
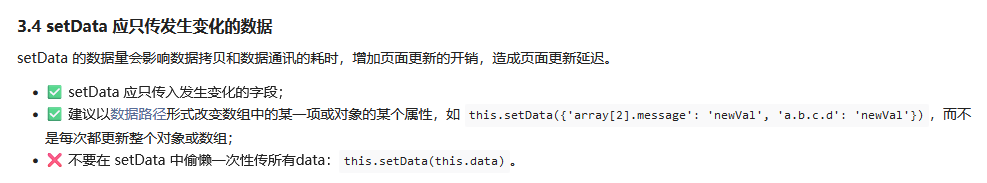
1、原始方法,每请求一页都拿到之前的数据concat一下后整体再setData
loadData() {
let that = this
let data = {}
data.page = this.data.page
data.size = this.data.size
findAll(data).then(res => {
if (res.data.code === 1) {
this.setData({
dataList: this.data.dataList.concat(res.data.data.content)
})
} else {
wx.showToast({
title: res.data.msg,
icon: 'none'
})
}
})
}
2、改进方法,每请求一页都只setData当前页的数据
loadData() {
let that = this
let data = {}
data.page = this.data.page
data.size = this.data.size
findAll(data).then(res => {
if (res.data.code === 1) {
let index = this.data.page - 1
this.setData({
['dataList[' + index + ']']: res.data.data.content
})
} else {
wx.showToast({
title: res.data.msg,
icon: 'none'
})
}
})
}
3、结合scroll-view请求列表做分页的具体实现
模板中使用二维数组展示数据
<scroll-view scroll-y lower-threshold="100" style="height: calc(100vh - 480rpx)" bindscrolltolower="scrollToLower">
<view wx:for="{{dataList}}" wx:for-item="list" wx:key="index">
<view class="dataList" wx:for="{{list}}" wx:key="index">
<view>{{item.name}}</view>
<view>{{item.phone}}</view>
</view>
</view>
</scroll-view>
data: {
isPage:false, // 还有下一页
loading: false, // 正在加载
page: 1,
size: 10
}
loadData() {
let that = this
let data = {}
data.page = this.data.page
data.size = this.data.size
findAll(data).then(res => {
if (res.data.code === 1) {
let index = this.data.page - 1
this.setData({
['dataList[' + index + ']']: res.data.data.content,
loading: false
})
if(this.data.page >= res.data.data.totalPages) { // 当前页大于等于数据的总页数则无下一页
this.setData({isPage: false,page:1})
} else { // 有下一页
this.setData({isPage:true})
}
} else {
wx.showToast({
title: res.data.msg,
icon: 'none'
})
}
})
},
//滑动触底
scrollToLower: function (event) {
console.log('到达底部');
if (this.data.isPage && !this.data.loading) { // 有下一页并且上一页的数据处理完成则请求下一页的数据
this.setData({
page: this.data.page + 1,
loading: true
})
this.loadData();
}
}