坑的场景
<script setup>
import { computed } from 'vue';
const permissionList = computed(() => {
const store = useStore(); // 这里不能使用useStore,会报错,因为useStore是在setup中使用的,不能在setup的函数中使用或者说不能在setup的外部使用
console.log('store', store);
const storeState = store.getters.permission;
//用户信息
const userInfo = store.getters.userInfo;
return {
addBtn: storeState.contractSigning_add,
viewBtn: storeState.contractSigning_view,
delBtn: storeState.contractSigning_delete,
editBtn: storeState.contractSigning_edit,
userInfo: userInfo,
};
});
<script>
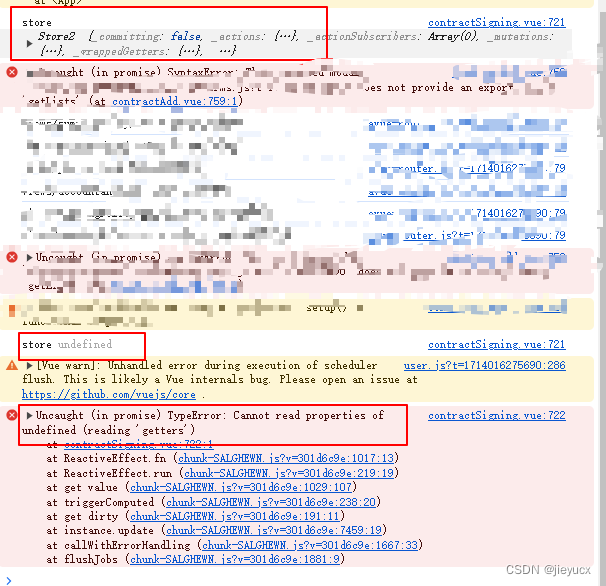
如上述代码,我在setup中的计算属性函数中嵌套使用了const store = useStore(),在下面打印‘store’时,组件会被渲染两次,打印两次,第一次可以打印出来值, 第二次是个undefined,如下图

错误原因
const store = useStore(); 是否在setup函数下,不可以在setup里的函数的内部,写在函数内部的话就会出现,获取不到store对象的情况,useStore这个方法的调用位置是有要求的,它只能在setup函数中调用,这是它的语法规定。
解决办法
如下,将const store = userStore() 放到setup中定义就可以了
// 获取vuex中的store
const store = useStore();
// 计算属性获取权限
const permissionList = computed(() => {
// const store = useStore(); // 这里不能使用useStore,会报错,因为useStore是在setup中使用的,不能在setup的函数中使用或者说不能在setup的外部使用
console.log('store', store);
const storeState = store.getters.permission;
//用户信息
const userInfo = store.getters.userInfo;
return {
addBtn: storeState.contractSigning_add,
viewBtn: storeState.contractSigning_view,
delBtn: storeState.contractSigning_delete,
editBtn: storeState.contractSigning_edit,
userInfo: userInfo,
};
});






![【人工智能书籍】深度学习(花书)[书籍PDF分享]](https://img-blog.csdnimg.cn/direct/50b4f27f26574cc8bd581262881c94d2.jpeg#pic_center)