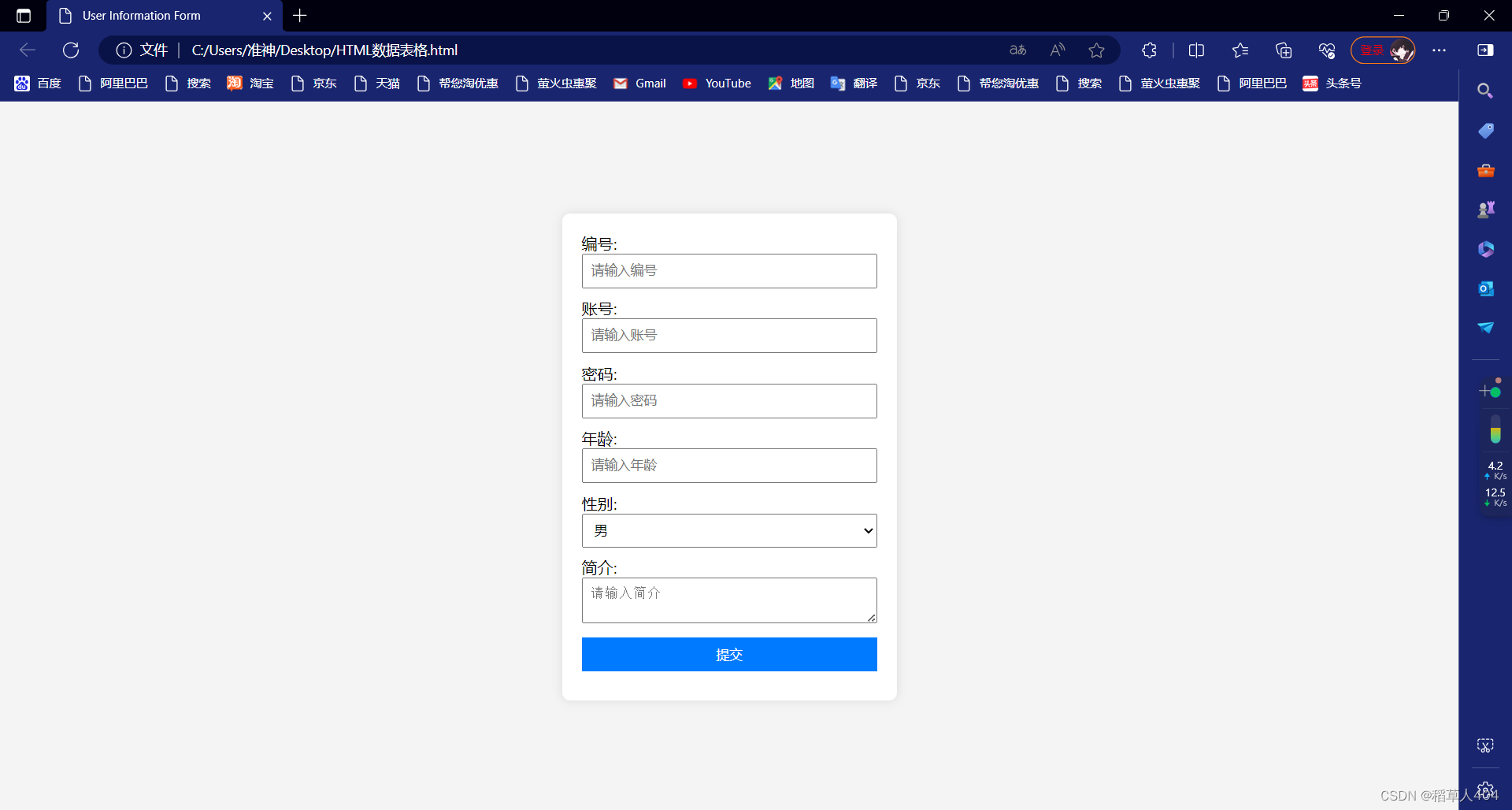
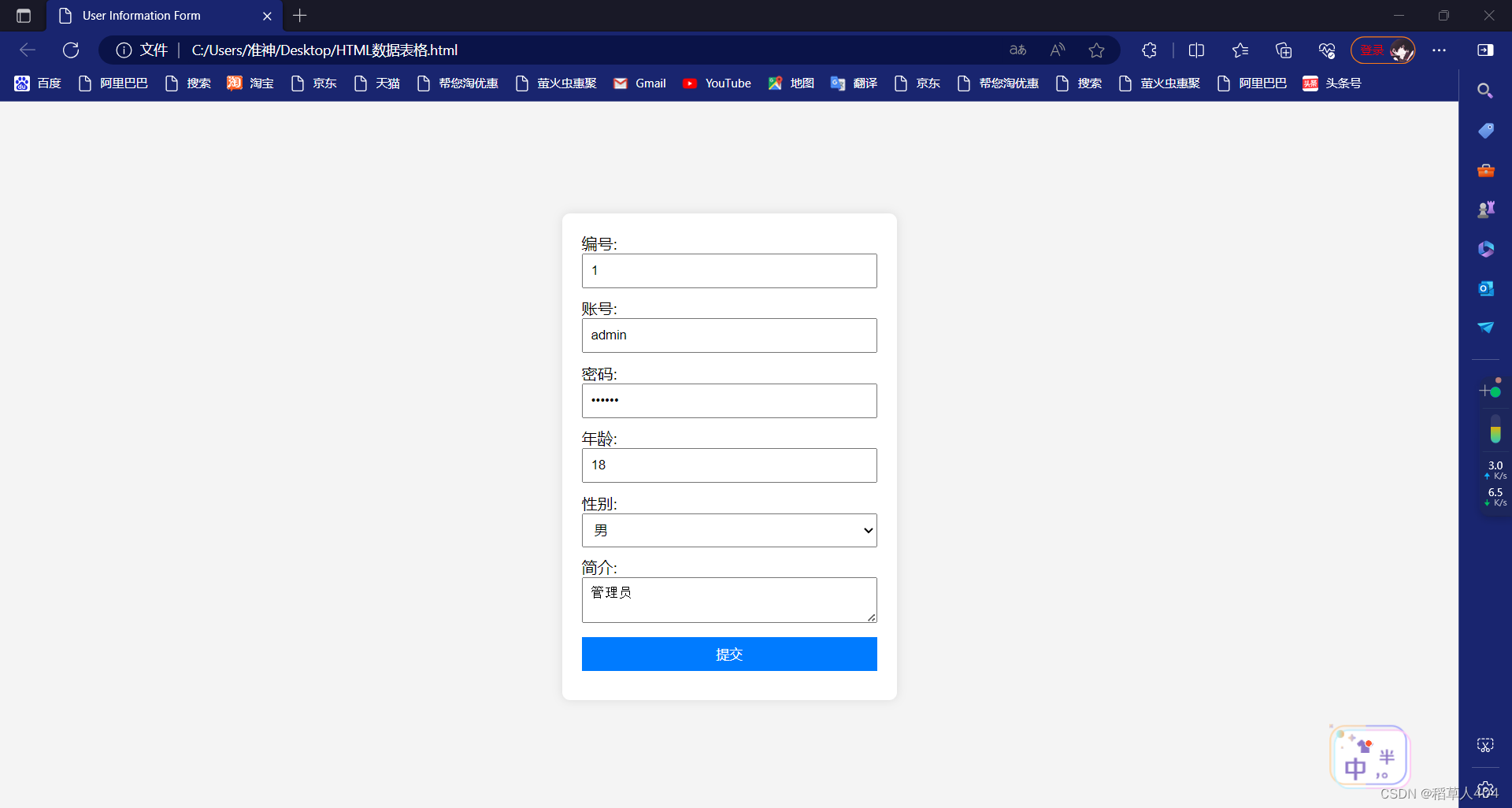
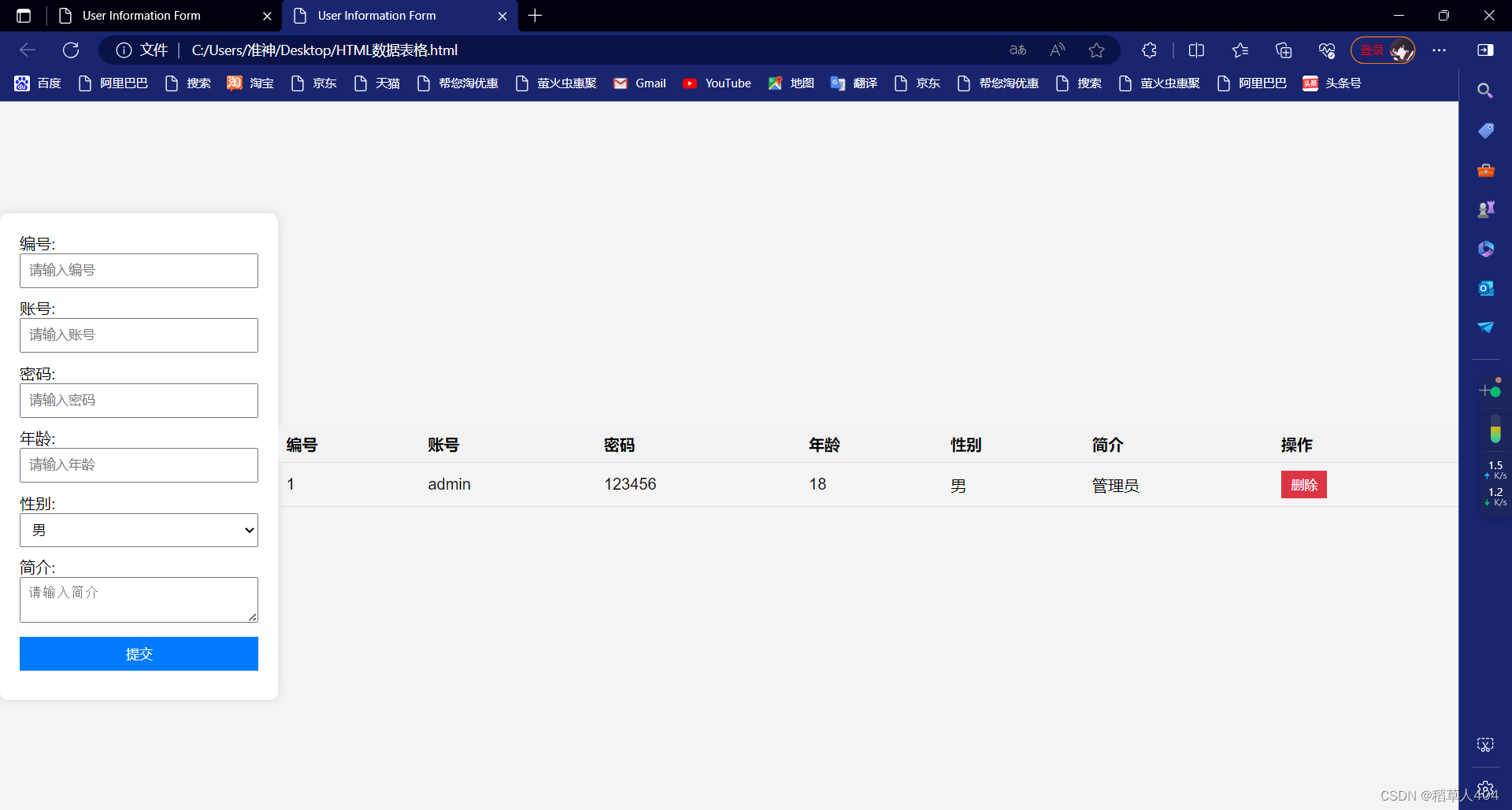
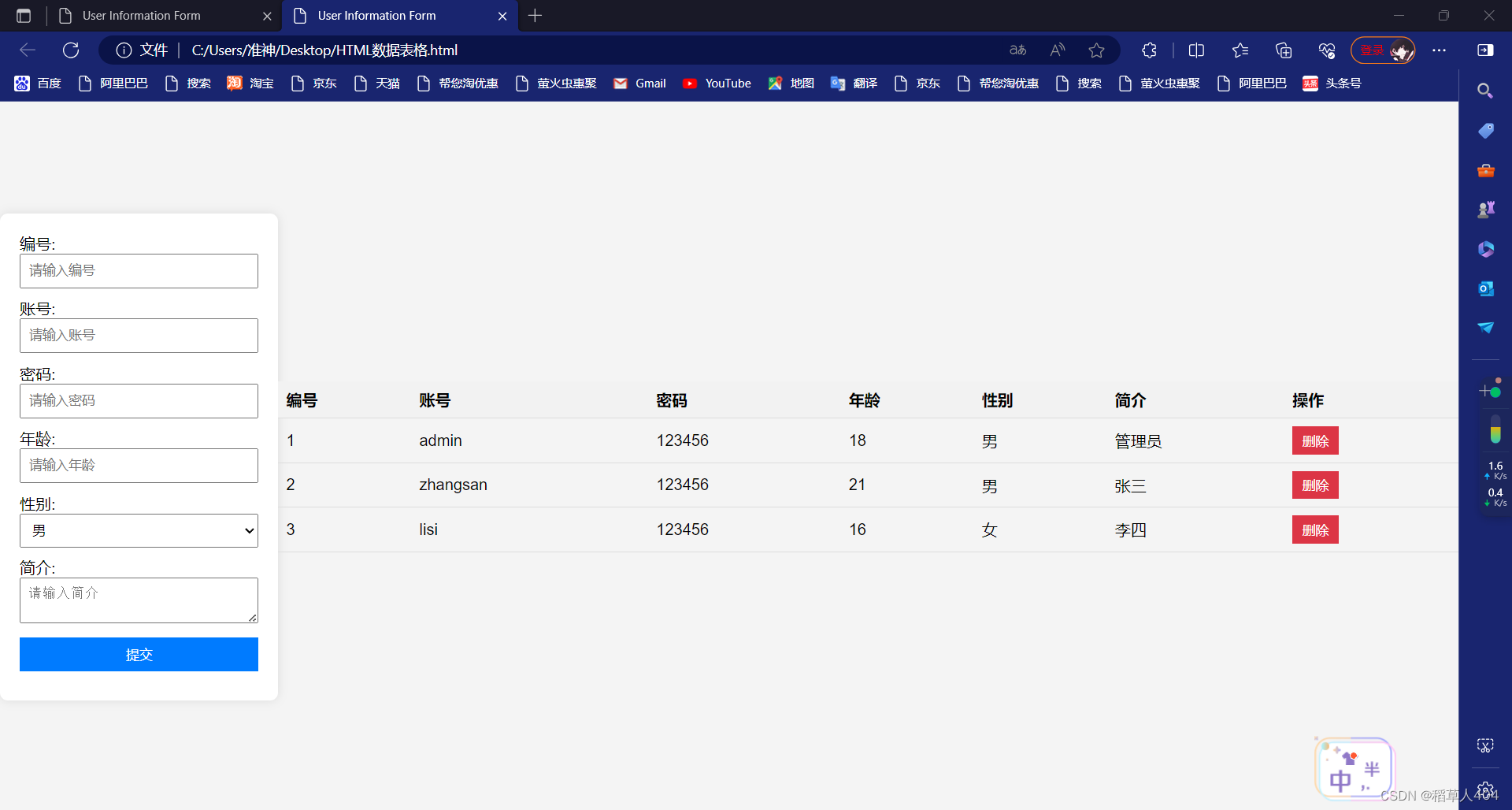
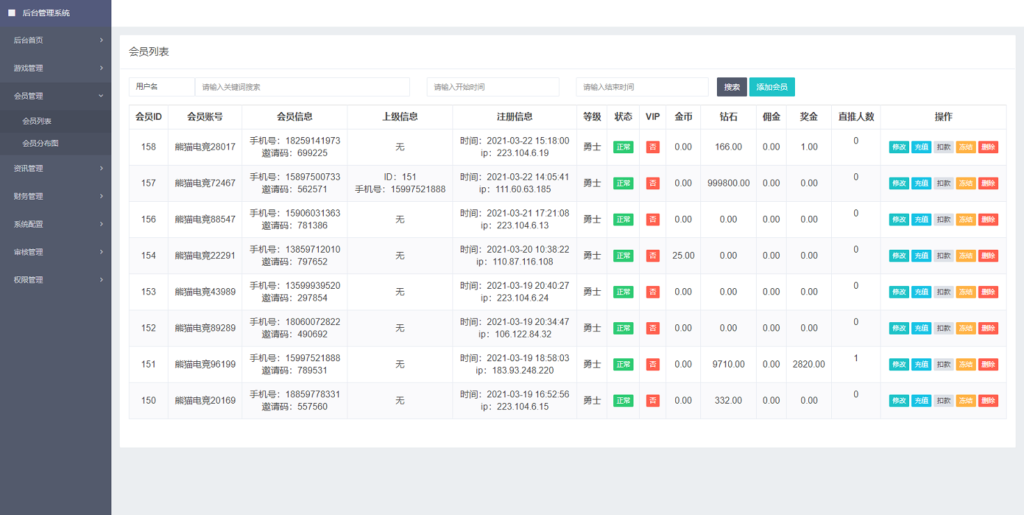
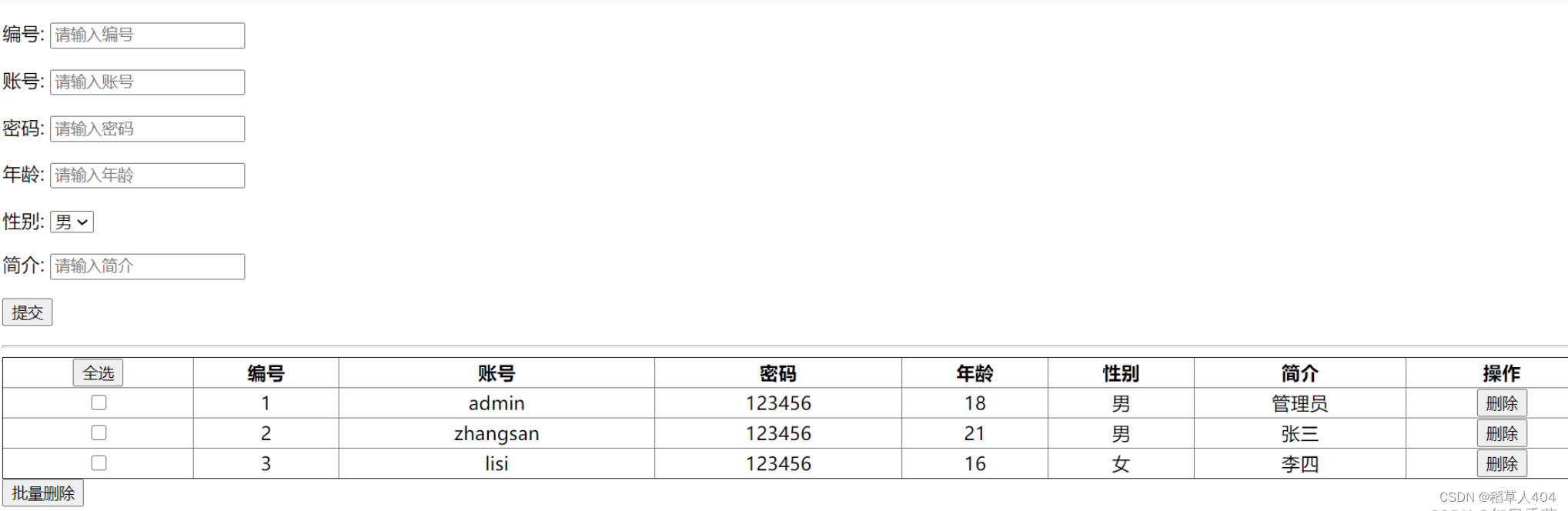
案例图

案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>User Information Form</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
form {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 300px;
}
form input, form select, form textarea {
width: 100%;
margin-bottom: 10px;
padding: 8px;
box-sizing: border-box;
}
form input[type="submit"] {
background-color: #007bff;
color: #fff;
border: none;
cursor: pointer;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
}
table th, table td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
table th {
background-color: #f2f2f2;
}
.delete-btn {
background-color: #dc3545;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
</style>
</head>
<body>
<form id="userForm">
<label for="id">编号:</label>
<input type="text" id="id" placeholder="请输入编号" required><br>
<label for="account">账号:</label>
<input type="text" id="account" placeholder="请输入账号" required><br>
<label for="password">密码:</label>
<input type="password" id="password" placeholder="请输入密码" required><br>
<label for="age">年龄:</label>
<input type="number" id="age" placeholder="请输入年龄" required><br>
<label for="gender">性别:</label>
<select id="gender">
<option value="男">男</option>
<option value="女">女</option>
</select><br>
<label for="bio">简介:</label>
<textarea id="bio" placeholder="请输入简介" required></textarea><br>
<input type="submit" value="提交">
</form>
<table id="userTable" style="display: none;">
<thead>
<tr>
<th>编号</th>
<th>账号</th>
<th>密码</th>
<th>年龄</th>
<th>性别</th>
<th>简介</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$('#userForm').submit(function(event) {
event.preventDefault();
var id = $('#id').val();
var account = $('#account').val();
var password = $('#password').val();
var age = $('#age').val();
var gender = $('#gender').val();
var bio = $('#bio').val();
var newRow = '<tr><td>' + id + '</td><td>' + account + '</td><td>' + password + '</td><td>' + age + '</td><td>' + gender + '</td><td>' + bio + '</td><td><button class="delete-btn">删除</button></td></tr>';
$('#userTable tbody').append(newRow);
$('#userForm')[0].reset();
$('#userTable').show();
});
$(document).on('click', '.delete-btn', function() {
$(this).closest('tr').remove();
});
});
</script>
</body>
</html>
案例效果图