图纸不够清爽美观?
图纸表达混乱,重点不够醒目?
图纸的颜色太难调了,怎么调都不满意?
......
俗话说,好的底图是图纸成功的关键!
绝大部分的图纸问题,都和底图有关!
那么,如何做一个所谓的“好”的底图呢?
其实,做底图也有规律,或者公式:
总体思想就是三个“轻”:
山体轻绿、路面轻淡、水色轻蓝!
套用我们本文的方法,
用ArcMap或ArcGIS Pro,
你可以在城区尺度上,
做出清爽又百搭的底图!
第一步—认识底图的作用
要想做出好的底图,你必须要认识底图有啥用!
第一,底图,不需要很酷炫,但要把区域范围内及区域周边的关系表达清楚、完整,常见的就是要表达地形、路网、水系、区划、建筑等要素。
第二,底图,不能抢风头。你可以把底图想象成为一个背景,你要在背景上凸显出图纸的重点,所以,最通用的办法就是——底图尽可能的清爽、淡雅、百搭(点、线、面要素的绝大多数的颜色都能和底图进行合适搭配)。

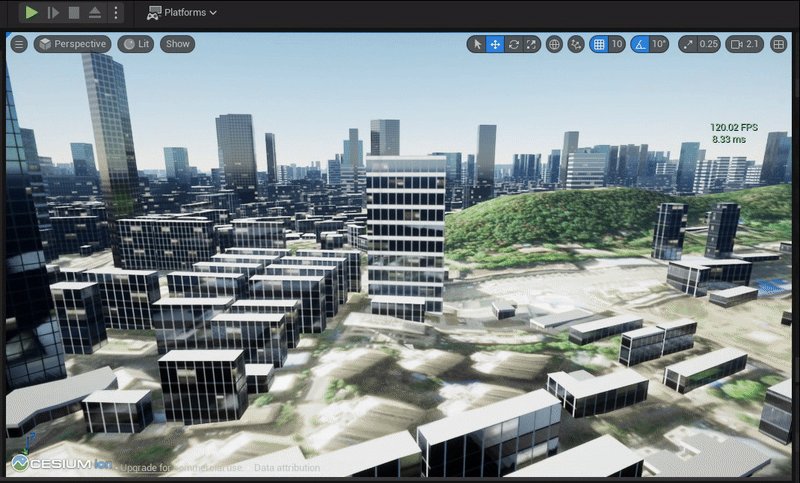
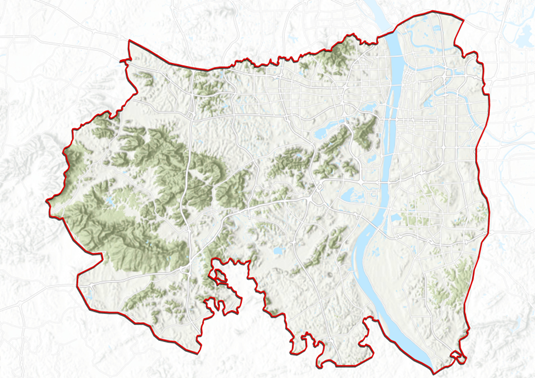
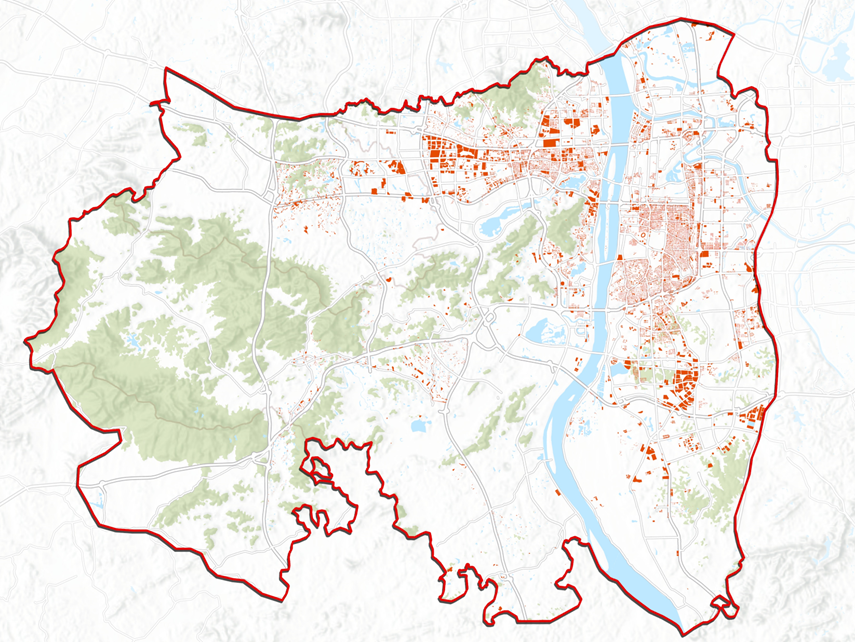
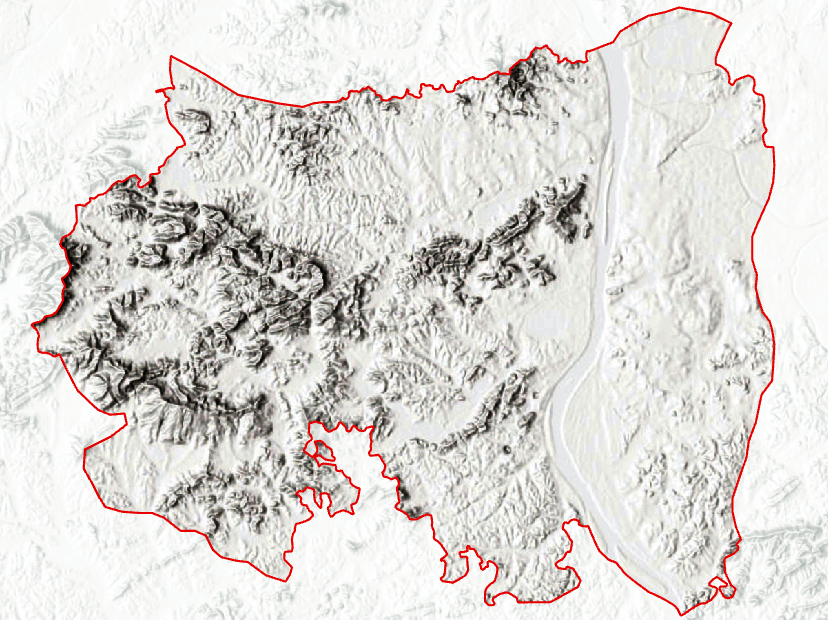
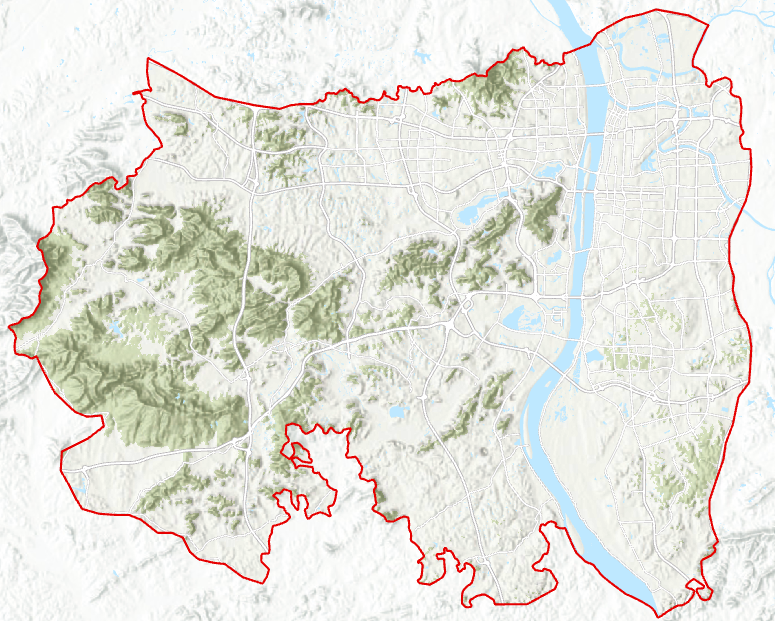
绘制完成的底图(1)

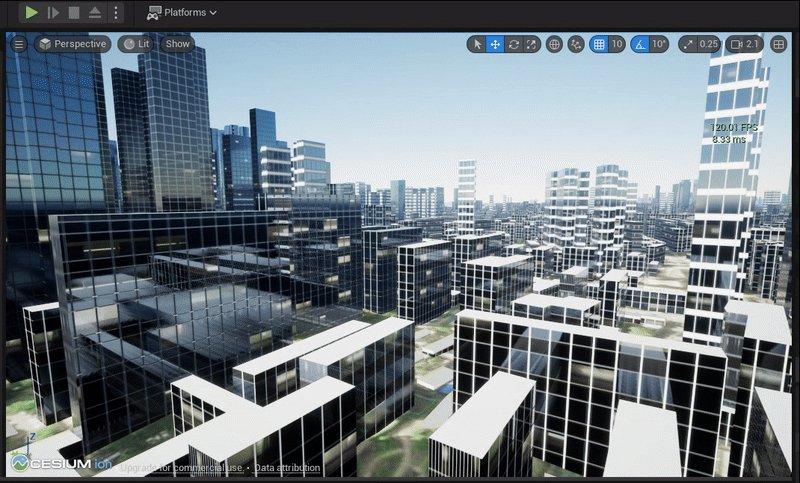
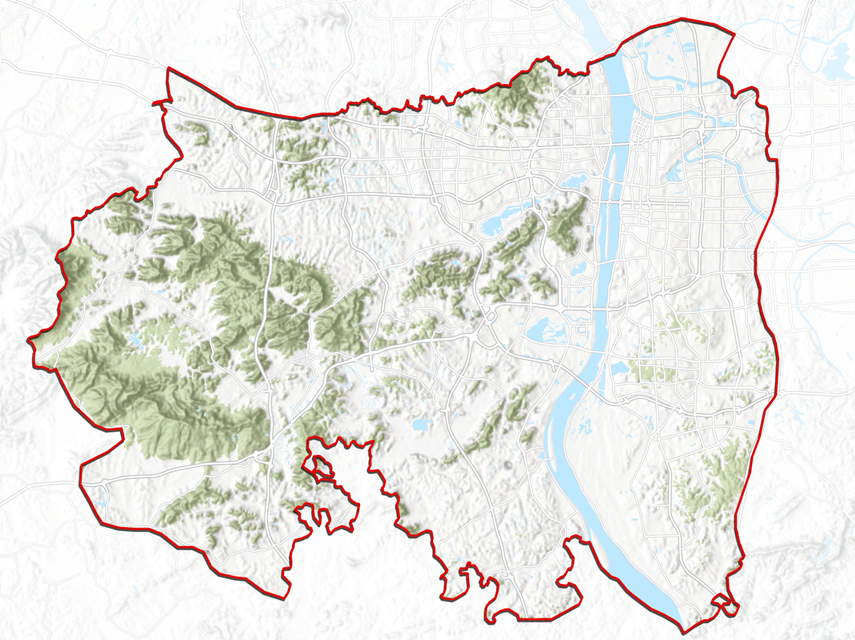
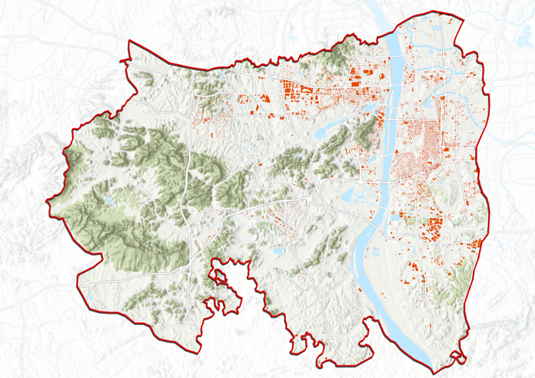
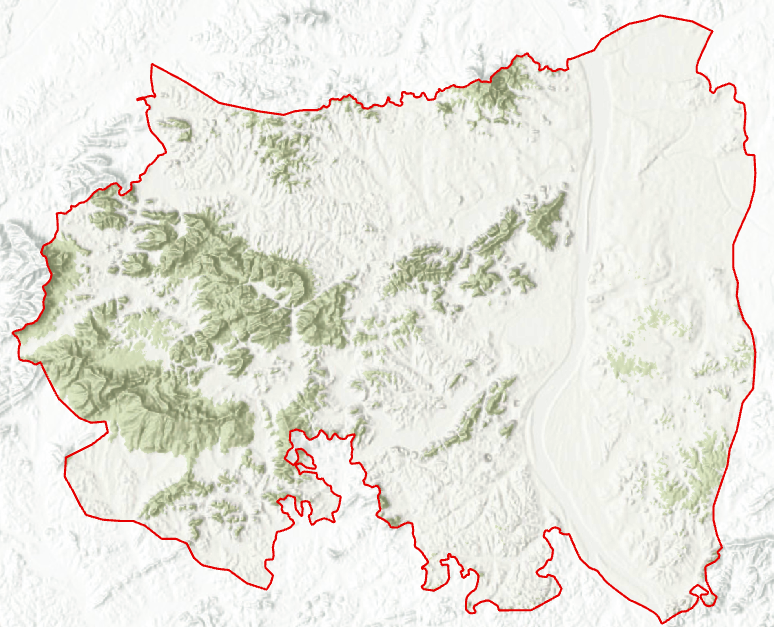
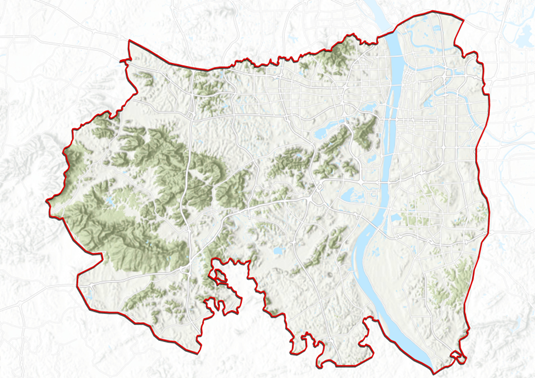
绘制完成的底图(2)

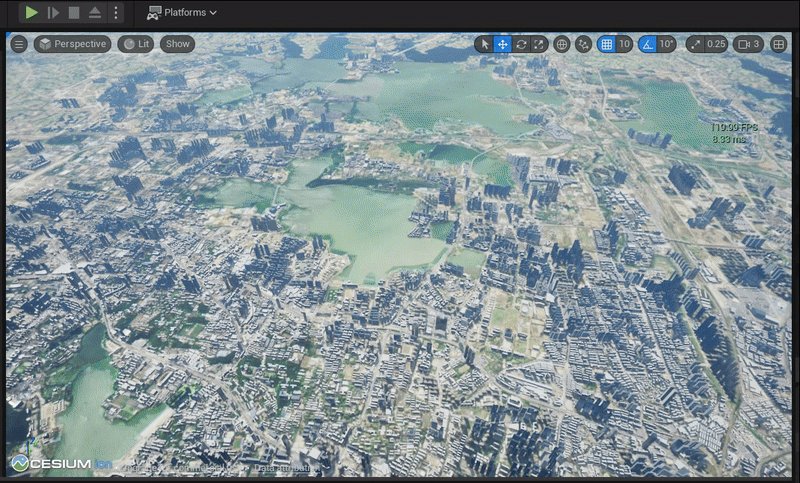
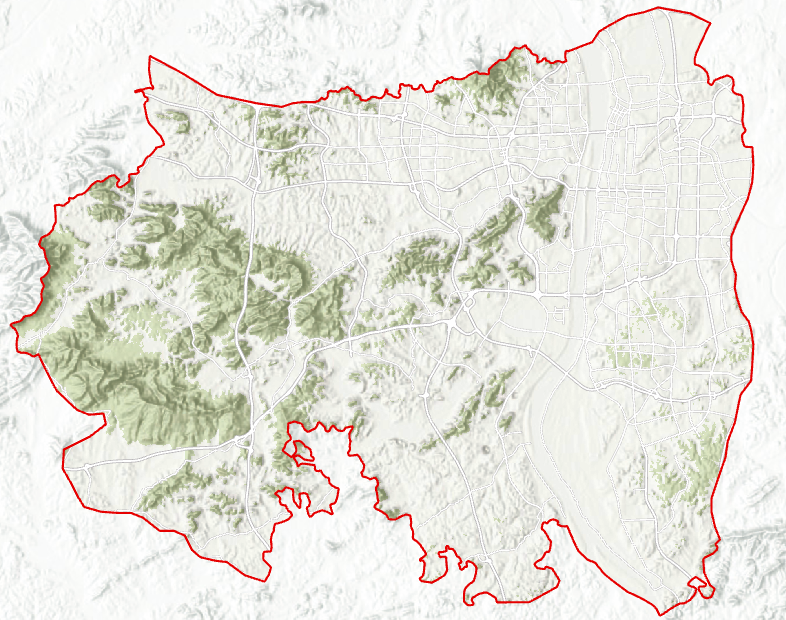
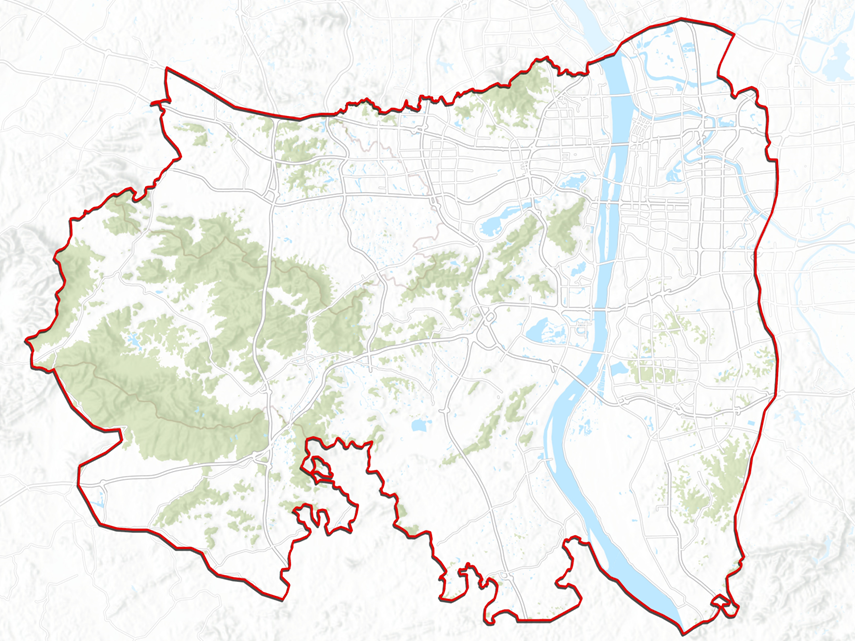
绘制完成的底图(3)

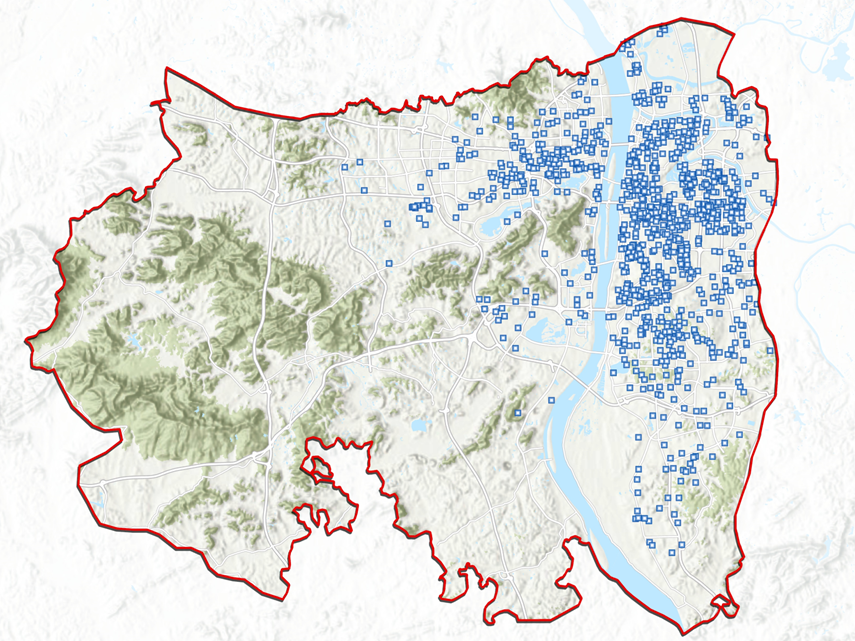
点要素叠加

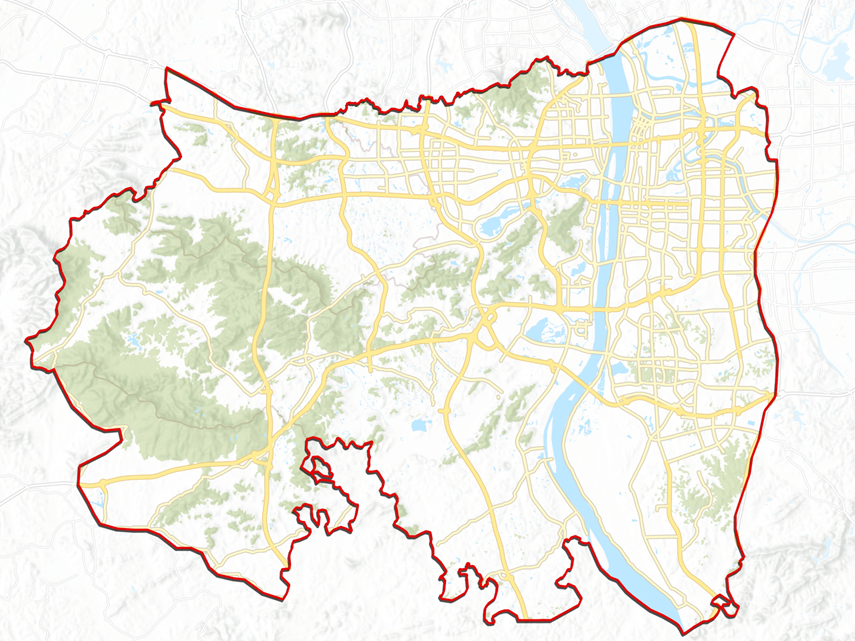
线要素叠加


面要素叠加
第二步—准备底图元素
最常用的底图元素,包括:地形、路网、水系、区划、建筑(建筑和表达的尺度有关,小尺度需要建筑要素)。
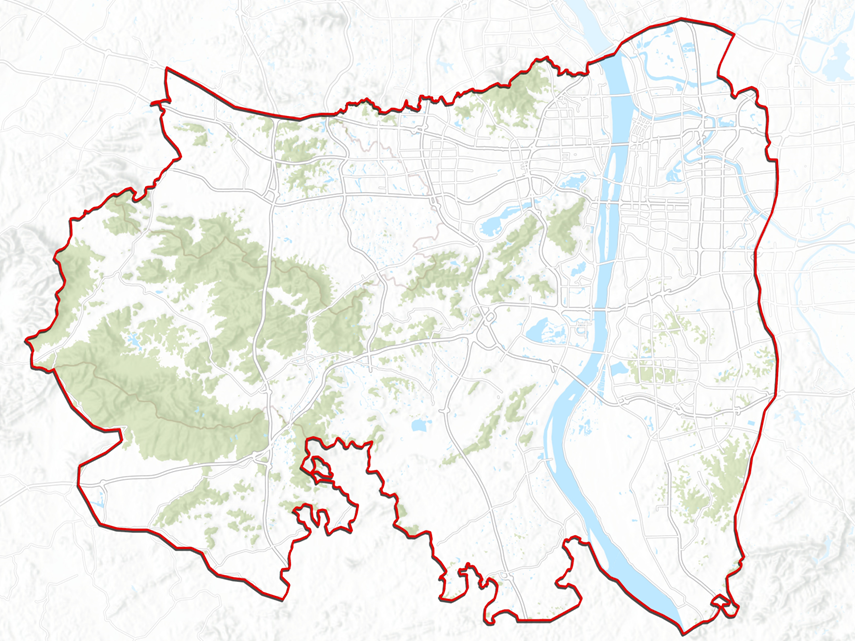
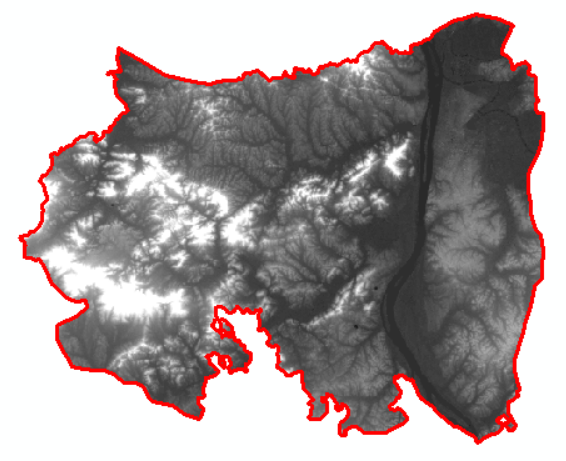
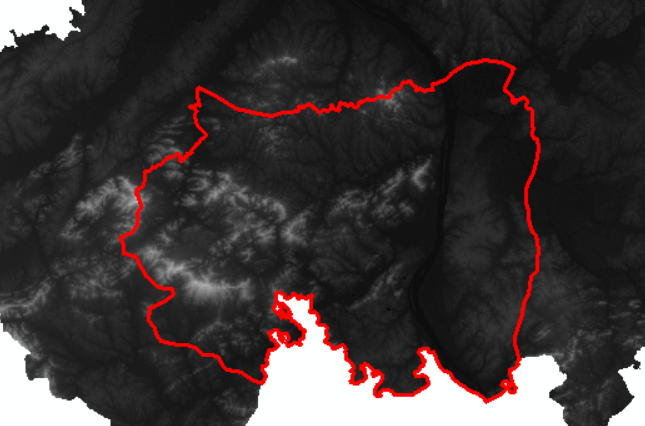
地形:DEM或等高线(高程点)数据,精度越高越好,提取出两套地形数据,分别是区域范围内的地形和背景地形数据——

区域范围内的DEM数据

背景DEM数据
DEM数据创建山体阴影,等高线和高程点数据创建TIN表面,然后调成淡淡的灰色或者灰绿色,总之,调到一种你认为清淡的颜色——

如果你觉得调色实在麻烦,那还有一种更简单的办法,就是直接调用在线的地形底图,也是很可以的哦!
然后,将DEM数据放到地形底图之上,根据区域的高程将颜色分类为2级,本例中以“80”为阈值进行分级,80米以下的是地面,80米以上的是山地,接下来对地面和山地的配色就很关键了,配色原则就是:山体轻绿,路面轻淡。
这里直接给出两种配色,大家可以直接使用:
地面配色:R:246,G:248,B:220-241。(或者地面用纯白色也可以,RGB:255,255,255)
山体配色:R:199,G:215,B:120-160。(数据可以略微有所浮动)


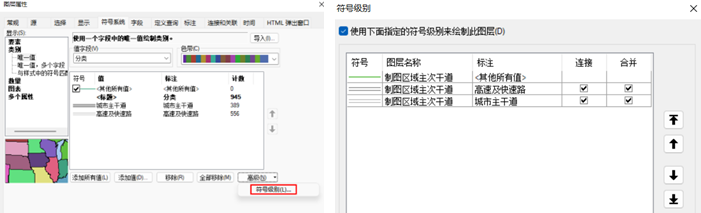
路网:路网的表达和出图尺度有关,拿到道路数据后,尽可能的用双线路网进行表达,创建双线路网表达的技巧在《ArcGIS可以这样表达线状路网》的文章中有讲,感兴趣的同学可以翻翻。
路网边界记得选灰色系的颜色,路面选白色或淡灰色,总之不要比路网边界颜色深,这个在ArcGIS Pro中就很方便,有现成的符号。
还有一个细节,一定要记得设置路网的连接,这样可以把多级路网的交叉口连接起来——


水系:水系最好是面状的数据,直接调色即可,调色的原则就是“水色轻蓝”,直接给出一组配色,供参考:
清浅的蓝色:R:190,G:232,B:255。

至于区划和建筑,可以根据表达需要进行调色,叠加显示即可,
第三步—图纸整饰
最后呢,可以为背景蒙上一层蒙版,使得表达的区域更加鲜明;另外,还可以为区域范围做一个立体边界,看起来更有质感,这些操作技巧大家可以翻翻我们之前的文章——《不做出来你不信,ArcGIS实现立体边界》,里面都有详细讲解哦!


至此,百搭的底图大功告成,在城市或区县的尺度上,你可以像文章开头那样,放心大胆的叠加上你需要表达的内容或符号!