目录
前言
一.JSP
1.基本介绍
3.page指令(常用)
4.JSP三种常用脚本
4.1 声明脚本 <%! code %>
4.2 表达式脚本 <%= code %>
4.3 代码脚本 <% code %>
4.4 注释 <%-- 注释 --%>
5. JSP 内置对象
5.1 基本介绍
5.2 九个内置对象
6.JSP域对象
二.EL
1.EL表达式介绍
2.输出形式
3.EL运算操作
4.EL的对象和属性
4.1 11个隐含对象
4.2 EL获取四个特定域的属性
4.3 pageContex对象的使用
三.Jstl
1.介绍
2.细节
3.core核心库
3.1 set
3.2 if
3.3 choose when ohterwise
3.4 forEach
前言
JSP(JavaServer Pages)是一种用于开发动态Web页面的Java技术。它允许开发人员将Java代码嵌入到HTML页面中,从而实现动态生成页面内容的功能。JSP技术在过去曾经非常流行,但随着现代前端技术的发展,其地位已经逐渐被其他技术所取代。
目前,JSP技术仍然在一些传统的企业应用中使用,特别是在大型企业系统中,由于历史原因或者现有系统的复杂性,一些公司仍然在维护和开发JSP页面。然而,随着前端技术的不断发展,越来越多的开发人员转向使用现代的前端框架和库,如React、Angular和Vue.js等,来构建更灵活、交互性更强的Web应用。
本章对JSP技术的介绍旨在对其能基本使用,能看懂并维护相关项目,后续将补充更好的ThymeLeaf技术.
一.JSP
1.基本介绍
- JSP全称是Java Server Pages 即Java的服务器页面
- JSP最大的特点在于写JSP就像在写HTML
- 相对于html,HTML只能为用户提供静态数据,而jsp允许在页面中嵌套Java代码,为用户提供动态数据
- 相对于servlet,servlet很难对数据进行排版,反复的write()比较冗余,而且丧失易读性,而jsp可以兼顾Java的动态数据和页面的排版和对标签的使用
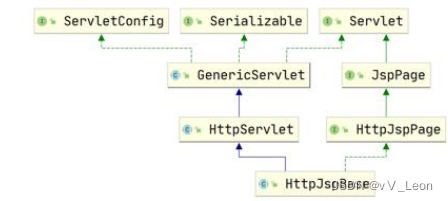
- jsp技术基于servlet,可以理解为servlet的一层包装(事实上,tomcat会将jsp翻译成servlet文件)
- jsp页面事实上是运行tomcat后由其翻译成的servlet产生的页面,故不能像html一样直接使用浏览器解析,而需要启用tomcat后使用浏览器访问
2.运行原理
- jsp页面本质是一个servlet程序,其性能和Java关联
- 第一次访问jsp页面时,Tomcat服务器会把jsp页面解析成一个Java源文件并且对它进行编译成.class字节码程序
D:\TomCat-9.02\bin\catalina.bat run [2024-04-19 09:03:36,946] Artifact jsp:war exploded: Waiting for server connection to start artifact deployment... Using CATALINA_BASE: "C:\Users\Lenovo\AppData\Local\JetBrains\IntelliJIdea2022.3\tomcat\53ae5d15-0d90-4c2d-99b1-40c581eaf13d" Using CATALINA_HOME: "D:\TomCat-9.02" Using CATALINA_TMPDIR: "D:\TomCat-9.02\temp" Using JRE_HOME: "D:\Java_8" Using CLASSPATH: "D:\TomCat-9.02\bin\bootstrap.jar;D:\TomCat-9.02\bin\tomcat-juli.jar"
index.jsp --> index_jsp.java --> index_jsp.class -
jsp继承了servlet

out.write("\n"); out.write("\n"); out.write("<html>\n"); out.write("<head>\n"); out.write(" <title>$Title$</title>\n"); out.write("</head>\n"); out.write("<body>\n"); out.write("This is the idx of jsp learning <br>\n"); out.write("<a href=\""); out.print(request.getContextPath()); out.write("/compute.jsp\">\n"); out.write(" tick to compute\n"); out.write("</a>\n"); out.write("</body>\n"); out.write("</html>\n");在源码内部发现通过write输出jsp中编辑好的html语言
3.page指令(常用)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
language 表示jsp 翻译后是什么语言文件, 只支持 java- content Type表示jsp返回的数据类型,对应源码中的response.setContentType()
- pageEncoding 表示当前页面文件本身的字符集
- import属性与Java一样,用于导包导类
4.JSP三种常用脚本
4.1 声明脚本 <%! code %>
定义jsp需要的属性,方法,静态代码块和内部类
<%!
static String name;
int age;
void setAge(int age){
this.age=age;
}
static{
name="leon";
}
class dog{
String dogName;
}
%>4.2 表达式脚本 <%= code %>
在jsp页面上输出数据,脚本中表达式不能以分号结束
<%!
String name = "leon";
%>
<hr/>
<h1>个人信息</h1>
用户名= <%=name%><br/>
工作是: <%="学生"%><br/>
得到参数= <%=request.getParameter("sex")%>4.3 代码脚本 <% code %>
可以在 jsp 页面中,编写我们需要的功能(使用 java ),可以由多个代码脚本块组合完成一个完整的 java 语句,可以和表达式脚本一起组合使用,在 jsp 页面上输出数据
<%
for (int i = 0; i < list.size(); i++) {
Monster monster = list.get(i);
%>
<tr>
<td><%=monster.getId()%>
</td>
<td><%=monster.getName()%>
</td>
<td><%=monster.getSkill()%>
</td>
</tr>
<%
}
%>
把for(){
}分割4.4 注释 <%-- 注释 --%>
5. JSP 内置对象
5.1 基本介绍
JSP内置对象是Tomcat在解析jsp页面后内部提供的九大对象,可以直接使用,不需要手动定义
5.2 九个内置对象
1. out 向客户端输出数据,out.println("");
2. request 客户端的 http 请求
3. response 响应对象
4. session 会话对象
5. application 对应 ServletContext
6. pageContext jsp 页面的上下文,是一个域对象,可以 setAttribue(),作用范围只是本页面 7. exception 异常对象 , getMessage()
8. page 代表 jsp 这个实例本身
9. config 对应 ServletConfig
6.JSP域对象
域对象是可以像 Map 一样存取数据的对象。四个域对象功能一样。不同的是它们对数据的存储范围 从存储范围(作用域范围看) pageContext < request <session<application
1.pageContex(存放的数据旨在当前页使用)
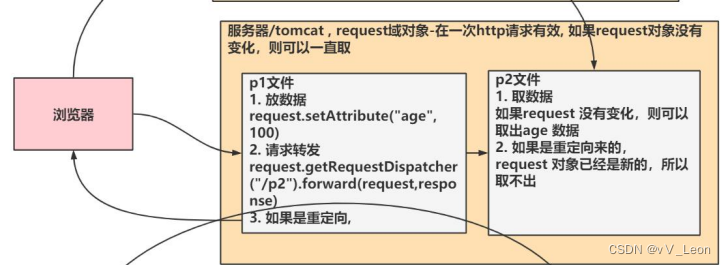
2.request(存放的数据在一次request 请求有效)
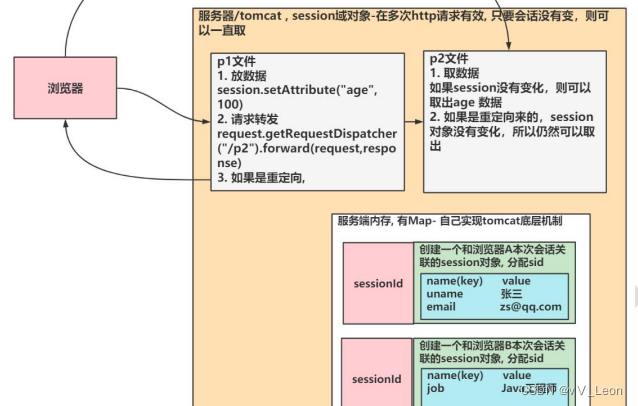
3.session(存放的数据在一次会话有效)
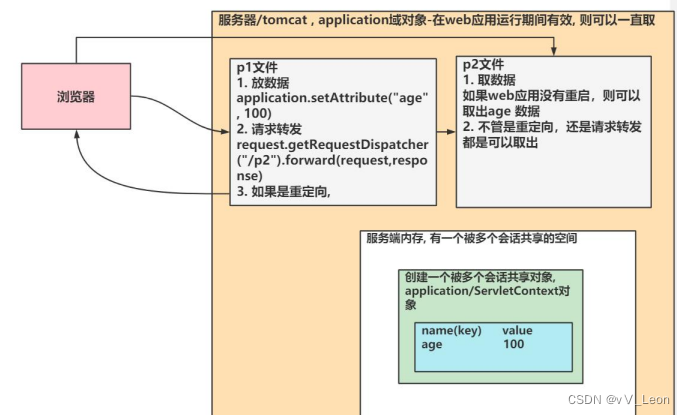
4.application(存放的数据在整个web应用运行期间有效)
二.EL
1.EL表达式介绍
1. EL 表达式全称:Expression Language,是表达式语言
2. EL 表达式主要是代替 jsp 页面的表达式脚本
3. EL 表达式输出数据的时,比 jsp 的表达式脚本简洁
4. EL 表达式基本语法: ${key1}
2.输出形式
表达式常用输出 Bean 的普通属性、 数组属性、List 集合属性和Map集合属性
实例:
<h1>el 表达式输出数据演示</h1>
<%
//创建Book 对象,放入相关的属性
//private String name;//书名
//private String[] writer;//作者
//private List<String> reader;//读者
//private Map<String, Object> topics;//评讲
Book book = new Book();
book.setName("昆虫总动员");
book.setWriter(new String[]{"jack", "tom"});
ArrayList<String> readers = new ArrayList<>();
readers.add("老张");
readers.add("老李");
book.setReader(readers);//放入readers
//创建topics
HashMap<String, String> topics = new HashMap<>();
topics.put("topic1", "这是我看过的最好的动画片");
topics.put("topic2", "不错的电影~~");
book.setTopics(topics);
//把book 放入到request域对象
request.setAttribute("bookkey", book);
%>
book对象: ${bookkey}<br/>
book.name= ${bookkey.name}<br/>
book.writer= ${bookkey.writer}<br/>
book.writer[0]= ${bookkey.writer[0]}<br/>
book.readers= ${bookkey.reader}<br/>
book.readers第2个= ${bookkey.reader.get(1)}<br/>
book.readers第2个= ${bookkey.reader[1]}<br/>
book.topics= ${bookkey.topics}<br/>
book.topics第一个评论= ${bookkey.topics["topic1"]}<br/>
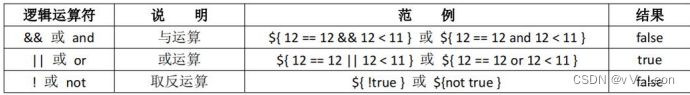
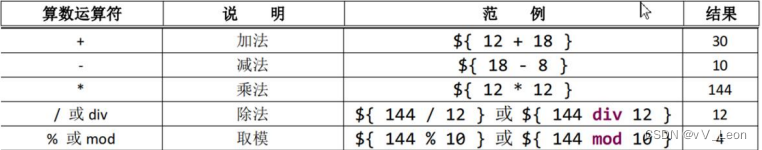
3.EL运算操作
EL empty运算 ${empty 表达式}
以下几种情况返回true
● 值为 null
● 值为空串的时
● 值是 Object 类型数组,长度为零
● list 集合,元素个数为零
● map,集合元素为零
4.EL的对象和属性
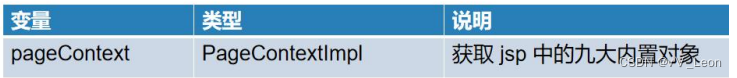
4.1 11个隐含对象

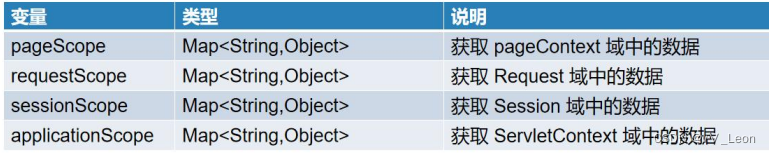
4.2 EL获取四个特定域的属性
 当同时存在多个相同Key不同域的数据时,优先获取域范围小的值
当同时存在多个相同Key不同域的数据时,优先获取域范围小的值
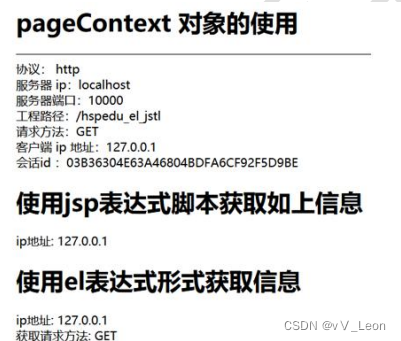
4.3 pageContex对象的使用

协议: ${ pageContext.request.scheme }<br>
服务器 ip:${ pageContext.request.serverName }<br>
服务器端口:${ pageContext.request.serverPort }<br>
工程路径:${ pageContext.request.contextPath }<br>
请求方法:${ pageContext.request.method }<br>
客户端 ip 地址:${ pageContext.request.remoteHost }<br>
会话 id :${ pageContext.session.id }<br>
<h1>使用 jsp 表达式脚本获取如上信息</h1>
ip 地址: <%=request.getRemoteHost() %> <br>
<h1>使用 el 表达式形式获取信息</h1>
<%
<%-- 简化代码技巧 --%>
pageContext.setAttribute("req", request);
%>
ip 地址: ${req.remoteHost} <br>
获取请求方法: ${req.method} <br>
三.Jstl
1.介绍
- JSTL是指 JSP Standard Tag Library jsp标准标签库
- EL表达式是为了替换jsp中的表达式脚本,Jstl则是为了替换代码脚本,使jsp页面更精简易读
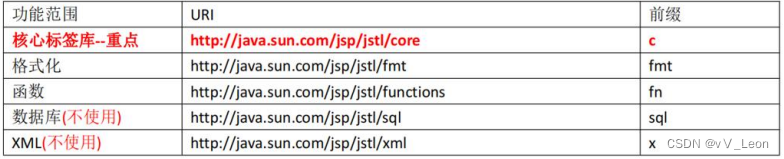
- JSTL五个标签库
- 使用JSTL需要导入相关jar包
2.细节
taglib引入标签,要放在行首
导入jar包后,要重新发布web工程,否则不识别jstl
3.core核心库
3.1 set
<c:set /> set 标签可以往域中保存数据
1. 等价域对象.setAttribute(key,value);
2. scope 属性设置保存到哪个域
page 表示 PageContext 域(默认值)
request 表示 Request 域
session 表示 Session 域
application 表示 ServletContext 域
3.var 属性设置 key 是什么
4. value 属性设置值
<c:set scope="request" var="name" value="dog"></c:set>
${name}3.2 if
<c:if /> if 标签用来做判断
test 属性表示判断的条件 用el表达式输出
<c:if test="${ 10 > 2 }">
<h1>10 > 2 为真</h1>
</c:if>3.3 choose when ohterwise
类似于switch case default
<c:choose>
<c:when test="${requestScope.score > 80}">
<h1>${score}-成绩优秀</h1>
</c:when>
<c:when test="${requestScope.score >= 60}">
<h1>${score}-成绩一般, 及格了</h1>
</c:when>
<c:otherwise>
<h1>${score}-没有及格,下次努力~</h1>
</c:otherwise>
</c:choose>3.4 forEach
遍历输出
● 普通遍历输出 i 到 j
● 遍历数组
● 遍历 Map
● 遍历 List
<h1>c:forEach 标签</h1>
<hr/>
<h1>第1种遍历方式从i到j</h1>
<ul>
<%--
1.遍历 1 到 5,
2. 输出 begin 属性设置开始的索引 end 属性设置结束的索引
3. var 属性表示循环的变量(也是当前正在遍历到的数据)
4. 等价 for (int i = 1; i <= 5; i++) {}
5. 在默认情况下, i 每次会递增1
--%>
<c:forEach begin="1" end="5" var="i">
<li>排名=${i}</li>
</c:forEach>
</ul>
<hr/>
<h1>第2种遍历方式:遍历数组</h1>
<%
request.setAttribute("sports", new String[]{"打篮球", "乒乓球"});
%>
<%--
<c:forEach items="${ requestScope.sports }" var="item"/>
1. items 遍历的集合/数组
2. var 遍历到的数据
3. 等价 for (Object item: arr) {}
--%>
<c:forEach items="${requestScope.sports}" var="sport">
运动名称= ${sport}<br/>
</c:forEach>
<hr/>
<h1>第3种遍历方式:遍历Map</h1>
<%
Map<String, Object> map = new HashMap<>();
map.put("key1", "北京");
map.put("key2", "上海");
map.put("key3", "天津");
request.setAttribute("cities", map);
%>
<%--
1. items 遍历的map集合
2. var 遍历到的数据
3. entry.key 取出key
4. entry.value 取出值
--%>
<c:forEach items="${requestScope.cities}" var="city">
城市信息: ${city.key}--${city.value}<br/>
</c:forEach>
<hr/>
<h1>第4种遍历方式:遍历List</h1>
<%
List<Monster> monsters = new ArrayList<>();
monsters.add(new Monster(100, "小妖怪", "巡山的"));
monsters.add(new Monster(200, "大妖怪", "做饭的"));
monsters.add(new Monster(300, "老妖怪", "打扫位置的"));
request.setAttribute("monsters", monsters);
%>
<%--
items 表示遍历的集合
var 表示遍历到的数据
begin 表示遍历的开始索引值 ,从0开始计算
end 表示结束的索引值
step 属性表示遍历的步长值
varStatus 属性表示当前遍历到的数据的状态,可以得到step,begin,end等属性值
--%>
<c:forEach items="${requestScope.monsters}" var="monster">
妖怪的信息: ${monster.id}-${monster.name}-${monster.skill}<br/>
</c:forEach>