概念
本文综合row,column作为主要布局,结合image组件,text组件,textimput组件,button组件以及轮播布局搭建登录页面
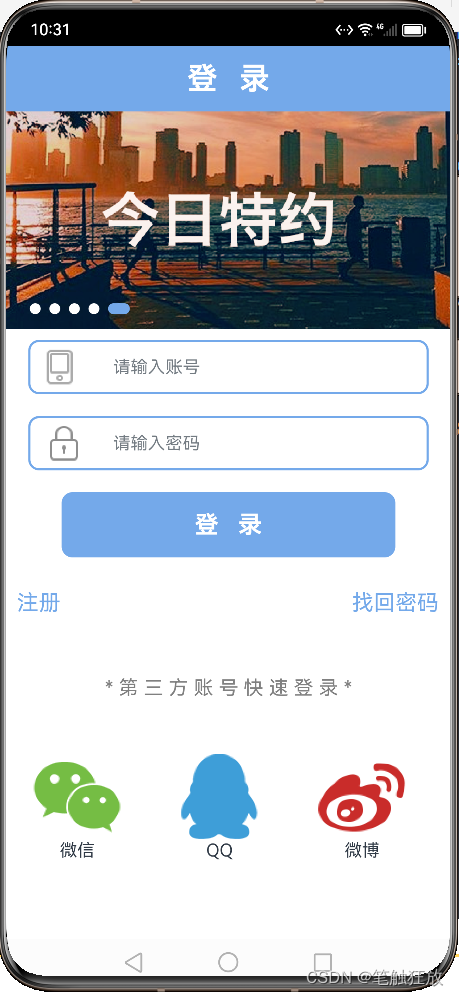
效果图


ArkTS代码
//登录综合页面
@Entry
@Component
struct Five{
//添加图片
@State imgs:Resource[]=[$r("app.media.img1"),$r("app.media.img2"),
$r("app.media.img3"),$r("app.media.img4"),$r("app.media.img5")]
build(){
//整个页面为垂直线性布局
Column(){
//标题
Text("登录").width("100%").height(60).textAlign(TextAlign.Center).fontSize(28)
.backgroundColor("#ff74a9ea").fontColor(Color.White).fontWeight(FontWeight.Bold)
.letterSpacing(20)
//轮播布局
Swiper(){
//循环添加图片进行轮播
ForEach(this.imgs,(img,index)=>{
Image(img).width("100%").width("100%")
})
}.width("100%").height(200).backgroundColor("#f00").loop(true).autoPlay(true).interval(2000)
.indicatorStyle({
size:30,
color:Color.White,
selectedColor:"#ff74a9ea",
left:0
})
//用户名文本框
Row(){
Image($r("app.media.lr_ico_phone")).width(40).height(40).margin(10)
TextInput({placeholder:"请输入账号"}).type(InputType.Normal)
.height(50).backgroundColor(Color.Transparent).fontSize(20)
}.width("90%").height(50).margin(10).border({width:2,color:"#ff74a9ea",radius:10})
//密码文本框
Row(){
Image($r("app.media.lr_ico_pass")).width(40).height(40).margin(10)
TextInput({placeholder:"请输入密码"}).type(InputType.Password)
.height(50).backgroundColor(Color.Transparent).fontSize(20)
}.width("90%").height(50).margin(10).border({width:2,color:"#ff74a9ea",radius:10})
//登录按钮
Button("登 录",{type:ButtonType.Normal}).width("75%").height(60).borderRadius(10)
.backgroundColor("#ff74a9ea").fontColor(Color.White).fontWeight(FontWeight.Bold).fontSize(22)
.margin(10)
Row(){
Text("注册").textAlign(TextAlign.Start).fontSize(20).fontColor("#ff74a9ea").width("45%").height(40).margin(10)
Text("找回密码").textAlign(TextAlign.End).fontSize(20).fontColor("#ff74a9ea").width("45%").height(40).margin(10)
}.width("100%").height(40).margin(10)
Text("*第三方账号快速登录*").letterSpacing(5).fontSize(18).textAlign(TextAlign.Center).width("100%").height(60)
.fontColor(Color.Gray).margin({top:20})
Row(){
Column(){
Image($r("app.media.loadweixin")).width(80).height(80)
Text("微信")
}.width("32%")
Column(){
Image($r("app.media.qq")).width(80).height(80)
Text("QQ")
}.width("32%")
Column(){
Image($r("app.media.weibo")).width(80).height(80)
Text("微博")
}.width("32%")
}.width("100%").margin({top:30})
}.width("100%")
}
}