1 简介
1.1 什么是javascript
JavaScript 是一种广泛使用的编程语言,最初被设计来增加网页的交互性,让用户能够与网页上的元素进行互动。自从1995年被引入以来,JavaScript已经发展成为Web开发中不可或缺的一部分,并且其用途已经大大扩展到了网页之外。下面是JavaScript的一些关键特点和用途:
- 客户端脚本语言:JavaScript最常见的用途是在浏览器中作为客户端脚本执行。它使开发者能够添加动态行为到网页上,比如响应用户的点击、调整页面布局、显示或隐藏信息等。
- 事件驱动编程:JavaScript 支持事件驱动编程,意味着代码可以设计为响应各种事件输入,如鼠标点击、键盘按键、页面加载等。
- 与HTML和CSS集成:JavaScript与网页的结构化标记语言HTML和样式表语言CSS紧密集成。这允许JavaScript动态地修改HTML内容和CSS样式,实现丰富的用户界面和动态效果。
- 跨平台:JavaScript代码能在几乎所有现代的浏览器和多种设备上运行,这使得JavaScript非常适合跨平台应用开发。
- 服务器端开发:通过Node.js,JavaScript也可以用于服务器端编程。这使得开发者能够使用同一种语言编写服务器端和客户端代码,简化了Web应用的开发过程。
- 框架和库:JavaScript社区创造了大量的框架和库,如React, Angular, 和 Vue.js,这些工具极大地提高了开发复杂应用的效率和效果。
- 非Web环境:JavaScript还被用于非Web的环境中,例如在桌面应用、移动应用、游戏开发以及物联网设备中。
1.2 用javascript能做什么
-
网页交互和动态效果:
- 控制网页元素的显示和行为,比如动态添加、删除或修改内容。
- 响应用户的输入和交互,如点击、滚动、键入等。
- 实现复杂的动画和页面过渡效果。
-
单页应用(SPA)开发:
- 使用如 React、Angular 或 Vue 等现代前端框架来构建响应式和交互性强的单页应用。
- 这些应用在用户与应用交互时不需要重新加载页面,提供了流畅的用户体验。
-
服务器端编程:
- 通过 Node.js,JavaScript 能够运行在服务器端,处理网站的后端逻辑。
- 构建API、处理数据库操作、管理服务器资源等。
-
移动应用开发:
- 使用诸如 React Native 和 Ionic 等框架,可以使用 JavaScript 开发原生的iOS和Android应用。
- 这些应用可以访问手机的硬件功能,如摄像头、GPS等。
-
游戏开发:
- 利用 HTML5 和 WebGL,JavaScript 可以用于开发 2D 和 3D 游戏。
- 可以在所有支持 HTML5 的浏览器上运行,无需额外插件。
-
物联网(IoT):
- JavaScript 可以用于开发 IoT 应用,与设备进行通信和控制。
- 通过 Node.js 及其模块,可以轻松管理和维护连接到网络的设备。
-
桌面应用开发:
- 使用 Electron 等框架,可以利用 JavaScript、HTML 和 CSS 开发跨平台的桌面应用。
- 这些应用可以安装在 Windows、Mac 或 Linux 系统上。
-
机器学习和人工智能:
- 利用 TensorFlow.js 等库,JavaScript 开发者可以在浏览器和Node.js环境中实现机器学习模型的训练和部署。
JavaScript的普及和生态系统的发展让它成为了一个功能丰富且极具灵活性的编程选项,适合各种不同的应用场景和开发需求。
1.3 javascript运行在那里
- 浏览器环境:
- 这是 JavaScript 最常见的运行环境。几乎所有现代的 Web 浏览器都内置了 JavaScript 引擎,如 Google Chrome 的 V8、Mozilla Firefox 的 SpiderMonkey、Microsoft Edge 的 Chakra(现在也转向使用 V8),和 Apple Safari 的 JavaScriptCore。
- 在浏览器中,JavaScript 主要用于增强网页的交互性,控制页面行为,以及动态修改内容和样式。
- 服务器端环境:
- Node.js 是一个允许 JavaScript 运行在服务器端的平台。它使用 Chrome 的 V8 JavaScript 引擎,使得 JavaScript 能够进行文件系统操作、网络请求、和其他服务器级的任务。
- 通过 Node.js,开发者可以使用 JavaScript 来构建全栈应用,处理数据库交互、服务器逻辑以及API服务。
- 移动设备:
- 使用如 React Native、Cordova(PhoneGap)、或 Ionic 等框架,开发者可以用 JavaScript 开发移动应用,这些应用可以在 Android 和 iOS 设备上以原生应用的形式运行。
- 这些框架通常允许 JavaScript 代码通过桥接库直接与移动设备的原生API进行交互。
- 桌面应用:
- 桌面应用也可以通过如 Electron 等框架使用 JavaScript 开发。Electron 允许开发者使用 Web 技术(HTML, CSS, 和 JavaScript)来构建跨平台的桌面应用。
- 这些应用实质上在一个轻量级的 Chromium 浏览器内核上运行,但它们表现得就像传统的桌面应用。
- 物联网(IoT)设备:
- JavaScript 也可以在一些物联网设备上运行,尤其是在支持 Node.js 的设备上。这允许设备利用 JavaScript 进行更复杂的数据处理和网络通信。
- 云平台和其他环境:
- 云平台如 AWS Lambda、Google Cloud Functions 等支持无服务器计算,JavaScript 作为其中的一种支持语言,可以用于编写微服务或事件驱动的应用。
这些环境展示了 JavaScript 的多样性和灵活性,使其成为了当今世界上使用最广泛的编程语言之一。
2. javascript基础学习
2.1 javascript开发环境搭建
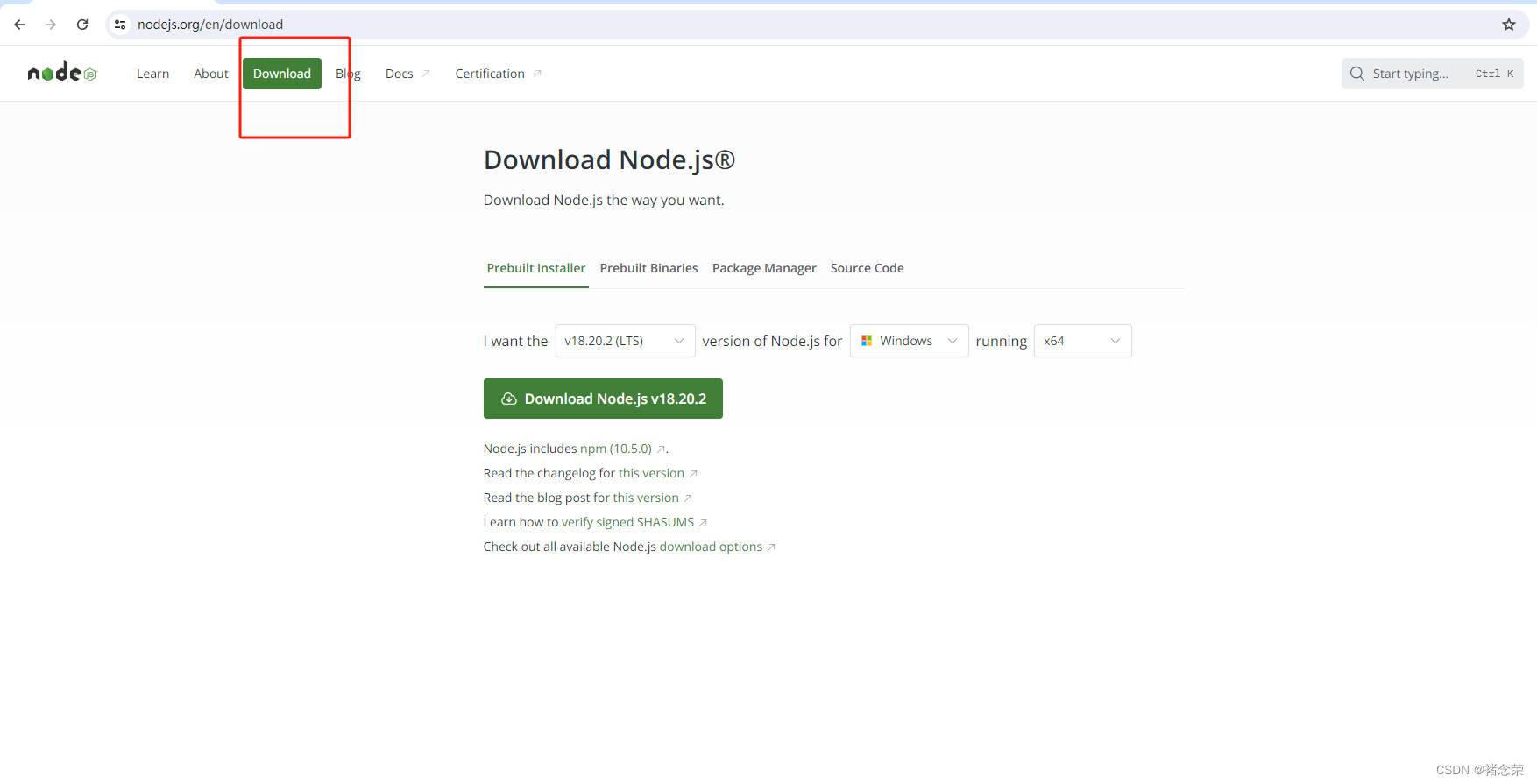
nodejs 下载 nodejs官网 下载ndoejs 对应版本

下载安装 ,详细安装步骤可以在网上找教程
安装完成验证,打开电脑cmd 终端 执行 node -v ,npm -v 出现对应的版本号 说明安装成功。

2.2 下载安装代码编辑器vscode
这里我们使用 visual studio code 编辑器开发,浏览器网址为:https://code.visualstudio.com/

下载安装,软件界面打开时这样的:

javascript 也可以使用记事本、nodepad++ 、sublime Text 工具开发 ,我们首选是使用visual studio code 开发工具开发
2.3 创建javascript项目开发
1. 创建项目目录
打开文件资源管理器,创建 目录 js-basics

2. 用visual studio code 打开新建项目
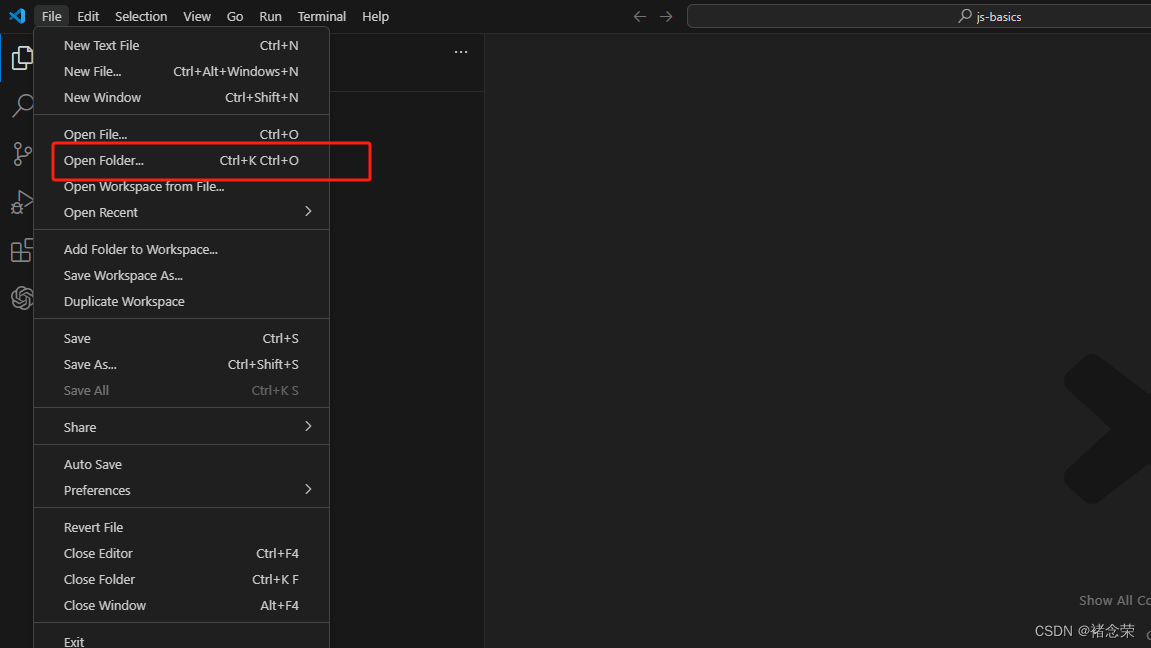
用visual studio code 打开 目录js-basics , 点顶部菜单栏的
File ==> Open Folder.... ,弹出电脑文件资源管理器界面 ,选中刚创建的 目录js-basics

选中js-basics 目录点确认

3. 新建javascript的host文件
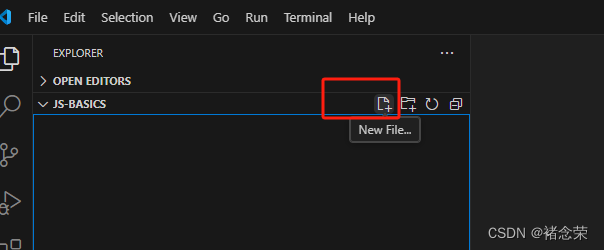
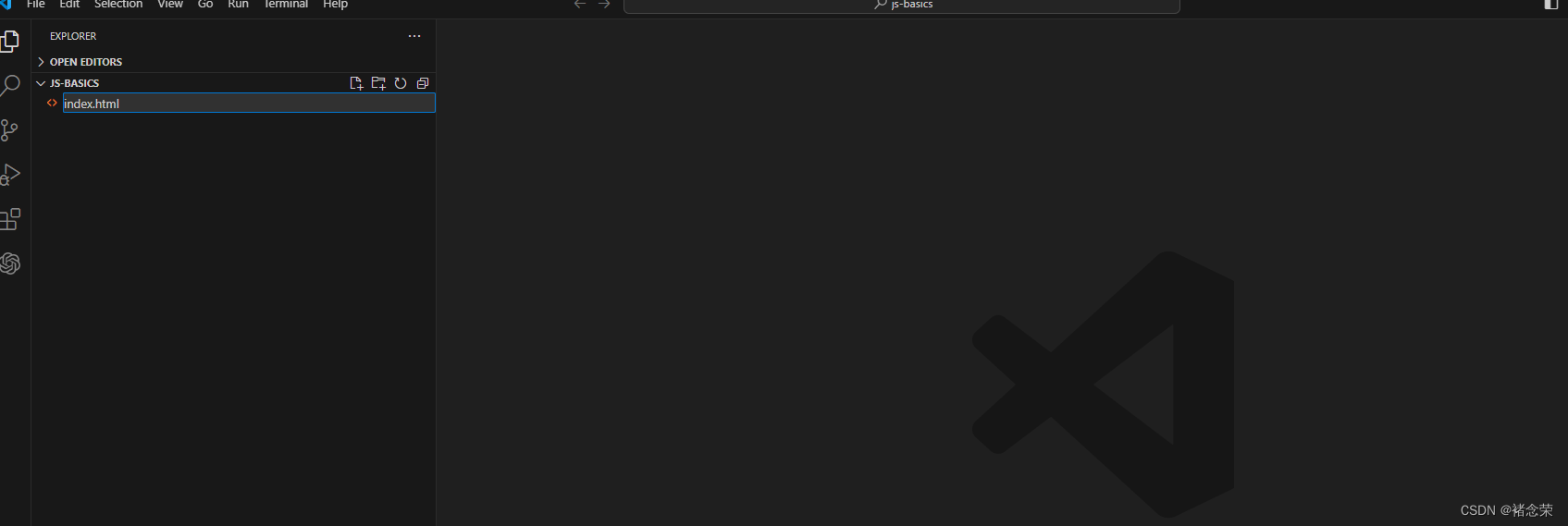
点击 visual studio code 的 New File... 图标,创建index.html文件


index.html 快捷键填充内容, 在文件内输入! 然后按 Tab键,这会生成一些基本的HTML样板。

这里的html 代码我们暂时忽略,我们今天主要学习
javascript,这里的index.html作为JavaScript代码运行环境的系统或平台。JavaScript代码需要一个“宿主环境”(host environment)来执行。至于为什么说index.html 文件作为javaScript代码的宿主环境,请移步为什么说创建一个index.html 文件 来作为javascript 一个 host
4. 安装web服务器插件
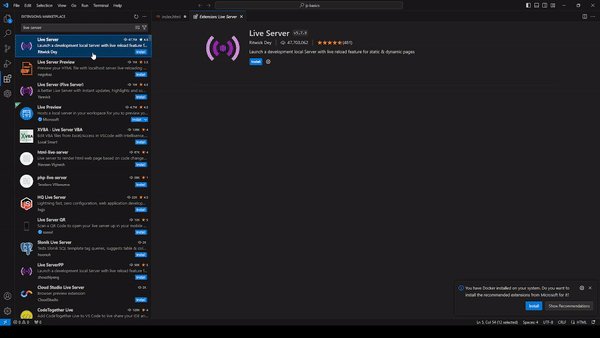
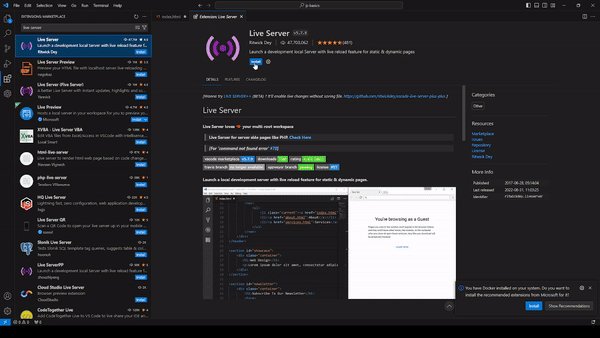
打开visual studio code 扩展选项卡,在搜索框内输入 live server 实时服务器 安装, live server 是一个非常轻量级的web服务器,用它为我们的web应用程序提供服务,安装完live server后我们要重启visual studio code 。

5. 使用web服务插件打开javascript 的host文件
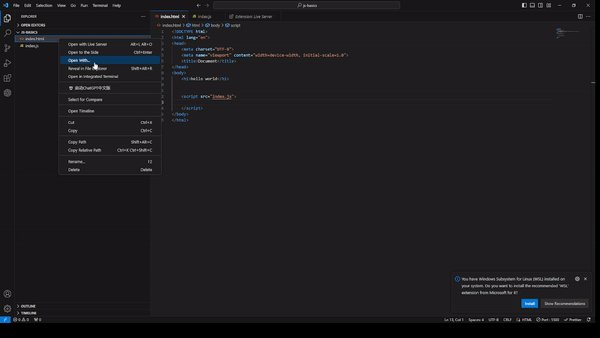
回到资源管理器选项卡,右键单击index.html 并选择 “Open with Live Server” , 这个操作将会打开你的默认浏览器,并一个地址。该地址是提供服务的web 应用程序的位置。(PS:目前打开的是一个空白页面,因为我们还没有填充内容)

6. 给index.html 添加页面展示元素
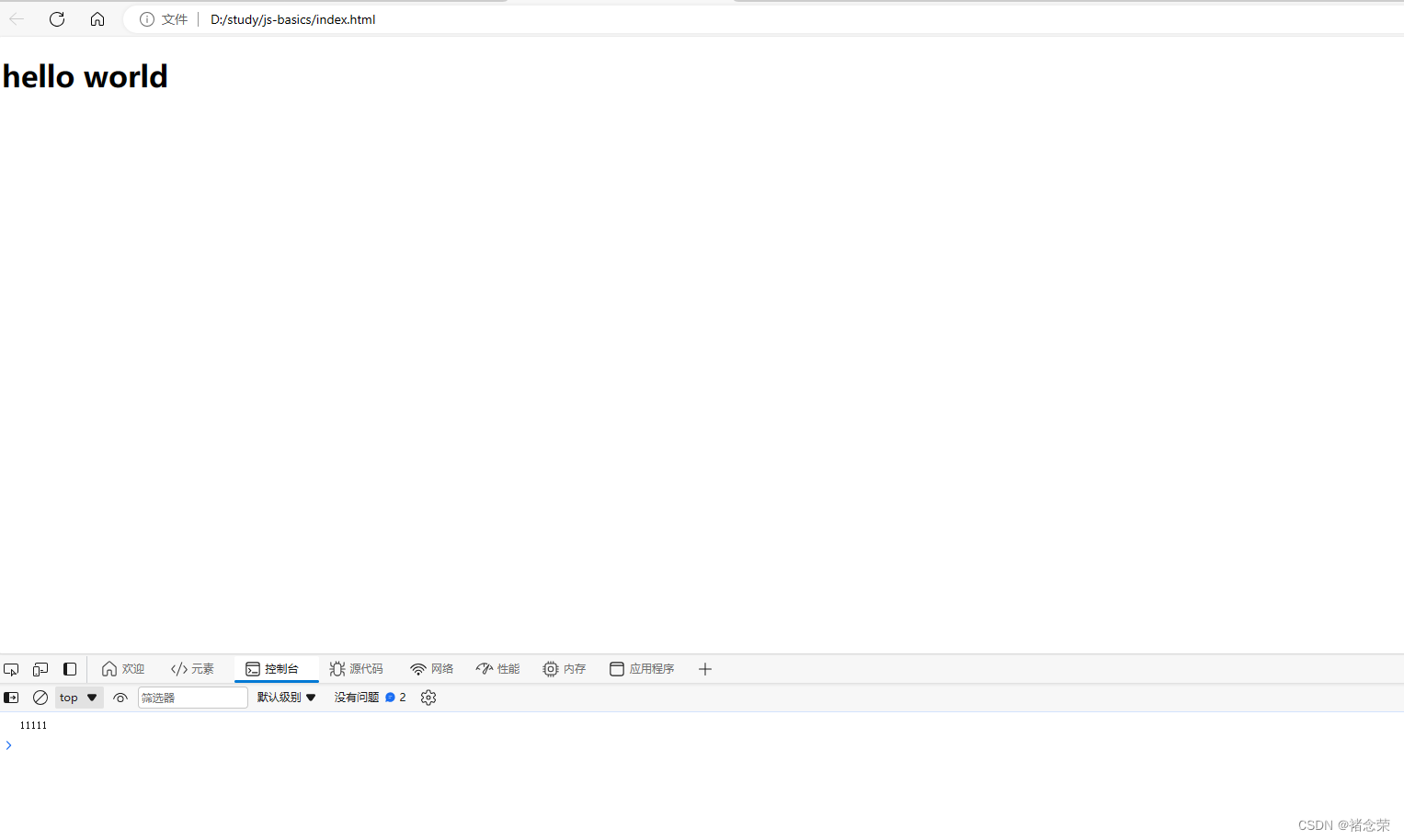
回到index.html 继续添加内容,在html文件内添加一个h1 标签,保存 浏览器页面会自动更新。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello world</h1>
</body>
</html>

7. 给index.html 添加javascript 元素
两种添加方式,head部位或 body部位,最佳的用户体验是将script元素放到body部位 ,位于所有元素之后
最佳位置原因,移步至 给index.html 添加javascript 元素,最好放到那个位置
script标签引用
script标签放到body中 ,(这里我们直接用script标签引用,直接在script标签内编写JavaScript代码)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello world</h1>
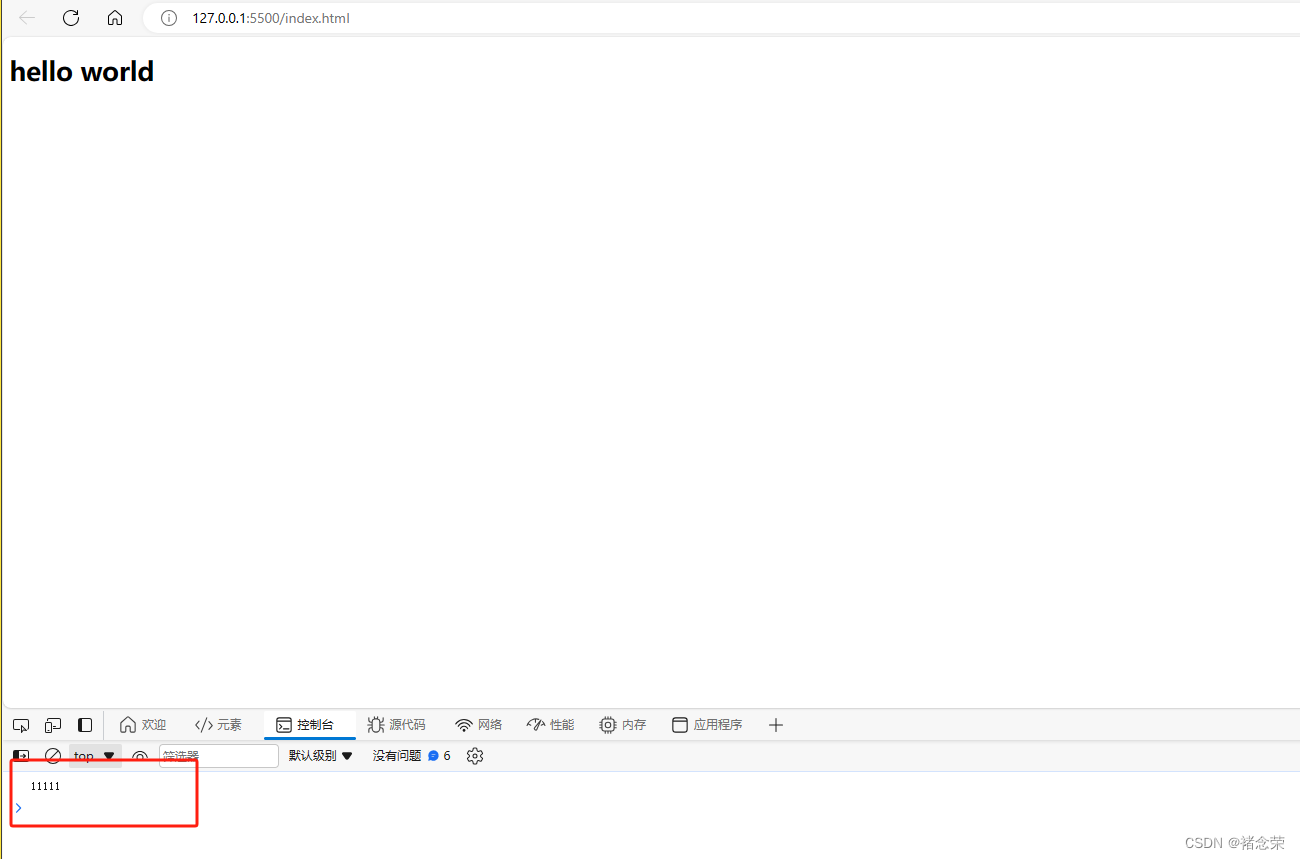
<script>
console.log("11111"); // 控制台输出日志 固定用法 console.log(输出内容);
</script>
</body>
</html>
文件保存后,页面会自动更新(自动更新是因为添加了web服务器插件哦~~)

文件引用
在一个单独的js文件中编写JavaScript代码,然后在HTML文件中使用script标签进行引用

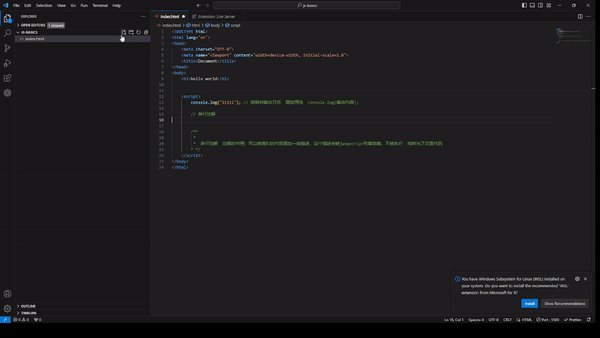
8. 注释 注解
html 注释分为单行注释,和多行注释 。注释的作用:可以给我们的代码添加一些描述,这个描述会被javascript引擎忽略,不被执行 纯粹为了记录代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello world</h1>
<script>
console.log("11111"); // 控制台输出日志 固定用法 console.log(输出内容);
// 单行注解
/**
*
* 多行注解 注释的作用:可以给我们的代码添加一些描述,这个描述会被javascript引擎忽略,不被执行 纯粹为了记录代码
* */
</script>
</body>
</html>
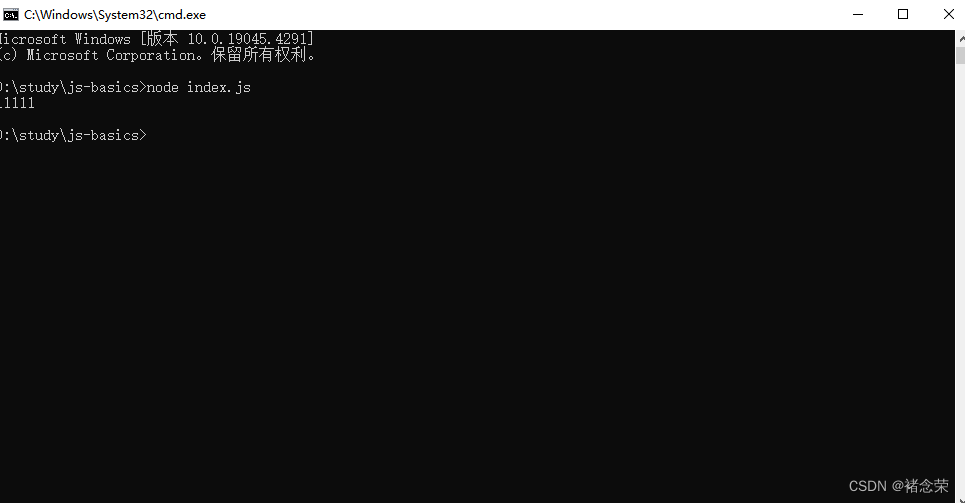
9.在node内运行javascript
在运行前需要安装nodejs,安装详情可自行查阅资料,或者回到 本文2.1内,
打开cmd命令行窗口,进入刚创建的项目目录下 ,执行node index.js 其中index.js 是刚创建的script 文件名称。
node.js 是一个包含Google v8 javascript引擎的程序,我们可以给它一段javascript代码,它会执行该代码。就行我们浏览器中执行的javascript代码一样,所以node是执行JavaScript代码的运行环境 (node 的不做其他说明,后面会出关于node的笔记)

10.在浏览器内打开
有两种方案,原理都是一样的都是让浏览器作为执行环境
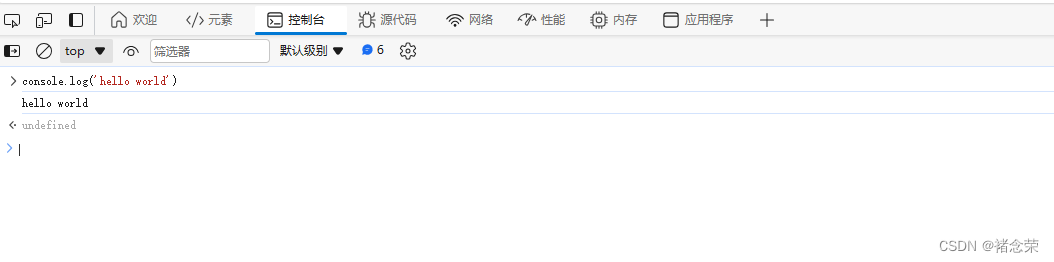
浏览器控制台执行JavaScript脚本
我们可以在控制台执行javaScript脚本

也可也直接浏览器访问html文件
浏览器地址栏直接输入文件的地址

2.4 javascript基本语法
变量 variable

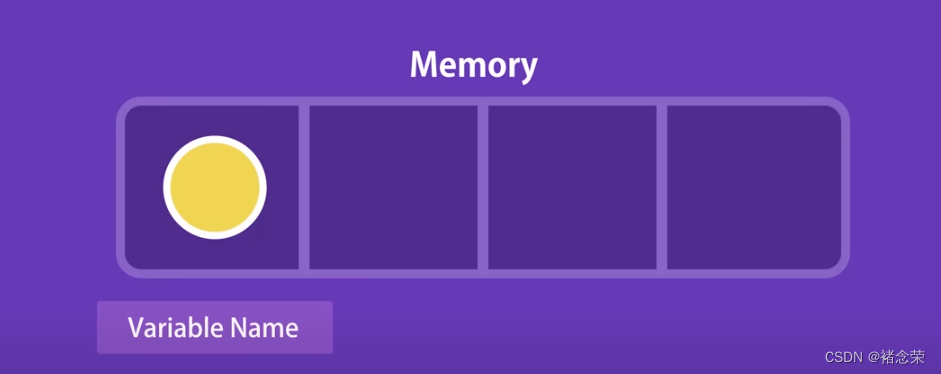
我们使用变量将数据临时存储到计算机内存中,计算机将数据存储在某处,并给出内存位置和名称,通过变量名称我们可以读取变量
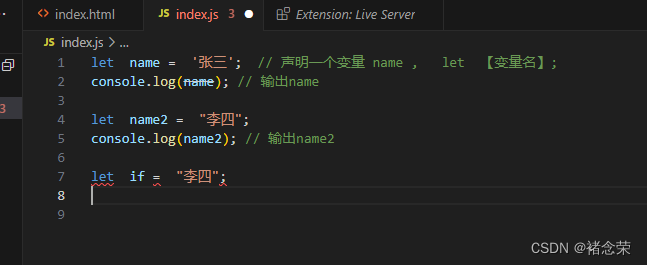
// 声明一个变量now
let name ; // 声明一个变量 name , let 【变量名】;
console.log(name); // 输出name ,这里name没有未定义的,返回undefined
// 也可以在声明的时候 直接初始化
// let name = '张三'

修改代码 初始化name值
let name = '张三'; // 声明一个变量 name , let 【变量名】;
console.log(name); // 输出name

字符类型也可用 " 双引号
let name = "李四";
console.log(name ); // 输出name
变量名不能是关键字,比如 if 、else 、 while

变量名不能包含 空格和 - ,如果变量名有多个单词组成 使用驼峰法命名 eg : firstName 第一个单词首字母小写 后面的每个单词首字母大写 parentFirstName。
let firstName = '三'; // 声明一个变量 name , let 【变量名】;
console.log(name); // 输出name
存在多个变量,还没有初始化赋值的情况下 ,可以一次声明一个或者多个
let firstName , lastName ; // 声明多个变量
下面的语法也正确,但是不推荐 (实际项目可读性降低)
let firstName='三' , lastName = '张'; // 声明并初始化多个变量
es6之前的旧时代 使用var关键字来声明变量,但是var存在问题,es6最好的选择使用let关键字来声明变量,具体原因可以移步 JavaScript声明变量,为什么说var关键字有问题
常量 constants
常量是固定不改变的量,变量可以改变变量的值 ,常量的值不可以改
修改变量的值
let interestRate = 0.3;
console.log(interestRate ); // 利率值为0.3
interestRate = 1 ;
console.log(interestRate ); // 利率值为1
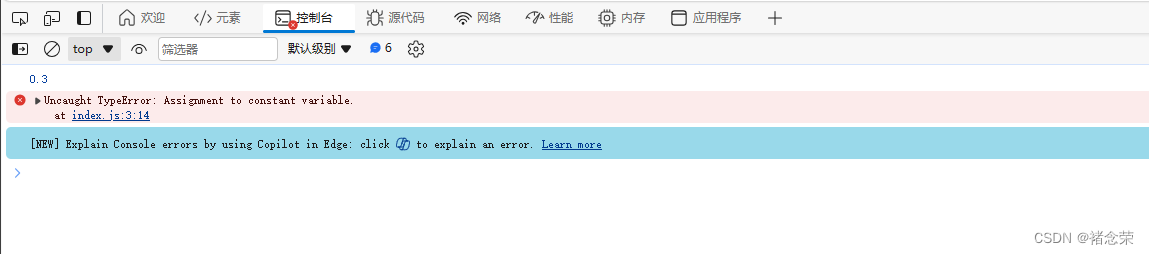
尝试修改常量的值
把let 改成const 关键字 ,控制台会报错
const interestRate = 0.3;
console.log(interestRate ); // 利率值为0.3
interestRate = 1 ;
console.log(interestRate ); // 利率值为1

如果需要重新赋值,声明成变量。
基本类型 primitive Types
在JavaScript中,基本类型(也称为原始类型或原始数据类型)是一些最简单的数据类型。它们直接存储在变量访问位置的值。与复杂数据类型(如对象)不同,复杂数据类型存储的是对数据的引用。这种区别导致了基本类型和引用类型在赋值、传递和操作上的不同行为。
JavaScript 中有七种基本类型:
- Number:
- 用于表示整数或浮点数。JavaScript 不区分整数和浮点数;所有数字在 JavaScript 中都是以双精度浮点数格式存储(根据IEEE 754标准)。
- String:
- 用于表示文本数据。字符串是字符的序列,每个字符以 UTF-16 编码。
- Boolean:
- 表示逻辑值,只有两个值:
true和false。
- 表示逻辑值,只有两个值:
- Undefined:
- 一个变量声明后未被初始化时,它的值就是
undefined。
- 一个变量声明后未被初始化时,它的值就是
- Null:
- 表示“无”或“空值”。它是 JavaScript 的基本类型之一,用于表示空或不存在的值。
- Symbol(ES6引入):
- 表示唯一的、不可变的数据值,主要用于对象属性的键。
- BigInt(最近添加的类型,不是所有环境都支持):
- 用于表示大于2^53 - 1的整数。这是JavaScript中
Number类型可以安全表示的最大整数。
- 用于表示大于2^53 - 1的整数。这是JavaScript中
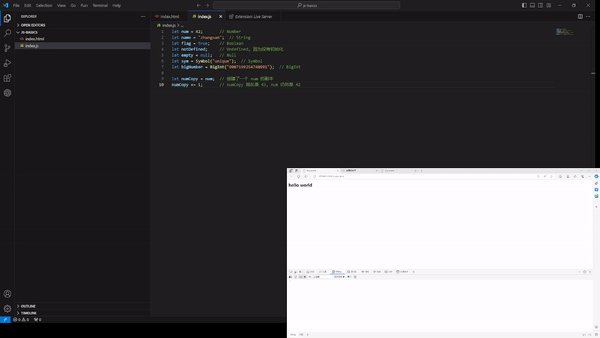
实例
let num = 42; // Number
let str = "hello"; // String
let flag = true; // Boolean
let notDefined; // Undefined, 因为没有初始化
let empty = null; // Null
let sym = Symbol("unique"); // Symbol
let bigNumber = BigInt("9007199254740991"); // BigInt
let numCopy = num; // 创建了一个 num 的副本
numCopy += 1; // numCopy 现在是 43, num 仍然是 42
特点和行为
- 不可变性:基本类型的值是不可变的。这意味着一旦一个基本类型的值被创建,它的值就不能被改变。任何对值的修改实际上是创建了一个新的值。
- 按值传递:当基本类型的值在函数间传递或赋值给另一个变量时,是按值传递的。这意味着原始值的一个完整的副本被创建并传递。
typeOf 【参数名】 获取参数的类型

动态类型 Dynamic Types
对象 Objects
声明一个动态变量
let person = {
name: "张三",
age: 10
}
console.log(person);
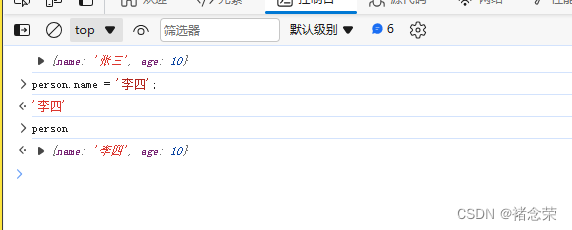
修改person的名称 person.name= '李四' 也可使用 person['name'] = '李四'

提升:可以使用 使用括号的方式可以动态 获取对象中的属性名称,这个可以跳过 到下个章节
let person = {
name: "张三",
age: 10
}
console.log(person);
person['name'] = '李四';
// 使用括号的方式可以动态 获取对象中的属性名称
let selecttion = 'name';
person[selecttion] = '王五';
数组 Arrays
let selectedcolors = ['red','blue'];
console.log(selectedcolors[0]);
console.log(selectedcolors[1]);
javaScript 数组元素类型可以不一样
selectedcolors[3] = 11; // 添加一个元素 , javaScript 数组元素类型可以不一样, 这里添加一个 number 类型
函数 Functions
function [函数名]([参数名]....){
}
案例:
function greet(){
console.log("this is greet function");
}
greet(); // 调用函数
function getName(name){
console.log(name);
}
let name = 'zhangsan';
getName(name); // 调用函数















![[Flutter3] Json转dart模型举例](https://img-blog.csdnimg.cn/direct/024da5ebeafd43599f3fe01d1f59061d.png)