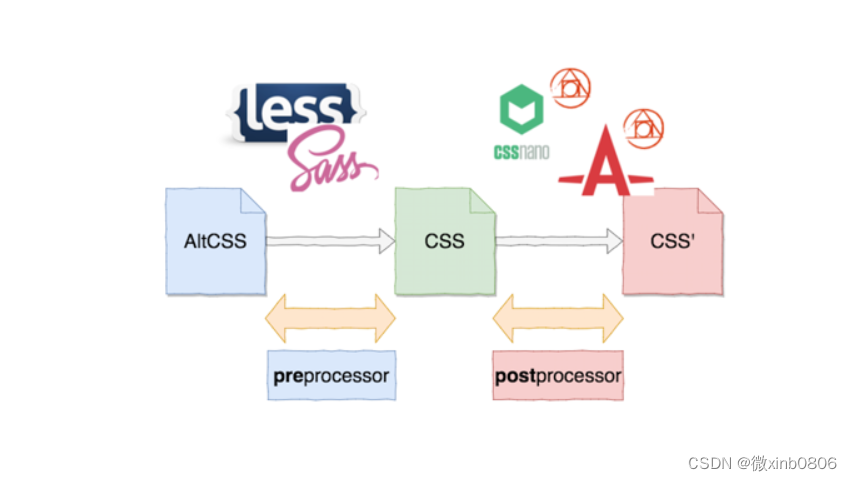
PostCSS是一个用于处理CSS的工具,它可以让开发者使用最新的CSS特性,而不需要担心浏览器兼容性问题。PostCSS通过将CSS解析成抽象语法树(AST),然后对AST进行操作,最后再生成新的CSS。这样,开发者可以在不直接操作CSS字符串的情况下,对CSS进行各种操作,如添加前缀、压缩、自动添加缺失的分号等。

【作用】
-
自动添加浏览器厂商前缀:PostCSS可以帮助开发者自动添加浏览器厂商前缀,如-webkit-、-moz-、-ms-等,以解决不同浏览器之间的兼容性问题。
-
支持最新的CSS特性:PostCSS允许开发者使用最新的CSS特性,如变量、calc()、flex布局等,而不需要担心浏览器兼容性问题。
-
压缩CSS:PostCSS可以对CSS进行压缩,去除空格、注释等,以减少文件大小,提高页面加载速度。
-
自动添加缺失的分号:PostCSS可以自动检测并添加缺失的分号,避免因缺少分号导致的样式错误。
-
插件机制:PostCSS具有强大的插件机制,开发者可以根据需要选择不同的插件来扩展PostCSS的功能。
-

【使用方法】
- 安装PostCSS:首先需要安装Node.js和npm(Node.js包管理器)。然后在项目根目录下运行以下命令安装PostCSS:
npm install postcss --save-dev- 创建配置文件:在项目根目录下创建一个名为
postcss.config.js的文件,用于配置PostCSS。以下是一个简单的配置示例:
module.exports = {
plugins: [
require('autoprefixer'), // 自动添加浏览器厂商前缀
require('cssnano') // 压缩CSS
]
}- 使用PostCSS:在项目中使用PostCSS,有以下几种方法:
- 命令行工具:安装
postcss-cli,然后通过命令行运行PostCSS:
npm install postcss-cli --save-dev postcss input.css -o output.css- 作为模块:在项目中引入PostCSS,并使用其API进行处理:
const fs = require('fs');
const postcss = require('postcss');
fs.readFile('input.css', 'utf8', (err, css) => {
postcss().process(css, { from: 'input.css', to: 'output.css' })
.then(result => console.log('CSS processed successfully'))
.catch(err => console.error(err));
});【注意事项】
-
PostCSS不支持IE8及以下版本的浏览器,如果需要支持这些浏览器,可以考虑使用Polyfill或者其他兼容方案。
-
在使用PostCSS时,需要注意插件的版本兼容性,确保所选插件与PostCSS版本兼容。
-
在使用插件时,要注意插件的配置选项,根据需要进行配置,以获得最佳效果。
-
如果项目中使用了其他构建工具(如Webpack、Gulp等),可以考虑将这些工具与PostCSS结合使用,以实现更高效的CSS处理。
PostCSS是一个非常强大的CSS处理工具,它可以帮助开发者轻松应对浏览器兼容性问题、使用最新的CSS特性、压缩CSS等需求。通过本文的介绍,希望能够帮助大家更好地了解和使用PostCSS。
最后插播下,码字不易。更多工作上的技巧和问题,可以直接关注宫中号【追梦好彩头】,每天只需3分钟,为你深入解读不一样的职场视角信息差,帮你在职场道路上加速前进、让你在工作中游刃有余。关注我不迷路,一起见证奇迹时刻!