需求:
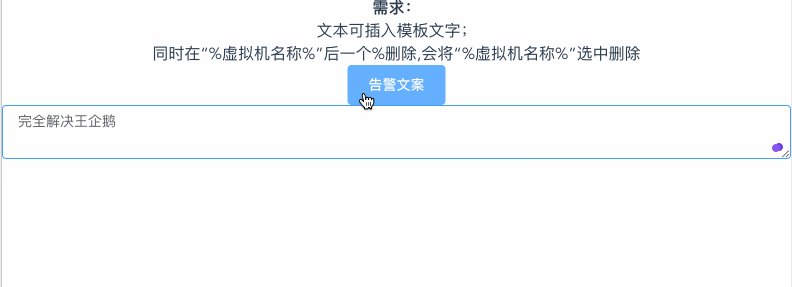
文本可插入模板文字;
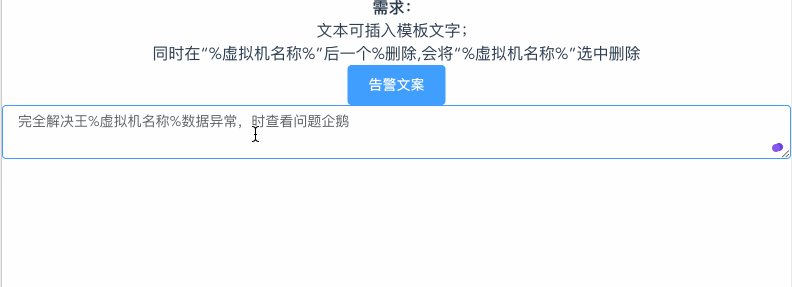
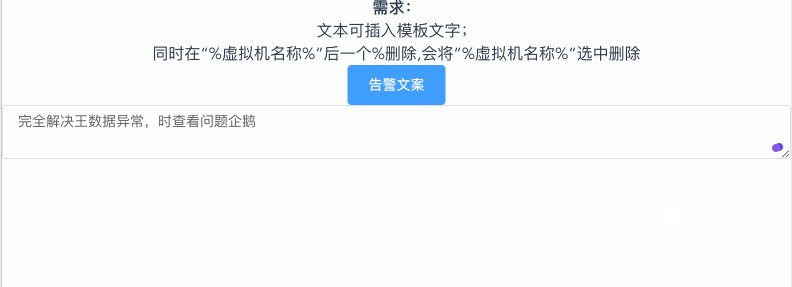
同时在“%虚拟机名称%”后一个%删除,会将“%虚拟机名称%”选中删除
以下代码可以直接复制使用:
<template>
<div>
<div><b>需求:</b> <br> 文本可插入模板文字;<br>同时在“%虚拟机名称%”后一个%删除,会将“%虚拟机名称%”选中删除</b></div>
<el-button type="primary" @click="setDesc(tmpTxt)">
告警文案
</el-button>
<el-input
type="textarea"
:autosize="{ minRows: 2, maxRows: 4 }"
placeholder="请输入告警内容"
v-model="txt"
@blur="getBlurStatus"
@keydown.delete.native="del"
>
</el-input>
</div>
</template>
<script>
export default {
data() {
return {
tmpTxt: `%虚拟机名称%数据异常,请及时查看问题`, // 模板固定文本
txt: "", // 输入框内容
cursorIndex: "", // 光标位置
};
},
methods: {
// 失去焦点时保存光标位置
getBlurStatus(e) {
this.cursorIndex = e.srcElement.selectionStart;
},
// 输入框赋值
setDesc(tmpTxt) {
// this.txt = `%虚拟机名称%数据异常,请及时查看问题`;
let num = this.cursorIndex;
let type = typeof num;
let cont = this.txt;
if (type == "number") {
//插入到指定光标处
let right = cont.slice(0, num);
let left = cont.slice(num);
this.txt = right + tmpTxt + left;
} else {
//没有指定插入直接添加到最后
this.txt += tmpTxt;
}
},
// 删除逻辑
del(e) {
const content = this.txt;
if (!content) return; // 没有内容就不用进行后面操作
const start = e.target.selectionStart; // 光标起始位置
const end = e.target.selectionEnd; // 光标结束位置
if (start === end) {
// 删除操作判断,
const arr = ["%虚拟机名称%", "%物理机名称%"]; // 需要删除的文本
// 查询光标前后7个字符长度文字,是否有要删除的文本
const left = content.slice(end - 7, end);
const right = content.slice(end - 1, end + 6); // 因为我们的变量长度都为7,所以截取左右长度为7的字符串
console.log(start, end, left, right);
if (arr.includes(left)) {
// 判断变量中是否存在,存在则设置光标位置,不存在则不用管
e.target.setSelectionRange(end - 7, end); // 设置光标位置
e.preventDefault(); // 阻止浏览器的默认行为,防止删除
} else if (arr.includes(right)) {
e.target.setSelectionRange(end - 1, end + 6);
e.preventDefault();
}
}
}
}
};
</script>
<style></style>