图层list里有各种组件,用element plus的tree来渲染,可以把图片等组件到面板里,面板是容器,非容器组件,比如图片、文本等,就不能让其他组件拖进来。

主要在于allow-drop属性的回调函数编写,要理清楚思路,什么时候allow-drop返回true,什么时候返回false。
allow-drop回调函数参数里的type,有三个值:before、after、inner,这是解决问题的关键点。
比如把A节点向B节点拖动,before表示把A拖到B的前面,after表示把A拖到B的后面,inner表示把A拖到B里面去。
对于面板容器来说,这三种位置都是允许drop的,allow-drop的返回值一定是true;
对于其他组件来说,只有before和after是允许的,所以当type不等于inner的时候,allow-drop的返回值才是true,否则是false。
html代码:
关键点:draggable为true,设置allow-drop方法
<el-tree ref="treeRef" style="width: 200px; margin-top: 10px" :data="designerStore.cacheComponents"
draggable node-key="id" highlight-current v-if="flag"
:current-node-key="designerStore.currentCpt ? designerStore.currentCpt.id : null"
:allow-drop="allowDrop" :props="{ label: 'cptTitle', id: 'id', children: 'children' }"
empty-text="无图层">
<template #default="{ node, data }">
<span class="custom-tree-node" @dblclick.stop="editCateName(data, node)"
@mousedown="showConfigBar(data)" @contextmenu.prevent="showContextMenu">
<img class="selectedItem-icon"
:src="require('@/assets/icon/components/' + getIcon(data) + '.svg')" />
<el-input v-model="data.cptTitle" v-if="isEdit === data.id" :ref="data.id"
placeholder="请输入" @blur="editSave()" @keyup.enter="editSave()" size="small" />
<span v-else>{{ data.cptTitle }}</span>
</span>
</template>
</el-tree>allow-drop方法:
allowDrop(draggingNode, dropNode, type) {
if (dropNode.data.cptKey === 'cpt-panel') {
return true
} else {
return type !== 'inner'
}
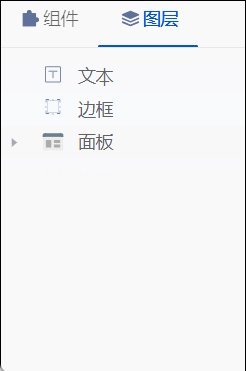
}最终效果: