目录
一、组件的生命周期
1、什么是组件的生命周期?
2、生命周期的阶段划分:
(1)创建阶段:beforeCreate、created、beforeMount、mounted
(2)运行阶段:beforeUpdate、updatevef
(3)销毁阶段:beforeDestroy、destroyed
3、生命周期函数:由Vue提供的内置函数,伴随组件的生命周期按次序自动运行 —— 钩子函数
4、钩子函数:vue的内置函数,当Vue组件运行到某个阶段时这些函数会自动运行,不需要用户显式的调用
5、keep-alive组件:是vue的内置组件,用来保持vue组件运行的某种状态,避免被重新渲染
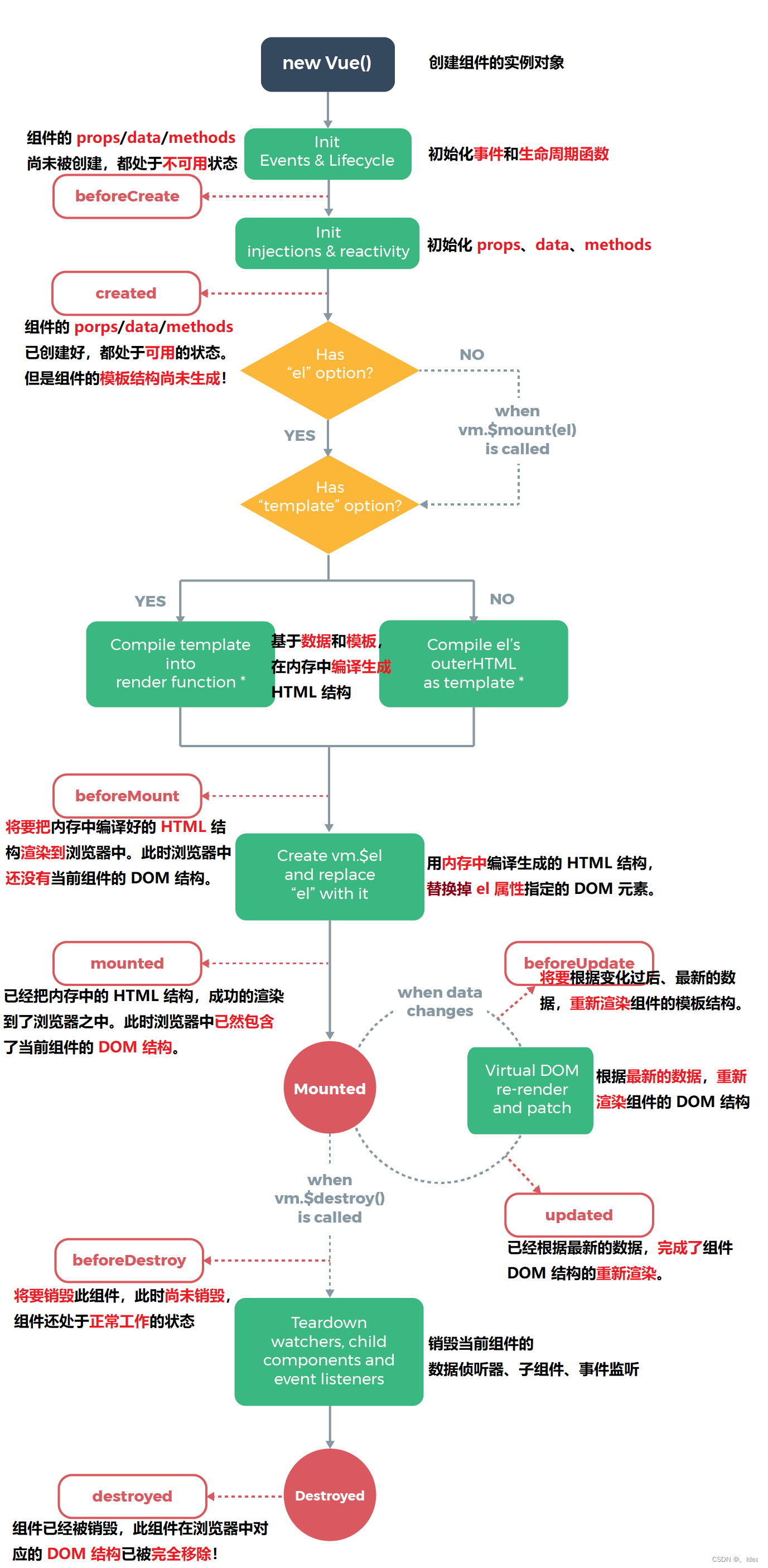
二、 生命周期图示
一、组件的生命周期
1、什么是组件的生命周期?
指一个组件从 创建 —-> 运行 ——> 销毁的过程,强调的是一个时间段
2、生命周期的阶段划分:

(1)创建阶段:beforeCreate、created、beforeMount、mounted
(2)运行阶段:beforeUpdate、updatevef
(3)销毁阶段:beforeDestroy、destroyed
3、生命周期函数:由Vue提供的内置函数,伴随组件的生命周期按次序自动运行 —— 钩子函数
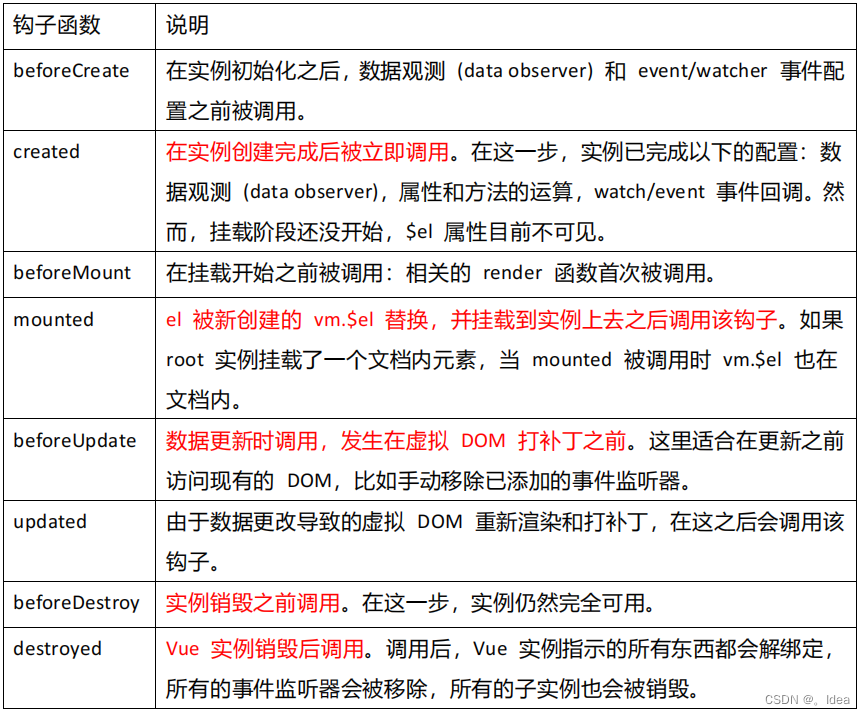
4、钩子函数:vue的内置函数,当Vue组件运行到某个阶段时这些函数会自动运行,不需要用户显式的调用
(1)beforeCreate:在组件创建之前运行,此时Vue实例的el、data、data中的变量均为undefined
(2)created:表示组件已经创建完成,data、props已经初始化了,el还是undefined(组件还没有挂载到DOM上)
(3)beforeMount:el被绑定(和DOM绑定),但未挂载
(4)mounted:组件挂载之后,el绑定、组件挂载
(5)beforeUpdate:当组件的内容被改变、隐藏的组件被显示、显示的组件被隐藏等触发
(6)update:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子
(7)beforeDestroy:在组件销毁之前。组件还是正常使用
(8)destroyed:组件销毁之后

5、keep-alive组件:是vue的内置组件,用来保持vue组件运行的某种状态,避免被重新渲染
强调:组件(页面的组成部件)
第一步:创建组件(定义组件),组件文件的扩展名(后缀)可以是.vue,也可以是.js
第二步:在使用组件的位置导入,注册组件
第三步:使用组件:像html标签一样使用
二、 生命周期图示