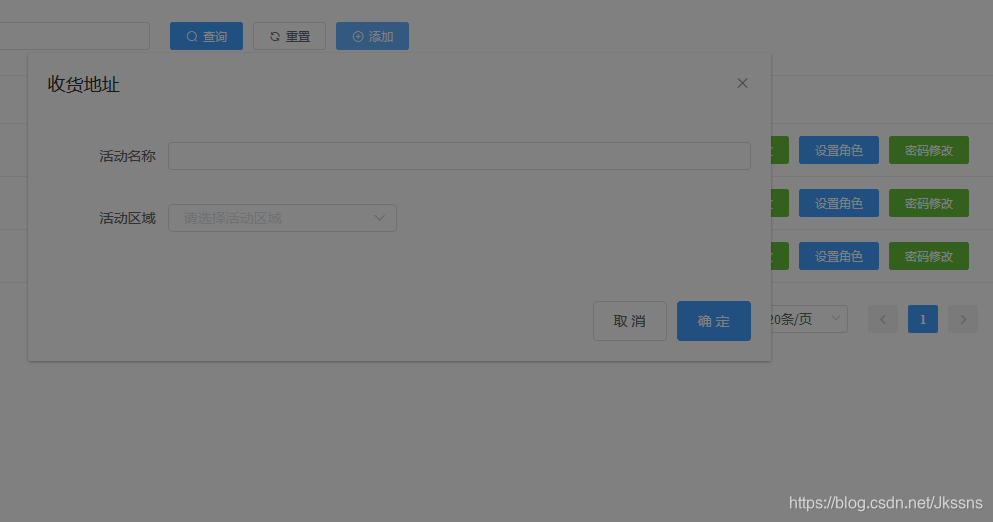
最近在写element ui 的时候使用dialog组件,偶然出现了这种情况

原因: 是因为遮罩层插入进了body标签下,z-index高于当前父元素。
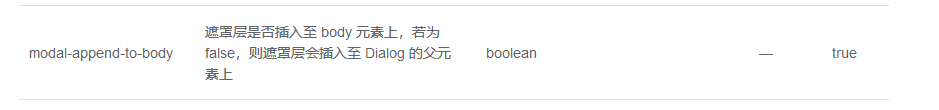
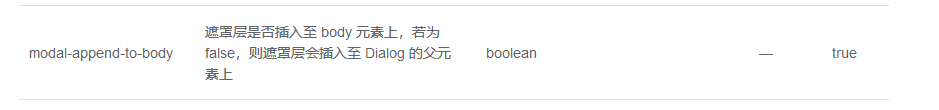
解决:在el-dialog标签里加上:modal-append-to-body="false"就可以了。

饿了么官网文档:https://element.eleme.cn/#/zh-CN/component/dialog
参考文章:element-ui的el-dialog的遮罩层在模态框的前面bug
下班~
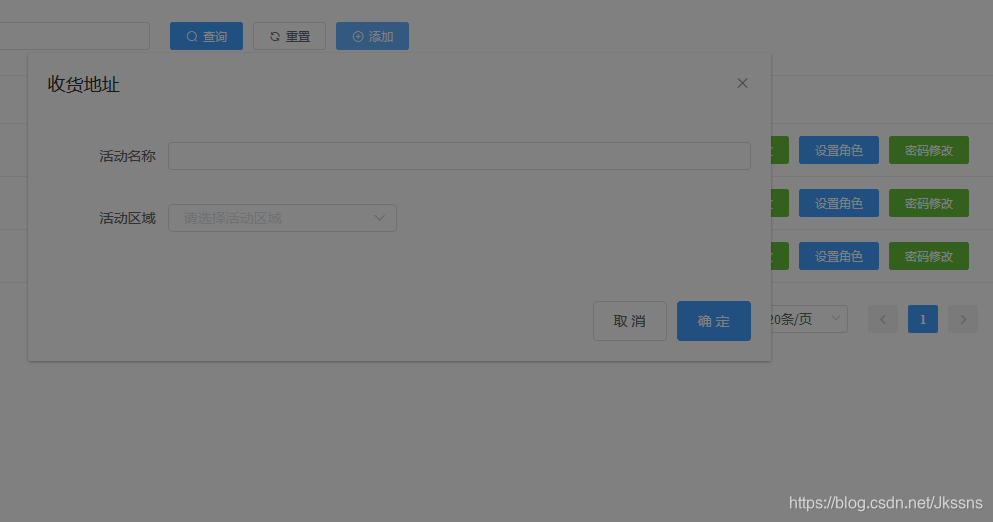
最近在写element ui 的时候使用dialog组件,偶然出现了这种情况

原因: 是因为遮罩层插入进了body标签下,z-index高于当前父元素。
解决:在el-dialog标签里加上:modal-append-to-body="false"就可以了。

饿了么官网文档:https://element.eleme.cn/#/zh-CN/component/dialog
参考文章:element-ui的el-dialog的遮罩层在模态框的前面bug
下班~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1616395.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!