文章目录
- 1. 前端工程化
- 目前主流的前端工程化解决方案
- 2.webpack
- 2.1 主要供能
- 2.2 webpack与webpack-cli的使用
- 2.2.1 初始化项目
- 2.2.2 安装
- 2.2.3 配置
- 2.2.3.1 webpack.config.js
- 2.2.3.2 package.json
- 2.2.3.3 打包构建
- 2.2.3.4 项目中引入 dist/bundle.js
- 2.3 动态部署
- 2.3.1 webpack-dev-server与html-webpack-plugin的安装
- 2.3.2 package.json
- 2.2.3 webpack.config.js
- 2.2.4 devServer节点
- 2.5 Loader加载器
- 2.5.1 安装不同的加载器
- 2.5.2 定义不同模块对应的加载器
- 2.5.3 导入不同模块
- 2.5.4 Loader加载器调用过程
- 3. 打包发布
- 自动清理 dist 目录下的旧文件
- 3.1 安装clean-webpack-plugin插件
- 3.2 导入clean-webpack-plugin插件
- 4. Source Map
- 5. 别名的使用
1. 前端工程化
在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化,包括:
⚫ 模块化(js 的模块化、css 的模块化、资源的模块化)
⚫ 组件化(复用现有的 UI 结构、样式、行为)
⚫ 规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、 Git 分支管理)
⚫ 自动化(自动化构建、自动部署、自动化测试)
目前主流的前端工程化解决方案
webpack
parcel
2.webpack
前端项目工程化的具体解决方案
2.1 主要供能
代码压缩 (多行代码合成一行);
处理浏览器端JavaScript的兼容性;
性能优化
2.2 webpack与webpack-cli的使用
2.2.1 初始化项目
新建项目空白目录webui(项目名称任意),并在改目录下运行 npm init –y 命令,初始化包管理配置文件 package.json
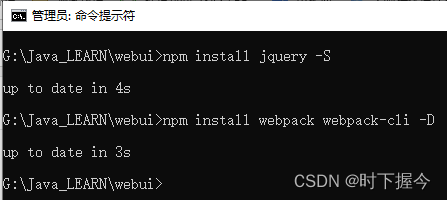
2.2.2 安装

-S 是 --save的简写; -D是 --save-dev的缩写

2.2.3 配置
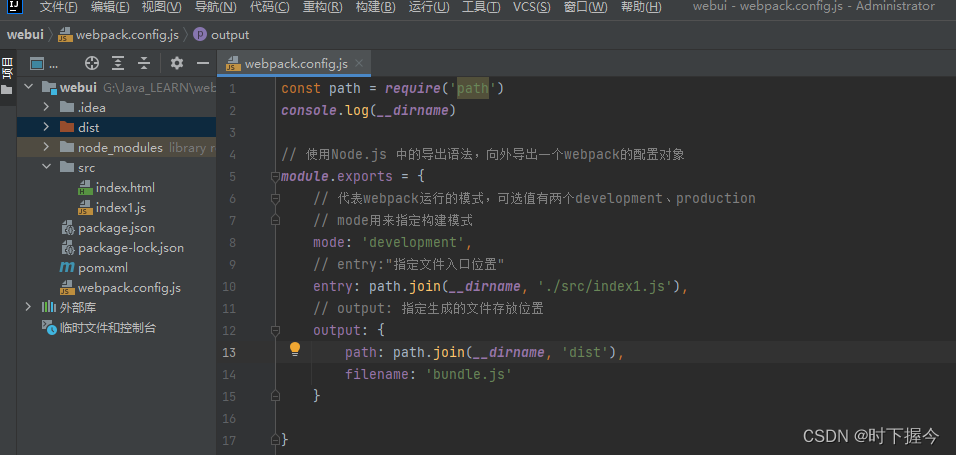
2.2.3.1 webpack.config.js
项目根目录webui中,创建名为 webpack.config.js 的 webpack 配置文件,初始化基本配置:
 mode 节点的可选值有两个,分别是:
mode 节点的可选值有两个,分别是:
① development
⚫ 开发环境
⚫ 不会对打包生成的文件进行代码压缩和性能优化
⚫ 打包速度快,适合在开发阶段使用
② production
⚫ 生产环境
⚫ 会对打包生成的文件进行代码压缩和性能优化
⚫ 打包速度很慢,仅适合在项目发布阶段使用
webpack 在真正开始打包构建之前,会先读取这个配置文件,
从而基于给定的配置,对项目进行打包。
在 webpack 4.x 和 5.x 的版本中,有如下的默认约定:
① 默认的打包入口文件为 src -> index.js
② 默认的输出文件路径为 dist -> main.js
在 webpack.config.js 配置文件中可以修改默认约定,通过 entry 节点指定打包的入口。通过 output 节点指定打包的出口。
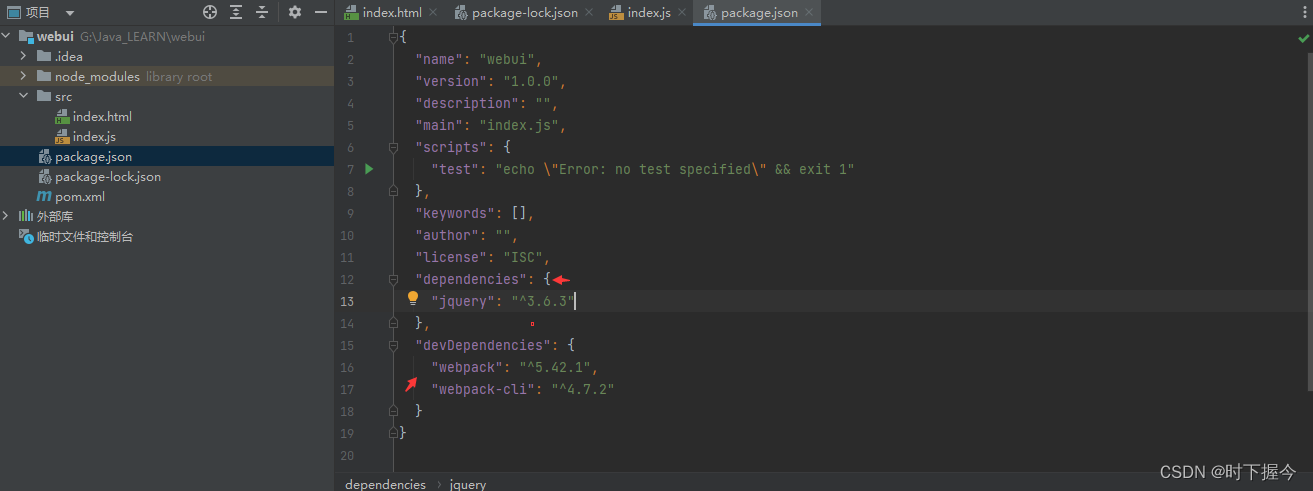
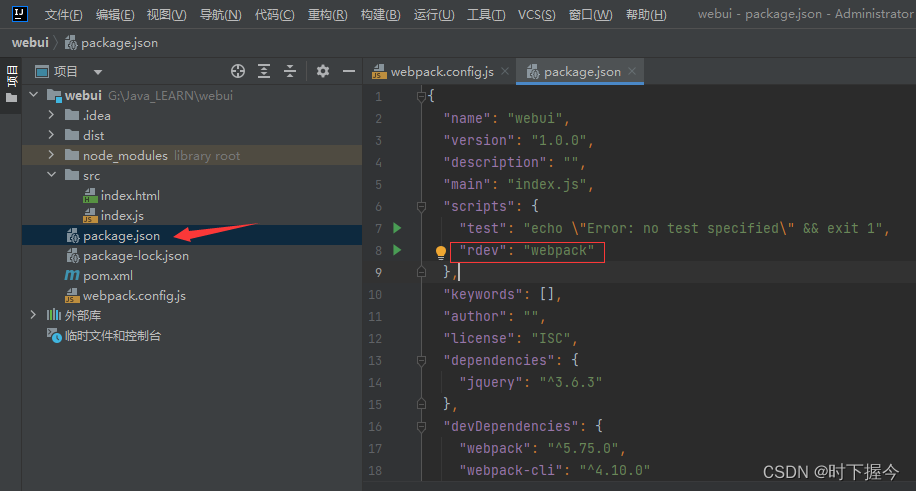
2.2.3.2 package.json
包管理配置文件 package.json,添加npm run 运行的脚本

script节点下的脚本,可以通过命令 npm run rdev 来执行,rdev名称为任意取的脚本名称
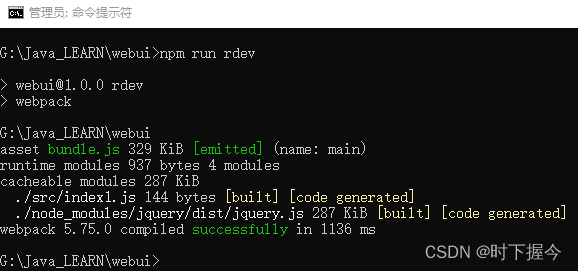
2.2.3.3 打包构建
cmd窗口执行命令 npm run rdev,启动 webpack 进行项目的打包构建

将源码文件 ./src/index1.js 打包构建成一个新的文件 dist\bundle.js (该文件有 解决浏览器端兼容性 的功能)
2.2.3.4 项目中引入 dist/bundle.js
<!--<script src="./index1.js"></script>-->
<!--<script src="../dist/main.js"></script>-->
<script src="../dist/bundle.js"></script>
基于webpack自动引入机制,这一步可以省略
2.3 动态部署
需要两个插件
① webpack-dev-server
⚫ 类似于 node.js 阶段用到的 nodemon 工具
⚫ 每当修改了源代码,webpack 会自动进行项目的打包和构建
② html-webpack-plugin
⚫ webpack 中的 HTML 插件(类似于一个模板引擎插件)
⚫ 可以通过此插件自定制 index.html 页面的内容
2.3.1 webpack-dev-server与html-webpack-plugin的安装
npm install webpack-dev-server -D
npm install html-webpack-plugin -D
2.3.2 package.json
修改 npm run 运行脚本为 webpack serve
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"rdev": "webpack server"
}
2.2.3 webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin')
const htmlPlugin = new HtmlWebpackPlugin({
// 原文件的存放路径
template: './src/index.html',
// 生成的文件的存放路径
filename: './index.html'
});
// 使用Node.js 中的导出语法,向外导出一个webpack的配置对象
module.exports = {
// 代表webpack运行的模式,可选值有两个development、production
// mode用来指定构建模式
mode: 'development',
// 通过plugins属性,使HtmlWebpackPlugin插件生效
plugins: [htmlPlugin]
}
① 不配置 webpack-dev-server 的情况下,webpack 打包生成的文件,会存放到实际的物理磁盘上
⚫ 严格遵守开发者在 webpack.config.js 中指定配置
⚫ 根据 output 节点指定路径进行存放
② 配置了 webpack-dev-server 之后,打包生成的文件存放到了内存中
⚫ 不再根据 output 节点指定的路径,存放到实际的物理磁盘上
⚫ 提高了实时打包输出的性能,因为内存比物理磁盘速度快很多
③ webpack-dev-server 生成到内存中的文件,默认放到了项目的根目录中,而且虚拟、不可见。
⚫ 可以直接用 / 表示项目根目录,后面跟上要访问的文件名称,即可访问内存中的文件
④ html-webpack-plugin 插件将/src/index.html,复制了一份到项目根目录下,也被放到了内存中
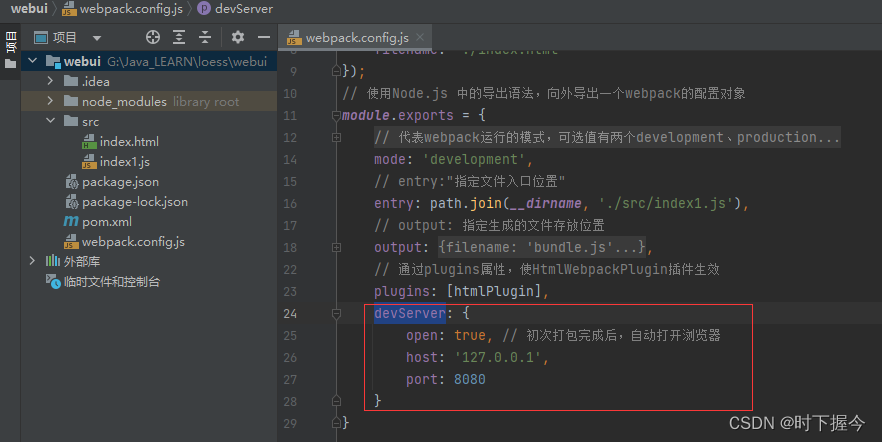
2.2.4 devServer节点
webpack.config.js 配置文件中,可以通过 devServer 节点对 webpack-dev-server 插件进行更多的配置

2.5 Loader加载器
webpack默认打包JS模块,非JS模块需要借用Loader加载器来打包
⚫ css-loader 可以打包处理 .css 相关的文件
⚫ less-loader 可以打包处理 .less 相关的文件
⚫ babel-loader 可以打包处理 webpack 无法处理的高级 JS 语法
⚫ url-loader 可以打包处理jpg、png、gif等图片相关的文件
2.5.1 安装不同的加载器
npm i style-loader css-loader less-loader url-loader file-loader babel-loader @babel/core @babel/plugin-proposal-decorators -D
2.5.2 定义不同模块对应的加载器
webpack.config.js在module -> rules 数组中添加加载器
// 使用Node.js 中的导出语法,向外导出一个webpack的配置对象
module.exports = {
// 代表webpack运行的模式,可选值有两个development、production
// mode用来指定构建模式
mode: 'development',
// entry:"指定文件入口位置"
entry: path.join(__dirname, './src/index1.js'),
// output: 指定生成的文件存放位置
output: {
path: path.join(__dirname, 'dist'),
filename: 'js/bundle.js'
},
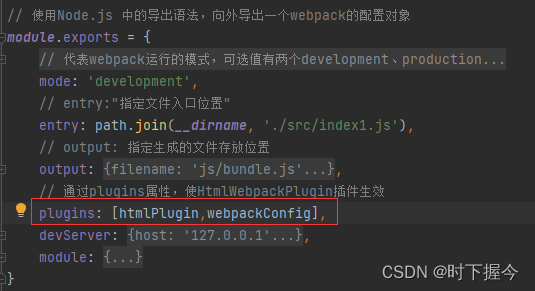
// 通过plugins属性,使HtmlWebpackPlugin插件生效
plugins: [htmlPlugin,webpackConfig],
devServer: {
open: true, // 初次打包完成后,自动打开浏览器
host: '127.0.0.1',
port: 8080
},
module: {
rules: [
//定义不同模块对应的加载器
{test: /\.css$/, use: ['style-loader', 'css-loader']},
{test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader']},
// 超过limit阈值的为大文件。不会转成base64,单位是字节
// 图片输出的文件存放路径,文件大于阈值会输出到磁盘
{test: /\.jpg|png|gif$/, use: 'url-loader?limit=10&outputPath=images'},
//使用babel-loader处理高级的JS语法
//在配置babel-loader 的时候,程序员只需要把自己的代码进行转换即可;一定要排除node_ modules 目录中的JS文件
//因为第三方包中的JS兼容性,不需要程序员关心
{test: /\.js$/, use: 'babel-loader', exclude: /node_modules/}
]
}
}
⚫ test 表示匹配的文件类型, use 表示对应要调用的 loader
⚫ 多个 loader 的调用顺序是:从后往前调用,后面加载器的结果返回给前面的加载器,直至返回给webpack,webback把加载的所有模块拼到一个JS文件
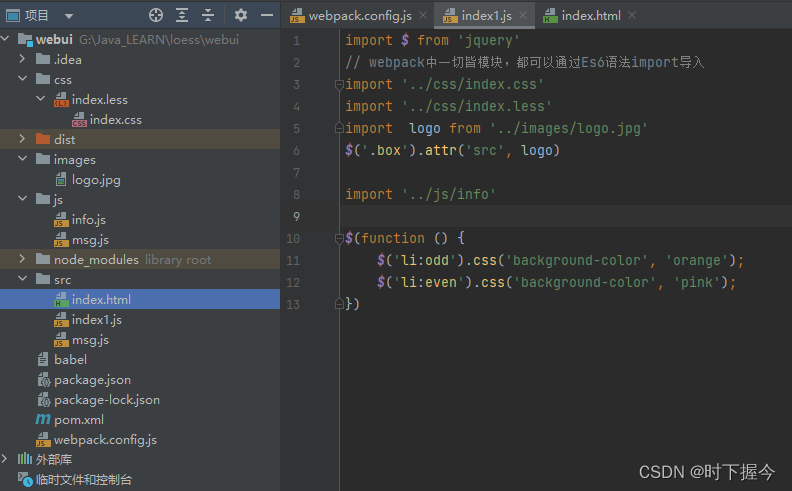
2.5.3 导入不同模块

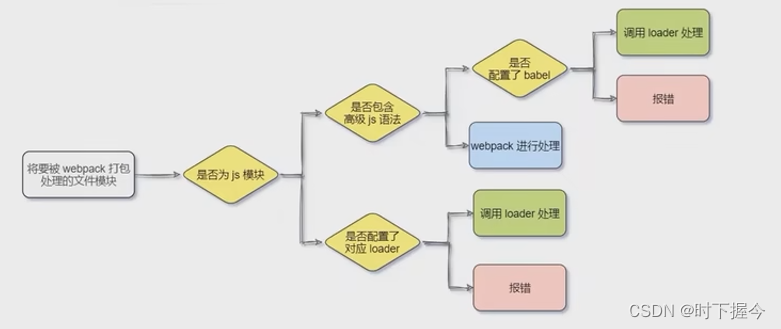
2.5.4 Loader加载器调用过程

3. 打包发布
使用 webpack 对项目进行打包发布。
在 package.json 文件的 scripts 节点下,新增 build 命令如下:
"scripts": {
"rdev": "webpack server",
"build": "webpack --mode production"
}
开发环境下,运行 npm run rdev,打包生成的文件存放于内存中,无法获取到最终打包生成的文件,且打包生成的文件不会进行代码压缩和性能优化
生成环境下,运行 npm run build,–model 是一个参数项,用来指定 webpack 的运行模式。production 代表生产环境,会对打包生成的文件进行代码压缩和性能优化,生成的文件存放于磁盘,且通过 --model 指定的参数项,会覆盖 webpack.config.js 中的 model 选项。
自动清理 dist 目录下的旧文件
3.1 安装clean-webpack-plugin插件
安装clean-webpack-plugin插件
3.2 导入clean-webpack-plugin插件
webpack.config.js文件导入插件,使插件生效
const HtmlWebpackPlugin = require('html-webpack-plugin')
//结构赋值
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
通过 module.exports -> plugins属性指定 webpackConfig插件生效

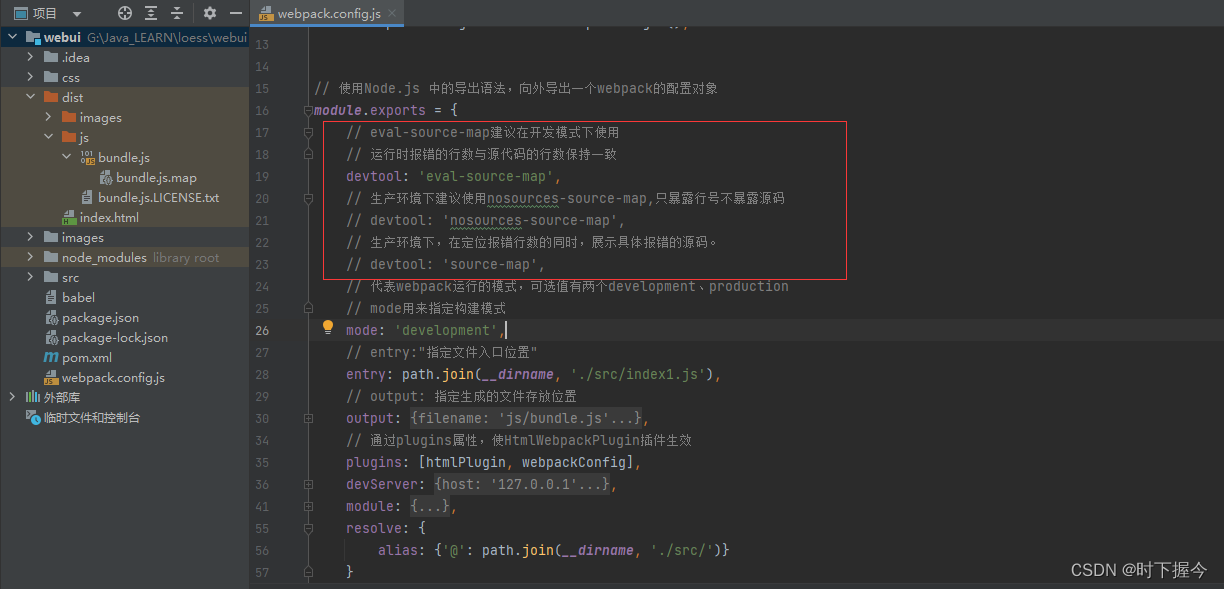
4. Source Map
① 有了Source Map,调试的时候,可以直接显示原始代码,而不是压缩转换后的代码
② 推荐在 webpack.config.js 中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致

开发环境
建议配置: devtool: ‘eval-source-map’
可以直接在控制台提示源文件错误行的位置,并定位到具体的源代码
生成环境
建议配置:devtool: ‘nosources-source-map’
只定位报错的具体行数在源文件中的位置,且不暴露源码。
如果想在定位报错行数的同时,展示具体报错的源码,可以配置:devtool: ‘source-map’, 但不安全,不建议使用
5. 别名的使用
在webpack项目中,建议使用 @ 表示 src 源代码目录,从外往里查找;不要使用 …/ 从里往外查找。使用之前需要在webpack.config.js定义别名
module.exports = {
resolve: {
alias: {'@': path.join(__dirname, './src/')}
}
}
例如项目根目录src文件夹下有一个文件msg.js。可以这样导入该模块:import msg from ‘@/msg.js’










![[TPAMI 2022] 用深度神经网络解决欠定问题——考虑鲁棒性?](https://img-blog.csdnimg.cn/img_convert/be48e4942bf16839fd9d6aff9d225db0.png)