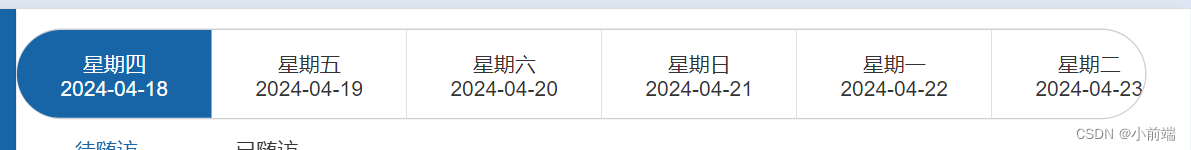
项目需求 实现日历(13天)默认高亮第六天 并定位到第六 左边右边各六天(可以滑动)

直接上代码
<template>
<scroll-view class="scroll-X"
:show-scrollbar="true"
:scroll-x="scrollable"
:scroll-left='scrollLeft' scroll-with-animation>
<view class='item ' :class='{active:isTabActive==index}' v-for="(item,index) in tabRl" :key='index'
@click='rlChangeFn(item,index)' >
<text class='tit'>{{item.weekdayName}} </text>
<text class='tx'>{{item.patrolDate}} </text>
</view>
</scroll-view>
</template>
<script>
export default {
data() {
return {
scrollable:true,//横向滚动
scrollLeft:0,//横向定位的默认位置 直接设置其他值不会定位到那个点
isTabActive:6,//默认第几个高亮
tabRl:[ //假设这些为后台请求回来的数据
{
"count": null,
"weekdayName": "星期五",
"patrolDate": "2024-04-12"
},
{
"count": null,
"weekdayName": "星期六",
"patrolDate": "2024-04-13"
},
{
"count": null,
"weekdayName": "星期日",
"patrolDate": "2024-04-14"
},
{
"count": "2",
"weekdayName": "星期一",
"patrolDate": "2024-04-15"
},
{
"count": "49",
"weekdayName": "星期二",
"patrolDate": "2024-04-16"
},
{
"count": "50",
"weekdayName": "星期三",
"patrolDate": "2024-04-17"
},
{
"count": "59",
"weekdayName": "星期四",
"patrolDate": "2024-04-18"
},
{
"count": "46",
"weekdayName": "星期五",
"patrolDate": "2024-04-19"
},
{
"count": "46",
"weekdayName": "星期六",
"patrolDate": "2024-04-20"
},
{
"count": "46",
"weekdayName": "星期日",
"patrolDate": "2024-04-21"
},
{
"count": "47",
"weekdayName": "星期一",
"patrolDate": "2024-04-22"
},
{
"count": "46",
"weekdayName": "星期二",
"patrolDate": "2024-04-23"
},
{
"count": null,
"weekdayName": "星期三",
"patrolDate": "2024-04-24"
}
]
}
},
onShow() {
this.scrollLeft=800//或者onLoad设置滚动的位置 否则无法定位到某个为止 这个值根据实际情况进行填写 我的项目计算出来时800
},
methods:{
rlChangeFn(item,index){
this.isTabActive=index
//.....
}
}
}
</script>
<style lang="scss">
.scroll-X {
width: 500rpx; //自己根据实际情况设置
height: 45rpx;
border: 1rpx solid #D0D0D0;
border-radius: 45rpx;
overflow: hidden;
white-space: nowrap; //**** 必须设置为这个 否则肯呢个会出现问题
.item {
display: inline-block; //**** 必须设置为这个 否则肯呢个会出现问题
padding: 10rpx 0;
box-sizing: border-box;
height: 100%;
background: #FFFFFF;
color: #333333;
width: 100rpx;
border-right: 1px solid #D0D0D0;
.tit {
display: block;
text-align: center;
width: 100%;
font-size: 11rpx;
color: #333333;
width: 100%;
}
.tx {
display: block;
text-align: center;
font-size: 11rpx;
color: #333333;
}
}
.active {
background: #1765A6;
.tit,
.tx {
color: #fff;
}
}
}
</style>