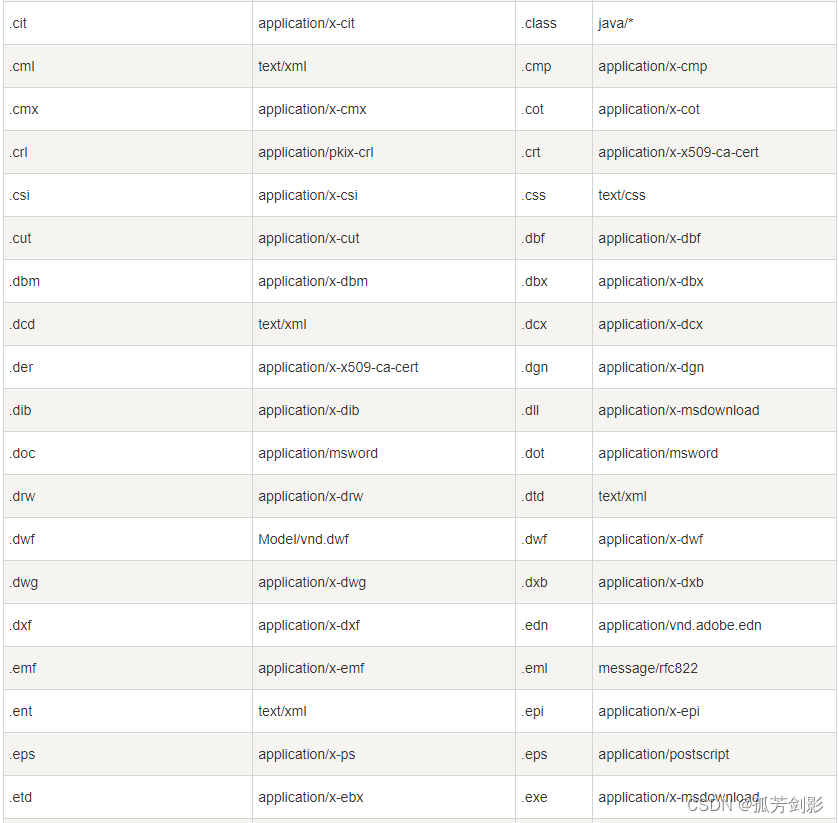
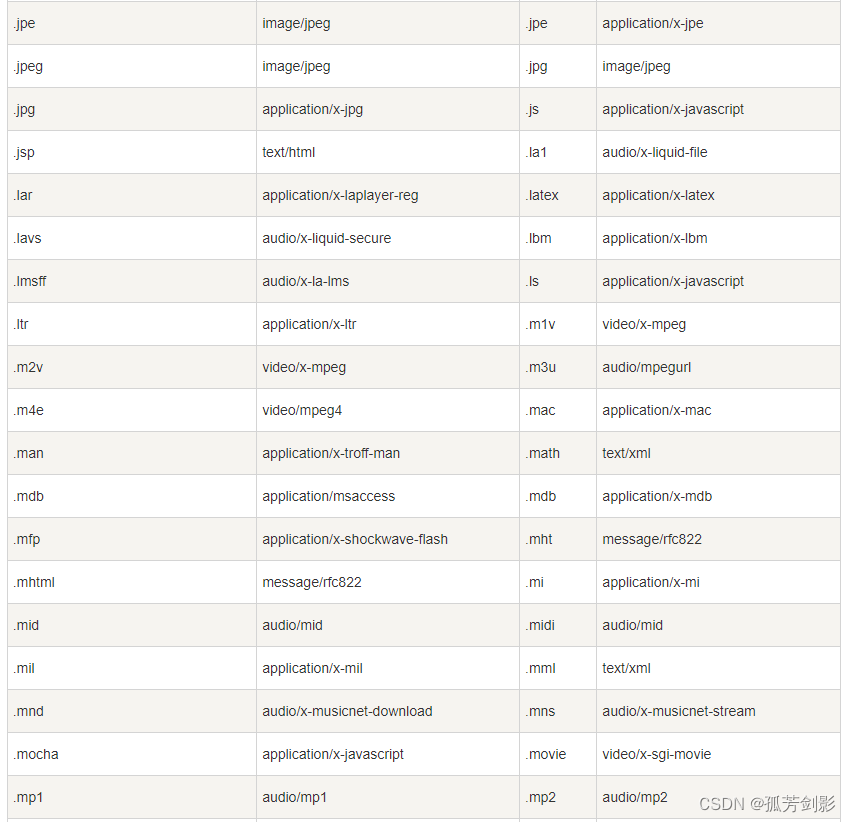
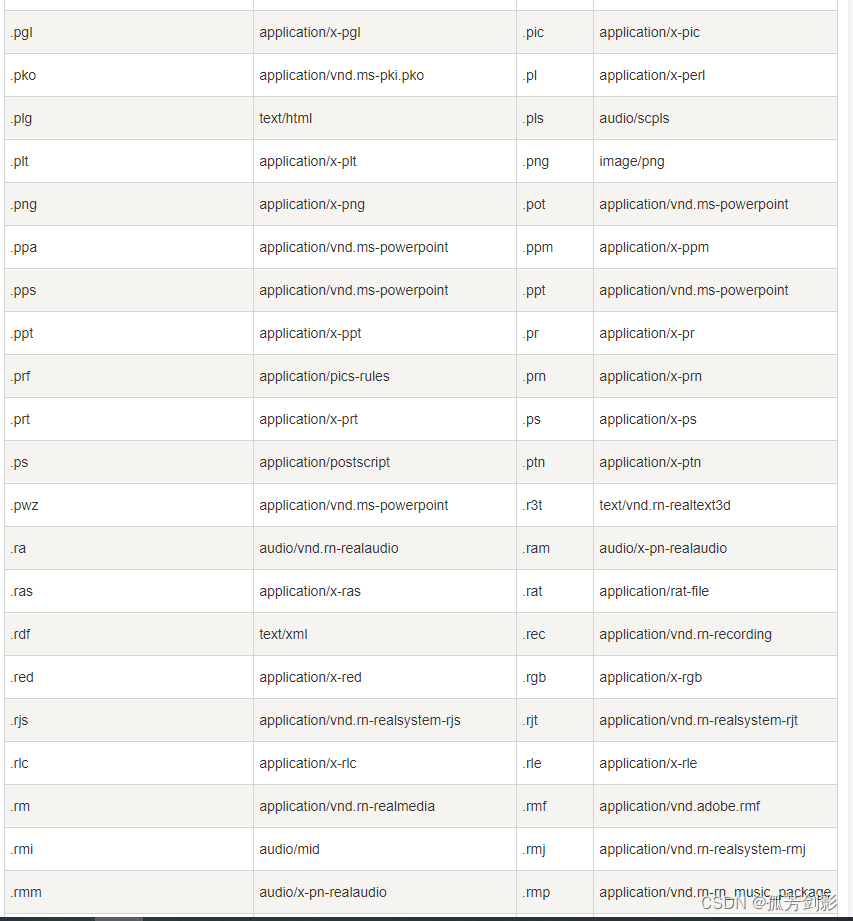
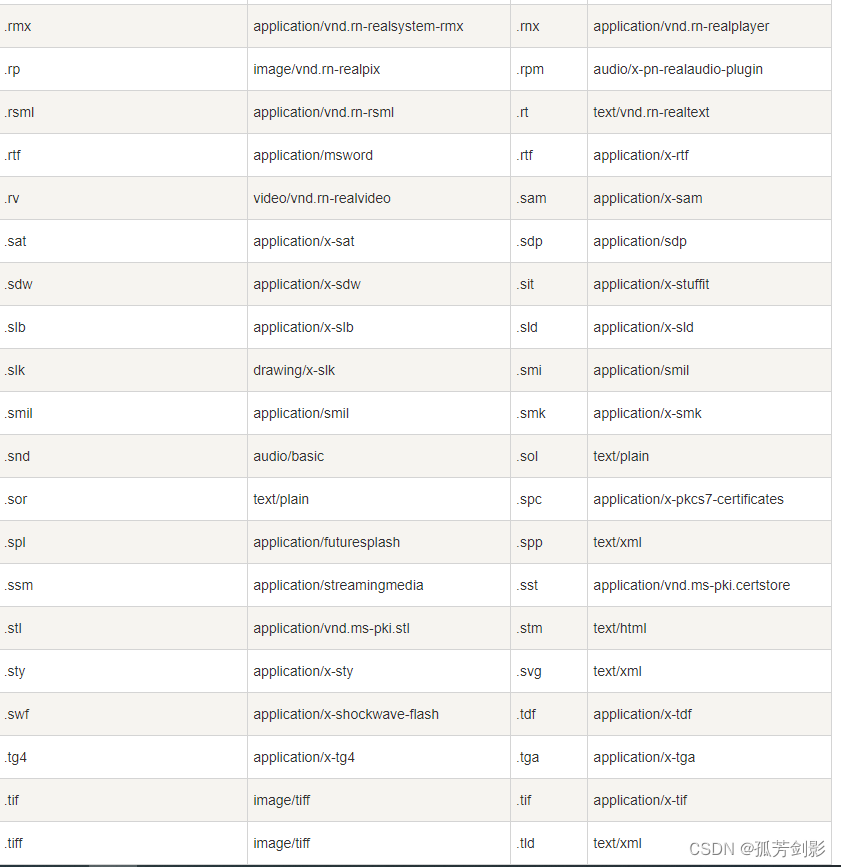
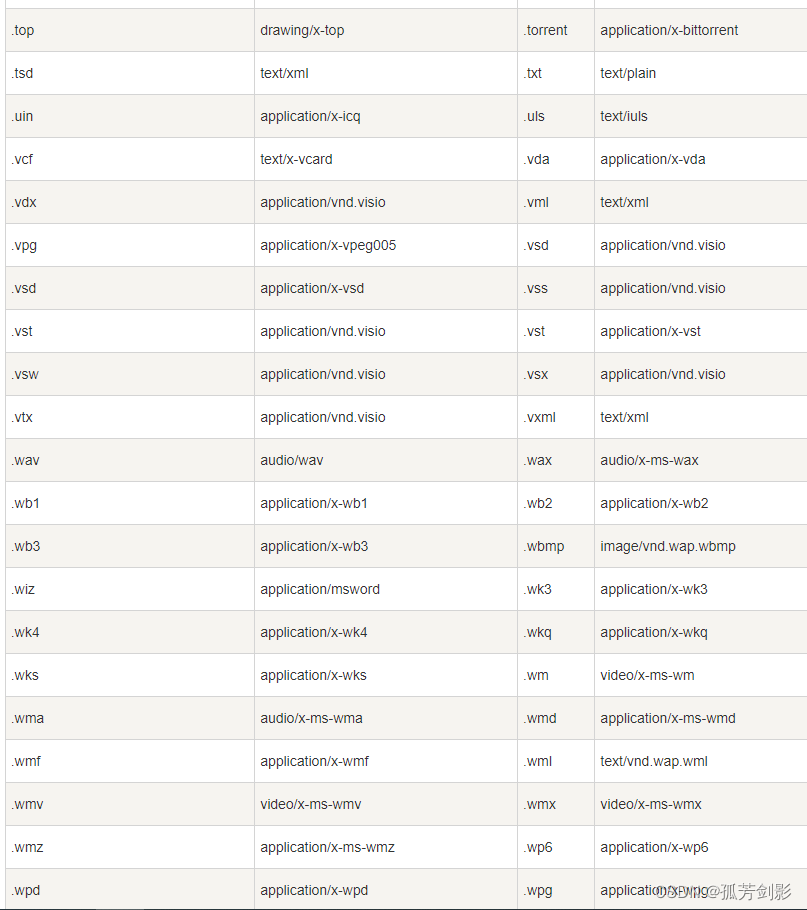
HTTP content-type 对照表









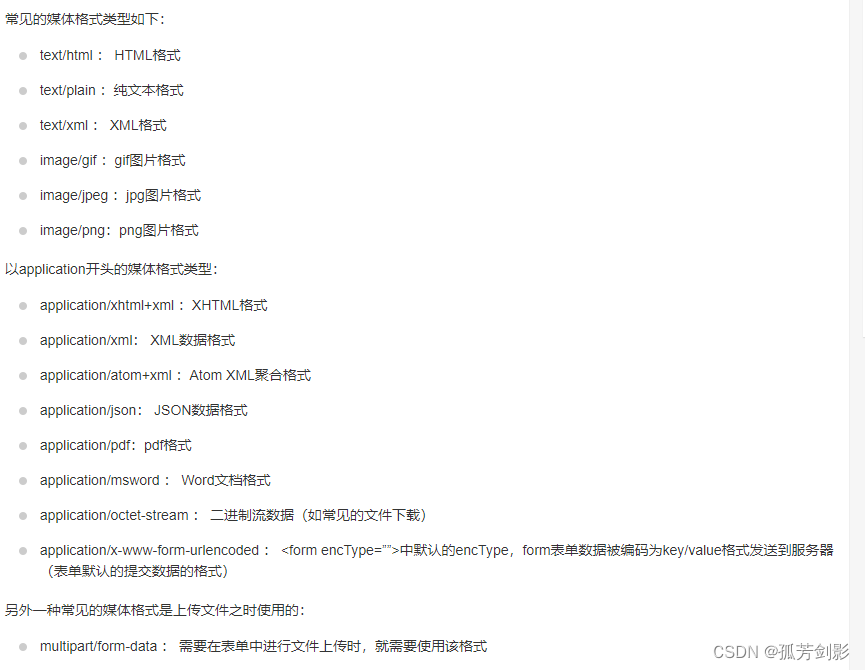
9.MIME 类型
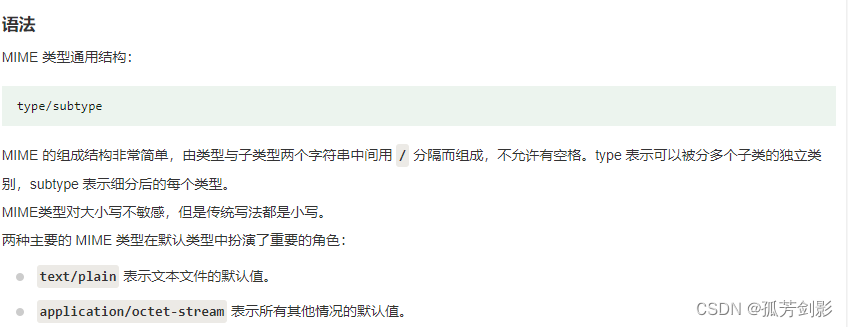
MIME (Multipurpose Internet Mail Extensions) 是描述消息内容类型的标准,用来表示文档、文件或字节流的性质和格式。
MIME 消息能包含文本、图像、音频、视频以及其他应用程序专用的数据。浏览器通常使用 MIME 类型(而不是文件扩展名)来确定如何处理URL,因此 Web服务器在响应头中添加正确的 MIME 类型非常重要。如果配置不正确,浏览器可能会无法解析文件内容,网站将无法正常工作,并且下载的文件也会被错误处理。


具体介绍:
https://www.runoob.com/http/mime-types.html