本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。
大家好,我是水滴~~
本教程旨在深入探讨 LoRA 模型的奥秘,涵盖其基本概念、独特作用以及实操指南。我们将从下载和使用LoRA的步骤出发,进而探讨在使用 LoRA 模型时需要注意的细节,从而生成精美的图片。
文章内容包含大量的图例,希望能够帮助新手同学快速入门。
文章目录
- 一、LoRA 是什么
- 二、LoRA 有什么作用
- 三、怎么下载 LoRA 模型
- 四、LoRA 模型放到哪里
- 五、如何使用 LoRA
- 5.1 语法
- 5.2 触发词
- 5.3 简单用法
- 六、使用 LoRA 的注意事项
- 6.1 大模型的选择
- 6.2 参数设置
- 6.3 触发词
- 6.4 LoRA 的名字
- 6.5 LoRA 的权重
一、LoRA 是什么
LoRA(Low-Rank Adaptation)本身是一种用于微调稳定扩散模型的训练技术。LoRA 模型是一种轻量级的扩散模型,用于对标准的
Checkpoint模型进行微调。它的文件大小通常比Checkpoint模型小 10 到 100倍(约为 2~200 MB),而且训练的门槛也比较低,这使得它非常受欢迎。
LoRA 模型不能独立运行,必须与
Checkpoint模型一起使用。LoRA 会对该Checkpoint模型进行细微调整来达到风格上的变化。
随着 SDXL 的发布,StabilityAI 预计在 SDXL v1.0 基础模型上运用 LoRA 来增强图像的做法,将会成为一种流行的方式。
二、LoRA 有什么作用
LoRA 作为一种“微调”模型,它可以指导 AI 生成固定的角色、服饰、表情和动作,还可以调整画面的风格、光线和细节等等。
下图案例中使用了《IU》LoRA 模型,并通过四个不同模型分别生成了四张图片。每一张都精准捕捉到了爱豆李知恩的神韵与魅力:

下图案例中使用了《hanfu 汉服》LoRA 模型,并通过四个不同模型分别生成了四张图片。可以看到,每一张图片中的小姐姐都穿上了汉服:

下图案例中使用了《Bloodstained - Vector / illustrative》LoRA 模型,并通过四个不同模型分别生成了四张图片。下面每一张图片的配色方案都偏向于黑色和红色:

这里我们公公展示了三个案例,还有很多 LoRA 模型供我们使用,每一个模型都有独特的地方,值得我们去探索。
三、怎么下载 LoRA 模型
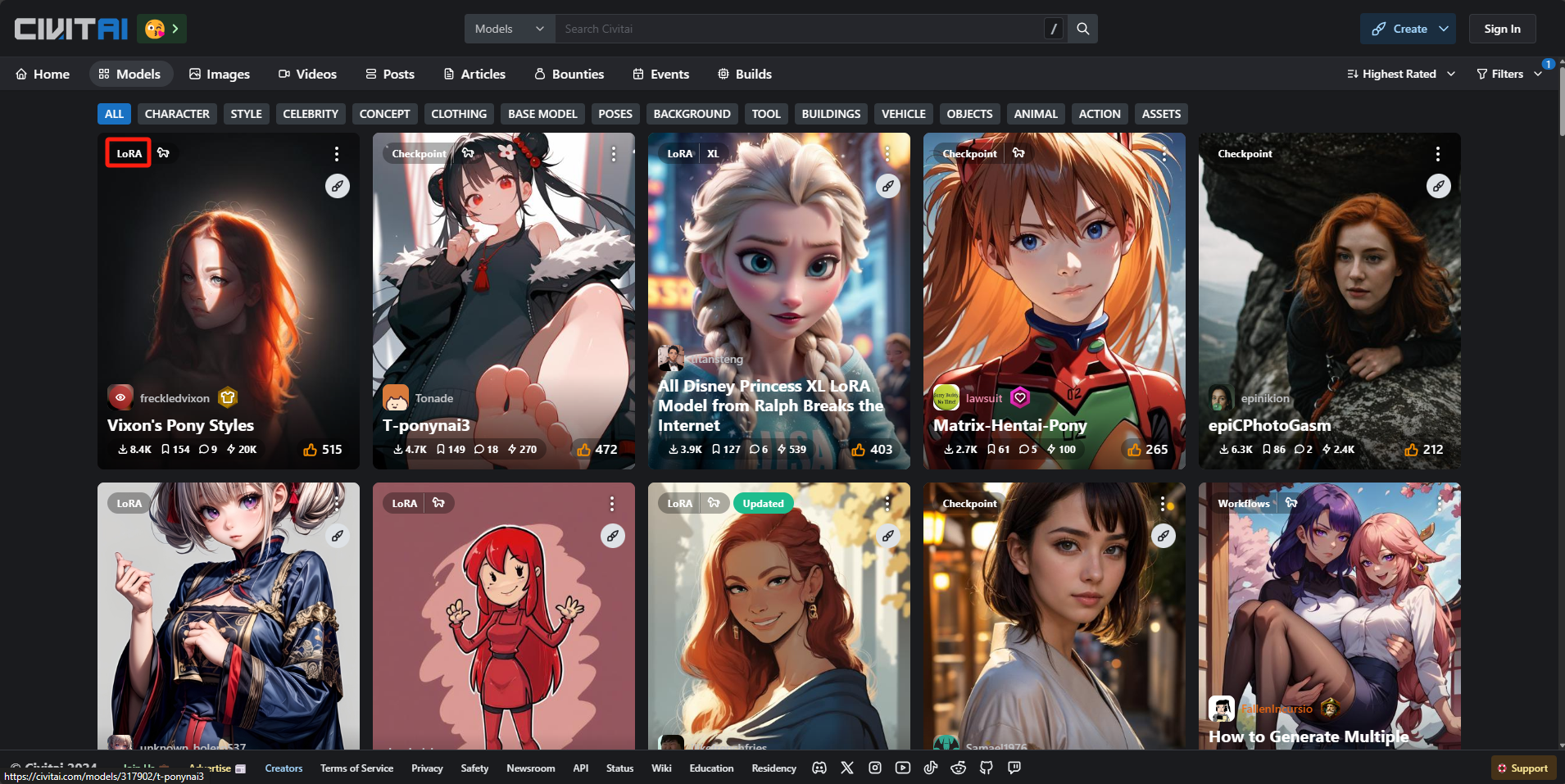
我们通常在C站上下载 LoRA 模型,找到左上角带“LoRA”字样的模型:

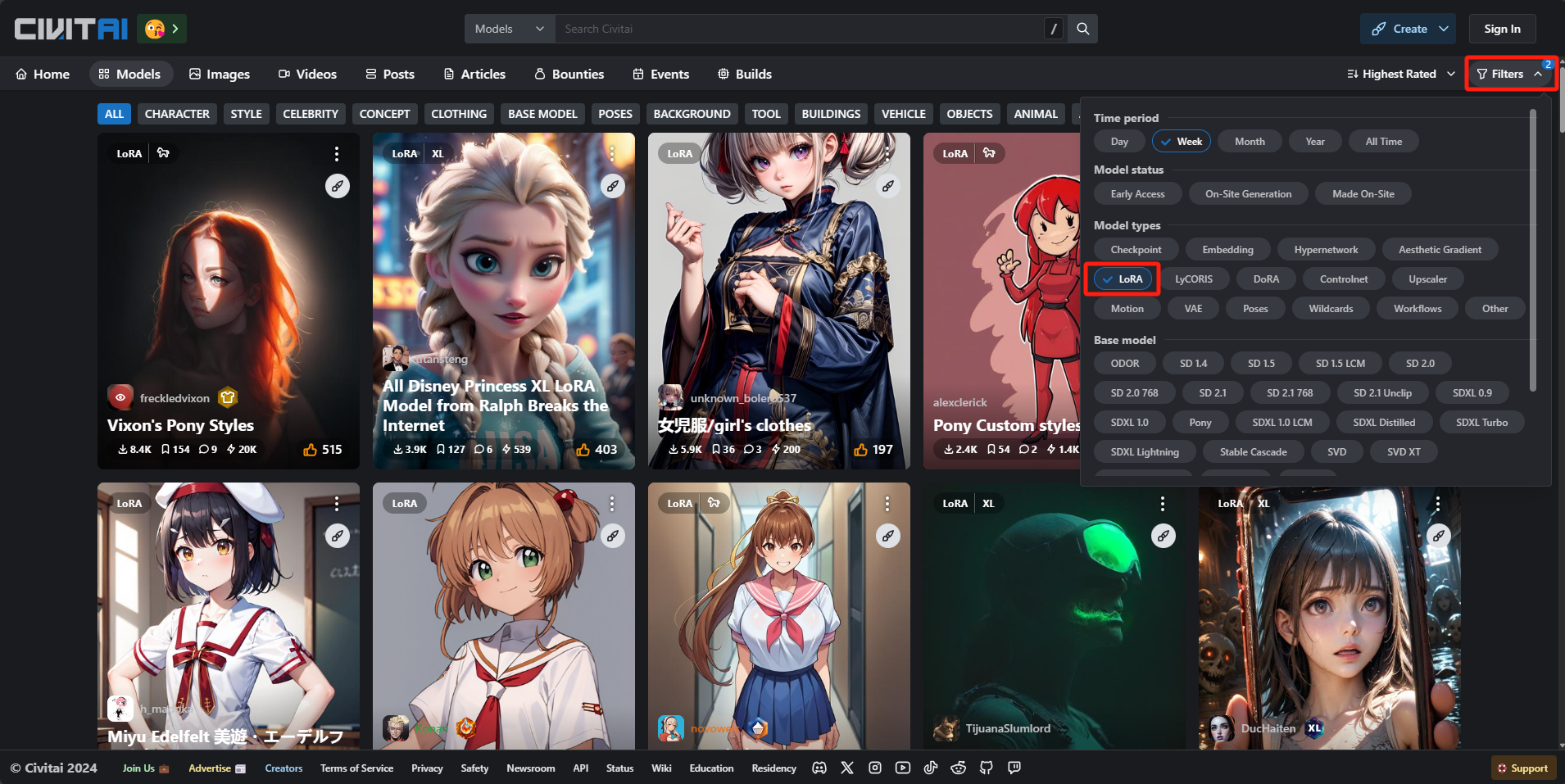
或者在过滤器中,直接筛选出所有“LoRA”模型:

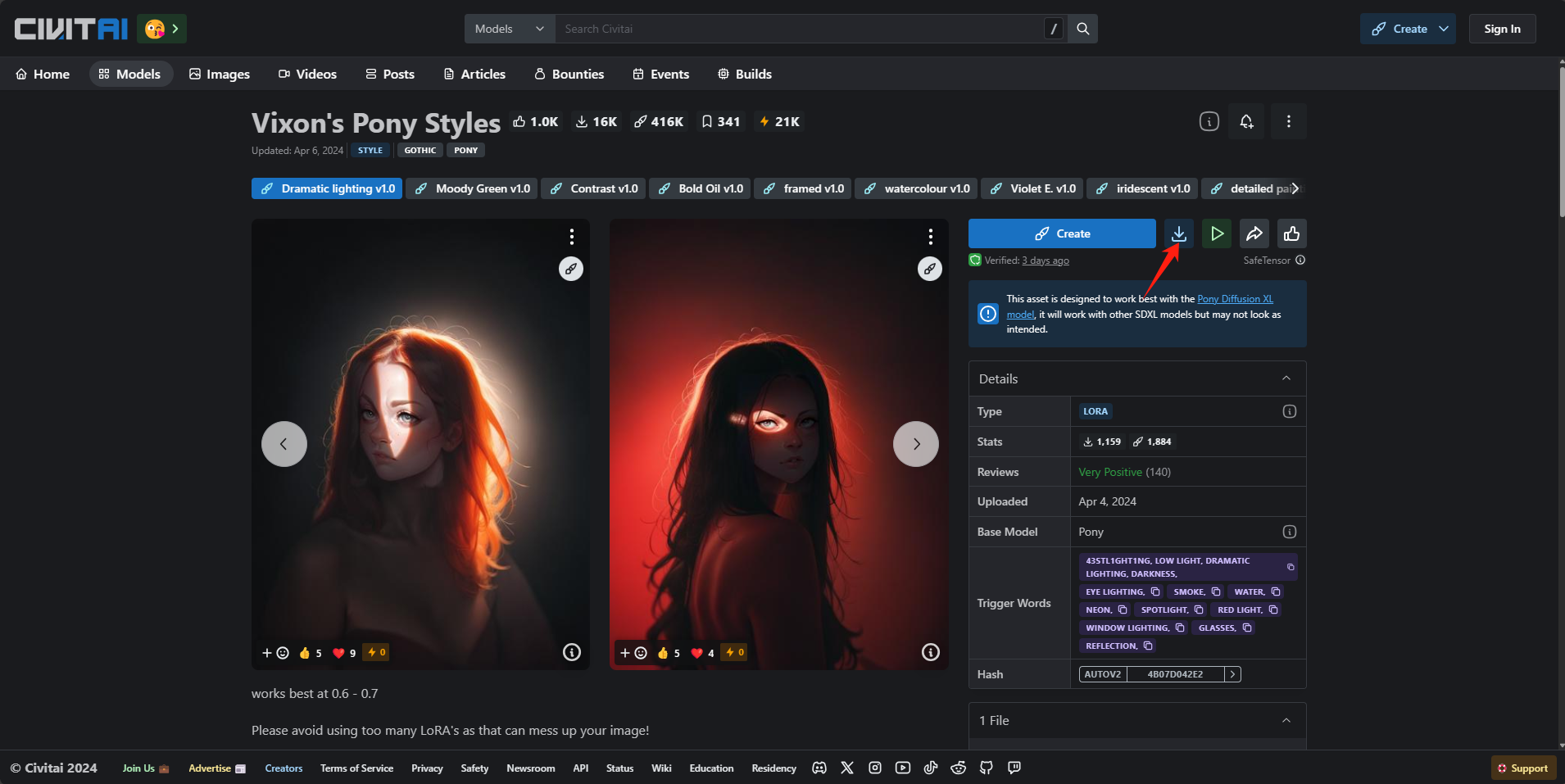
然后点击一个 LoRA 模型,进入详情页,再点击“下载”按钮即可:

四、LoRA 模型放到哪里
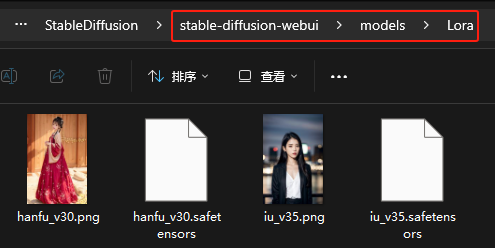
下载的 LoRA 模型,我们放到 stable-diffusion-webui\models\Lora 目录下:

这样,我们就可以在 Stable Diffusion WebUI 主界面的“LoRA”选项卡中找到了,附上同名的图片,在这里还可以显示预览图:

五、如何使用 LoRA
那么我们该如何使用 LoRA 模型呢?下面我们继续学习。
5.1 语法
LoRA 的使用比较简单,只需要在“提示词”中输入即可,下面是语法:
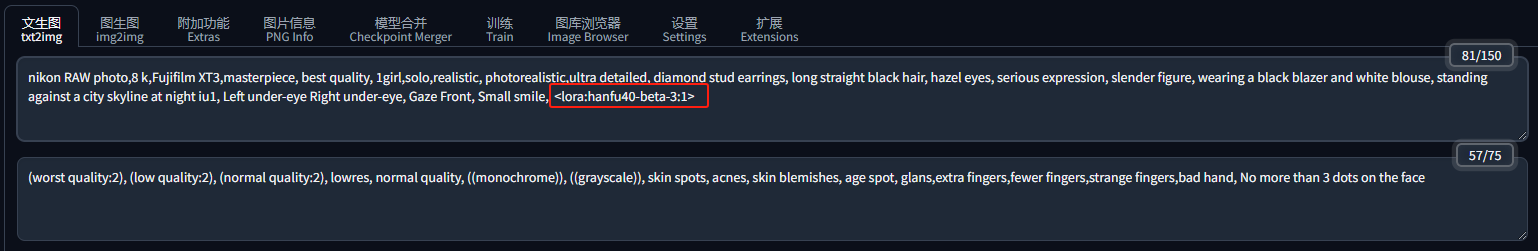
<lora: name: weight>。
lora:LoRA 的标志;name:LoRA 模型的名称,最好使用文件名;weight:使用 LoRA 的权重,与提示词权重类似。默认值为1,设为0表示不生效。
例如:

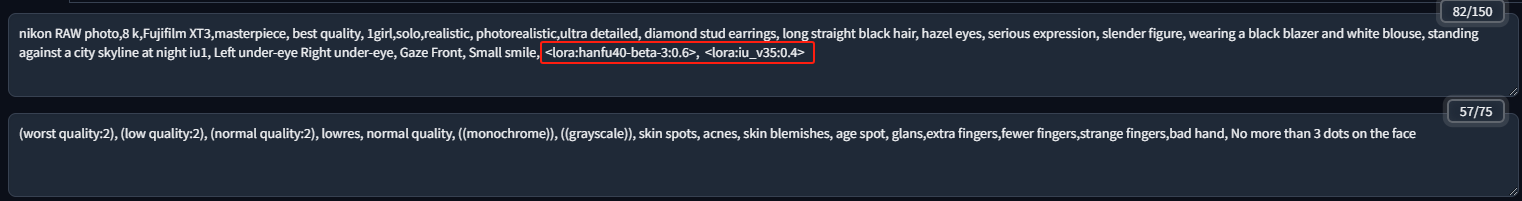
还可以同时使用多个 LoRA,不过要调整好使用的权重:

5.2 触发词
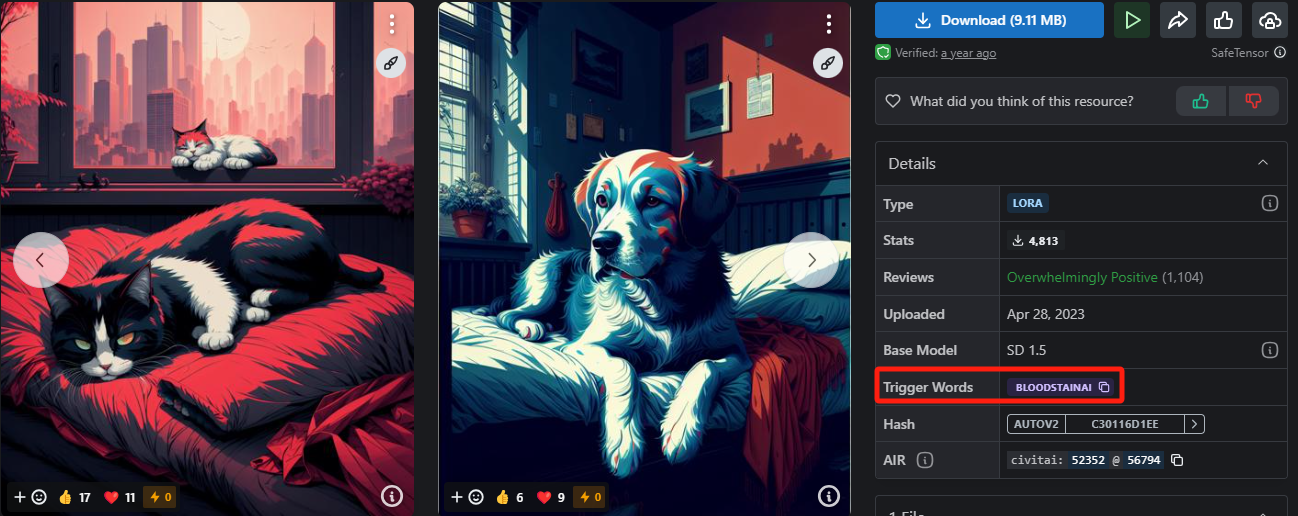
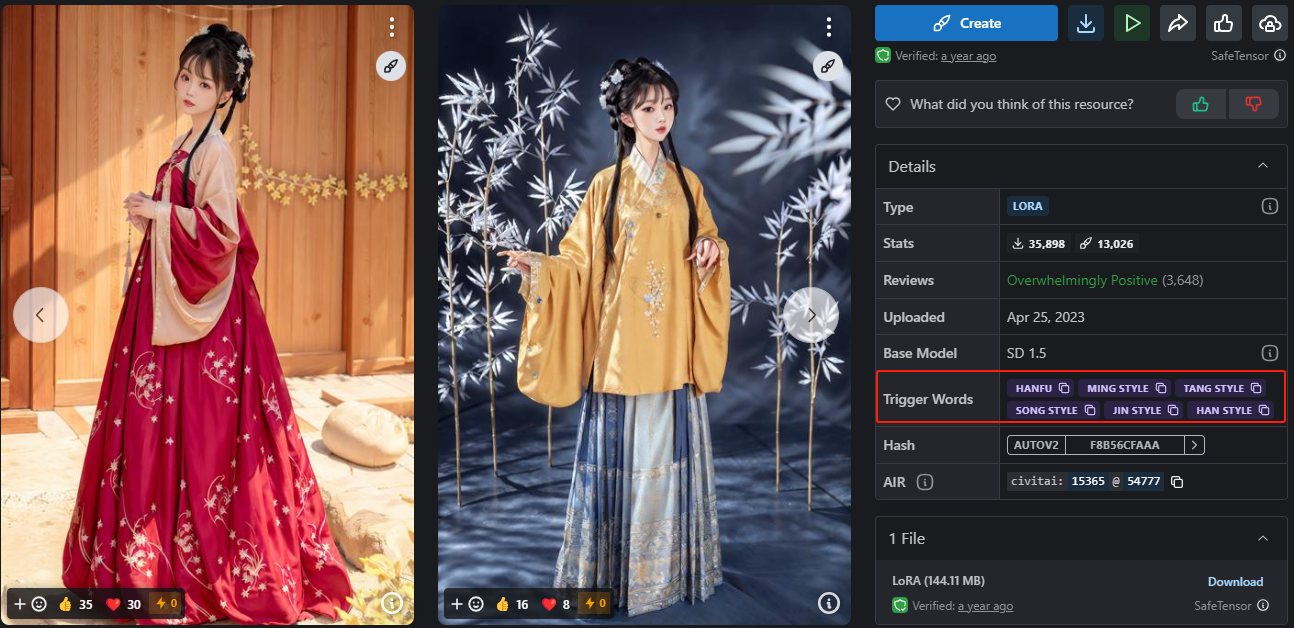
有些 LoRA 模型必须写上“触发词”才能生效,通常会在下载页能找到:

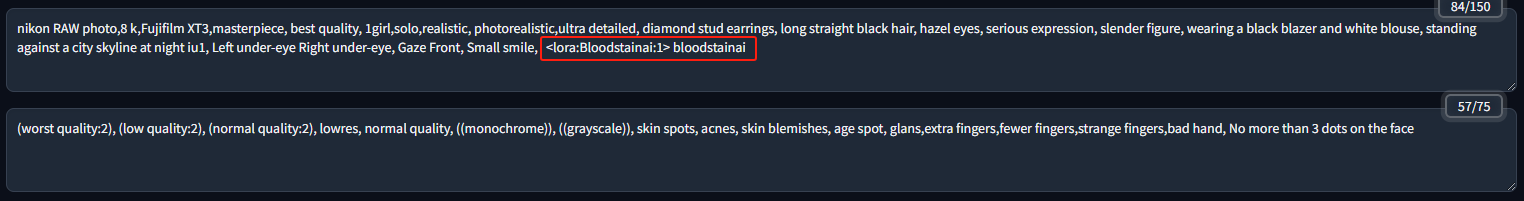
使用的时候,将“触发词”一并写上:

5.3 简单用法
在 Stable Diffusion WebUI 中还有简单的用法,我们只需要在 “LoRA” 界面,点击一下 LoRA 模型,就可以将该 LoRA 自动添加到提示词中了:

我们还可以点击模型的“编辑”按钮,来修改默认值:

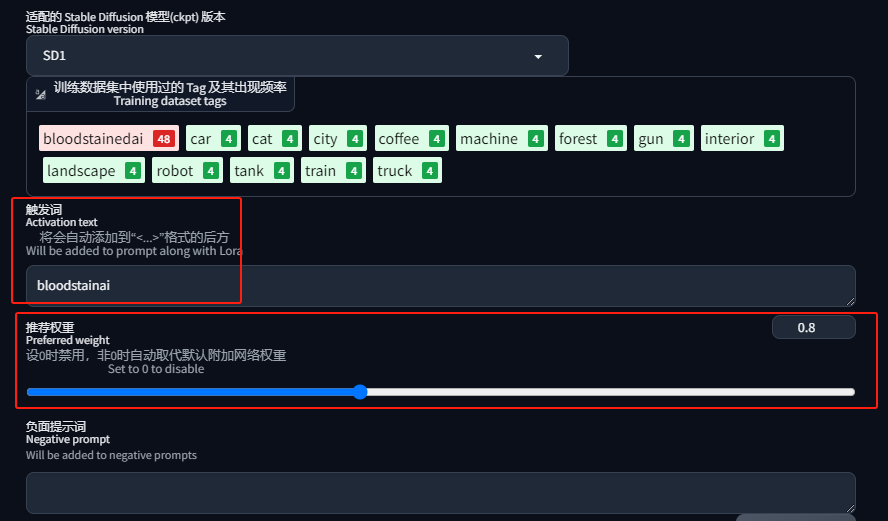
编辑页面可以添加“触发词”,还可以修改默认权重等信息:

这样,我们再点击模型的时候,就将修改的内容一并带出来了:

六、使用 LoRA 的注意事项
初次使用 LoRA 模型时,你可能会发现生成的图像与预期有所偏差,显得有些奇特。这种现象并非偶然,而是因为在使用 LoRA 时,有一些关键的注意事项需要我们细心遵守。
6.1 大模型的选择
LoRA 通常是基于大模型来训练的,所以我们使用时如果能保持大模型一致,那么生成的效果肯定是最好的。
那么,我们怎么知道作者使用的哪个大模型呢?
(1)一般作者都会在 LoRA 介绍页面里给出推荐的大模型;
(2)还可以从示例图的生成信息里找到:

6.2 参数设置
有时对生成参数也会影响 LoRA 的使用,作者在介绍页里一般会给出推荐的参数;或者与示例图的参数信息保持一致。
6.3 触发词
有些 LoRA 模型需要使用“触发词”才能够生效,可以在介绍页面找到。为了便于使用,我们将“触发词”附加到本地的 LoRA 信息中,以免忘记。

6.4 LoRA 的名字
在使用 LoRA 时(<lora: name: weight>),我们通常将 name 设置的与 LoRA 模型的文件名相同,否则也会不生效。
6.5 LoRA 的权重
在使用 LoRA 时(<lora: name: weight>),weight 为权重,该值越大代表 LoRA 对生成的结果影响就越大。但权重过高也会产生不好的效果,通常不要超过1,设置在 0.8~0.9 即可。